譯者 | 涂承燁
由于代碼可見性低,使用JAVA腳本進行編碼可能會很耗時。這里有12個優雅的JavaScript技巧,可以幫助你在2023年優化代碼生成。
JavaScript已經成為下一批開發人員中最主要腳本語言。對于前端編程、構建交互式、功能豐富的網站以及快速流暢的Web應用程序來說,這是一個不可思議的工具。每個前端程序員都知道JavaScript,然而,如果在不知情的情況下使用它,情況會變得更糟。糟糕的JavaScript代碼會影響網站的性能、渲染速度和加載時間。在這篇博文中,我們將分享一些技巧,幫助你優化未來的JavaScript之旅。讓我們一起來看看。
一、縮小文件的JavaScript代碼
縮小代碼與混淆代碼不同。然而,這兩種方法都是轉換JavaScript的方法——讀起來更復雜或更小。縮小實現了后者,并可以縮小文件大小以減少頁面加載時間。換行符、多余空格、注釋等都會增加JavaScript文件的大小,并影響頁面加載的速度。縮小代碼可以解決這個問題。
二、排除.js庫中未使用的組件
開發人員使用JavaScript庫,如jQuery UI或jQuery Mobile等。這意味著代碼包含了每個庫的所有組件,而你可能只需要其中的一些組件。
如果你精通于理解將在庫的哪個包中包含哪些組件,那么就選擇那些特定的組件。你的網站將加載更快,用戶將得到一個很好的體驗。
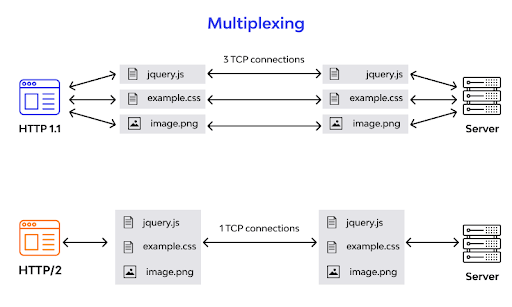
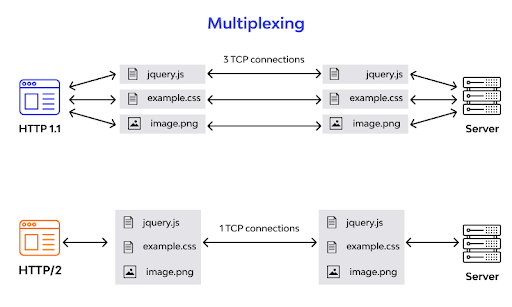
三、使用HTTP/2協議
這一主要互聯網協議(HTTP)的更新版本可以為開發人員提供許多很酷的功能。它的眾多優點之一是多路復用。這允許你使用TCP連接并發地接受類似的請求和響應。此外,早期的互聯網協議需要對JavaScript理論有透徹的了解和增強的知識,而HTTP/2可以使JavaScript快速加載。因此,HTTP/2在性能上要比HTTP協議好得多。


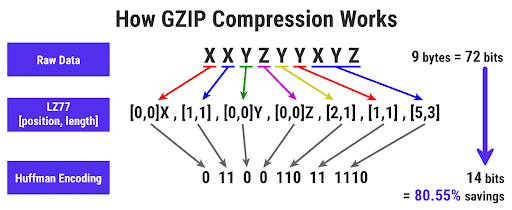
四、GZIP模塊適用于Apache、Node.js和Nginx
GZIP是一種令人驚嘆的壓縮技術,它是在幾年前互聯網還沒有像現在這樣高速發展的時候引入的。它減少了Web服務器上的文件,將靜態文件壓縮到真實大小的80%到90%。由于JavaScript是文本文件,你可以使用GZIP來壓縮JavaScript文件,也有助于減少頁面加載時間。

