
在WWDC2023大會的"One More Thing"環(huán)節(jié)上,蒂姆·庫克正式發(fā)布了蘋果的首款MR設(shè)備,名為Apple Vision Pro,并宣布了即將開啟空間計算新時代的消息。不久之后,Apple設(shè)計團隊推出了VisionOS的Design for spatial user interfaces(空間用戶界面設(shè)計),這給我們設(shè)計師帶來了很多啟發(fā)。現(xiàn)在,讓我們從設(shè)計的角度來看看VisionOS有哪些令人矚目的設(shè)計亮點。
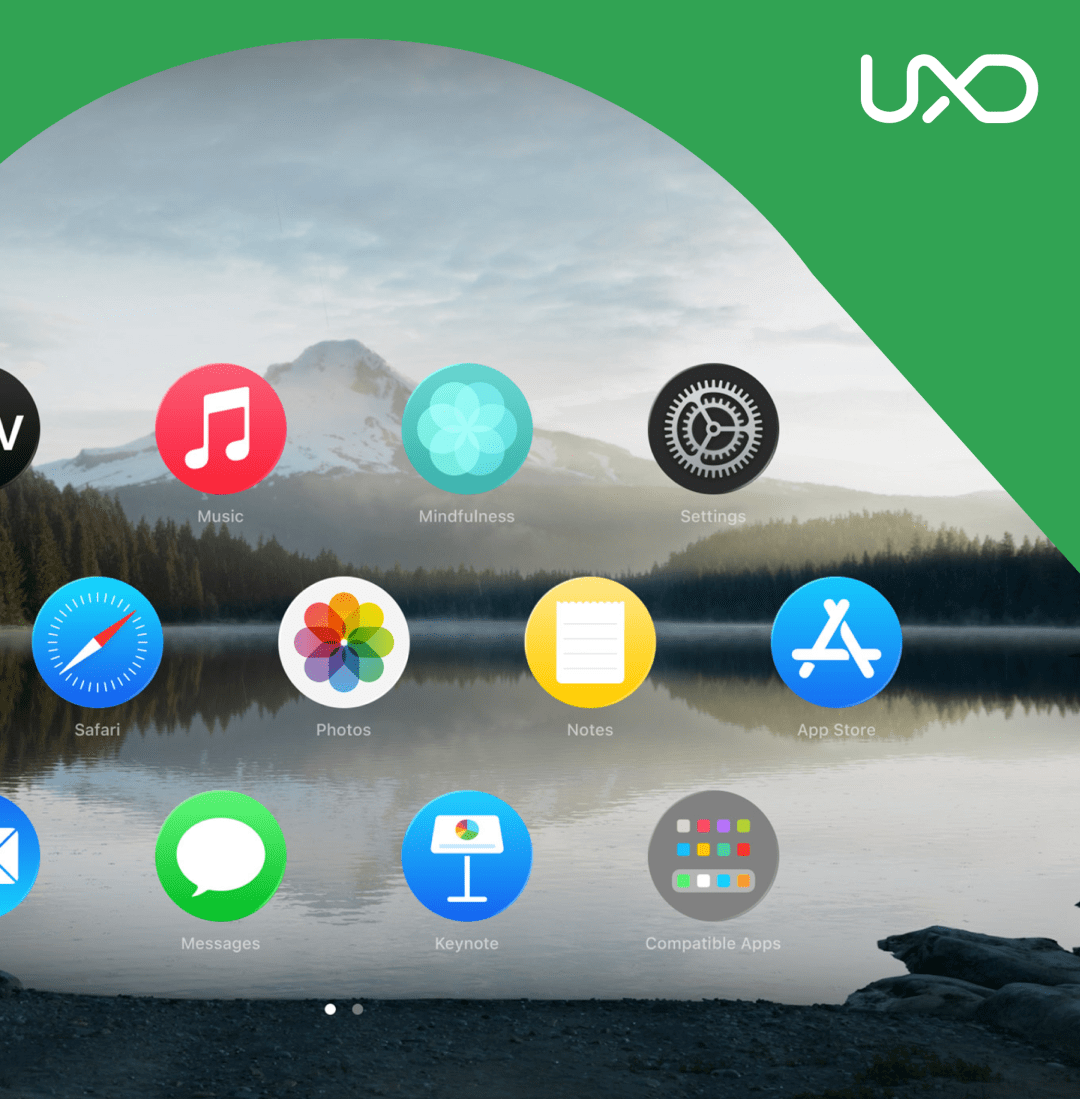
在visionOS中,App圖標采用了與IOS接近的風(fēng)格,但最大的區(qū)別在于形狀從圓角矩形變成了圓形。這種設(shè)計變化的主要原因是為了讓注視點更準確地瞄準圖標。
