超現實主義流派藝術家達利天馬行空的想象力注入其藝術作品中,旁人很難讀懂如“疲軟的鐘、長腿大象、面部幻影”下面隱藏的深意。
美國佛羅里達州的「達利美術館」全面引入AR技術,將館內所有的畫作AR化,以求用AR出色的表現力,幫助參觀者更好的理解畫作。
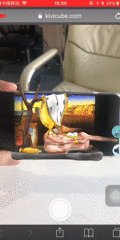
今天小編就使用KIVICUBE,十分鐘制作一個達利經典畫作《永恒的回憶》WebAR導覽,通過微信即可直接體驗!
使用到的工具包括:
GLTF模型效果在線查看工具Web3D viewer : https://project.kivisense.com/3dviewer/
WebXR在線制作平臺KIVICUBE: https://cloud.kivicube.com/#!/login/sign

「本次互動涉及的資料包,關注彌知科技公眾號,回復“達利”即可領取」
場景構思
在進入場景制作之前,首先需要發起一次靈魂拷問:
制作這個WebAR場景需要用到什么樣的素材?
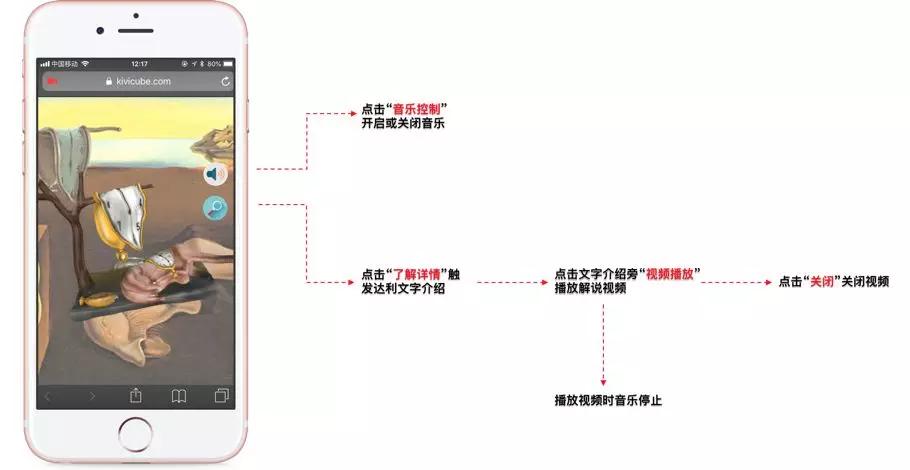
這個WebAR場景應該遵循怎樣的交互邏輯?
- 在這個場景中,素材我需要用到:畫作的文字介紹、畫作模型、解說視頻以及觸發AR場景的一些icon
- 小編認為一個清晰的交互邏輯,是制作好一個AR場景的重中之重!在本次教程中我也會多次cue到它~
場景制作
在前期場景構思工作完成以后我們可以進入第二步,場景的制作。
