得益于 App 資源庫(kù)的引入,我們可以在 IOS 14 中實(shí)現(xiàn)主屏幕圖標(biāo)的「無(wú)縫替換」。大家的疑問(wèn)也逐漸從「如何替換」變成了「替換成什么」,如果你還苦于找不到好看的圖標(biāo)包,不妨跟著這篇文章一起看看哪些網(wǎng)站有圖標(biāo)包可以下載吧。
如果你還不知道如何「無(wú)縫」替換圖標(biāo),可以先閱讀這兩篇文章,學(xué)會(huì)如何用快捷指令或 Launch Center Pro 替換圖標(biāo),你也可以用像 iko 等專(zhuān)門(mén)替換 iOS 應(yīng)用圖標(biāo)的工具,實(shí)現(xiàn)更簡(jiǎn)單的替換操作:
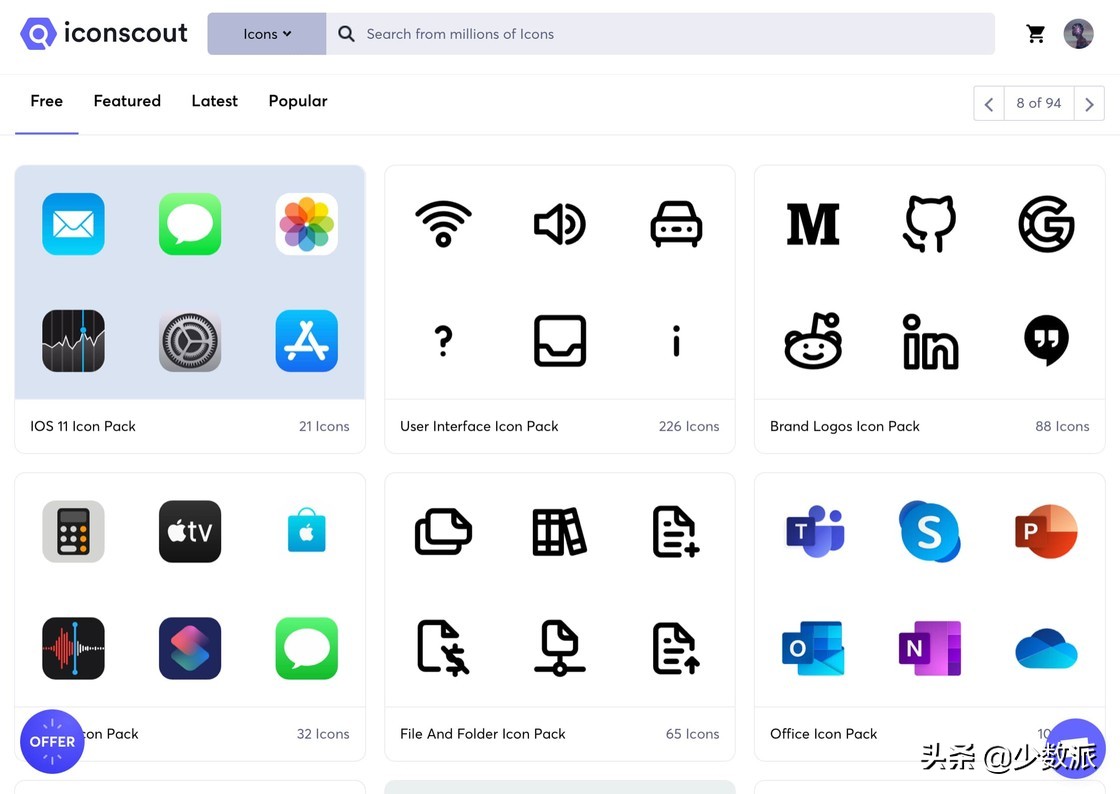
Iconscout
Iconscout 擁有相當(dāng)豐富的圖標(biāo)資源,無(wú)論是系統(tǒng)應(yīng)用、辦公軟件還是社交平臺(tái)的圖標(biāo)都可以在 Iconscout 上找到。Iconscout 上的圖標(biāo)大多是扁平風(fēng)格的圖標(biāo),同時(shí)也不乏像 iOS 11、Galaxy S8+ 這樣成套的系統(tǒng)圖標(biāo)。

