我們經(jīng)常會聽到身邊的設(shè)計(jì)師與開發(fā)哥的一些對話,關(guān)于對齊,大小,間距等設(shè)計(jì)還原問題經(jīng)常會討論很久。甚至有時會覺得,幾個像素的間距是不是有必要這么糾結(jié)?

了解設(shè)計(jì)還原
1.設(shè)計(jì)還原到底是什么
「還原」是指事物恢復(fù)到原來的狀況或形狀,互聯(lián)網(wǎng)中的「設(shè)計(jì)還原」是說開發(fā)后實(shí)際界面和設(shè)計(jì)稿效果有偏差,進(jìn)行設(shè)計(jì)校對。
2. 設(shè)計(jì)還原的現(xiàn)狀
一直以來,設(shè)計(jì)驗(yàn)收都不太受重視,一是設(shè)計(jì)師習(xí)慣于把時間用在雕琢設(shè)計(jì)稿上,而忽略掉后期的設(shè)計(jì)驗(yàn)收。二是對自己和合作的程序員極其自信,認(rèn)為對方能知道到自己所有的點(diǎn),會完全按照設(shè)計(jì)稿來。
不同的項(xiàng)目類型還原度也不同:用戶產(chǎn)品>B端產(chǎn)品>后臺。對于用戶產(chǎn)品最好是能做到像素級還原。
3.設(shè)計(jì)還原的意義
在這個快速發(fā)展、迭代、更新的時代,互聯(lián)網(wǎng)產(chǎn)品的用戶體驗(yàn)重視度越來越高,而其中的產(chǎn)品設(shè)計(jì)還原也成為了工作流中重要的一環(huán)。
我相信每一名UI設(shè)計(jì)師,心里應(yīng)該都有一個前端能100%還原設(shè)計(jì)稿的夢想,畢竟那是我們艱苦奮斗的勞動成果。
而視覺還原的高低與否,則直接取決于設(shè)計(jì)-開發(fā)-測試這些環(huán)節(jié)的協(xié)作質(zhì)量,不僅僅影響上線產(chǎn)品的用戶體驗(yàn),還影響著作為產(chǎn)品設(shè)計(jì)最后一環(huán)的工作質(zhì)量。
影響設(shè)計(jì)還原的因素
經(jīng)過走訪UI/UX設(shè)計(jì)師、前端工程師和測試工程師的還原設(shè)計(jì)圖的工作場景。深究原因后,線上效果的失真率其實(shí)涉及到設(shè)計(jì)、前端開發(fā)、測試這三個環(huán)節(jié),分析造成這種現(xiàn)象出現(xiàn)的原因大概有以下幾點(diǎn):
1. 從UI設(shè)計(jì)上來說∶ 視覺處理不規(guī)范
- 自由發(fā)揮,把界面UI設(shè)計(jì)當(dāng)作畫布任意揮灑,完全不考慮實(shí)現(xiàn)的難度;
- 標(biāo)注圖不全,沒有詳盡的對接文檔和設(shè)計(jì)規(guī)范;
- 溝通不到位,評審時沒有將設(shè)計(jì)思路和易錯點(diǎn)交代清楚
- 沒有考慮設(shè)計(jì)稿擴(kuò)展性和前端代碼的邏輯,反復(fù)修改,增加FE工作量。
2. 從前端開發(fā)來說∶沒有理解設(shè)計(jì)邏輯
- 時間緊任務(wù)重,沒辦法一張一張看標(biāo)注圖;
- 直男思維,想怎么寫就怎么寫,反正最后要上線,細(xì)不細(xì)致都一樣;
- 不知道如何解決,內(nèi)向不肯和UI溝通找到解決方案。
3.從測試走查來說︰交付走查不細(xì)致
- 測試混亂,測功能時提UI bug;
- 測試頁面還原時,提UI bug不細(xì)致,用“請參照UI設(shè)計(jì)稿”概括一切問題。
精準(zhǔn)還原的前提
了解開發(fā)依據(jù)哪些規(guī)則還原設(shè)計(jì)稿,前期的準(zhǔn)備工作是重中之重,設(shè)定好每一個細(xì)節(jié)規(guī)則,后期落地還原時才會將頁面的失真率降到最低。
1.視覺規(guī)范
UI 設(shè)計(jì)中,設(shè)計(jì)規(guī)范是設(shè)計(jì)還原一個關(guān)鍵步驟。一個好的規(guī)范應(yīng)該是高效的、簡單易懂的。設(shè)計(jì)規(guī)范通常可以把顏色、字體、組件等內(nèi)容制定成規(guī)范,不僅僅保證視覺的一致性,也極大方便樣式和組件的復(fù)用,后期的維護(hù)和開發(fā)。在規(guī)范的輔助下,開發(fā)在搭建全局共用控件時規(guī)則更加清晰明了,如按鈕、行間距、字體大小、色值等等。

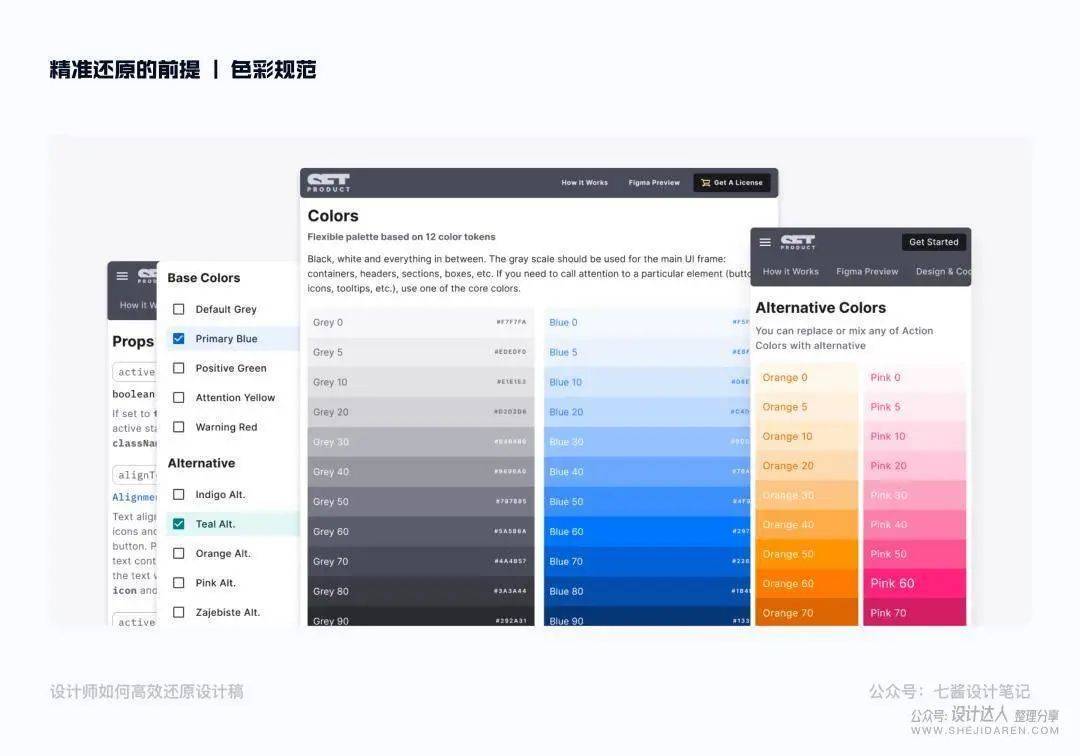
1.1色彩規(guī)范
顏色是設(shè)計(jì)中最重要的元素,顏色的運(yùn)用與搭配決定設(shè)計(jì)的品質(zhì)感。在 UI 設(shè)計(jì)中,顏色的使用規(guī)范主要在于:品牌主色、文本顏色、界面顏色(背景色、線框色)等。

