前不久在論壇上見到一位朋友發帖詢問能否利用WPS演示制作出倒計時動畫效果,想法不錯,就差實踐了,倒計時動畫效果在很多場合都可以用到哦!下面給大家說說在演示中如何設置,其實只要準備好素材,添加上效果就OK了,下面就以倒計時動畫的制作為例,向大家介紹一下WPS演示中自定義動畫的設置,可以先預覽下動畫效果,想學習而不會的朋友們可以借此機會學習下嘍,希望本教程對大家有所幫助。

倒計時在教學和演示中應用比較廣范,也可以應用于可以告訴用戶多久以后您的網站將會發布或者關閉進行維護,還可以用于舉辦活動的開始和停止的倒計時。制作方法各有特點,我將利用圖文教程的方式,詳細展示常見倒計時的幾種做法,這是其中做法之一。
打開wps視頻模板,在第一頁第一個文本框中修改題目“倒計時”,在第二個文本框中題目修改為“制作人:北方”,字體微軟雅黑,字號等項默認。

圖-1
在幻燈片任務窗格中,單擊第一頁后面,出現一條橫向閃動的細線,通過按鍵盤上的回車鍵,新建一張幻燈片。在其中第一個文本框中修改題目“倒計時一”,設置對齊方式為“居中”,選中在第二個文本框,通過按鍵盤上的Delete鍵刪除,字體為微軟雅黑,字號等項默認。
單擊插入-文本框 – 垂直文本框,輸入文字“時間還剩 秒”(中間至少加有四個以上空格占位)和“時間到”,調節字體為微軟雅黑和字號大小為 32 ,位置任意,等其他對象做好之后再調。

圖-2
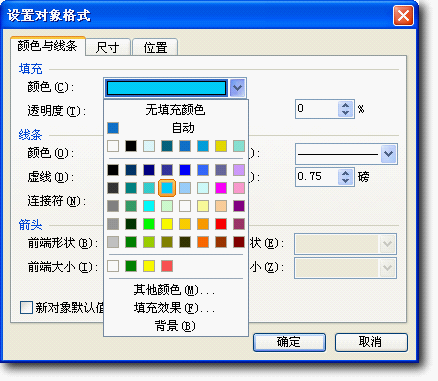
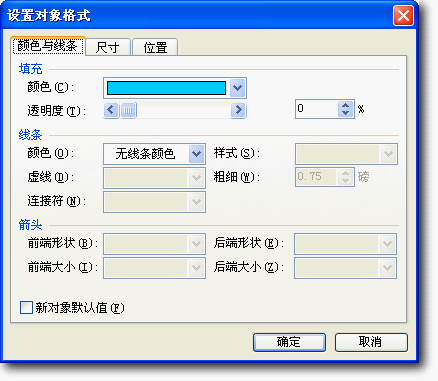
單擊繪圖工具欄中的“自選圖形”-“更多自選圖形”命令,打開“自選圖形”任務窗格,單擊基本形狀中的“圓角矩形”命令按鈕,在幻燈片編輯窗口中,通過鼠標拖動出一個圓角矩形。雙擊此圓角矩形,進入“設置對象格式”對話框,單擊其中的“顏色與線條”標簽,選擇填充功能區中“顏色”后的下拉按鈕,在其下拉菜單中選擇其中左數第三排第四列中的顏色,單擊“確定”按鈕完成設置。

圖-3
選中做好的圓角矩形,通過使用組合鍵Ctrl并利用鼠標左鍵拖動出兩個相同的圓角矩形。

圖-4
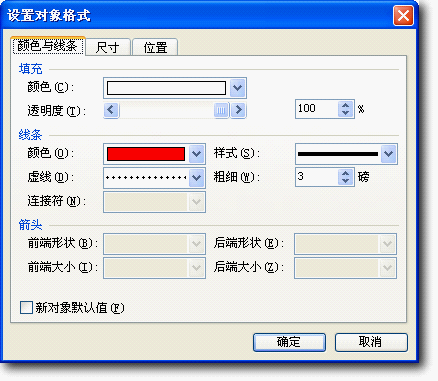
雙擊第一個圓角矩形,進入“設置對象格式”對話框,單擊其中的“顏色與線條”標簽,選擇填充功能區中“顏色”下的透明度,設置為100%,選擇線條功能區中“顏色”后的下拉按鈕,在其下拉菜單中選擇其中左數第五排第七列中的顏色,設置其后“樣式”為 3 磅,單擊“虛線”后下拉按鈕,出現的下拉菜單,選擇其中第二種,