除了形狀的變化,visionOS的App標志還具有立體效果。當(dāng)從側(cè)面觀察時,標志表面會凸起,呈現(xiàn)出一種立體感。更重要的是,這些標志還與用戶的注視點進行動態(tài)交互。當(dāng)用戶盯著一個標志時,標志會展開,并顯示高光和陰影,以增強微妙的視覺層次。

這樣的設(shè)計變化使得App標志在視覺上更加吸引人,并為用戶提供了更加沉浸式的體驗。通過立體效果和動態(tài)交互,標志能夠吸引用戶的注意力,并呈現(xiàn)出更加生動和豐富的視覺效果。
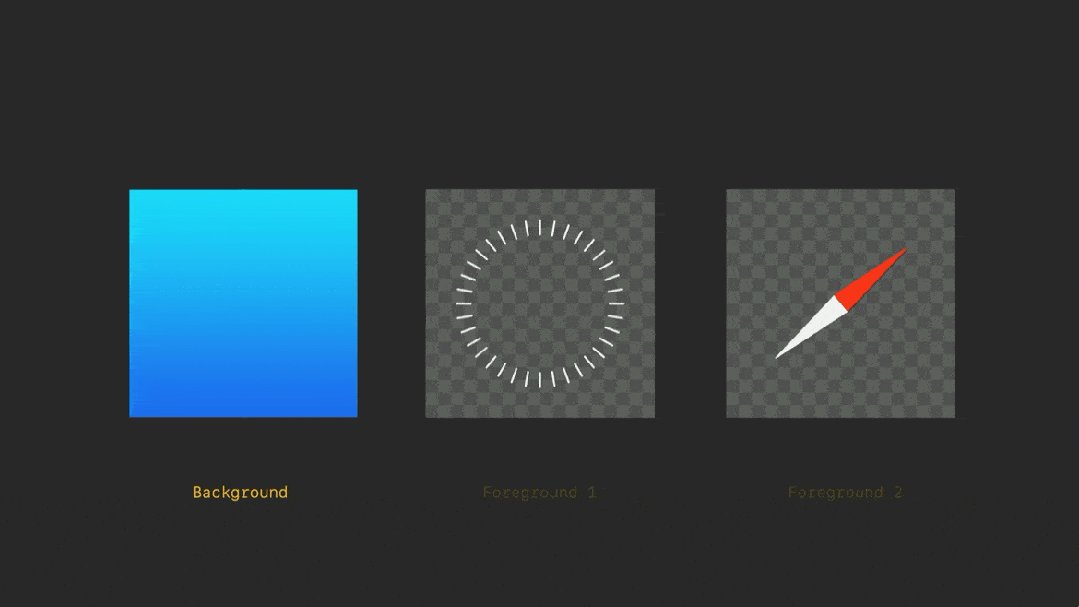
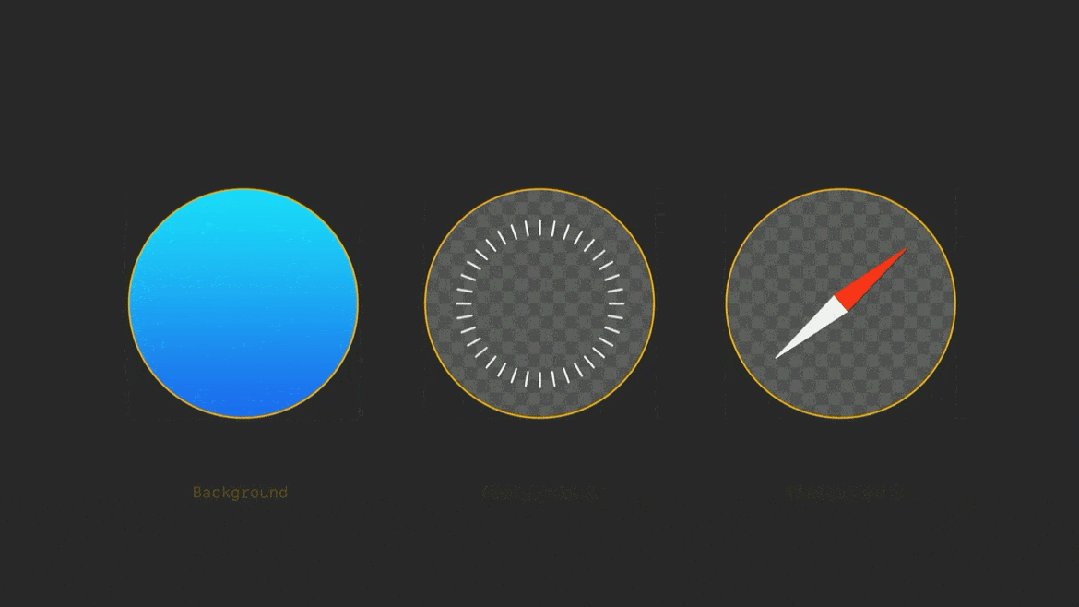