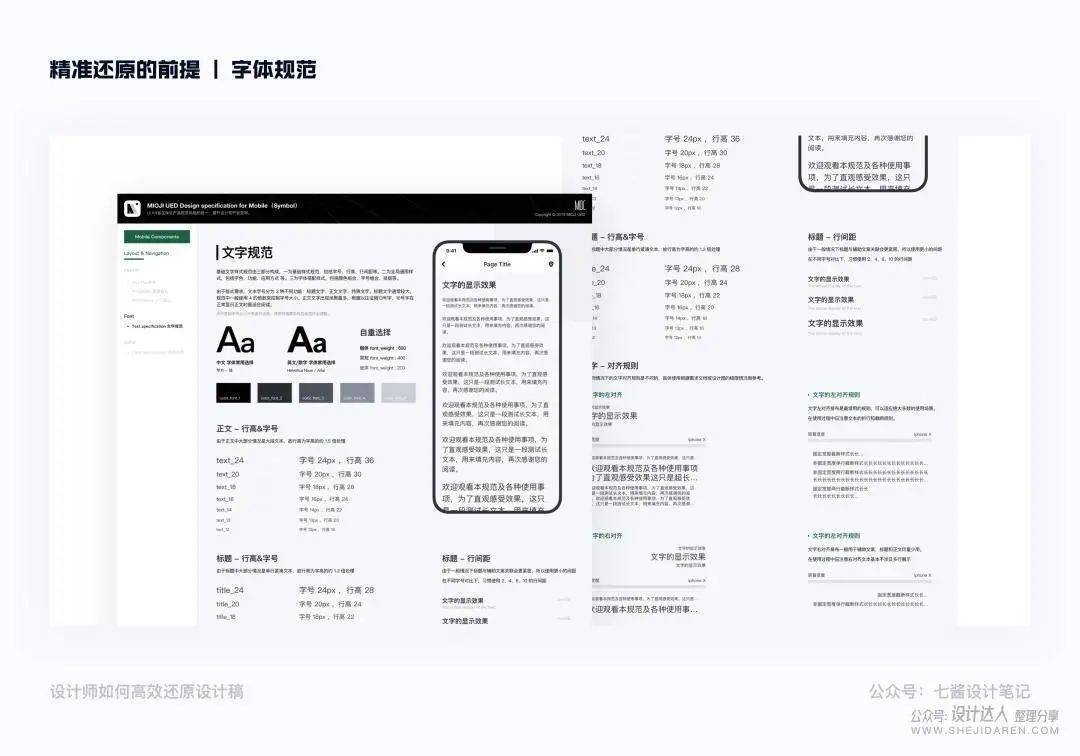
1.2 字體規(guī)范
文字是App主要信息的表現(xiàn),尤其是新聞閱讀、社區(qū)APP等制定標(biāo)準(zhǔn)的設(shè)計(jì)規(guī)范和良好的排版方式,用戶使用APP也覺得毫無疲勞感,這一點(diǎn)很重要。不同的字體氣質(zhì)不一樣,并且不同場景下帶給人的感受也不一樣。所以需要在設(shè)計(jì)的時候考慮到字體的設(shè)計(jì)效果,然后在設(shè)計(jì)規(guī)范中注明。主要規(guī)范標(biāo)準(zhǔn)字的大小,標(biāo)準(zhǔn)字要注意跟上文的標(biāo)準(zhǔn)色進(jìn)行組合,突出APP重要的信息和弱化次要的信息。

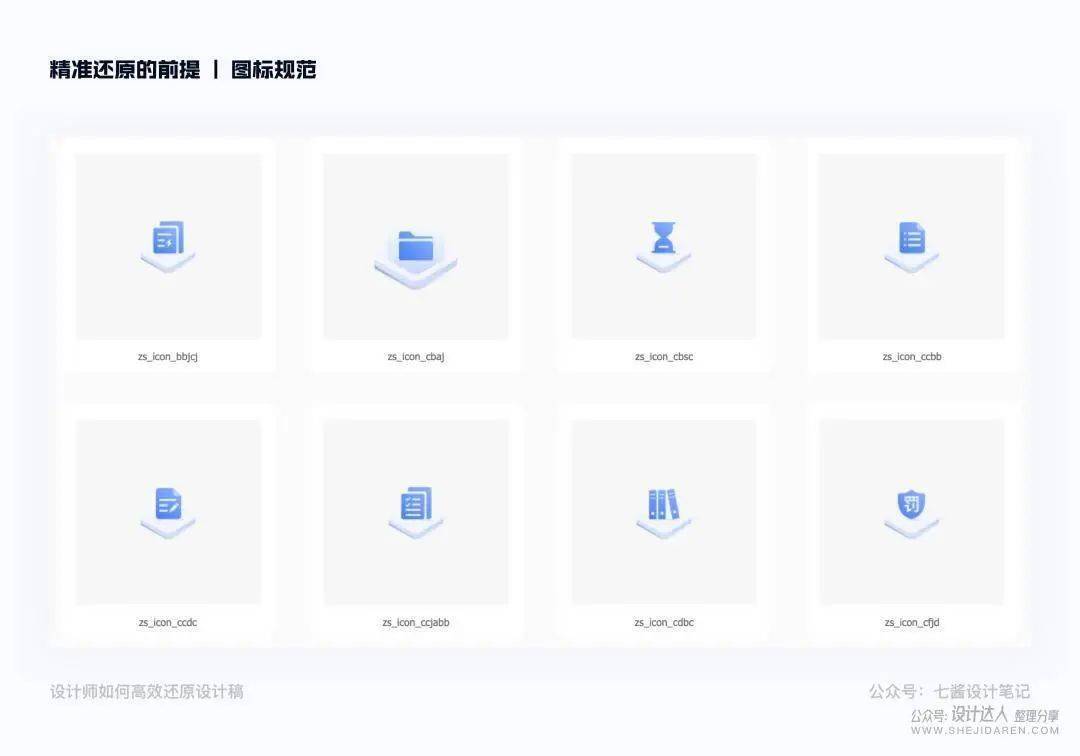
1.3圖標(biāo)規(guī)范
在 UI 界面中,具有標(biāo)識性質(zhì)的圖形就是圖標(biāo)。作為 UI 設(shè)計(jì)中重要的設(shè)計(jì)模塊,產(chǎn)品的每個頁面中都有可能存在圖標(biāo)。
設(shè)計(jì)規(guī)范中,圖標(biāo)一般按照用途分為兩類:應(yīng)用圖標(biāo)、功能圖標(biāo)。
圖標(biāo)還應(yīng)該根據(jù)不同的功能需求設(shè)計(jì)不同的狀態(tài):如常態(tài)、選中態(tài)、點(diǎn)擊態(tài)等。
應(yīng)用圖標(biāo):各種應(yīng)用程序的識別標(biāo)志,在應(yīng)用商店里下載的一些應(yīng)用程序的標(biāo)志。

功能圖標(biāo):規(guī)范中最好標(biāo)明圖標(biāo)格式與使用方式。比如 Web 設(shè)計(jì),圖片可以使用 iconfont 管理,可生成代碼交付給前端開發(fā);如果是原生 APP,那么需要標(biāo)注圖標(biāo)導(dǎo)出格式與尺寸。

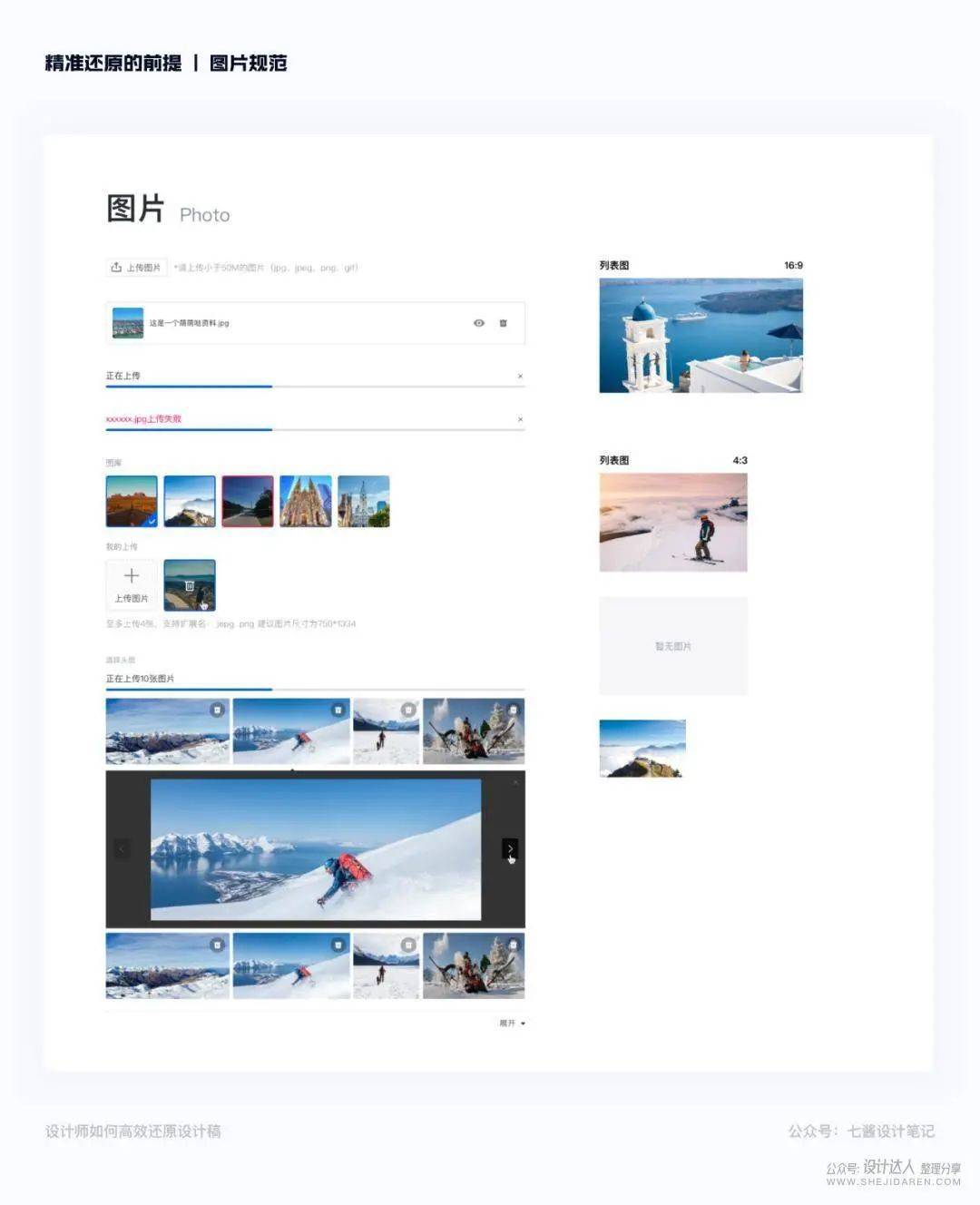
1.4圖片規(guī)范
圖片作為界面設(shè)計(jì)的重要組成部分,需要標(biāo)明尺寸規(guī)范,分為不同用途的種類。

