對于 UI 設計師而言,日常工作 20% 的時間用來設計內容,剩下的 80% 大多都是做一些重復性的工作,比如說文案調整會導致板塊的尺寸發生變化,或頁面中的元素需要調整大小,影響到其他元素的位置,這些都需要設計師逐一手動調整。但是如果掌握了 MasterGo 的“自動布局”的話,將會節省大量重復的工作時間。今天小編就先帶大家了解一下 MasterGo “自動布局”功能。
首先,我們要知道什么是自動布局。簡單來說,就是彈性布局在設計上的可視化應用,讓元素變得可以自適應。它的好處就是,如果修改子級內容的話,父級也可以按照我們的設置來自動適應變化;相反,更改父級內容,內部子級的排版也會根據自動布局的設置進行調整,大大減少了后續修改頁面所需要的時間。
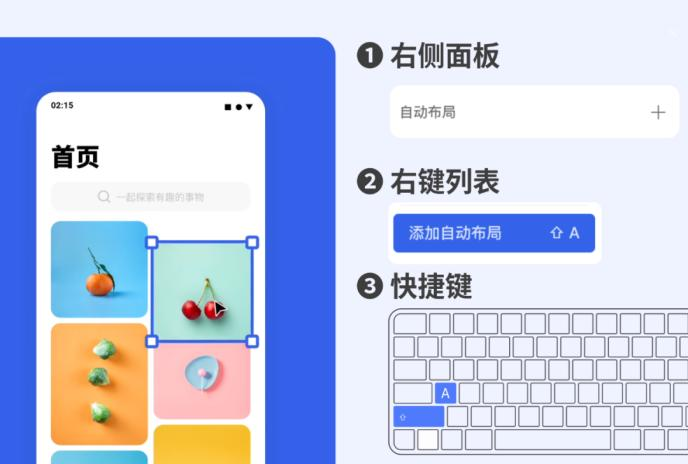
現在就在 MasterGo 中帶大家了解一下“自動布局”。首先需要創建幾個元素,選中它們,可以直接點擊右側的“自動布局”,當然,使用快捷鍵“Shift+A”也可以快速創建自動布局。如果想解除自動布局,同樣點擊右側的“-”就可以解除自動布局,其實通過左側圖層關系不難看出,自動布局理論上是將選中控件創建特殊容器,所以通過“Command+Shift+G”也可以解除自動布局。

創建自動布局以后,帶大家認識“自動布局”的功能面板:
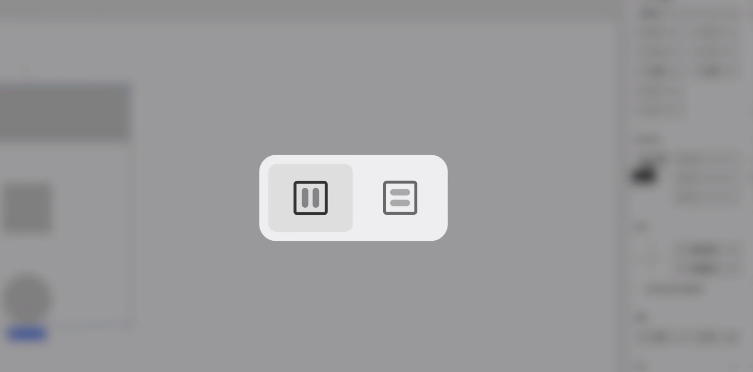
在“自動布局”的功能面板中,可以看到兩個切換圖標,它的功能是更改自動布局的排列方向,通過圖標也可以快速理解“橫向布局”與“縱向布局”的區別,并且修改完成之后,左側圖層中的圖標也會相應發生變化,非常直觀。

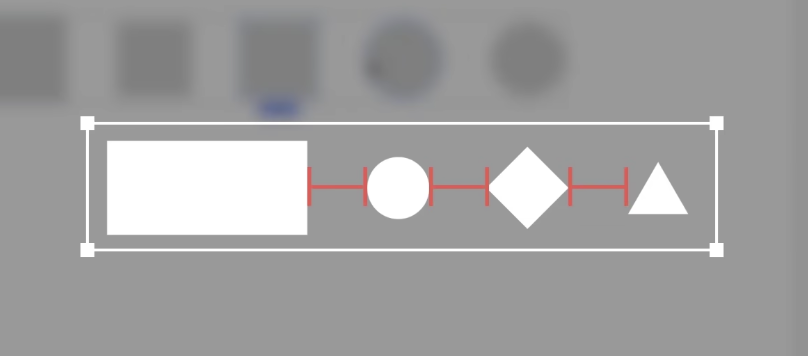
旁邊還有一個功能是“調整元素子級的間距”,如果自動布局的容器中有多個子級時,可以通過調整這里的數值來修改間距,就算后期加入其他元素,也會按照設置好的間距進行排列。這里需要注意,一層自動布局只能設置一種間距,如果想要不同間距,需要創建多層嵌套。

