這篇文章主要為大家詳細介紹了vue簡單實現轉盤抽獎,文中示例代碼介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們可以參考一下
本文實例為大家分享了vue簡單實現轉盤抽獎的具體代碼,供大家參考,具體內容如下
1.0 思路整理
轉盤抽獎很常見,之前也沒寫過,現在有空來寫寫,分析如下:
1.1 轉盤旋轉 ----- 可以用 transform 的 rotate 來解決
1.2 旋轉動畫 ----- transition 過渡來處理
1.3 停留目標位置及中獎提示 ? ------ 通過控制旋轉角度控制停留位置,中獎提示,考慮添加回調
1.1 開始行動
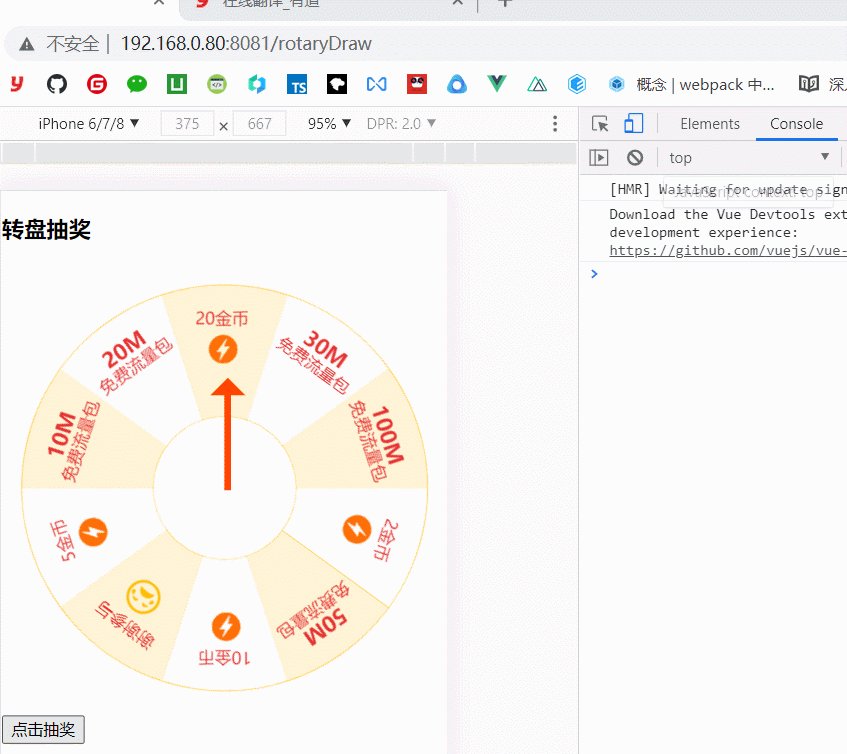
上面的思考,我們知道了大概要實現的步驟,首先我們搞張圖片

這個圓盤有 10 份,每一份 360/10 = 36deg,假設要停留在第二個---->20金幣,順時針(含初始位置并計為1),即 共需要旋轉 (2 - 1)* 36 = 36,這樣,我們可以得出,停留位置需要旋轉的角度 = (target - 1)*36。
1.2 中獎回調
上面的步驟,我們知道了如何控制到目標位置,那接下來就是事件通知,起初想的是,固定轉動時間,然后開啟定時器計時,很顯然不靠譜,有沒有什么可以在動畫結束后就通知呢?transitionend,我找到了這個事件,可以監聽元素動畫結束事件,只不過有些兼容 這個好辦
/**
動畫結束事件兼容
**/
whichTransitionEvent(){
let el = document.createElement('span'),
transitions = {
'transition':'transitionend',
'OTransition':'oTransitionEnd',
'MozTransition':'transitionend',
'WebkitTransition':'webkitTransitionEnd'
};
for(let t in transitions){
if( el.style[t] !== undefined ){
return transitions[t];
}
}
el = null;
}2.0 完整示例
控制轉動位置和事件通知都找到方法了,接下來開干!