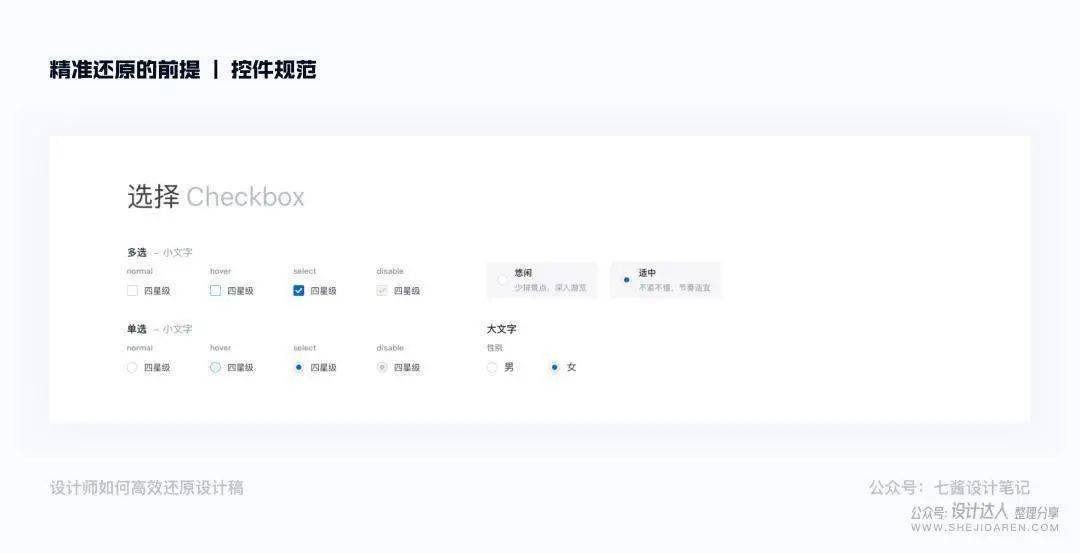
1.5控件規(guī)范
控件是指產(chǎn)品界面中可操作的部件,與組件是有一些區(qū)別的。控件翻譯為 Control,組件翻譯為 Component。
通俗的解釋說法就是組件為多個元素組合而成,控件為單一元素組合而成。
常用的 UI 控件(Control):按鈕、輸入框、下拉列表、下拉菜單、單選框、復(fù)選框、選項(xiàng)卡、搜索框、分頁、切換按鈕、步進(jìn)器、進(jìn)度條、角標(biāo)等。
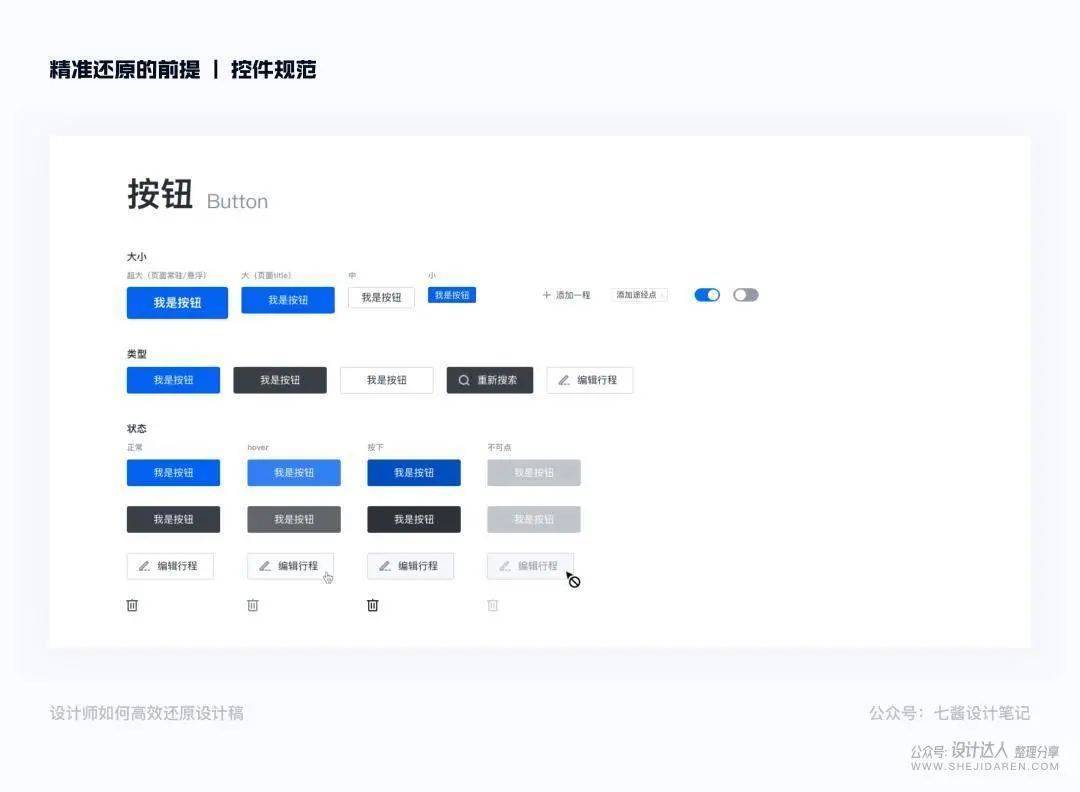
1.5.1 按鈕
按鈕有 5 個狀態(tài):正常、點(diǎn)擊、懸停、加載、禁用。需要在規(guī)范中分別羅列出這五個狀態(tài),標(biāo)注上對應(yīng)的按鈕填充色、邊框色、圓角值、按鈕寬度和高度,按鈕文本大小、顏色值。如果是圖標(biāo)按鈕的話,除了上述參數(shù)值以外,還需要標(biāo)注 icon 和按鈕文本之間的間距,icon 圖標(biāo)的大小。

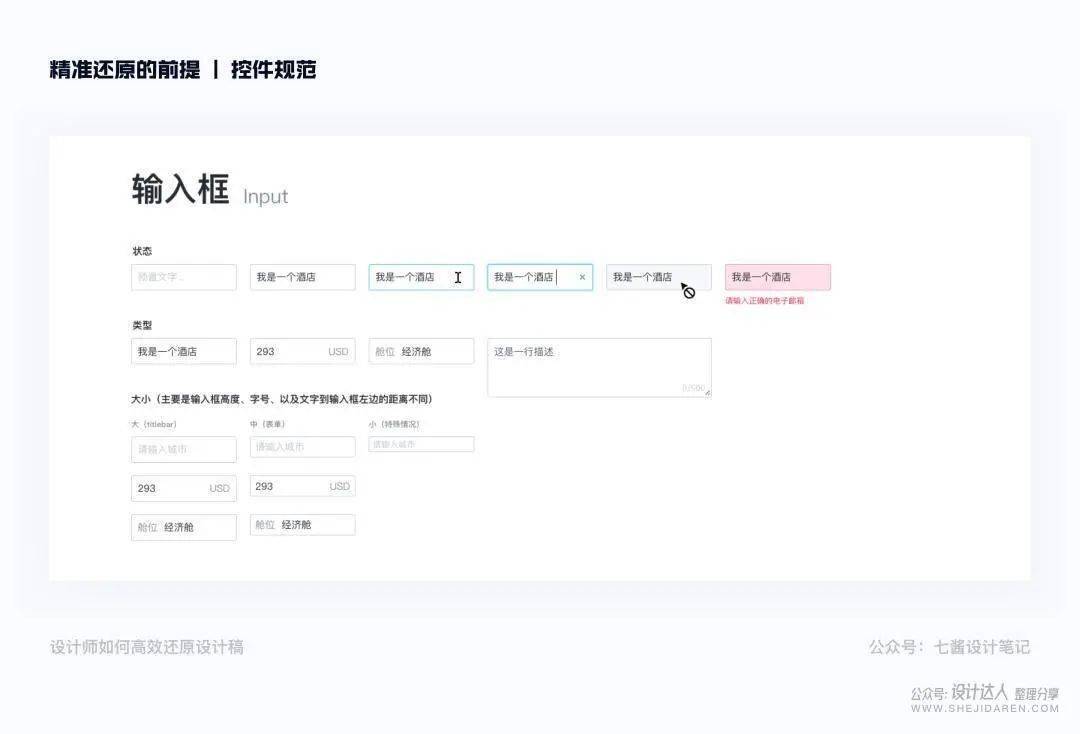
1.5.2 輸入框
用于單行信息錄入文字上下居中顯示,支持鍵盤錄入和剪切板輸入文本,對特定格式的文本進(jìn)行處理:密碼隱藏顯示、身份證、卡號分段顯示,標(biāo)注寬高。