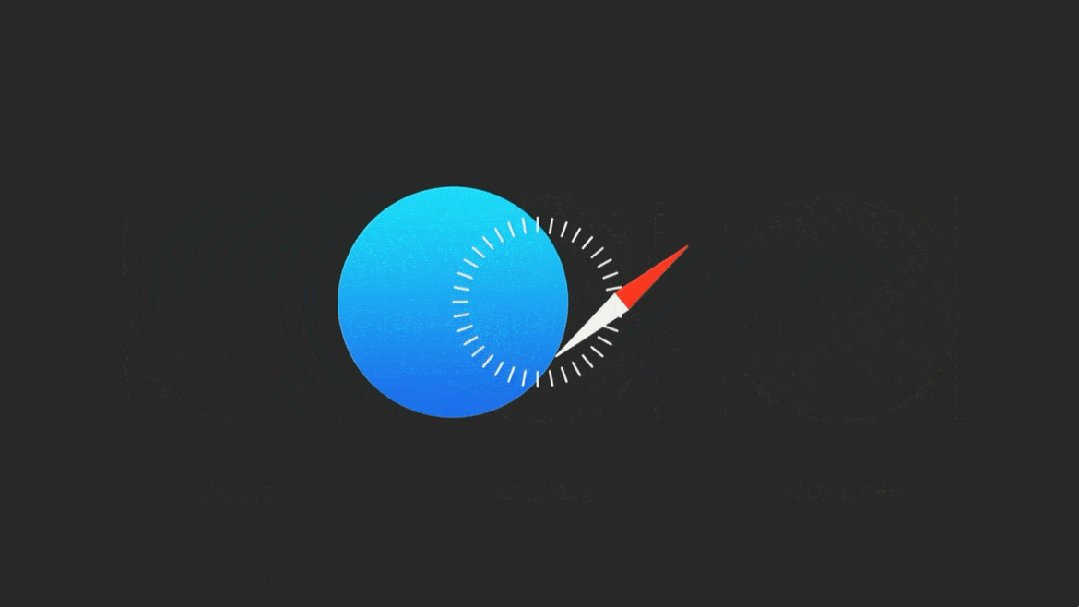
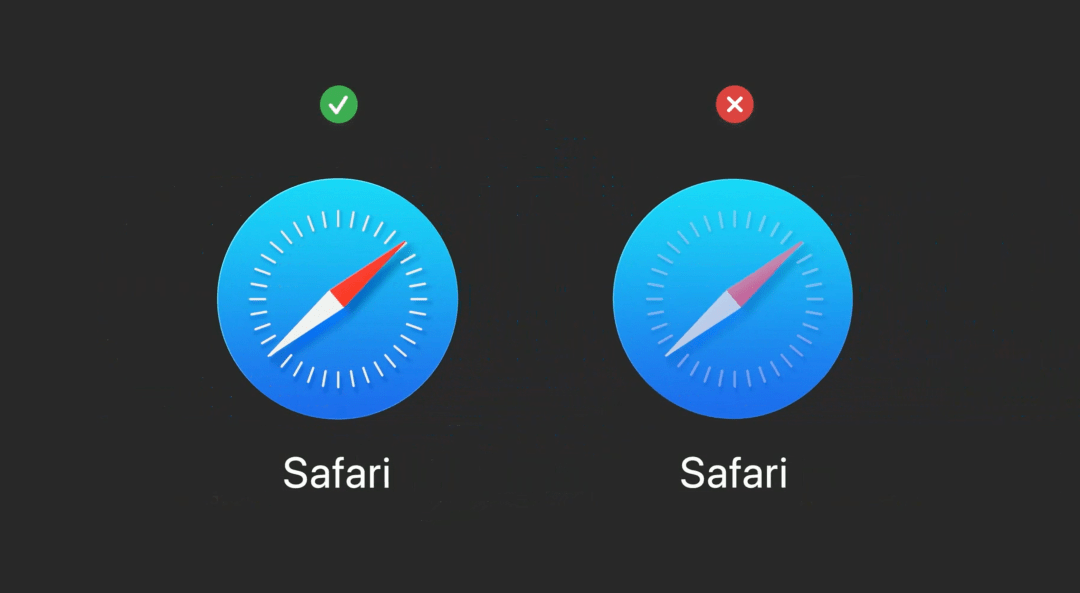
簡單來說,visionOS的App標志為了呈現(xiàn)更加逼真的深度效果,通常由三個平面的圖層組成:一個背景層和兩個表面層。這樣的設(shè)計旨在實現(xiàn)雙目視差效果,使得標志在視覺上具有更強烈的立體感。

除了三個平面的組成,系統(tǒng)還會疊加一個“玻璃層”效果,用于渲染深度、高光和陰影。這個玻璃層的加入進一步增強了標志的真實感,使得標志看起來更加立體、有質(zhì)感。
需要強調(diào)的是避免使用大面積的半透明效果,因為icon的投影是系統(tǒng)底層自帶的,透明的圖層將會和投影混合在一起難以分辨。