本次使用到的WebAR制作工具依然是WebXR在線制作平臺KIVICUBE。
一、賬號注冊
登陸www.kivicube.com注冊一個自己的賬號
二、創建場景
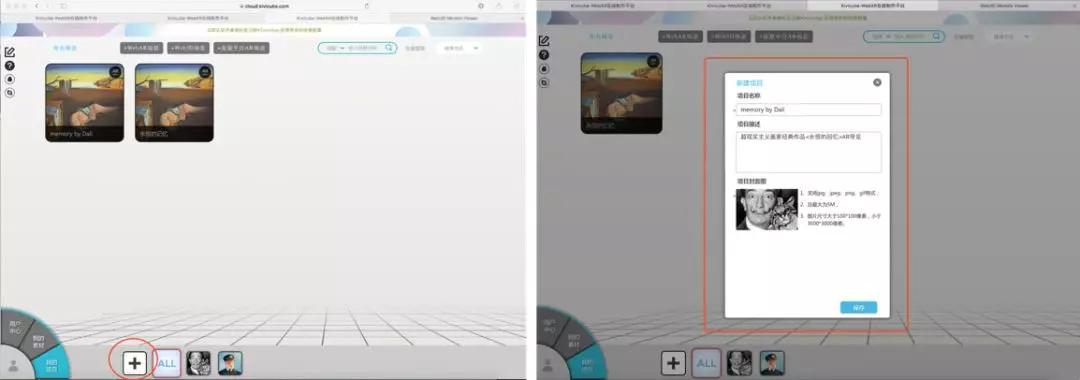
- 點擊下方“?”,新建一個項目,并填寫相關信息
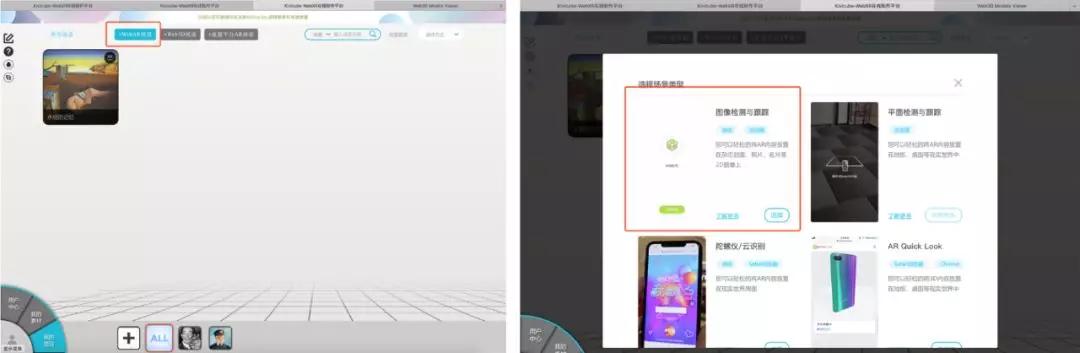
- 項目創建完成后,我們需要在項目之下創建一個本次互動的具體場景。點擊“+WebAR場景”,選擇“場景類型”為“圖像檢測與跟蹤”。
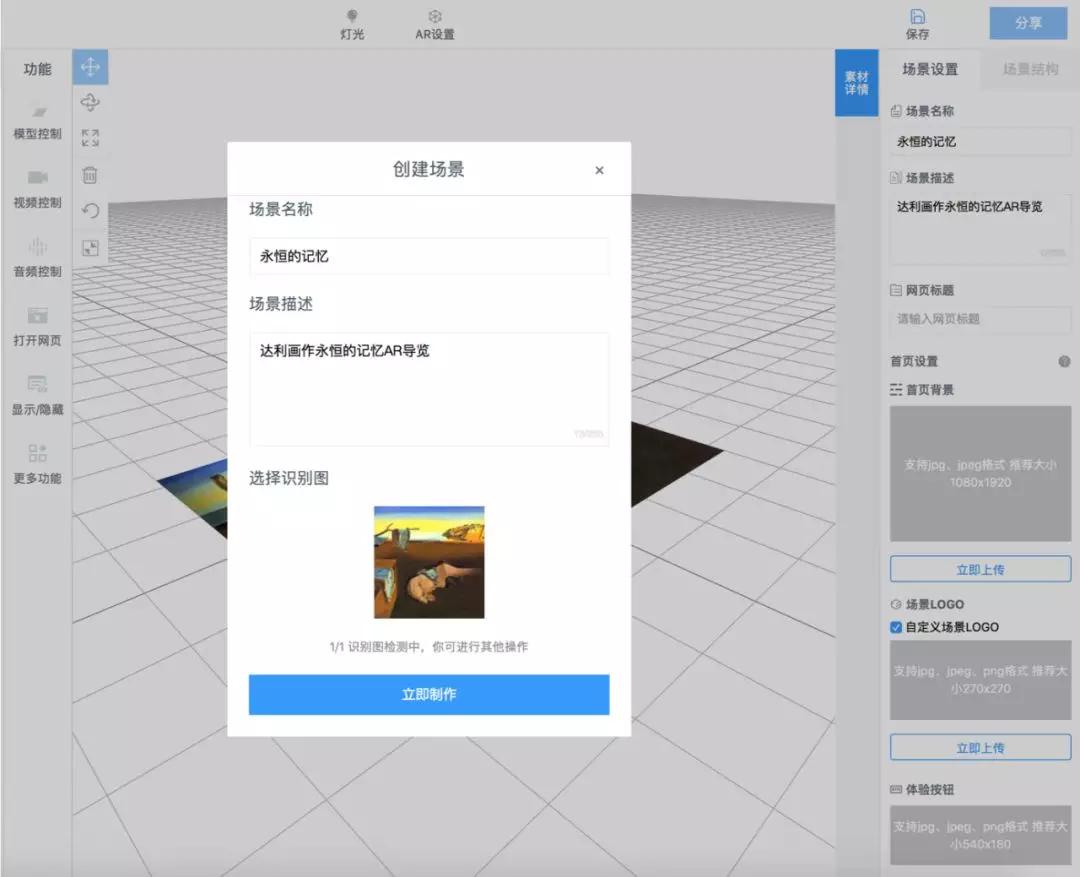
- 填寫場景信息,點擊立即制作。需要注意“識別圖”是指觸發AR內容的圖片,選擇與模型或展示視頻第一幀相同的圖片作為識別圖會有意想不到的效果哦~
三、開始制作
好了終于到了大展拳腳的時候,大家看著密密麻麻的網格,各種陌生的按鈕是不是一臉蒙蔽?小編一開始也一樣呢,但是摸索下來發現,其實所有的功能KIVICUBE都安排的明明白白,只要來一丟丟耐心,跟著小編的教程一起操作一定是沒問題的~
- 上傳素材
不管三七二十一,先把小編素材包里的各種資料統統傳上去備用。當然小伙伴們也可以選用KIVICUBE公共素材庫的素材或上傳自己覺得更優質的素材哦!在本次教程中小編也用到了兩個公用素材,分別是視頻播放按鈕(Play icon)和音頻文件(Vlog:hypnotized),記得把他們也拖進去鴨!