1.5.3 選擇
選擇可分為單選與多選,并且也有五種不同狀態(tài):未選擇、已選中、未選懸停、已選失效、未選失效項(xiàng)。規(guī)范中需展示出所有效果狀態(tài)。

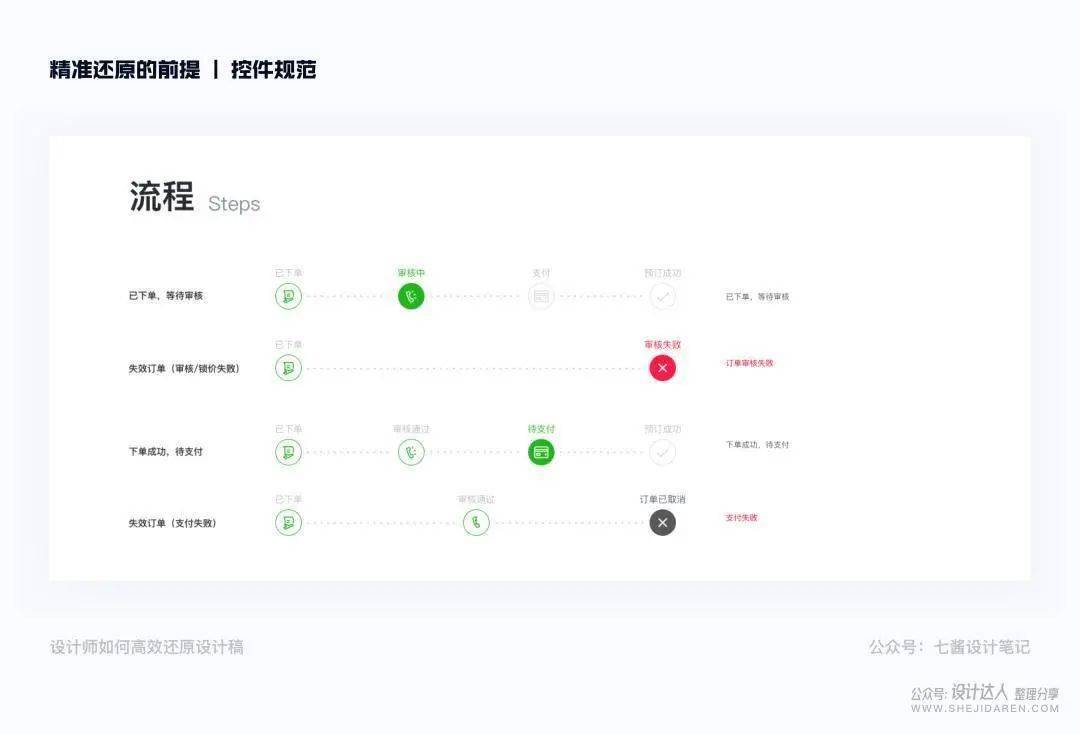
1.5.4 進(jìn)度條
用于向用戶展示步驟的步數(shù)以及當(dāng)前所處的進(jìn)程。

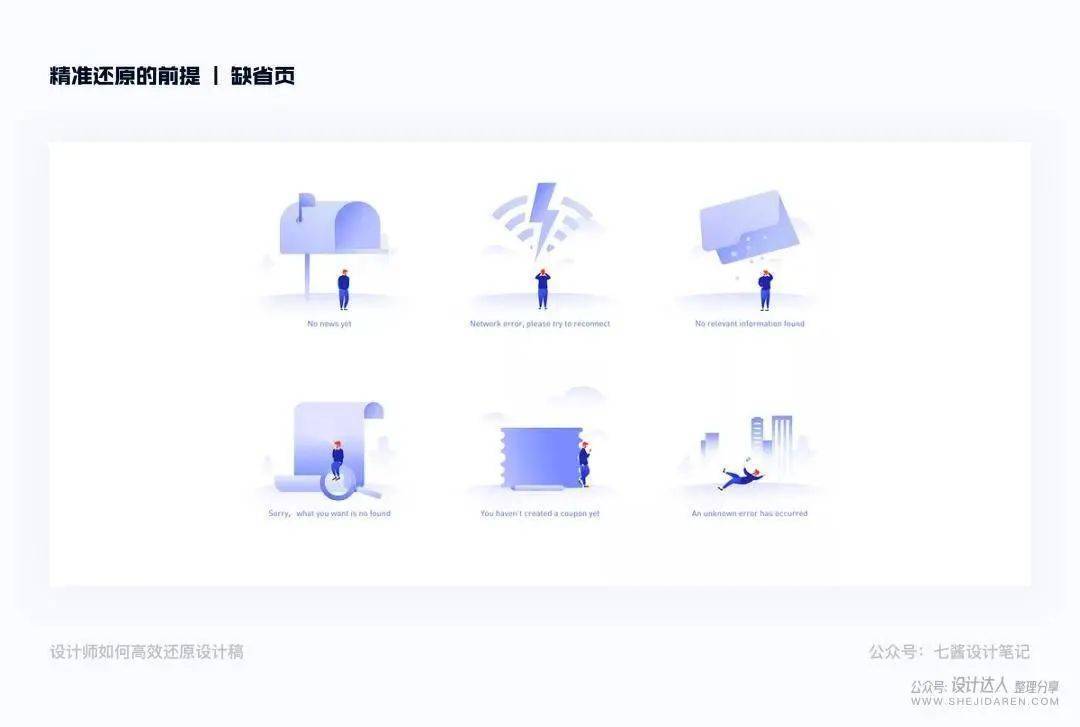
1.6 缺省頁
空狀態(tài)頁面:顯示對應(yīng)的頁面空狀態(tài)的圖標(biāo),增加相應(yīng)的引導(dǎo)按鈕。
無網(wǎng)絡(luò)狀態(tài):在沒有連接到網(wǎng)絡(luò)時的提示頁面。
404&505頁面:發(fā)生未知錯誤時的頁面。

2.組件規(guī)范
常用的 UI 組件(Component):表格、對話框、提示條、氣泡提示、日期選擇器、多級選擇器、標(biāo)簽輸入框、組合框、上傳等。
如果UI忽略規(guī)范,前端在不知道有可復(fù)用組件的情況下,很可能每一次都要手動書寫代碼。寫的代碼越多,遺漏掉細(xì)節(jié)和犯錯的可能性越大,導(dǎo)致效率降低。最關(guān)鍵的是,對于今后的迭代,前端又得一個頁面一個頁面修改。

2.1組件的好處

統(tǒng)一性:
1)整個產(chǎn)品不同模塊的業(yè)務(wù)按照統(tǒng)一規(guī)范使用,提升整個產(chǎn)品的視覺交互統(tǒng)一性,減少開發(fā)樣式,提升開發(fā)效率。
2)避免設(shè)計(jì)師自由發(fā)揮新的組件控件樣式。
3)統(tǒng)一交互設(shè)計(jì)規(guī)則,減少用戶操作的迷惑感,提升產(chǎn)品的體驗(yàn)。
高效性:
1)一套組件可以幫助設(shè)計(jì)師簡單處理產(chǎn)品經(jīng)理的初步需求,設(shè)計(jì)師通過拖動組件搭建界面來跟產(chǎn)品經(jīng)理對需求,確認(rèn)完善需求后再進(jìn)一步推進(jìn)需求。節(jié)約時間,提升工作效率。
2)減少制作組件控件的時間,不需要對組件重新下定義,提升設(shè)計(jì)效率,可將更多時間放在流程體驗(yàn)和設(shè)計(jì)推動上。
延續(xù)性:
1)通過設(shè)計(jì)規(guī)范,在以后更新中可以連續(xù)迭代,避免斷層。
2)團(tuán)隊(duì)即使有成員離開或者加入,通過設(shè)計(jì)規(guī)范和組件庫可以快速的接手和進(jìn)行正常工作。
2.2組件化的特點(diǎn)
通用性:
意味著足夠基礎(chǔ)和常見且不帶業(yè)務(wù)屬性,參與設(shè)計(jì)每秒的每個人都應(yīng)該知道這個組件的功能及目的,同時一定一定擴(kuò)展性。
靈活性:
是要求元件的組合需要靈活,可以在不同場景下可以通過相互組合來快速構(gòu)建交互框架原型圖,并根據(jù)不同頁面結(jié)構(gòu)的變化來適應(yīng)新的業(yè)務(wù)需求。
選擇性性:
指的是適用于多個業(yè)務(wù)或產(chǎn)品,在設(shè)計(jì)過程和研發(fā)過程中都可以高頻轉(zhuǎn)換。
2.3組件化分類
我們根據(jù)當(dāng)下現(xiàn)有的業(yè)務(wù)場景和對往后一段時期的業(yè)務(wù)發(fā)展方向進(jìn)行規(guī)劃,將組件庫的組件類型分為通用組件和業(yè)務(wù)組件。一般業(yè)務(wù)組件庫是不對外的,所以在Ant Design官網(wǎng)只能看到通用組件部分。
2.3.1 通用組件
指適用范圍廣,擴(kuò)大頻次高,可重復(fù)使用多個業(yè)務(wù)且不包含業(yè)務(wù)邏輯。某些導(dǎo)航欄,按鈕,吐司,彈窗等。我們將通用組件細(xì)分為五個子類別:基礎(chǔ)組件,導(dǎo)航,數(shù)據(jù)錄入,數(shù)據(jù)展示,操作反饋。