Iconscout
Iconscout 上的圖標(biāo)基本都是透明背景的 PNG 文件,如果你將它直接設(shè)置為圖標(biāo),則會(huì)被系統(tǒng)加上白色作為底色。即使你下載的是成套的系統(tǒng)圖標(biāo),也有可能因?yàn)閳A角弧度不同而產(chǎn)生白邊。因此,在 Iconscout 下載圖標(biāo)包后,最好能自己給它加上底色、調(diào)整邊緣,從而獲得更好的效果。

左:調(diào)整前,右:調(diào)整后
Iconscout 有上千個(gè)免費(fèi)的圖標(biāo)包可供下載使用,有些圖標(biāo)包需要付費(fèi)購(gòu)買(mǎi)或訂閱才可下載。如果你想快速找到適合用在系統(tǒng)里的圖標(biāo),也可以在主頁(yè)下方的「All Categories」里點(diǎn)擊「User Interface Icons」來(lái)快速篩選。
Icons 8
Icons 8 最大的特色在于它通過(guò)圖標(biāo)風(fēng)格進(jìn)行分類(lèi),并且大部分圖標(biāo)都有不同風(fēng)格的版本。你可以在多達(dá) 30 多種風(fēng)格里,根據(jù)自己的喜好來(lái)搭配一套風(fēng)格相同的圖標(biāo)。Icons 8 支持下載為 PNG、SVG 和 PDF 格式。

Icons 8
最令我驚喜的是,Icons 8 支持在下載圖標(biāo)前進(jìn)行自定義編輯。無(wú)論是圖標(biāo)背景色,還是各元素的描邊、色彩都可以進(jìn)行修改。不僅如此,你甚至還能在圖標(biāo)上疊加小圖標(biāo),甚至是輸入自己的文字。

Icons 8 支持編輯圖標(biāo)
在 Icons 8 組一套圖標(biāo),就像在逛超市。你只需要選定風(fēng)格,隨后在不同的類(lèi)別下找到想要的圖標(biāo),進(jìn)行自定義后點(diǎn)擊「+ Collection」即可將其放入收藏夾。在選完圖標(biāo)后,直接在自己的收藏中一鍵下載即可,非常方便。
Flaticon
Flaticon 與 Iconscout 有些相似,都以扁平風(fēng)格的圖標(biāo)包為主。不過(guò) Flaticon 擁有專(zhuān)門(mén)的 Icon Pack 分類(lèi),你可以點(diǎn)擊主頁(yè)頂部的「Packs」快速篩選出圖標(biāo)包。Flaticon 涵蓋了可愛(ài)的漫畫(huà)風(fēng)、簡(jiǎn)約的線條風(fēng)等風(fēng)格迥異的各種圖標(biāo)。

Flaticon
有趣的是,在你點(diǎn)進(jìn)某個(gè)圖標(biāo)包后,你可以在標(biāo)題下方更改當(dāng)前圖標(biāo)包的設(shè)計(jì)風(fēng)格,可更改的風(fēng)格會(huì)根據(jù)圖標(biāo)包而有所不同。如果你看上了某套圖標(biāo),不妨點(diǎn)進(jìn)去看看有沒(méi)有其他風(fēng)格可改,也許你會(huì)因此獲得額外的驚喜。

由于 Flaticon 提供的也都是透明背景的不規(guī)則圖標(biāo),因此你同樣需要自行為其添加背景色或調(diào)整邊緣才能獲得更好的效果。
Esty(付費(fèi))
Esty 本是一個(gè)在線交易平臺(tái),也有不少用戶在上面售賣(mài)自己制作的圖標(biāo)包。在 Esty 上直接搜索「iOS 14 icons」即可找到許多設(shè)計(jì)精美的圖標(biāo)包,由于這些圖標(biāo)都是針對(duì) iOS 14 進(jìn)行設(shè)計(jì)的,購(gòu)買(mǎi)后可以直接使用,無(wú)需再進(jìn)行額外調(diào)整。