圖-5
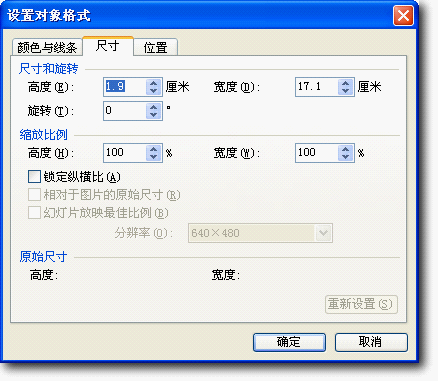
單擊“尺寸”標簽,選擇尺寸和旋轉功能區中“高度”為1.9厘米,“寬度”為 17.1 厘米,其余默認,單擊“確定”按鈕完成設置。

圖-6
雙擊第二個圓角矩形,進入“設置對象格式”對話框,單擊其中的“顏色與線條”標簽,選擇線條功能區中“顏色”后的下拉按鈕,在其下拉菜單中選擇其中“無顏色線條”,

圖-7
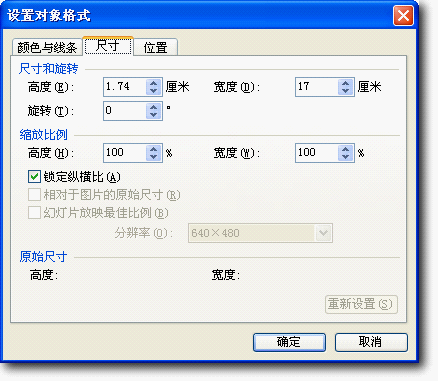
單擊其中的“尺寸”標簽,選擇尺寸和旋轉功能區中“高度”為1.74厘米,“寬度”為 17 厘米,其余默認,單擊“確定”按鈕完成設置。

圖-8
設置尺寸不同于第一個圓角矩形,略小就是為了能完全將其填充在第一個圓角矩形內。
第三個圓角矩形設置同第二個圓角矩形,只是大小“高度”為1.5厘米,“寬度”為 5 厘米。右擊此圓角矩形,選擇快捷菜單中的“編輯文字”命令,此圓角矩形內出現一豎直閃動的線,輸入文字“開始計時”,設置字體為微軟雅黑,字號為28 ,文字顏色為白色。鼠標單擊空白處,退出編輯狀態,效果如下:

圖-9
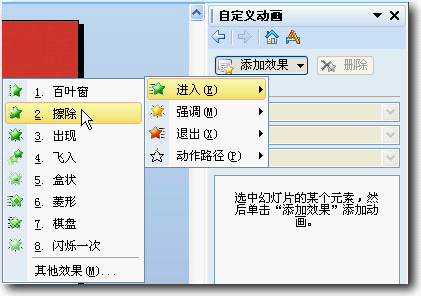
選中第二個圓角矩形右擊,在快捷菜單中選擇“自定義動畫”命令,打開自定義動畫任務窗格,單擊“添加效果”,在其下拉列表中選擇“進入”效果中的 “擦除”效果,

圖-10
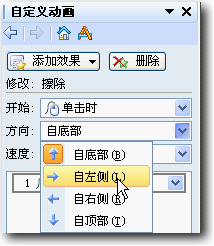
在定義動畫任務窗格單擊“方向”后下拉按鈕,在其下拉列表中選擇“自左側”選項。