2.3.2 業(yè)務(wù)組件
這類組件對比通用組件而言最大的特點(diǎn)就是包含了一系列業(yè)務(wù)屬性,跟產(chǎn)品功能有重疊的關(guān)聯(lián)性,因此影響到適用范圍可能僅限于于1?2個業(yè)務(wù)系統(tǒng)或特殊場景,且復(fù)使用頻次不高。畢竟使用場景特殊也有限,放出參考意義不大。
2.3.3 組件化搭建流程場景
組件化的搭建在兩種場景下進(jìn)行:
1)產(chǎn)品立項(xiàng)前就開始組件化,在產(chǎn)品0到1之前,擁有一套組件和設(shè)計(jì)規(guī)范。設(shè)計(jì)師可以從以前項(xiàng)目的組件庫和設(shè)計(jì)規(guī)范直接套用并修改,這樣項(xiàng)目前期設(shè)計(jì)做起來更加方便且省時省力少挖坑。
2)產(chǎn)品經(jīng)歷過0到1后,產(chǎn)品趨于成熟,這個時候開始做組件化。組件化搭建最多會有六個步驟,分別為:梳理類目、場景走查、問題分析、方案設(shè)計(jì)、生成插件庫、驗(yàn)證開發(fā)。
具體的組件化設(shè)計(jì)升級流程我總結(jié)成了下圖:
當(dāng)團(tuán)隊(duì)搭建完成組件化之后,接下來就是成員間的使用,這一過程有業(yè)務(wù)需求產(chǎn)生組件模板、組件模版形成頁面、頁面形成頁面流程和頁面流程形成用戶體驗(yàn)。組件庫重建之初無法一應(yīng)俱全,是需要后續(xù)設(shè)計(jì)師不斷的維護(hù)與迭代的。
3.詳盡標(biāo)注
關(guān)于設(shè)計(jì)輸出,現(xiàn)在很多像藍(lán)湖、zeplin、Pxcooker這種標(biāo)注軟件把設(shè)計(jì)師從手動標(biāo)注解救出來,往往把視覺稿在藍(lán)湖一扔就完事,前端開發(fā)完界面視覺還原度還是不高。
因?yàn)闃?biāo)注軟件只能負(fù)責(zé)生成元素的尺寸、樣式,遇到復(fù)雜樣式即使你反復(fù)衡量的一些像素,開發(fā)還是會漏掉。這樣很有可能出現(xiàn)視覺災(zāi)難。
所以,一些復(fù)雜而又關(guān)鍵的頁面我建議可以貼心的做些手動標(biāo)注,主動告訴開發(fā)重要性和注意點(diǎn)。
我們現(xiàn)在工作中會有兩種標(biāo)注情景:
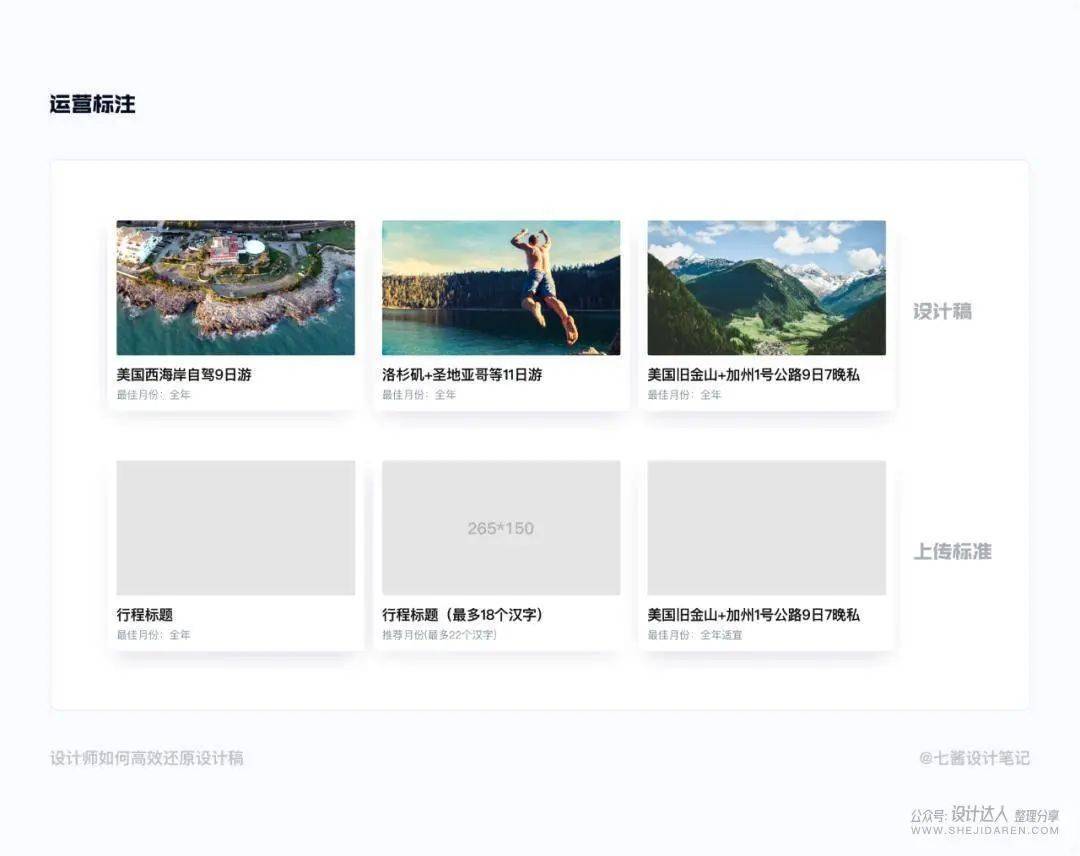
3.1. 運(yùn)營標(biāo)注
因?yàn)楹芏鄶?shù)據(jù)是后臺傳輸?shù)角岸耍袌D片、有文字,每個內(nèi)容都需要給運(yùn)營設(shè)置一個上傳標(biāo)準(zhǔn)。

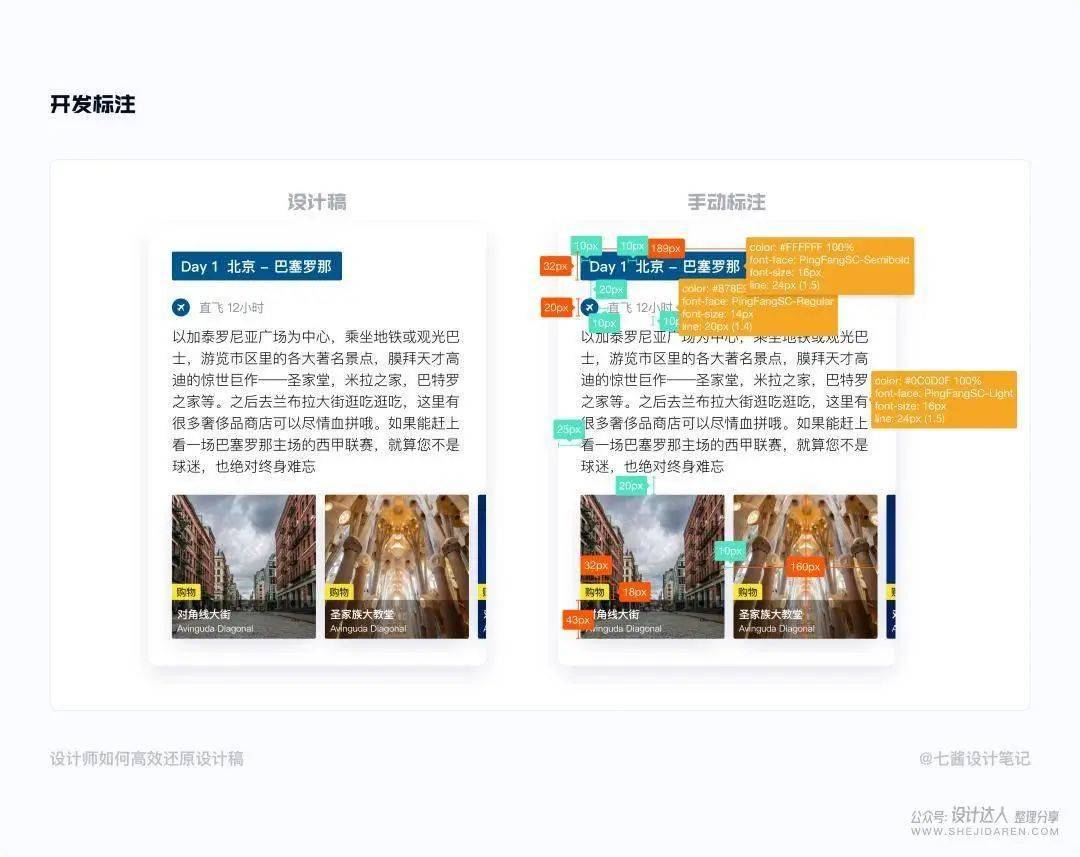
3.2 開發(fā)標(biāo)注
開發(fā)標(biāo)注是從設(shè)計(jì)稿落地成代碼的主要參考,除了藍(lán)湖提供的標(biāo)注,我們還需要寫一些重要部分設(shè)計(jì)說明,例如:模塊區(qū)分、局部特殊設(shè)計(jì)(該內(nèi)容根據(jù)自身產(chǎn)品而確定)。
3.2.1 常規(guī)手動標(biāo)注