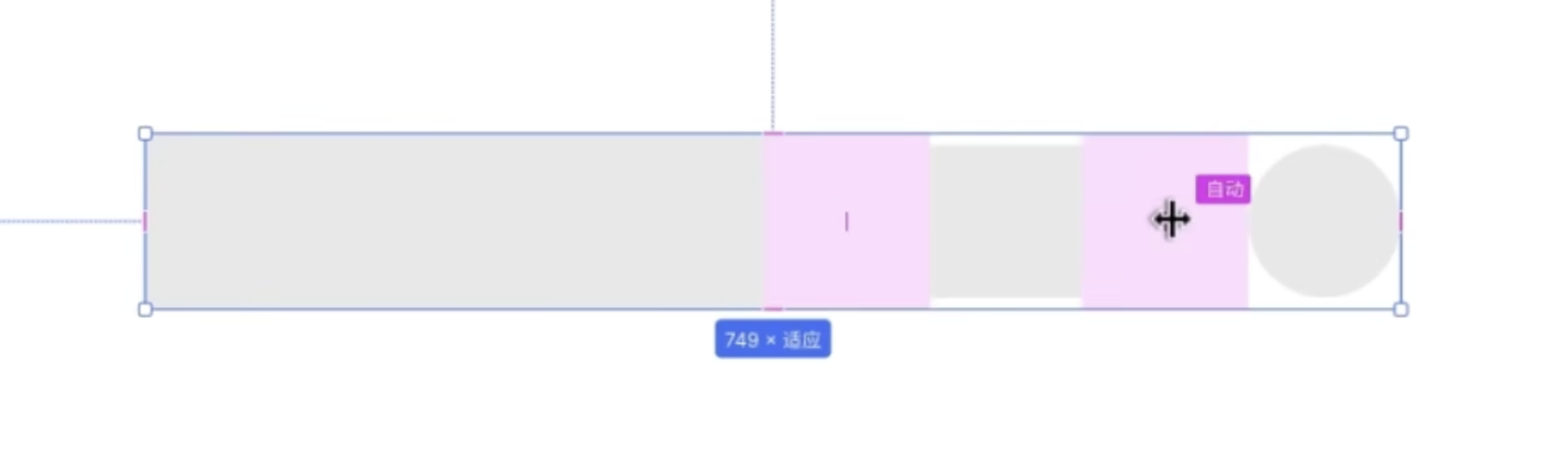
同時,MasterGo 還提供了“分布式間距”,當選擇幾個元素,開啟“分布式間距”后,修改容器的大小,元素會在容器內平均分布,自動計算間距,一般在我們控制等距元素的響應時會用到這個功能,比如說我們常見的底部 Tab 欄。

接下來我們介紹兩個調整內部間距的功能,簡單來說就是調整子級到父級的間距。需要注意的是,無論子級有多少個,都被視為一個整體,這里更改的是子級整體與父級容器的間距,可以修改它上下間距與左右間距兩種數值,在同一個輸入框內,兩個數值可以通過逗號隔開。當你想設置頂部間距為 16,底部間距為 24 ,只需要在上下間距輸入框內輸入“16,24”即可完成上下邊距的對應設置。

MasterGo 除了“上下”、“左右”這兩個快捷邊距調整外,還提供了“展開邊距”功能,該功能可以更加直觀地調整上、下、左、右對應邊距,用來適應更多場景與需求。
接著我們來看“自動布局設置”功能,這里包含了兩個內容,分別是“自動布局描邊設置”與“自動布局堆疊設置”。當你給自己元素添加一個描邊,設置中選擇“不包含”,描邊無論粗細是多少,都不被包含在自動布局的設置內,選擇“包含”描邊的粗細將影響自動布局的數值調整,當然我們也可以通過“預覽”窗口更加直觀地看到對應效果。

堆疊設置也非常好理解,以我們常用的用戶頭像為例,我們調整間距為負值,將會產生堆疊效果,這里的設置可以修改堆疊方式為“正向堆疊”與“反向堆疊”兩種。
最后介紹的模塊是“分布方式”,MasterGo 為我們提供了 9 種不同的分布方式,通過點擊縮略圖中的分布方式,子級元素也會固定在容器的某一位置,當將子級固定在右上角,無論怎么拉伸容器,子級的位置都不會發生改變。

以上就是關于 MasterGo “自動布局”的介紹了,希望能幫助到大家。未來,MasterGo 團隊還會持續優化產品功能,滿足不同用戶的使用需求,讓設計師擁有更流暢、優質的設計體驗。