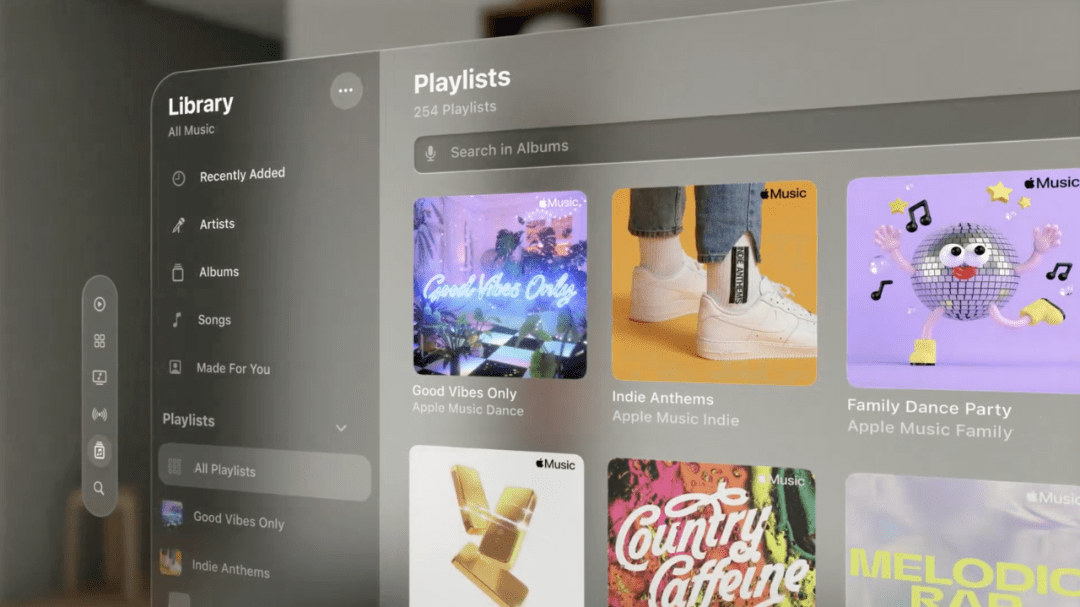
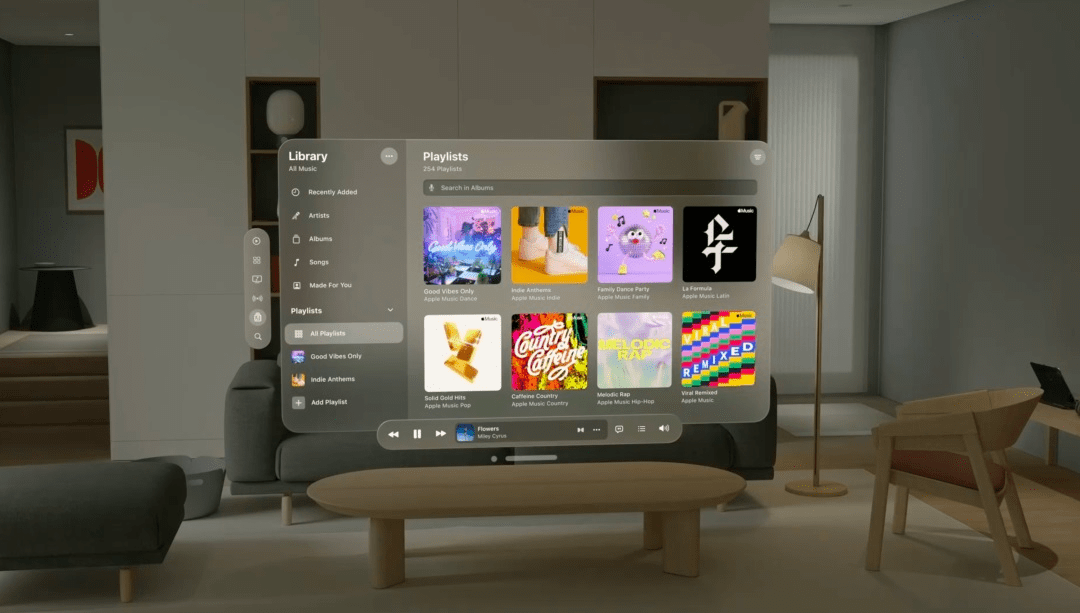
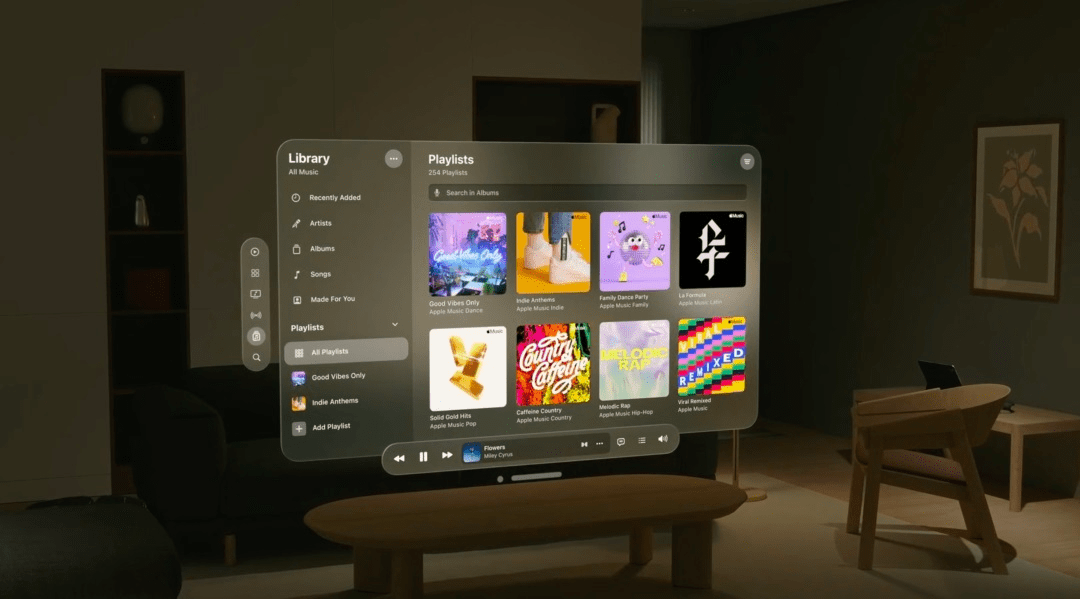
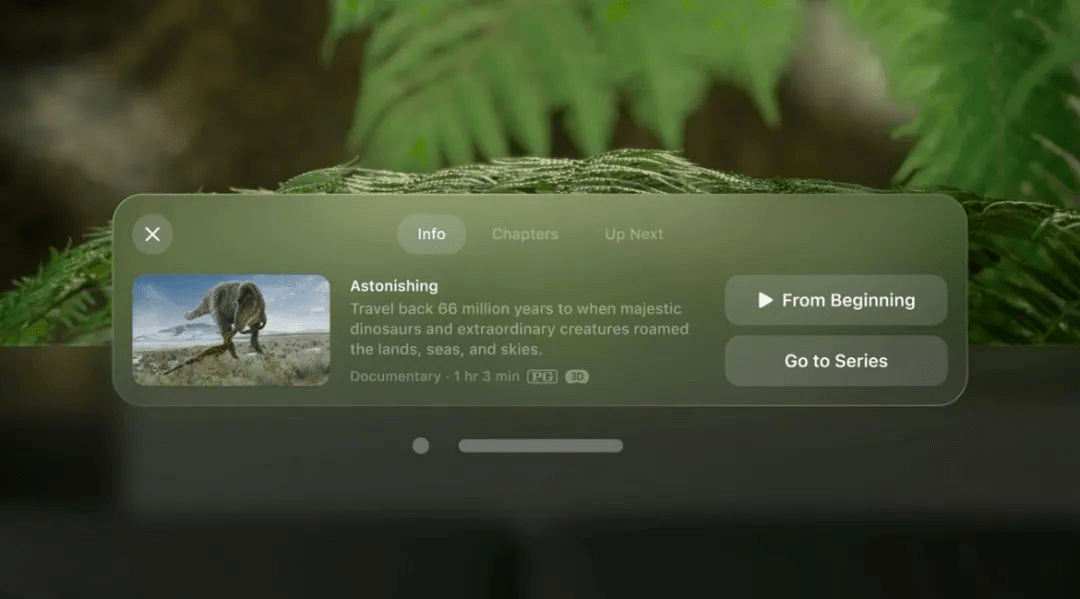
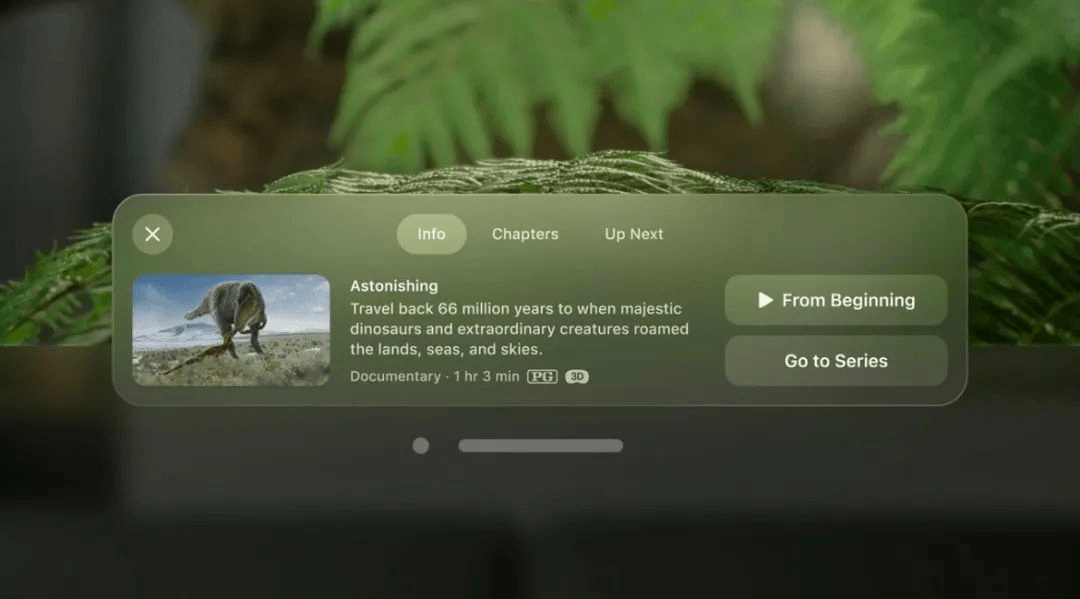
界面整體采用了磨砂玻璃的材質(zhì)效果,這種材質(zhì)會隨著環(huán)境的變化產(chǎn)生光影變化,比如當(dāng)外界光線發(fā)生變化時玻璃邊緣光也會發(fā)生變化,蘋果指出,這種設(shè)計的好處是具有輕盈感、物理空間感,并可適應(yīng)各種不同的使用場景,比如狹小的空間、夜間或明亮的日光下等等。

