如今我們每個人都是小程序的使用者,小到日常的健康碼,大到各種政務事項辦理。究其因,對于用戶來講小程序無需下載,用完即走而且其具備輕量、流暢的使用體驗;對于開發者來講便捷簡單的開發流程,學習的門檻極低,這也是小程序能夠逐步受到廣大使用者和開發者的認可和歡迎的原因。
與H5技術相比,為什么小程序能夠支持起足夠優秀的性能呢?其背后的技術邏輯是什么?
小程序特殊的雙線程架構
我們都知道,傳統 Web 的架構模型是單線程架構,其渲染線程和腳本線程是互斥的,這也就是說為什么長時間的腳本運行可能會使頁面失去響。
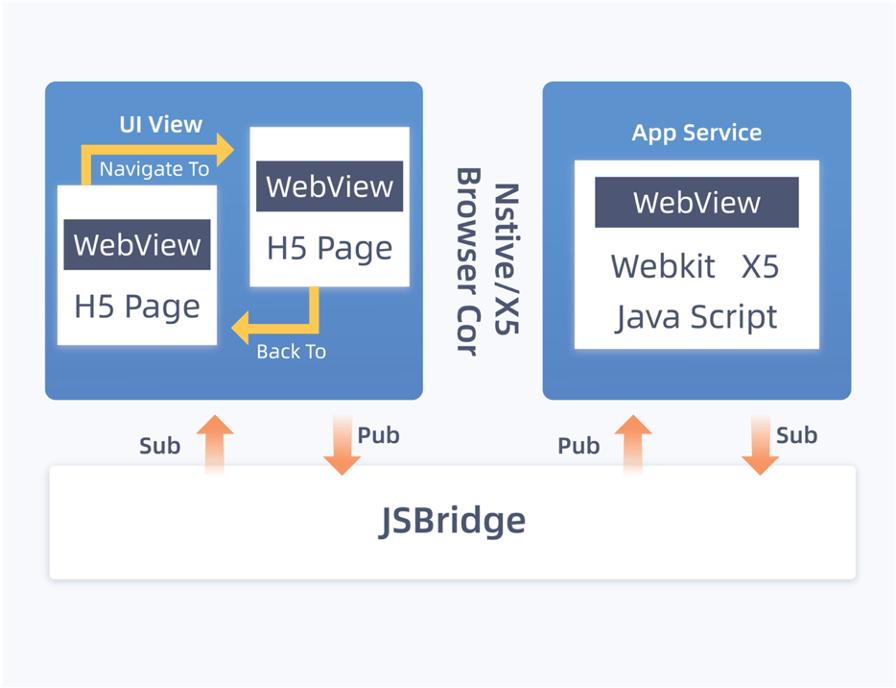
而小程序能夠具備更卓越用戶體驗的關鍵在于起架構模型有別于傳統 Web,小程序為雙線程架構,其渲染線程和腳本線程是分開運行的。渲染層的界面使用了 WebView 進行渲染,邏輯層采用 JsCore 線程運行 JS 腳本。

邏輯層:創建一個單獨的線程去執行 JAVAScript,在這個環境下執行的都是有關小程序業務邏輯的代碼,只能夠運行 JavaScript 的沙箱環境,不提供 DOM 操作相關的 API,所以不能直接操作 UI,只能夠通過 setData更新數據的方式異步更新 UI 。
渲染層:界面渲染相關的任務全都在 WebView 線程里執行,通過邏輯層代碼去控制渲染哪些界面。一個小程序存在多個界面,所以渲染層存在多個 WebView 線程。
雙線程具備的優勢
1、對性能具有明顯的提升
回想一下,在我們進行 Web 開發的時候,渲染進程和邏輯進行是互斥的,這是為了防止在渲染過程中,我們使用js 對 dom 進行操作,造成頁面紊亂甚至崩潰。現在我們使用雙線程來進行管理小程序,就不存在 js 堵塞渲染的問題,雙線程同時運行,提升性能。
2、用戶隱私數據安全管控能力提升
我們都知道基于 Web 技術來渲染小程序,是存在一些不可控因素和安全風險的。因為 Web 技術非常靈活開放,我們可以使用 Javascript 去任意地控制頁面的跳轉或者改變頁面上的任何內容,Javascript 還可以通過操作 DOM,直接獲取小程序內部的一些敏感數據,比如用戶信息等等,那么小程序將毫無安全可言。
雙線程架構下,不允許開發者隨意操作 BOM 和 DOM,這對用戶的隱私數據具有一定的保護作用,安全水平進一步提升。
如何在移動研發中發揮小程序雙線程的價值
時至今日,移動研發中越來越多產品格外重視用戶體驗的大背景下,小程序也成為重要業務承載利器。除了在微信、支付寶等平臺上架我們自有開發的小程序外,「原生+小程序」的開發模式也成為移動研發的另一選擇。可以讓自身的 App 像微信、支付寶一樣運行自有的小程序。
小程序容器技術能夠幫助企業或個人開發者讓自有的 App 具備小程序運行能力,只需要通過集成 FinClip SDK 即能快速具備小程序能力。
而且 FinClip SDK 極其輕量,應用在集成后SDK的體積僅僅增大了不到 3MB。同時,FinClip 支持微信小程序語法 WXML,也就是說微信小程序代碼可以直接在 FinClip中 復用,無需再二次開發,體驗與微信端保持一致。

我們一直在關注移動應用研發效率提升的同時,用戶對于應用的使用體驗關注度越來越高,如何做好應用的體驗也值得開發者重視。