栗子:

完整代碼
<template>
<div>
<h3>轉盤抽獎</h3>
<div >
<img ref="rotImg" src="../assets/zhuan.png" alt="">
<div>
<div ></div>
</div>
</div>
<button @click="toDraw" >點擊抽獎</button>
</div>
</template>
<script>
export default {
name:'rotaryDraw',
data() {
return {
rotate: 0,
resetRotate: 0,
hitId: 1,// 1-10
drawStatus: false
}
},
async mounted() {
await this.$nextTick();
let evenTransition = this.whichTransitionEvent();
let img = this.$refs.rotImg;
let that = this;
const hitAre = [ '30M流量包','20金幣','20M流量包','10M流量包','5金幣',
'謝謝參與','10金幣','50M流量包','2金幣','100M流量包'
];
// 監聽 動畫結束
img.addEventListener(evenTransition,tranHand,false);
function tranHand() {
// 復位
that.resetRotate = that.rotate > 360 ? that.rotate % 360 : 0;
img.style.transition = "none 0s ease 0s";
img.style.transform = `rotate(${that.resetRotate}deg)`;
alert(`抽獎結果【 ${hitAre[that.hitId - 1]} 】`);
that.drawStatus = false
}
},
methods: {
start() {
this.$refs.rotImg.style.transition = "all 3s ease 0s";
this.$refs.rotImg.style.transform = `rotate(${this.rotate}deg)`;
},
toDraw() {
if(this.drawStatus){
console.log('正在抽獎中');
return
}
// 標記狀態
this.drawStatus = true
/**
* 圓盤共 10 份 每份 36度, 停位置(id)度數 (id - 1)*36
* 基數 3圈 360*4
* this.rotate 當前角度
* **/
let reset = 360 * 4;
let idx = this.getRandomInt(1,11);
// 設置命中
this.hitId = idx;
// 需要多轉角度
let addRotate = this.resetRotate > 0 ? 360 - this.resetRotate : 0;
// 總共角度
let allRotate = this.rotate + (idx - 1) * 36 + reset + addRotate;
// 角度限制
this.rotate = this.setRotate(allRotate);
this.start()
},
// 遞歸計算角度 不超過 360*6
setRotate(deg) {
let rest = deg - 360;
return rest > 360*6 ? this.setRotate(rest) : deg;
},
getRandomInt(min, max) {
// 向上收
min = Math.ceil(min);
// 向下收
max = Math.floor(max);
return Math.floor(Math.random() * (max - min)) + min; //不含最大值,含最小值
},
// 動畫兼容
whichTransitionEvent(){
let el = document.createElement('span'),
transitions = {
'transition':'transitionend',
'OTransition':'oTransitionEnd',
'MozTransition':'transitionend',
'WebkitTransition':'webkitTransitionEnd'
};
for(let t in transitions){
if( el.style[t] !== undefined ){
return transitions[t];
}
}
el = null;
}
}
}
</script>
<style >
.img_rotate{
transform: rotate(0deg);
}
.round_box{
width: 100%;
max-width: 375px;
position: relative;
overflow: hidden;
}
img{
width: 100%;
}
.center{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
.pointer{
width: 5px;
height: 90px;
background-color: #f40;
position: absolute;
top: -90px;
}
.pointer::before{
content:'';
width: 0;
height: 0;
border-top: 15px solid transparent;
border-right: 15px solid transparent;
border-bottom: 15px solid #f40;
border-left: 15px solid transparent;
position: absolute;
top: -20px;
left: 50%;
transform: translateX(-50%);
}
</style>3.0 tips
總體來說有幾個點需要注意
1、動畫開始前上鎖
2、動畫結束后通知,狀態復位
/** 比如: 基數3圈 reset 360*3 停留位置 第二個 (2 - 1)* 36 = 36 總共角度 360*3 + 36 動畫停止后,因為還要繼續旋轉,所以不可能把角度一直增加,因此需要復位 360*3 + 36 其實可以考慮 就轉了 36度,然后再增加需要轉的角度 **/
3、繼續旋轉,因為我們計算是以 30M流量 為初始值的,所以在此旋轉 仍然需要以 30M為起點,此時假設 現在停留位置是 300度,也就是說 再轉 60度,也就回到了初始位置,本人也是按照這個思路進行復位的。