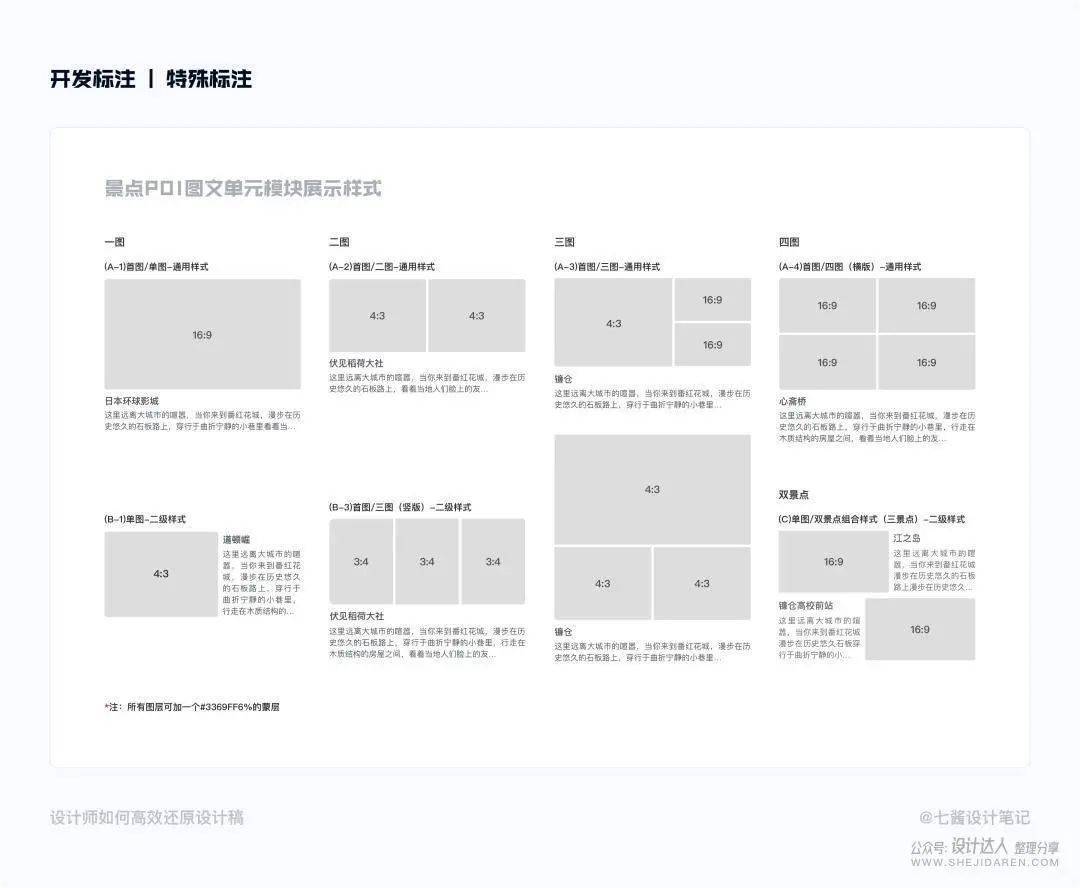
3.2.2 特殊模塊/頁面劃分說明
復(fù)雜的表單設(shè)計(jì),是很具有代表性的復(fù)雜頁面,根據(jù)頁面的布局進(jìn)行原型化示例,幫助前端更好的搭建代碼框架。


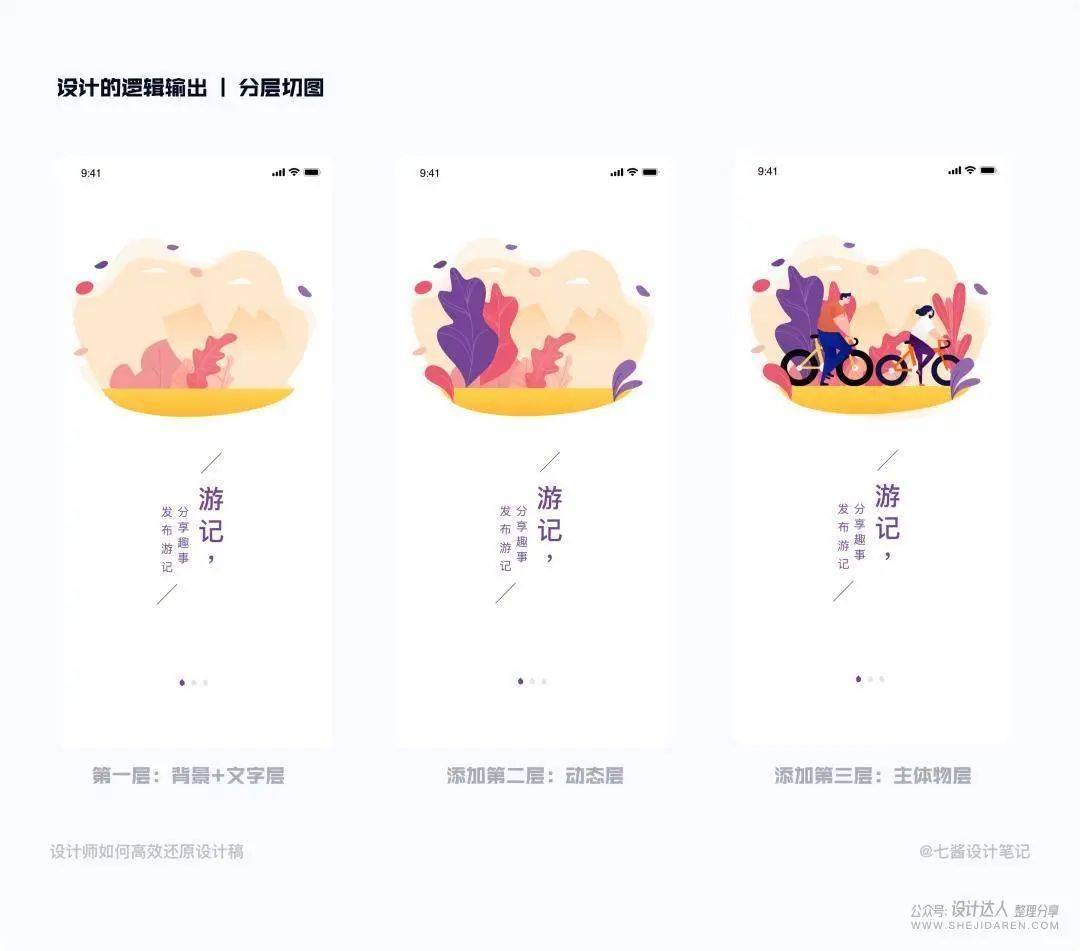
4.同步切圖邏輯
關(guān)于切圖,切圖之前應(yīng)跟開發(fā)確定好輸出的格式和尺寸,確定應(yīng)該用 SVG,一倍圖或是兩倍圖,SVG體量小渲染質(zhì)量好,單色使時還能替換顏色,PNG則通常用在實(shí)景圖,一倍圖和二倍圖則根據(jù)實(shí)際需要進(jìn)行輸出。
如果要做分層動畫,那我們就涉及到分層切圖,如果桌面端和手機(jī)端樣式差別較大,那我們需要和開發(fā)溝通好如何實(shí)現(xiàn),是否需要特殊切圖,所有的特殊切圖合特殊樣式,我們都應(yīng)該提前跟開發(fā)溝通好。

