
最近有個(gè)小伙伴問(wèn)我,在某個(gè)網(wǎng)站看到一個(gè)使用 SVG 實(shí)現(xiàn)的炫彩三角邊框動(dòng)畫(huà),問(wèn)能否使用 CSS 實(shí)現(xiàn):

很有意思的一個(gè)動(dòng)畫(huà)效果,立馬讓我想起了我在 CSS 奇思妙想邊框動(dòng)畫(huà) 一文中介紹的邊框動(dòng)畫(huà),非常的類似:

其核心就是利用了角向漸變(conic-gradient),然后將圖案的中心區(qū)域通過(guò)覆蓋遮罩一個(gè)小號(hào)的圖形實(shí)現(xiàn)。
然而,這個(gè)三角形動(dòng)畫(huà)里有兩個(gè)難點(diǎn):
整個(gè)圖形是個(gè)三角形
在 CSS 中,我們可比較輕松的實(shí)現(xiàn)矩形與圓形,但是三角形這里無(wú)疑會(huì)棘手很多。
整個(gè)邊框還附帶陰影,并且陰影還是在邊框的兩側(cè)
這里看似不復(fù)雜,實(shí)則困難重重,如果采用上述的方法,將圖案的中心區(qū)域通過(guò)覆蓋遮罩一個(gè)小號(hào)的圖形實(shí)現(xiàn)鏤空,那么另外一側(cè)的陰影如何產(chǎn)生?即便使用 drop-shadow,也會(huì)被覆蓋的內(nèi)側(cè)圖形給遮擋住。
當(dāng)然,CSS 還是可以實(shí)現(xiàn)這個(gè)圖形的,本文就將講解如何使用 CSS 實(shí)現(xiàn)上述炫彩三角邊框動(dòng)畫(huà)。
通過(guò)角向漸變實(shí)現(xiàn)主體動(dòng)畫(huà)
首先,我們還是需要借助角向漸變 conic-gradient 實(shí)現(xiàn)整個(gè)動(dòng)畫(huà)的主體。
<div></div>
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
div {
width: 260px;
height: 260px;
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
animation: rotate 3s infinite linear;
}
@keyframes rotate {
to {
--angle: 360deg;
}
}核心就僅僅只是一個(gè)角向漸變圖案,配合 CSS @Property,讓整個(gè)效果旋轉(zhuǎn)起來(lái):

當(dāng)然,如果這里覺(jué)得 CSS @Property 不好理解或者擔(dān)心兼容性問(wèn)題,可以替換成利用偽元素實(shí)現(xiàn)同樣的圖形,然后進(jìn)行 transform: rotate() 旋轉(zhuǎn),效果一樣。
基于矩形圖形得到三角形
OK,接下來(lái),我們需要基于矩形圖形得到三角形圖形,對(duì)于外圈的三角形,我們可以通過(guò) clip-path 切割得到,也非常的簡(jiǎn)單:
div {
width: 260px;
height: 260px;
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
animation: rotate 3s infinite linear;
+ clip-path: polygon(0 100%, 100% 100%, 50% 0);
}即可得到如下效果:

這樣,我們就得到了一個(gè)實(shí)心的三角形。接下來(lái)需要先辦法把內(nèi)部給掏空。
最簡(jiǎn)單的思路就是,通過(guò)疊加一個(gè)小一號(hào)的圖形在中間,顏色和背景色一致即可:

完整的代碼你可以戳這里 -- CodePen Demo -- Pure CSS Linear Triangle
但是,這樣做有兩個(gè)致命問(wèn)題:
如果背景色不是實(shí)色而是漸變色,這個(gè)方法就失效了
這個(gè)方法實(shí)現(xiàn)的三角形邊框內(nèi)側(cè)無(wú)法添加陰影效果
這兩個(gè)缺陷都是不可接受的,所以我們必須尋找真正能夠鏤空中間的方式,鏤空完成后,它的中心得是透明的。
因此,這里我們得使用 mask。
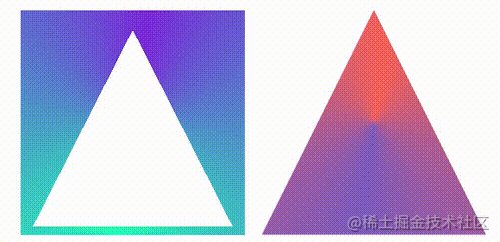
不過(guò)使用 mask 基于這樣一個(gè)圖形再實(shí)現(xiàn)一個(gè)小一號(hào)的三角形是比較麻煩的,我們相當(dāng)于要實(shí)現(xiàn)這樣一個(gè)鏤空三角形圖形,示意圖如下:

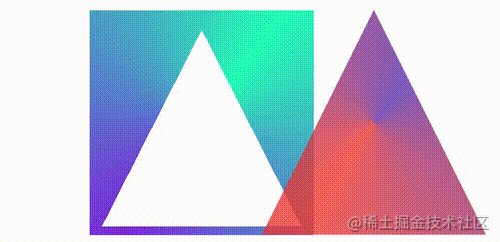
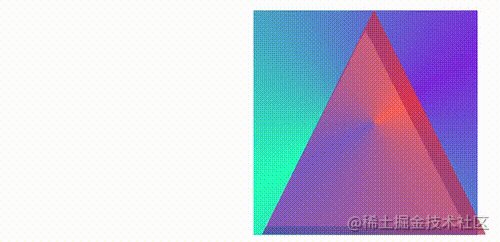
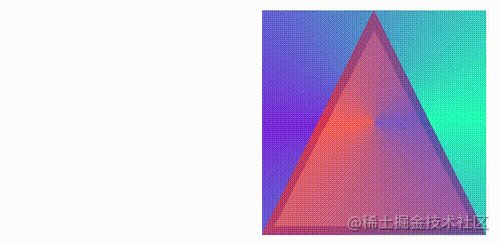
這樣一個(gè)圖形,配合 clip-path,就能得到一個(gè)三角形邊框圖形,啥意思呢,我這里制作了一個(gè)動(dòng)圖示意:

左邊是利用 mask 實(shí)現(xiàn)遮罩后的圖形,右邊是利用 clip-path 切割后的圖形,它們的效果疊加在一起,就能實(shí)現(xiàn)一個(gè)邊框三角形。
當(dāng)然,這里需要對(duì) mask 掌握的比較深入,要使用 mask 切割一個(gè)內(nèi)部鏤空的三角形示意圖如下:

OK,完整的代碼是這樣:
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
div {
width: 260px;
height: 260px;
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
clip-path: polygon(0 100%, 100% 100%, 50% 0);
mask:
linear-gradient(117deg, #000 55%, transparent 55%, transparent),
linear-gradient(-117deg, #000 55%, transparent 55%, transparent),
linear-gradient(#000, #000);
mask-position: 0 0, 130px 0, 0 250px;
mask-size: 130px 250px, 130px 250px, 100% 10px;
mask-repeat: no-repeat;
animation: rotate 3s infinite linear;
}
@keyframes rotate {
to {
--angle: 360deg;
}
}我們就得到了一個(gè)內(nèi)部鏤空的三角形邊框了:

利用 drop-shadow 添加上光影
最后一步就比較簡(jiǎn)單了,由于上述三角形已經(jīng)是一個(gè)鏤空?qǐng)D形,這里直接使用 drop-shadow 給元素加上一層光影效果即可,不過(guò)由于使用了 clip-path,直接在原元素上添加的 drop-shadow 無(wú)法展示,這個(gè)好解決,我們只需要多套一層結(jié)構(gòu),將 drop-shadow 添加到父元素上即可:
<div class="g-container"> <div class="g-triangle"></div> </div>
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
.g-container {
width: 260px;
height: 260px;
filter: drop-shadow(0 0 5px hsl(162, 100%, 58%)) drop-shadow(0 0 10px hsl(270, 73%, 53%));
}
.g-triangle {
width: 260px;
height: 260px;
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
clip-path: polygon(0 100%, 100% 100%, 50% 0);
mask:
linear-gradient(117deg, #000 55%, transparent 55%, transparent),
linear-gradient(-117deg, #000 55%, transparent 55%, transparent),
linear-gradient(#000, #000);
mask-position: 0 0, 130px 0, 0 250px;
mask-size: 130px 250px, 130px 250px, 100% 10px;
mask-repeat: no-repeat;
animation: rotate 3s infinite linear;
}
@keyframes rotate {
to {
--angle: 360deg;
}
}這里又是一個(gè)小技巧,drop-shadow 是可以重復(fù)添加多個(gè)的,這里添加的兩個(gè)陰影顏色就是 conic-gradient() 里設(shè)置的顏色,最終,我們就得到了題圖所示效果:

完整的代碼你可以戳這里 -- CodePen Demo -- Pure CSS Glowing Triangle
使用 clip-path 剪切環(huán)形三角形
上面利用了 clip-path 剪切外三角形,mask 鏤空內(nèi)三角形,經(jīng)提醒,其實(shí) clip-path 可以獨(dú)自裁剪出一個(gè)環(huán)形三角形。
上述代碼也可以簡(jiǎn)化成:
<div class="g-container"> <div class="g-triangle"></div> </div>
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
.g-container {
width: 260px;
height: 260px;
filter: drop-shadow(0 0 5px hsl(162, 100%, 58%)) drop-shadow(0 0 10px hsl(270, 73%, 53%));
}
.g-triangle {
width: 200px;
height: 200px;
clip-path:
polygon(
50% 0%,
0% 100%,
8% 100%,
50% 15%,
88% 93%,
7% 93%,
7% 100%,
100% 100%
);
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
animation: rotate 3s infinite linear;
}
@keyframes rotate {
to {
--angle: 360deg;
}
}效果一樣:

完整的代碼你可以戳這里 -- CodePen Demo -- Pure CSS Glowing Triangle
這里有必要講解一下,使用 clip-path 切割一個(gè)環(huán)形圖案,是可以做到的。假設(shè),我們需要一個(gè)正方形環(huán)形,其點(diǎn)順序如下:

{
clip-path: polygon(0% 0%,0% 100%,25% 100%,25% 25%,75% 25%,75% 75%,25% 75%,14% 100%,100% 100%,100% 0%);
}即可得到:

同理,需要得到一個(gè)三角形環(huán)形,只需要 7 個(gè)點(diǎn)即可:
{
clip-path: polygon(50% 0%,0% 100%,13% 100%,50% 20%,85% 90%,8% 90%,8% 100%,100% 100%);
}效果如下:

這里有個(gè)很好用的工具,輔助制作 clip-path 圖形, 感興趣可以試下:CSS clip-path Editor
最后
了解上述完整代碼,你可能還需要補(bǔ)齊一些基礎(chǔ) CSS 知識(shí),可以按需點(diǎn)進(jìn)去了解:
clip-path:奇妙的 CSS shapes(CSS圖形)
CSS @property 自定義屬性:CSS @property,讓不可能變可能
利用 drop-shadow 生成不規(guī)則圖形的光源及邊框: 妙用 drop-shadow 實(shí)現(xiàn)線條光影效果
好了,本文到此結(jié)束,希望本文對(duì)你有所幫助