亮色

暗色

玻璃材質(zhì)還可以通過明度變化及對比來表現(xiàn)信息層級。

在菜單上,做了流光的選擇效果

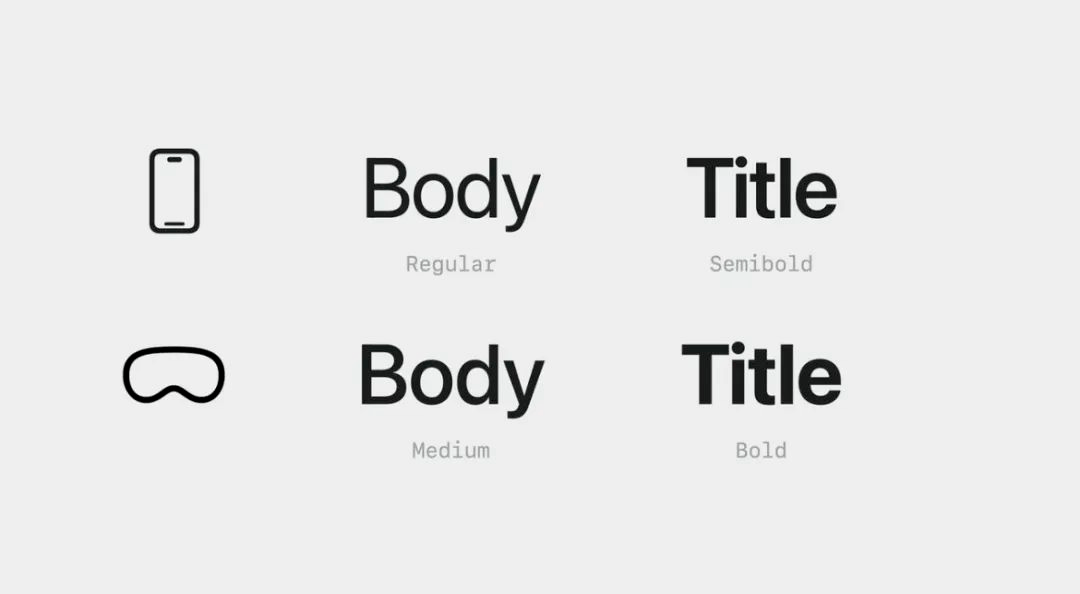
為了提升文字的易讀性并增加與背景的對比度,visionOS對iOS字體進行了加粗和加重的處理。盡管如此,即使在放大窗口的情況下,一些較小的說明性文字仍然難以辨別。因此,建議盡可能地增加字體的加粗和加重效果,以提高可讀性。此外,值得注意的是,蘋果還為visionOS引入了兩種全新的字體樣式,這些樣式的特點是基于較寬的編輯樣式布局。這樣的設(shè)計選擇為用戶提供了更好的閱讀體驗,使得文字更加清晰可見,并且更加符合視覺美感。

未使用

已使用