圖-11
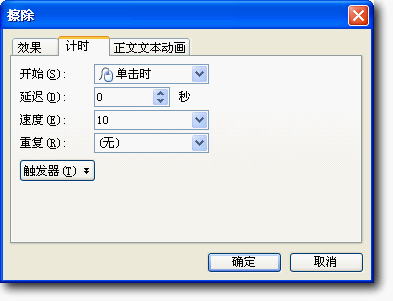
在定義動畫任務窗格單擊動畫對象后下拉按鈕,在其下拉列表中選擇“計時”選項。在打開的“擦除”效果對話框中,在“速度”選項后的輸入框中選中其中數字,輸入數字10,我們做的是10 秒倒計時,其它時間的設置可以以此類推,單擊“確定”按鈕完成設置。

圖-12
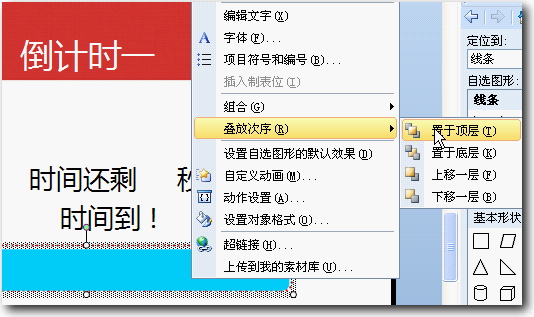
選中第二個圓角矩形,移動到第一個圓角矩形上,右擊第二個圓角矩形,在快捷菜單中選擇“疊放次序”子菜單中置于頂層。

圖-13
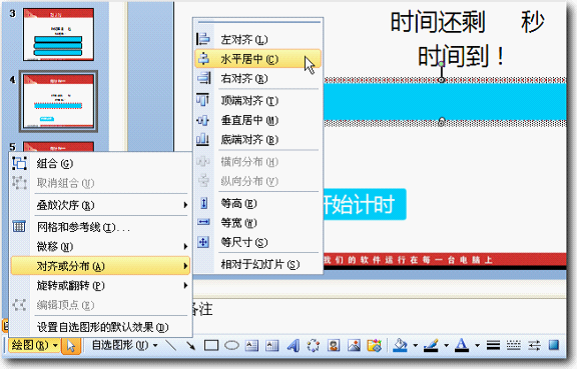
選中第一和第二個圓角矩形,依次單擊“繪圖”-“對齊和分布” – “水平居中”,同理依次單擊“繪圖” – “對齊和分布” – “垂直居中”。

圖-14
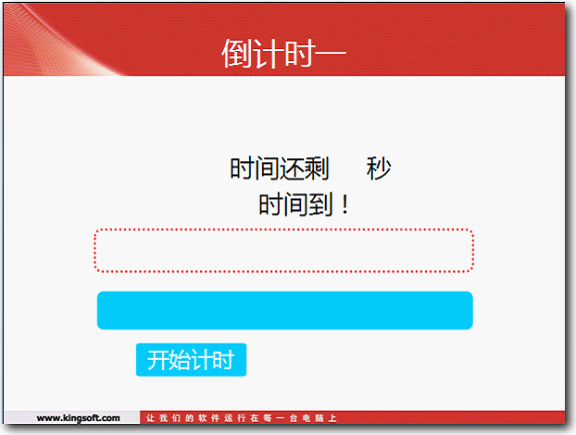
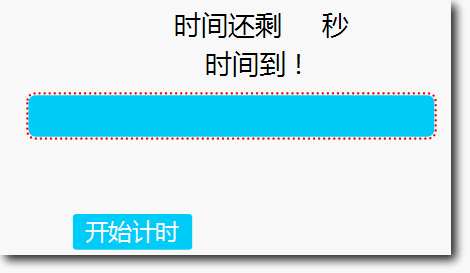
設置后效果如下:

圖-15
依次單擊“插入”-“文本框”- “豎向”,在幻燈片編輯窗口中向下拖動出一個文本框,文本框出現一條橫向閃動的細線,輸入數字 9 、 8 、 7 、 6 、 5 、 4 、 3 、 2 、 1 、 0 ,設置字體為微軟雅黑和字號大小為40。