有一些模塊可用于Web服務器,包括Nginx和Apache。由于JavaScript同時用于前端編程和后端編程,因此可以使用Node.js的zlib模塊來壓縮JS文件。
復制
// Code to run zlib module
Const zlib = require(‘zlib’);
使用GZIP的代碼:
復制
Const gzip = zlib.createGzip();
Const fs = require(‘fs’);
Const inp = fs.createReadStream(‘input.txt’);
Const out = fs.createWriteStream(‘input.txt.gz’);
Inp.pipe(gzip).pipe(out);
五、縮短DOM層次和訪問深度
DOM (Document Object Model,文檔對象模型)是組成網頁結構的對象的數據表示形式。每個Web頁面都是文檔,通常是一個html文件,文檔中的每個對象稱為節點。作為對用戶輸入的響應,JavaScript會影響DOM及其節點改變結構、樣式和內容。
每次JavaScript代碼訪問DOM組件或修改DOM時,這取決于開發人員是怎么處理DOM的。如果系統必須在DOM中重新計算多個節點,這將消耗更多內存并降低性能。在優化代碼時,修剪冗長的DOM的樹型結構層次是一個很好的方法。保持較小的DOM有很多好處:
- 減少內存泄漏的風險
- 優化網絡效率和負載性能
- 良好的執行性能
下面是一些最小化DOM的方法:
- 減少DOM引用
- 回避復雜動畫
- 保持簡單的css規范
六、將JavaScript代碼和CSS放在head部分
此方法幫助你更快地加載網頁;但是,你需要對DOM和SCCOM有很好的理解。這樣做的目的是在head部分保留更少的CSS和JavaScript代碼,以便頁面立即加載,而更一般的代碼通常保存在不同的.CSS和.js文件中。
七、拋棄等待,放到promise.all里一起執行
你應該將調用和未解決的promise合并到一個數組中,而不是等待執行。例如,如果要對數據庫進行多次調用,通常需要等待的時間是每次調用完成的時間之和。
復制
//Code to call two databases
const getUsers = async () => {
const consumers = await findAllConsumers();
const managers = await findAllManagers();
Return { consumers, managers}
}
最好的方法之一是同時運行兩個調用,并在大約一半的時間內解析輸出。
復制
// code to call both databases simultaneously
const getUsers = async () => {
const consumers = findAllConsumers();
const managers = findAllManagers();
Return Promise.all([consumers, managers]);
}
你不必等待兩個數據庫都執行完成,兩者是并行運行的。
八、代碼分割
這是一種實踐,將函數式元素的代碼分解在小文件中,以便在需要時調用。將代碼分割為小塊,用應用程序中特定功能和特性的部分加載時間替換單個大型JavaScript文件的加載時間。你可以使用不同但可用的打包工具來分割代碼以進行應用程序優化。
九、測試代碼
測試對于識別內存泄漏等性能問題并恢復它們至關重要。下面是一些常用的JavaScript測試工具:
1.Console.time()
這是一個內置的JavaScript函數,可以使用它來檢查執行某個過程需要多長時間。在這個過程的開始,只需調用:Console.time(label);
在這里,label可以是你給定時器的唯一名稱。在這個過程的最后,只需要調用:Console.timeEnd(label);
編寫此代碼可為你提供執行某個過程的處理時間。
2.YSlow
它是一個開源的性能測量工具,可以評估網站并提供性能改進建議。YSlow調用你的網站,并將其性能與雅虎的網站性能標準進行比較。它會給你一個介于0到100%之間的分數。這是增強代碼以獲得更好性能的好方法。
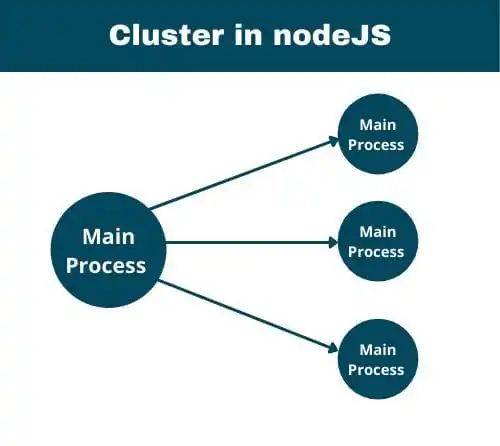
十、在集群中運行應用程序
在Node.js中,你可以利用集群模塊來運行與父進程并發運行的子進程。子集群或進程在V8、事件循環和內存中運行。這將為每個進程分配負載和任務。

十一、內存溢出
在這種狀態下,進程完成了對內存的使用,但沒有將其返回給另一個應用程序或進程使用的操作系統。每次在JavaScript中創建對象或聲明變量時,都會占用內存。當你使用完一個對象或變量時,內存溢出可能會發生,但JS運行時仍然會考慮你還需要它。這將影響系統性能,因為應該為其他不再可用的進程釋放資源。避免JavaScript內存泄漏的最佳方法是適當地管理作用域。
十二、異步加載:Defer和Async標簽
JavaScript的異步加載意味著網站以多信息流的方式加載。

當Web瀏覽器找到<script src = " some.js " ></script>的字符串時,它將在JavaScript執行期間停止創建DOM和CSSOM模型。這就是大多數JavaScript代碼放在主HTML代碼之后的原因。看下面的代碼來理解這一點:
復制
<html>
<head>
</head>
<body>
This will not Appear until hello.js is loaded.
</body>
</html>
你可以給JavaScript添加一個async標簽,這樣DOM模型就可以并行創建,并且在JavaScript加載和執行時不會被干擾。
十三、總結
我們嘗試為你提供12個技巧來改進你的JavaScript之旅。你可能會發現很難一次性記住上面提到的所有技巧。但通過實踐,你會學會所有這些方法,并見證JavaScript性能的重大提升。
原文鏈接:https://dzone.com/articles/12-ways-to-optimize-your-javascript-journey
譯者介紹
涂承燁,51CTO社區編輯,信息系統項目管理師、信息系統監理師、PMP,某省綜合性評標專家,擁有15年的開發經驗。