蘋果建議開發(fā)者將文字色彩設(shè)為系統(tǒng)默認的白色,因為蘋果已經(jīng)對白色文字的易讀性進行了校準。這樣的設(shè)定可以使文字動態(tài)適應(yīng)背景窗口的色調(diào)和對比度,確保文字在各種情況下都能清晰可讀。

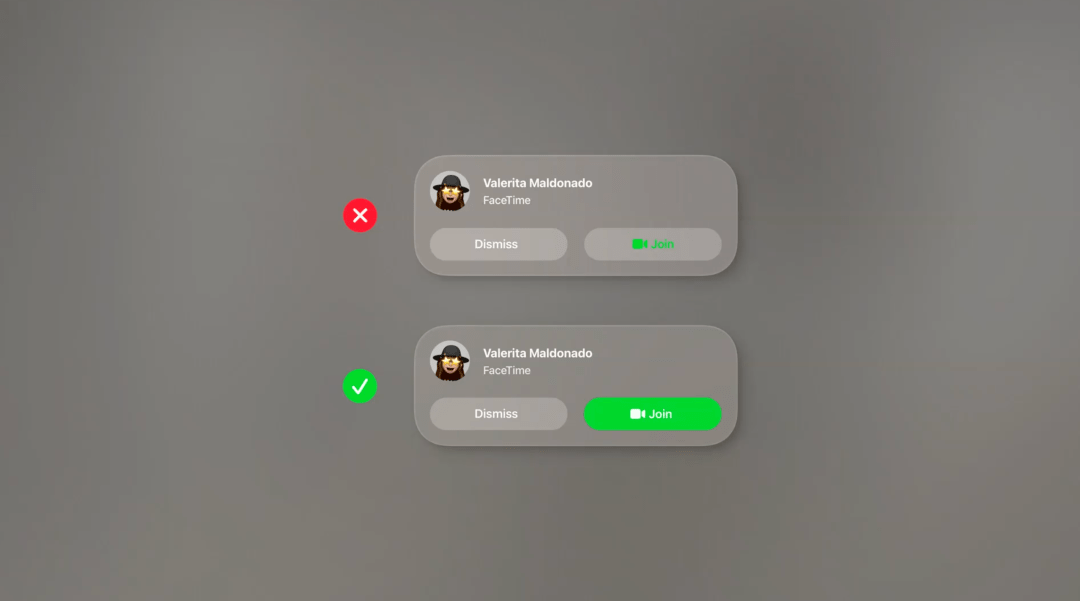
當(dāng)在按鈕等元素上使用顏色時,開發(fā)者需要注意與背景做出明顯的區(qū)分。這是為了確保按鈕上的文字與背景之間有足夠的對比度,使用戶能夠清晰地辨認和理解其中的信息。通過正確的顏色選擇,開發(fā)者可以提升按鈕的可用性和易用性,為用戶提供更好的界面體驗。

Apple VisionOS 的設(shè)計亮點包括直觀的交互方式、強調(diào)視覺體驗、3D立體標志設(shè)計、漸變背景與動效以及簡潔與一致性。