5.了解開發(fā)思維
設(shè)計(jì)-開發(fā)這個環(huán)節(jié)的協(xié)作質(zhì)量對視覺還原起著決定性的重要影響。但是,由于本身的工作性質(zhì),我們和開發(fā)之間溝通是個棘手又麻煩的歷史遺留難題。設(shè)計(jì)師與開發(fā)雞同鴨講從而導(dǎo)致視覺還原度低下的局面,幾乎每天都在上演。
俗話說“知己知彼百戰(zhàn)百勝”。如果設(shè)計(jì)師能夠了解一些基本的開發(fā)術(shù)語以及開發(fā)流程,就可以更好的打破溝通隔閡。
那網(wǎng)頁設(shè)計(jì)稿的實(shí)現(xiàn)具體是怎樣操作的呢?
步驟可以概括如下:

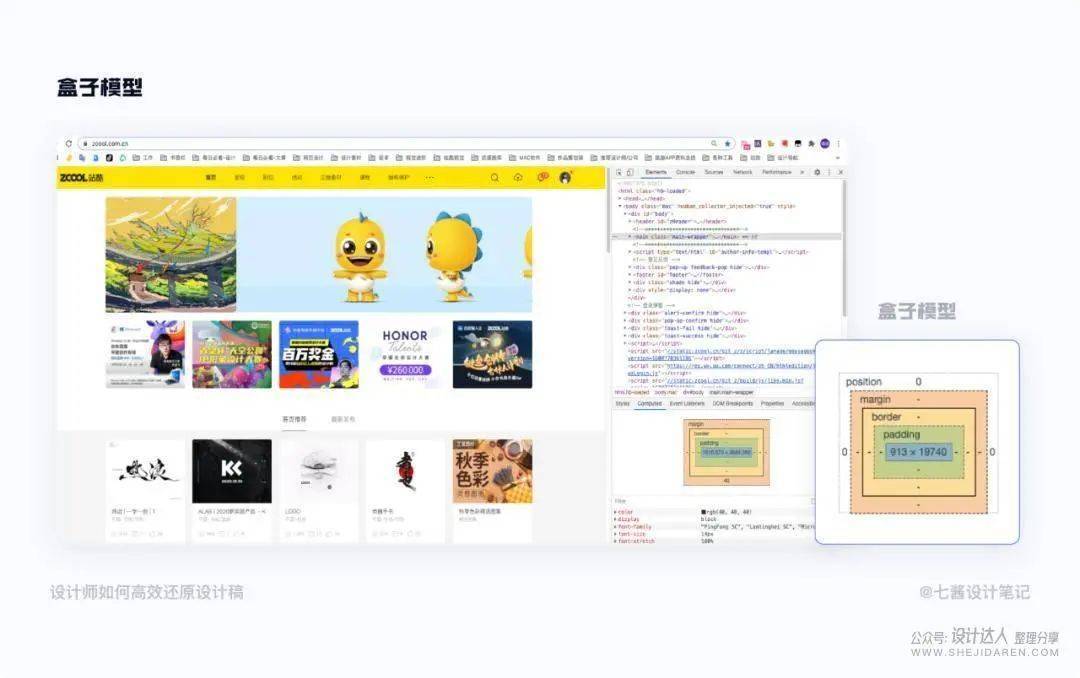
5.1 設(shè)計(jì)師的要了解的「盒子模型」
5.1.1 什么是盒子模型
在開發(fā)的工作流當(dāng)中反復(fù)提到的盒子模型。雖然不需要完全了解前端是怎么通過代碼來落地你的設(shè)計(jì)稿的,但你一定要知道什么是「盒子模型」。
「盒子模型」是前端的基礎(chǔ)知識。在「盒子模型」理論中,頁面中的所有元素都可以看成一個盒子,并且占據(jù)著一定的頁面空間。
一個頁面由很多這樣的盒子組成,這些盒子之間會互相影響,因此掌握盒子模型需要從兩個方面來理解:一是理解單獨(dú)一個盒子的內(nèi)部結(jié)構(gòu),二是理解多個盒子之間的相互關(guān)系。
5.1.2 盒子模型的組成
每個元素都看成一個盒子,盒子模型是由 content(內(nèi)容)、padding(內(nèi)邊距)、margin(外邊距)和 border(邊框)這 4 個屬性組成的。此外,在盒子模型中,還有寬度 width 和高度 height 兩大輔助性屬性。
舉一個真實(shí)界面示例,我們在瀏覽器中打開「開發(fā)者模式」可以看到網(wǎng)頁的樣式代碼以及當(dāng)前界面是如何通過「盒子模型」來布局的。

前端并不能簡單的像UI畫圖時一樣,隨意地拖放一個可見元素到某一個位置。他們要通過把每一個元素裝進(jìn)一個「盒子」中,再去界面中定位它所處的位置。
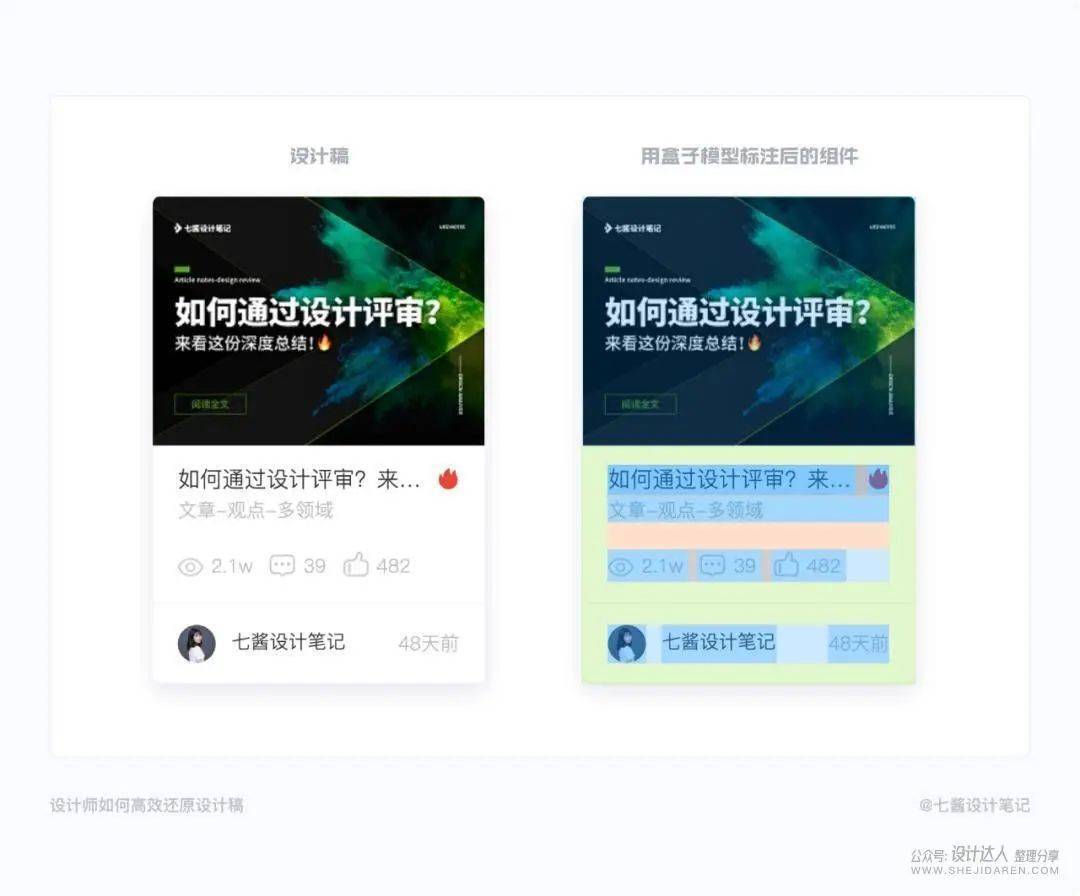
5.1.3 了解盒子模型對于UI的好處
當(dāng)你摸清了前端是如何布局實(shí)現(xiàn)你的設(shè)計(jì)稿后,你在作圖的過程中就會開始懂得站在落地的角度思考問題,善用「盒子」,將界面中每一塊布局「盒子化」。
我舉一個示例,如果我們不使用「盒子」,當(dāng)我們在做一個卡片時,前端并不知道UI是如何定義每一個元素的間距。比如,然后將這一個間距套用在他也不知道應(yīng)該設(shè)置為多高的「盒子」當(dāng)中。