Esty
Esty 支持 Apple Pay、PayPal 和 VISA 等方式支付,根據(jù)實(shí)際測(cè)試,Esty 不支持使用 Apple Pay 綁定的銀聯(lián)單幣儲(chǔ)蓄卡進(jìn)行支付。你可以將銀聯(lián)儲(chǔ)蓄卡綁定 PayPal(不限區(qū)域),隨后選擇 PayPal 進(jìn)行支付,PayPal 會(huì)根據(jù)匯率使用人民幣結(jié)算并扣費(fèi)。
由于 Esty 本質(zhì)上還是一個(gè)商品交易平臺(tái),在購(gòu)買(mǎi)后會(huì)進(jìn)入待發(fā)貨的流程,因此在購(gòu)買(mǎi)前最好能通過(guò)站內(nèi)私信的方式向賣(mài)家咨詢購(gòu)買(mǎi)后如何下載,避免出現(xiàn)糾紛。
Gumroad(付費(fèi))
相較于前面提到的 Esty,同樣作為在線交易平臺(tái)的 Gumroad 則更側(cè)重于創(chuàng)意工作者的作品交易。在 Gumroad 中搜索「iOS 14 icons」,也能找到不少好看的圖標(biāo)包。

Gumroad
雖然 Gumroad 是交易網(wǎng)站,但有些創(chuàng)作者也愿意將自己的作品免費(fèi)分享給別人使用。如果你想在 Gumroad 上找到這些免費(fèi)資源,只需要在左側(cè)的過(guò)濾器中將價(jià)格區(qū)間改為 0 即可。
對(duì)于那些價(jià)格標(biāo)注為 $0+ 的圖標(biāo)包,你可以在購(gòu)買(mǎi)前輸入你想要支付的價(jià)格(輸入 0 元即為免費(fèi)下載)并加入購(gòu)物車(chē),隨后在購(gòu)物車(chē)結(jié)賬即可。購(gòu)買(mǎi)完成后可以點(diǎn)擊「查看內(nèi)容」進(jìn)行下載。如果你想購(gòu)買(mǎi)付費(fèi)圖標(biāo)包,也可以通過(guò)信用卡或 PayPal 進(jìn)行付款。

Icons-icons
Icons-icons 更適合那些愿意折騰的人,你可以在網(wǎng)站搜索想要的圖標(biāo),下載后還需要自行為它搭配色彩,制作背景。Icons-icons 也提供了圖標(biāo)包的瀏覽與下載,支持 PNG 和 SVG 格式。

Icons-icons
事實(shí)上,Icons-icons 不乏優(yōu)質(zhì)的圖標(biāo)。但往往都藏得比較深,需要你搜索并翻找才能發(fā)現(xiàn)它們。如果你愿意花時(shí)間折騰出一套獨(dú)特的主屏幕圖標(biāo),Icons-icons 或許能為你的素材庫(kù)加入新鮮素材。
The Noun Project
The Noun Project 同樣是折騰愛(ài)好者的好去處,網(wǎng)站上的圖標(biāo)多以簡(jiǎn)約線條風(fēng)格為主,需要自行為其搭配色彩和背景。你可以根據(jù)名稱來(lái)搜索單個(gè)圖標(biāo),當(dāng)然,如果你想搜索圖標(biāo)包的話,也可以試試搜索「iOS」,隨后點(diǎn)擊搜索欄下方的「xx(數(shù)字) icon collections」來(lái)篩選。

The Noun Project
對(duì)了,在 The Noun Project 搜索特定 App 的圖標(biāo)時(shí),可以嘗試用「描述」來(lái)替代「名稱」。比如搜索「WeChat」,出來(lái)的圖標(biāo)寥寥無(wú)幾,但如果輸入「Chat Bubble」,就能找到更多圖標(biāo)。
設(shè)計(jì)師作品
除了上面提到的網(wǎng)站外,有不少個(gè)人設(shè)計(jì)師、設(shè)計(jì)團(tuán)隊(duì)也制作了成套的 iOS 14 圖標(biāo)包來(lái)銷(xiāo)售。看看下面這 3 個(gè)圖標(biāo)包有沒(méi)有你喜歡的吧。
Traf
極簡(jiǎn)風(fēng)格的圖標(biāo)包,含 120 個(gè)圖標(biāo),擁有黑、白、灰和鈷藍(lán) 4 種配色,享受終身升級(jí)。售價(jià) $28,支持信用卡及 PayPal 支付。

Traf
Shari Design
配色各異的圖標(biāo)包,每款售價(jià) $20,包含 24 個(gè)圖標(biāo)及一張壁紙。這套圖標(biāo)包性價(jià)比不算高,不同圖標(biāo)包之間僅配色有差異,圖標(biāo)設(shè)計(jì)完全相同。支持 Apple Pay、VISA、MasterCard 等支付方式。