這些設(shè)計亮點使用戶能夠更自然地操作設(shè)備,提升文字易讀性和對比度,增加應(yīng)用標志的立體感,創(chuàng)造豐富的視覺效果,同時保持界面簡潔和一致。
VisionOS的設(shè)計以其創(chuàng)新性和精巧的細節(jié)成為了一次突破,為用戶帶來了沉浸式、智能化的體驗。通過突出直覺式交互、優(yōu)化可讀性和引人入勝的視覺效果,VisionOS在UI設(shè)計領(lǐng)域樹立了新的標桿。隨著其推出的不斷演進和創(chuàng)新,我們可以期待VisionOS將為未來的數(shù)字體驗開辟全新的可能性。
以上為我對Apple VisionOS 空間設(shè)計規(guī)范一些亮點的提煉與總結(jié),更詳細的介紹大家可以自行前往:
https://developer.apple.com/videos/play/wwdc2023/10076
看英文原版講解。
文中配圖來自官方視頻:《Design spatial user interfaces》

張健
視覺設(shè)計師
「體驗設(shè)計口袋卡」是58UXD為UX設(shè)計師量身打造的知識卡片,包含Ⅰ、Ⅱ和用研三本。旨在解決設(shè)計師實戰(zhàn)、轉(zhuǎn)型、進階過程中遇到的知識掌握不深入、與實際脫節(jié)的問題, 內(nèi)含大量真實案例,更送開箱可用的工具包。如果你在工作中遇到了類似的問題,可以點開看看。
掃碼進群
轉(zhuǎn)載時請連同下方內(nèi)容一起轉(zhuǎn)發(fā)
請與該公眾號聯(lián)系獲取內(nèi)容授權(quán)
微信公眾號:i58UXD
58同城用戶體驗設(shè)計中心