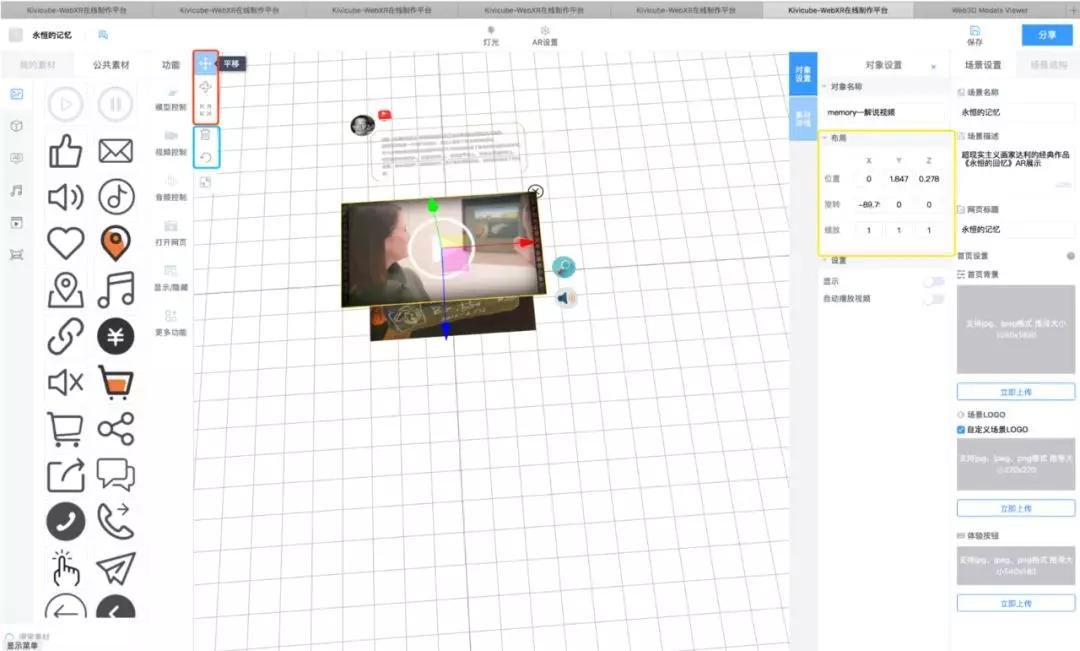
- 搭建場景框架
看到網格大家不要感到頭痛!它的存在是大家提供參照,網格中素材間的相對位置與真實環境中素材的位置相同
現在大家就把之前“交互邏輯”中規劃的內容,像搭積木一樣拖到網格之中并調整他們的相對位置
在搭建過程中,大家會頻繁的使用到幾個區域的按鈕(如上圖示):
紅色區域三個按鈕調整素材位置;
藍色區域按鈕撤銷操作或刪除素材;
黃色區域按鈕精準定位素材,將其安放在指定的位置。
- 增加場景交互
在調整完所有素材的相對位置后,基本的場景框架就搭建好了。
這里再次cue出場景構思時規劃出的“交互邏輯”腳本,現在我們需要增加一些交互事件,讓所有的素材按照“交互邏輯”腳本的設定運行。
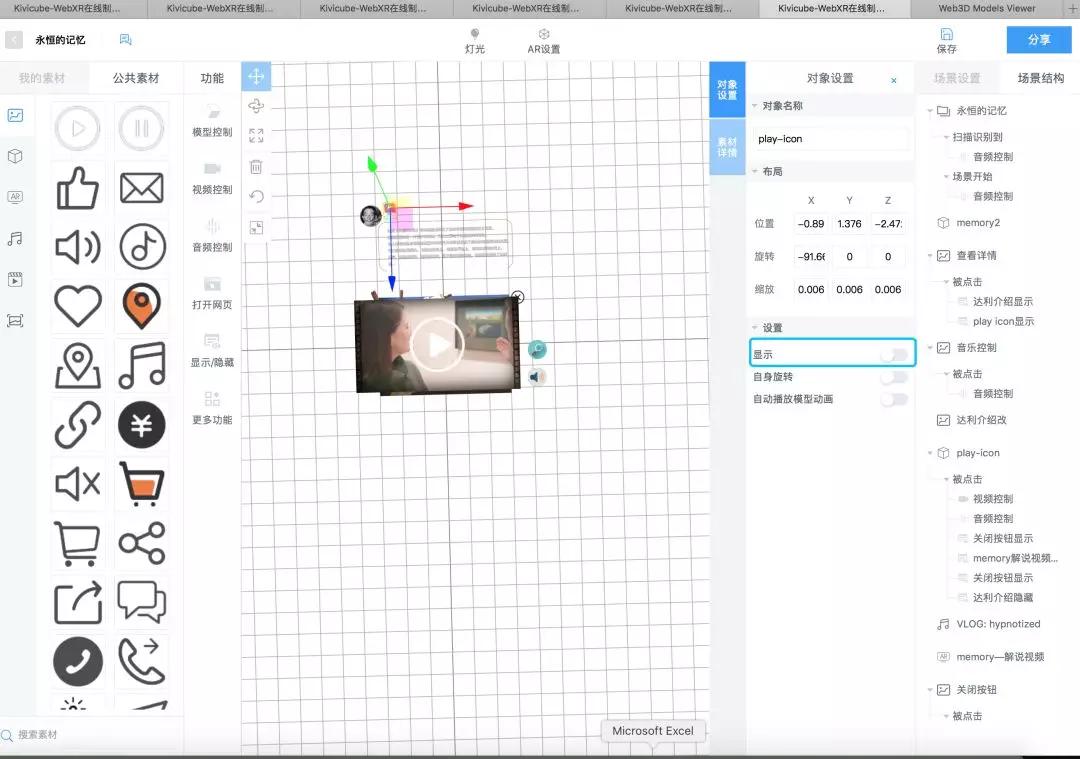