圖-16
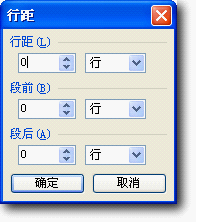
選中此垂直文本,執行“格式”-“行距”命令,打開“行距”對話框,修改行距為 0 行,單擊“確定”按鈕完成設置。

圖-17
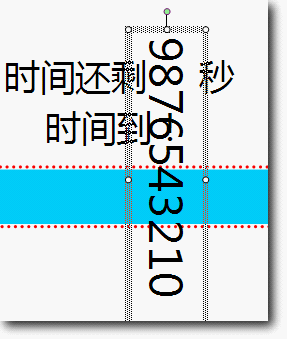
選中此垂直文本出現8個空心控制點和一個綠色的旋轉控制點,鼠標指向下方的空心控制點,出現黑色雙向箭頭,按住變成黒十字,

圖-18
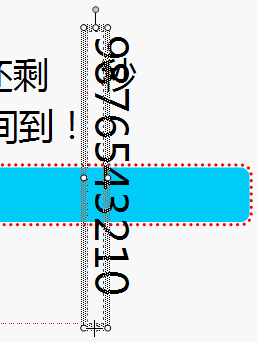
向上拖動后這些字就會疊加在一起,在文字編輯過程中字疊加在一起是一種錯誤,但是在演示中就可以被很好地應用起來。

圖-19
此時文字還是豎向需要旋轉為橫向,依次單擊“繪圖”-“旋轉或翻轉”- “向左旋轉”命令,把文字變為橫向。

圖-20
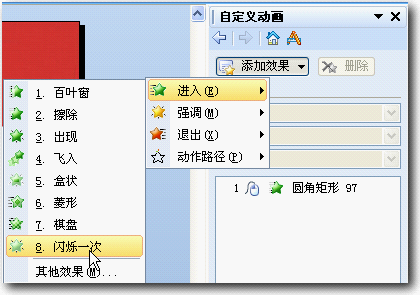
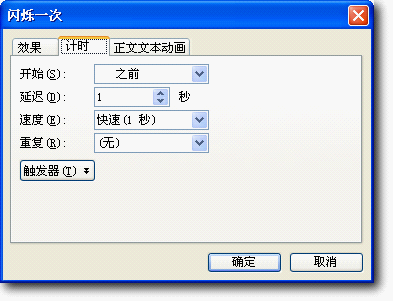
選中這十個數字右擊,在快捷菜單中選擇“自定義動畫”命令,打開自定義動畫任務窗格,單擊“添加效果”,在其下拉列表中選擇“進入”效果中的 “閃耀一次”效果,

圖-21
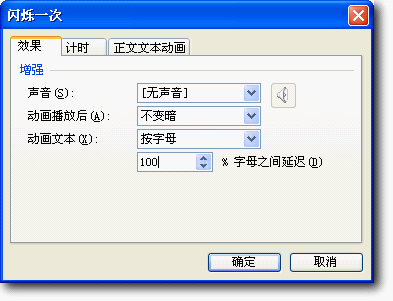
在定義動畫任務窗格單擊動畫對象后下拉按鈕,在其下拉列表中選擇“效果選項”選項。在打開的“閃耀一次”效果對話框中,單擊“動畫文本”選項后后下拉按鈕,選擇“按字母”選項,在出現的“%字母之間延遲”前的輸入框中輸入100 ,

