前言
大家好,我是林三心,用最通俗易懂的話講最難的知識點(diǎn)是我的座右銘,基礎(chǔ)是進(jìn)階的前提是我的初心。
ChatGPT 回復(fù)效果
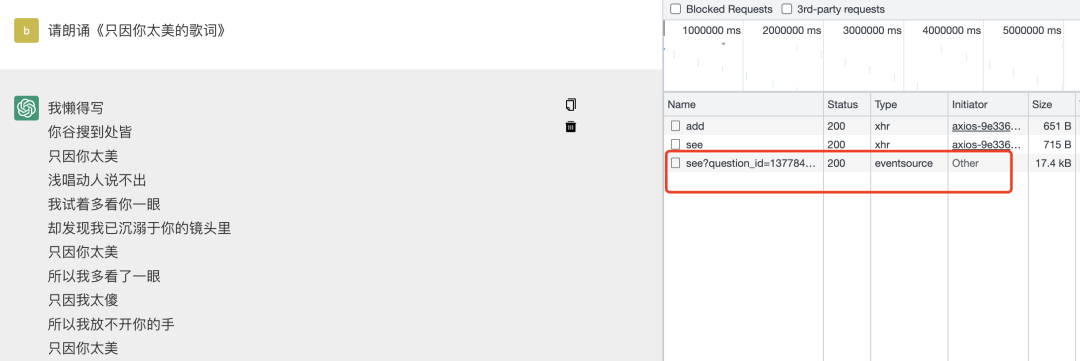
相信使用過 chatGPT 的朋友,都會看到,當(dāng)你提問一個問題時,chatGPT 會一字一字地給你展示出來,而不是一次性給你返回,如下圖:

這樣做的好處,我想應(yīng)該是節(jié)省性能吧,并且應(yīng)該也是因為 AI 需要一邊學(xué)習(xí),一邊把學(xué)習(xí)到的結(jié)果返回到前端,所以需要這樣持續(xù)輸出
怎么實(shí)現(xiàn)的?
一開始我聯(lián)想到 Websocket,因為它能做到跟前端建立長連接,不斷向前端輸送東西,但是我一打開.NETwork 界面,看到用的不是 Websocket,而是 Server-sent events

Server-sent events
一個網(wǎng)頁獲取新的數(shù)據(jù)通常需要發(fā)送一個請求到服務(wù)器,也就是向服務(wù)器請求的頁面。使用 server-sent 事件,服務(wù)器可以在任何時刻向我們的 Web 頁面推送數(shù)據(jù)和信息。這些被推送進(jìn)來的信息可以在這個頁面上作為 Events + data 的形式來處理。

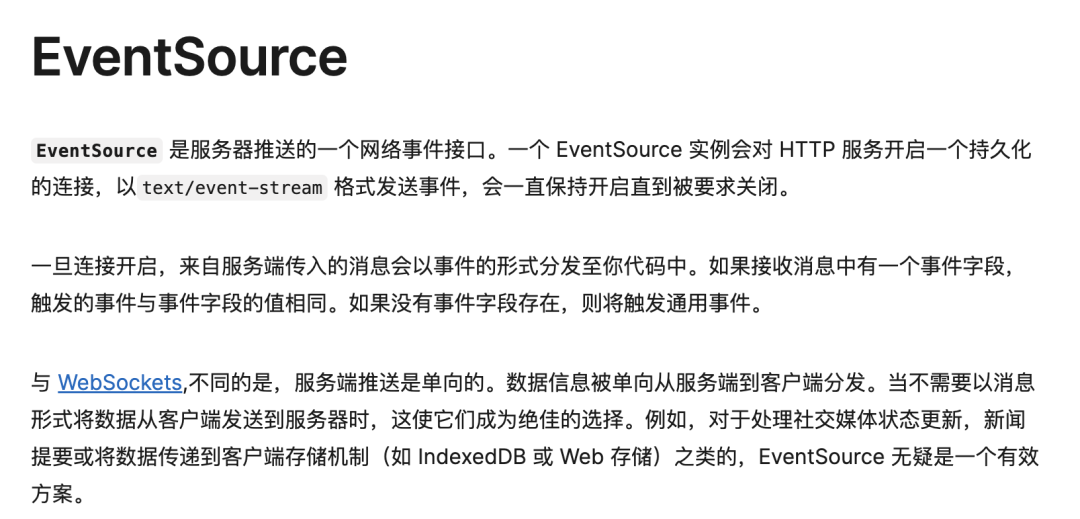
EventSource
想要使用 Server-sent events,就不得不依賴到一個 API —— EventSource


實(shí)現(xiàn)
接下來帶大家來簡單實(shí)現(xiàn)以下吧!
Nodejs 起服務(wù)
Nodejs 起服務(wù)需要注意幾個響應(yīng)頭
- 'Content-Type': 'text/event-stream'
- 'Connection': 'keep-alive'
- 'Access-Control-Allow-Origin': '*'
const http = require('http');
// 將歌詞變成一個數(shù)組
let song = [
'我', '懶', '得', '寫', '你', '谷', '搜', '到', '處', '皆', '只', '因', '你',
'太', '美', '淺', '唱', '動', '人', '說', '不', '出', '我', '試', '著', '多',
'看', '你', '一', '眼', '卻', '發(fā)', '現(xiàn)', '我', '已', '沉', '溺', '于', '你',
'的', '鏡', '頭', '里', '只', '因', '你', '太', '美', '所', '以', '我', '多',
'看', '了', '一', '眼', '只', '因', '我', '太', '傻', '所', '以', '我', '放',
'不', '開', '你', '的', '手', '只', '因', '你', '太', '美', '所', '以', '我',
'做', '了', '個', '夢', '夢', '見', '你', '在', '微', '笑', '我', '在', '注',
'視', '只', '因', '你', '太', '美', '所', '以', '我', '放', '了', '你', '的',
'手', '所', '以', '我', '會', '微', '笑', '因', '為', '你', '太', '美', 'end'
];
http.createServer((req, res) => {
if (req.url === '/article') {
res.writeHead(200, {
// 開啟 Server-sent events
'Content-Type': 'text/event-stream',
'Cache-Control': 'no-cache',
// 保持連接
'Connection': 'keep-alive',
// 允許跨域
'Access-Control-Allow-Origin': '*'
});
let index = 0;
// 模擬每隔0.5s向前端推送一次
setInterval(() => {
const s = song[index];
if (s) {
res.write(`data: ${song[index]}nn`);
} else {
res.write('0');
}
index++;
}, 500);
}
}).listen(3000);
console.log('Server running at http://localhost:3000/');
前端
// 建立連接
const source = new EventSource('http://localhost:3000/article');
let str = '';
// 接收信息
source.onmessage = function (e) {
if (e.data === 'end') {
// 判斷end,關(guān)閉連接
source.close()
}
str += e.data
// 實(shí)時輸出字符串
console.log(str)
};
效果
現(xiàn)在我們可以去前端看效果:

我們只需要把這個字符串,實(shí)時渲染到頁面上就行了,就能實(shí)現(xiàn)一個字一個字打出來的效果!!!!!
作者:林三心不學(xué)挖掘機(jī)
來源:微信公眾號:前端之神
出處
:https://mp.weixin.qq.com/s/3ah4ReA_VeXxJ7vyruefdw