1、首先需要明確的是,在KIVICUBE中,所有的素材都是默認掃描即觸發的,如果某些素材我們不想場景一開始就觸發,我們需要選定素材后,點擊右側“對象設置”的“設置”按鈕,將素材狀態改為“不顯示”
本次腳本中需要調整的包括“文字介紹_達利、play icon、memory_解說視頻、關閉按鈕”
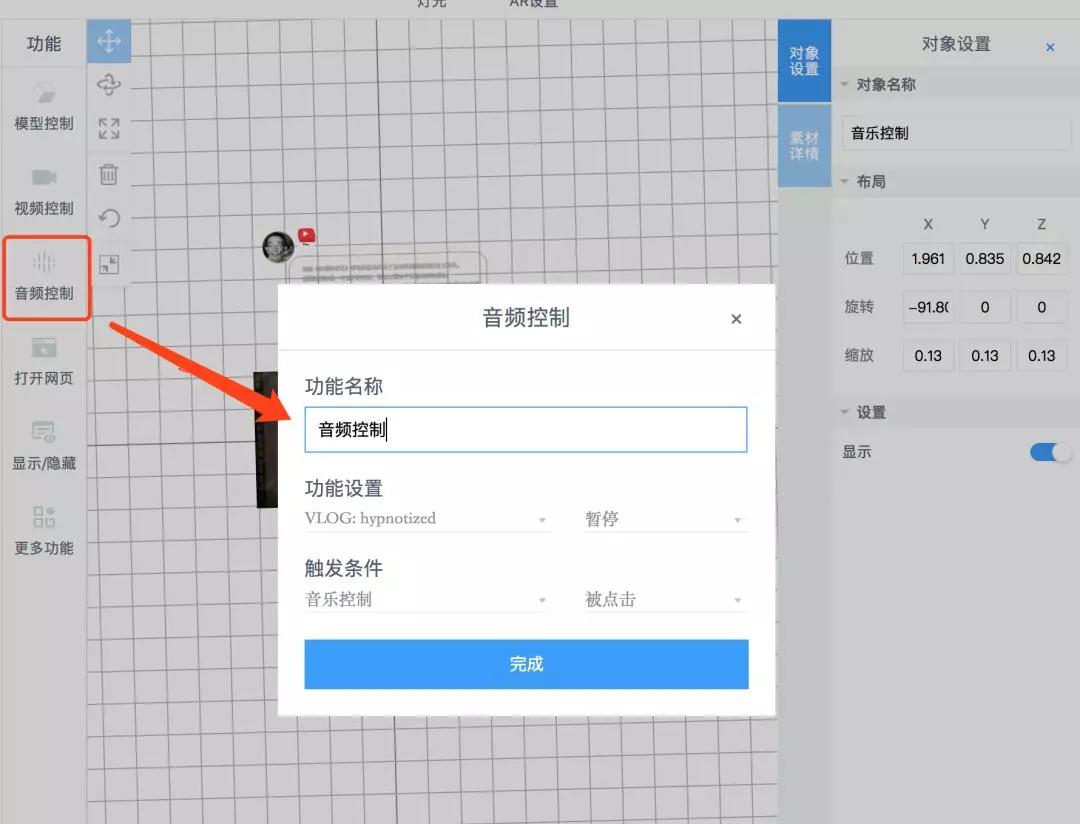
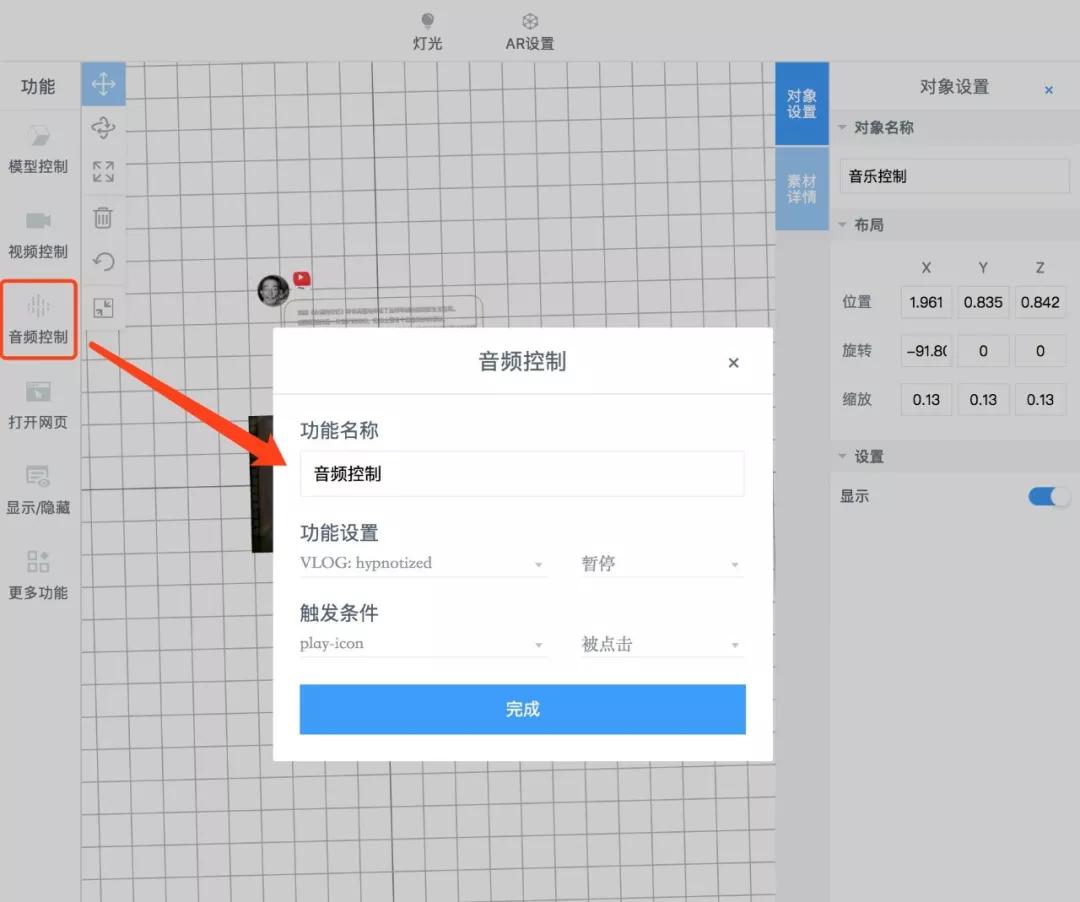
2、腳本中“音樂控制”按鈕可播放或暫停音樂。
所以我們需要設置:音頻控制→“音樂控制”按鈕被點擊時→音樂VLOG:hypnotized 暫停播放
同時,視頻播放時背景音樂不能播放。