圖-22
選擇“計時”選項,單擊“延遲”選項后的輸入框中輸入1,單擊“確定”按鈕完成設置。

圖-23
此時數字位置略有不妥,通過拖動可以確定位置。

圖-24
此時的倒計時已具雛形,還需完善。第一十秒倒計時沒有十秒,第二無法控制,第三到時提示還沒設置。依次單擊“插入”-“文本框”- “橫向”,在幻燈片編輯窗口中向右拖動出一個文本框,文本框出現一條豎向閃動的細線,輸入數字 10 ,設置字體為微軟雅黑和字號大小為 40 。
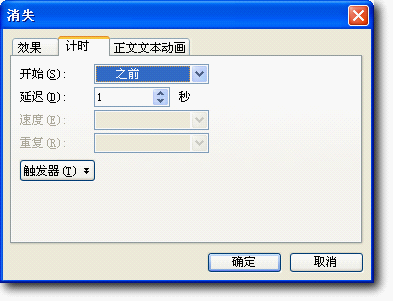
選中數字10右擊,在快捷菜單中選擇“自定義動畫”命令,打開自定義動畫任務窗格,單擊“添加效果”,在其下拉列表中選擇“退出”效果中的 “消失”效果,修改開始為之前,在自定義動畫任務窗格中右擊此動畫對象,選擇“計時”選項,打開“消失”對話框,單擊“延遲”選項后的輸入框中輸入 1 ,修改“開始”為之前,單擊“確定”按鈕完成設置。

圖-25
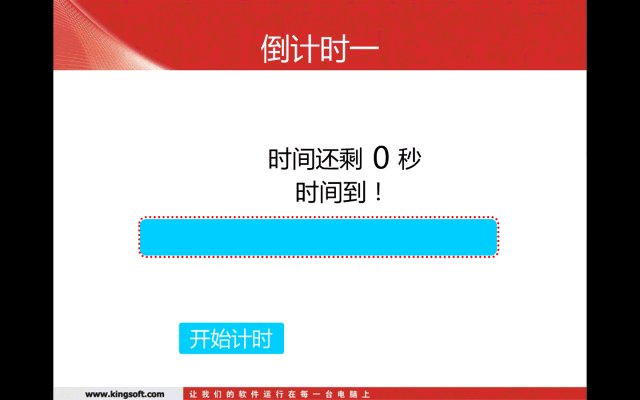
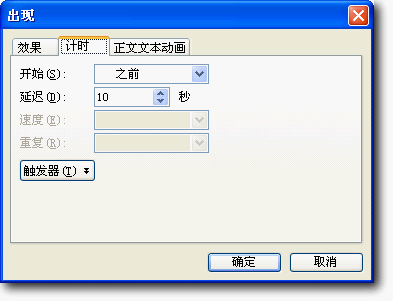
選中文字“時間到”右擊,在快捷菜單中選擇“自定義動畫”命令,打開自定義動畫任務窗格,單擊“添加效果”,在其下拉列表中選擇“進入”效果中的 “出現”效果。在自定義動畫任務窗格中右擊此動畫對象,選擇“計時”選項,打開“出現”對話框,單擊“延遲”選項后的輸入框中輸入10,修改“開始”為之前,單擊“確定”按鈕完成設置。

圖-26
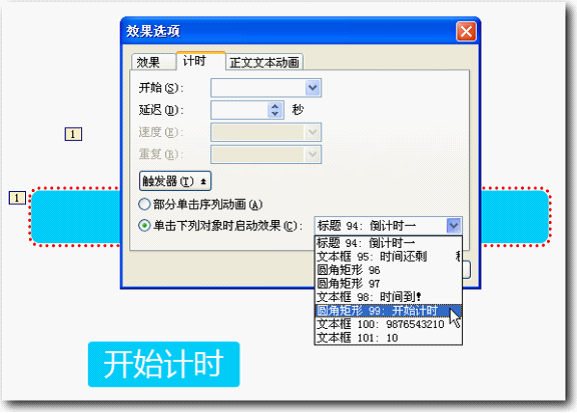
在自定義動畫任務窗格中按住Ctrl,自下而上依次單擊四個動畫對象,全部選中,右擊選擇“計時”選項,打開“效果選項”對話框,單擊“觸發器”選項按鈕,在打開的選項中選中第二項“單擊下列對象時啟動效果”,單擊其后下拉按鈕,選擇其中“圓角矩形 99 :開始計時”選項,單擊“確定”按鈕完成設置。

圖-27
此時設置全部完成,自定義任務窗格顯示如下:

圖-28
測試成功后保存。