Shari Design
Juice by Apply Pixels
設(shè)計(jì)精美的輕擬物風(fēng)格圖標(biāo)包,支持 macOS(ICNS)及 iOS(PNG)。售價(jià) $9,含超過(guò) 40 個(gè)圖標(biāo),支持信用卡及 PayPal 支付。

Juice
如何調(diào)整圖標(biāo)
除了那些專(zhuān)門(mén)為 iOS 14 設(shè)計(jì)的圖標(biāo)包外,你在絕大多數(shù)網(wǎng)站上下載的圖標(biāo)都很難直接應(yīng)用到 iOS 上。無(wú)論是因?yàn)椴灰?guī)則圖形而導(dǎo)致的比例、底色問(wèn)題,還是因圓角弧度不同而導(dǎo)致的白邊問(wèn)題,都十分影響觀感。如果你下載了這些圖標(biāo),可以嘗試自行調(diào)整,讓它們與 iOS 14 更好地搭配起來(lái)。
如何添加背景
要為圖標(biāo)添加背景并不困難,用任何一個(gè)帶有圖層功能的圖片編輯工具,比如 Pixelmator、Affinity Photo 等都可以實(shí)現(xiàn),我們甚至還能用免費(fèi)的 Keynote 來(lái)做到這點(diǎn)。
這里就以 Keynote 為例,我們需要先新建一個(gè) Keynote 文檔,并添加一個(gè)矩形,將它移到居中的位置,并放大到與頁(yè)面等高。這里最好能直接居中創(chuàng)建一個(gè)正方形,方便在后續(xù)放置圖標(biāo)時(shí)進(jìn)行定位。

新建矩形
隨后修改矩形的樣式,為它修改顏色或是加上漸變效果。當(dāng)然,你也可以用自己喜歡的圖片作為背景。完成背景的編輯后,再將剛剛下載好的圖標(biāo)添加到背景之上,并擺放到你喜歡的位置。

設(shè)置背景
如果你想一次性制作多個(gè)圖標(biāo),則可以通過(guò)復(fù)制 / 新建幻燈片的方式,分別制作每個(gè)圖標(biāo)。完成制作后,即可在菜單中選擇「導(dǎo)出 - 圖像」,并在「幻燈片范圍」里選擇需要導(dǎo)出的圖標(biāo)。

導(dǎo)出為圖像
導(dǎo)出完成后,你就將得到幻燈片尺寸的圖標(biāo)。但你還需要將它裁切為正方形才能更好地用作圖標(biāo)。你可以利用我做的批量裁切快捷指令快速將它們裁切成正方形。
調(diào)整圖標(biāo)邊緣
以 Iconscout 的 Galaxy S8+ 圖標(biāo)包為例,這套圖標(biāo)如果不加處理直接用于 iOS 的話,邊緣會(huì)形成相當(dāng)難看的白邊。不僅如此,這套圖標(biāo)自帶了陰影效果,如果直接添加背景的話,最終效果也不理想。

三種效果對(duì)比
因此,我們不但要為圖標(biāo)添加底色來(lái)解決白邊問(wèn)題,還得利用遮罩功能來(lái)去除陰影效果,只留下我們需要的圖標(biāo)主體。
這些步驟同樣可以利用 Keynote 來(lái)完成。首先,我們同樣需要?jiǎng)?chuàng)建矩形、導(dǎo)入圖標(biāo)。隨后在編輯矩形樣式時(shí),選擇「顏色」并向左滑動(dòng),點(diǎn)擊下方的色彩滴管,隨后點(diǎn)擊圖標(biāo)的背景色部分。

從圖標(biāo)吸取顏色
接著,我們選中圖標(biāo),在樣式設(shè)置里選擇「圖像」并點(diǎn)擊「編輯遮罩」。當(dāng)然,你也可以直接雙擊圖標(biāo)快速進(jìn)入編輯狀態(tài)。拖動(dòng)四周的把手直到將陰影部分排除在外即可。

把陰影部分排除在外
隨后,按照先前的方法導(dǎo)出圖像并裁切即可完成。此方法適用于背景色單一的圖標(biāo),如果遇到一些背景復(fù)雜的擬物風(fēng)圖標(biāo),則我更建議直接通過(guò)裁切的方式來(lái)避免白邊。這樣雖然會(huì)在一定程度上影響圖標(biāo)的大小比例,但對(duì)于普通用戶來(lái)說(shuō)更加方便且友好。
你還知道哪些好看的圖標(biāo)包?歡迎在評(píng)論區(qū)與我們一同分享。