所以還要設置:音頻控制→“play icon”視頻播放按鈕被點擊時→音樂VLOG:hypnotized 暫停播放
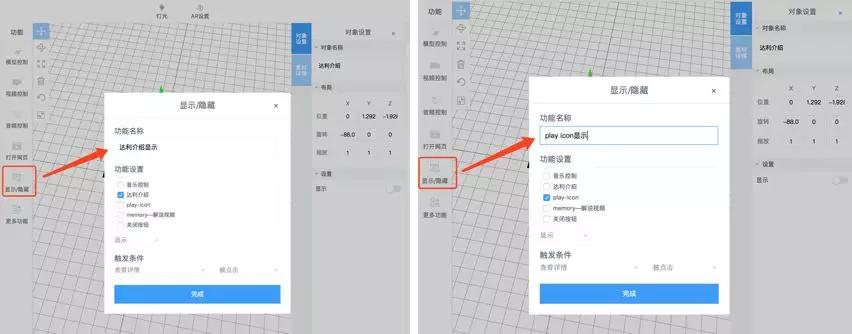
3、腳本中點擊“查看詳情”按鈕可顯示達利文字介紹與視頻播放按鈕。
所以需要點擊:顯示/隱藏→“查看詳情”按鈕被點擊時→“達利介紹”和“play icon”顯示。
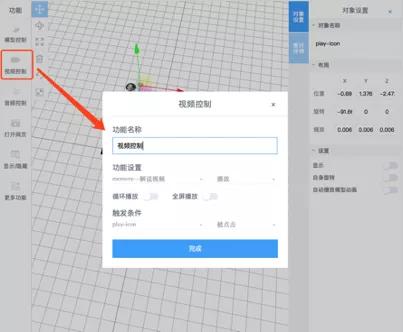
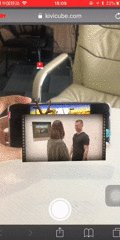
4、接下來交互腳本中點擊“play icon”,將出現“memory_解說視頻”以及控制視頻關閉的“關閉按鈕”。
所以這里需要點擊:視頻控制→“play icon”按鈕被點擊時→“memory_解說視頻”播放
顯示/隱藏→“play icon”按鈕被點擊時→“關閉按鈕”顯示
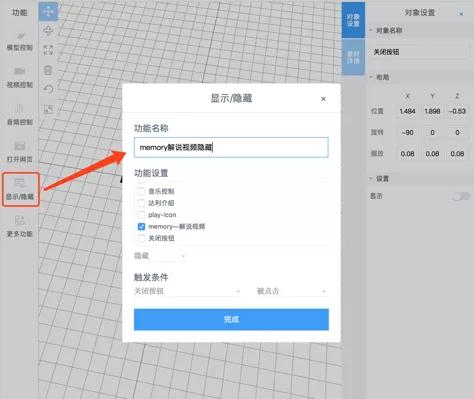
5、接下來,用戶點擊“關閉按鈕”后視頻將停止并隱藏,“關閉按鈕”也會隱藏。所以還要設置以下三個交互:
“顯示/隱藏”→“關閉按鈕”被點擊時→“memory_解說視頻”隱藏
“視頻控制”→“關閉按鈕”被點擊時→“memory_解說視頻”停止
“顯示/隱藏”→“關閉按鈕”被點擊時→“關閉按鈕”隱藏
制作完成
經過剛剛的一番苦戰,終于完成場景的制作啦!大家只需要點擊右上角“分享”按鈕,即可生成體驗二維碼與鏈接。只需要微信掃一掃或點擊分享鏈接即可體驗本次WebAR導覽互動!
本次關于“達利WebAR導覽”的教程就到這里啦,也歡迎大家關注“彌知科技”公眾號,告訴你的創意腳本或者留下寶貴的意見和建議!