所以UI在出稿時就帶入「盒子模型」思維,合理地構(gòu)思好每一塊元素的布局,一方面可以幫助自己在輸出頁面時,布局更加合理;另一方面可以在前端落地時輔助前端準(zhǔn)確還原。
精準(zhǔn)還原的落地方法
優(yōu)秀的設(shè)計(jì)離不開開發(fā)人員的落地支持。作為設(shè)計(jì)師,協(xié)同開發(fā)人員完成設(shè)計(jì)落地也是工作中重要的一環(huán)。做好以下幾點(diǎn),站在開發(fā)人員的角度為他們“多想一步”,高質(zhì)量的設(shè)計(jì)還原指日可待。
1.設(shè)計(jì)宣講
在進(jìn)行設(shè)計(jì)還原的時候我更希望大家把設(shè)計(jì)評審的環(huán)節(jié)重視起來,之前也有詳細(xì)的講到過《如何進(jìn)行設(shè)計(jì)評審》的。因?yàn)槲艺J(rèn)為評審對于設(shè)計(jì)還原的意義是把問題前置化。通過設(shè)計(jì)評審可以把改版視覺變化最大的地方和開發(fā)說明清楚。這些改版布局框架改變都會增加開發(fā)工作量。這個環(huán)節(jié)把握好了,那基本都能實(shí)現(xiàn)出來,特殊情況除外,比如前期忽略了一些后臺數(shù)據(jù)的問題。
有些細(xì)微的地方需要我們特別像開發(fā)說明,也加深他們的印象,在實(shí)現(xiàn)時候就減少出錯,像開發(fā)走讀的時候,只把關(guān)鍵核心點(diǎn),規(guī)則講清楚,我們前面每走一步,都是為了后面我們檢視還原度的時候要輕松一些,開發(fā)也輕松一些,就比如前期基礎(chǔ)沒打好,后面深入很難。設(shè)計(jì)師做好會議記錄(記錄問題及解決方案,以及達(dá)成的共識),并且在會議結(jié)束后以郵件形式發(fā)送前端們,抄送產(chǎn)品和運(yùn)營,確保會議內(nèi)容的傳達(dá)到位。讓設(shè)計(jì)師與前端工程師相關(guān)問題達(dá)成一致,提升工作效率。
在開發(fā)緊張環(huán)節(jié)中,即使我們前面所有工作都準(zhǔn)備好了,也很難避免開發(fā)不找我溝通,這時候我們要積極回應(yīng)他們,并且和他們一起處理問題,比如某些難度大一點(diǎn)的頁面,開發(fā)實(shí)現(xiàn)效果和設(shè)計(jì)稿差異不小,那么這時候,開發(fā)會截一張他們實(shí)現(xiàn)的效果圖給你看,這時你就要仔細(xì)去找問題,不要一口咬定就是開發(fā)的原因,先溝通具體原因,然后找出解決辦法,如果是標(biāo)注出現(xiàn)問題,比如標(biāo)注標(biāo)死了,頁面不靈活,適配局限性很大。

2.視覺走查
在視覺走查的時候我們可以把test環(huán)境下的頁面和設(shè)計(jì)稿拿出來對比。走查頭部、尾部等位置是否完整統(tǒng)一,按鈕樣式、反饋狀態(tài)、報錯等樣式是否統(tǒng)一;是否有缺少的場景和狀態(tài),根據(jù)任務(wù)流程對場景和狀態(tài)進(jìn)行排查,保證設(shè)計(jì)的完整性。
這里給大家推薦兩個視覺走查方法:
1)大家來找茬法
驗(yàn)收的時候,我們需要把開發(fā)實(shí)現(xiàn)后的效果截圖,然后再去和設(shè)計(jì)稿做對比。
我們可以直接把截圖放在設(shè)計(jì)圖上方,降低透明度,大致比對下,就知道哪里不太對,然后再具體標(biāo)注需要修改地方的參數(shù)。

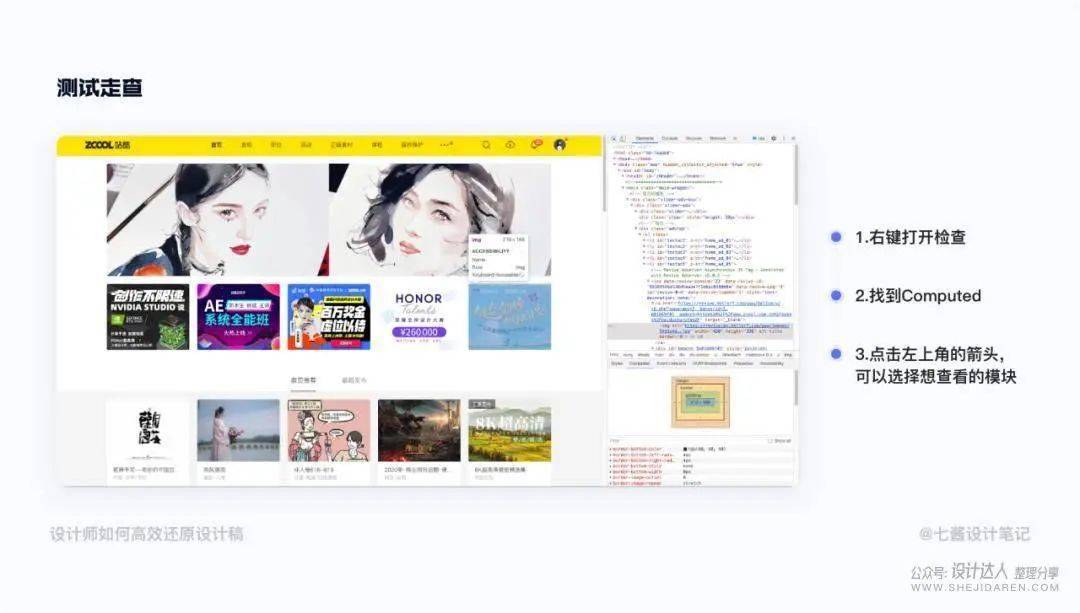
2)頁面重構(gòu)走查
走查還原的時候,在Chrome瀏覽器的空白處右鍵點(diǎn)擊檢查,找到里面的Computed窗口,我們可以找到具體的文字、間距、投影等屬性。有時候一些比較細(xì)微的調(diào)整,我們可以雙擊具體的數(shù)值進(jìn)行調(diào)整,調(diào)整到自己滿意之后再給到具體的數(shù)值給開發(fā),這樣就不用在我們搖擺不定的情況下,造成雙方的困擾。

3.交互反饋
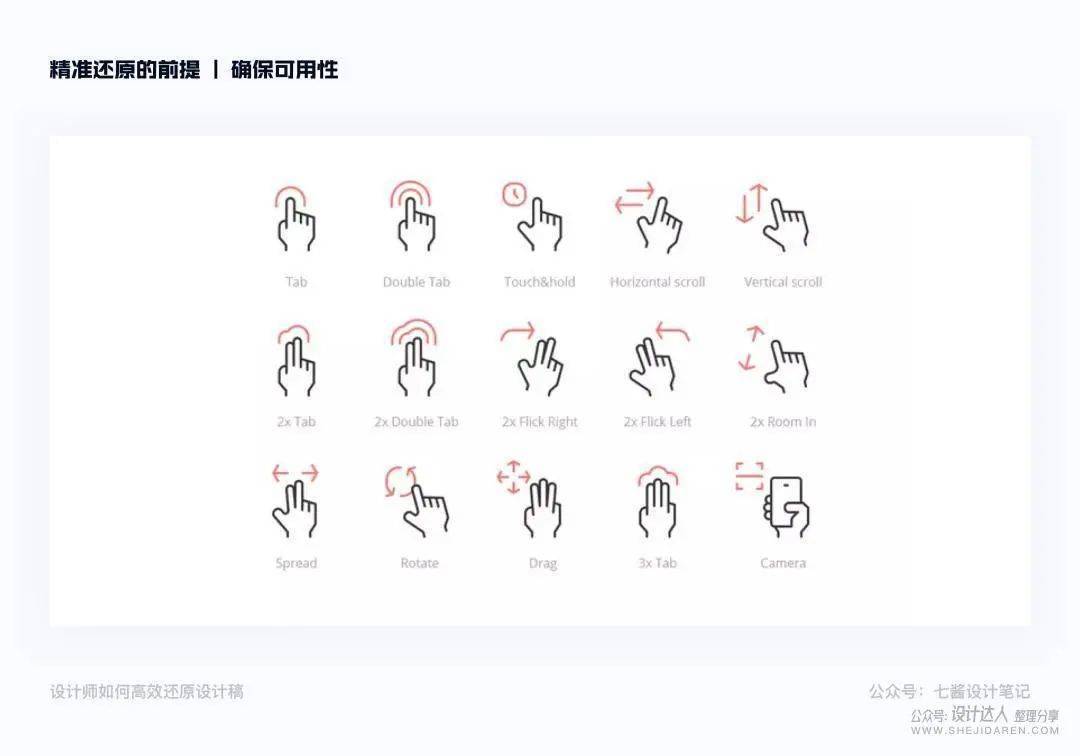
3.1 確保可用性
設(shè)計(jì)任務(wù)流程,進(jìn)行設(shè)計(jì)走查,在移動App端,我們所設(shè)計(jì)的應(yīng)用是建立在手指點(diǎn)擊操作的基礎(chǔ)上進(jìn)行使用的。我們的手指不像鼠標(biāo)一樣能夠精確定位和響應(yīng),所以我們需要在設(shè)計(jì)的過程中確保可點(diǎn)擊的區(qū)域能夠較為明顯的識別。

3.2 確保易讀性
文本內(nèi)容是大部分產(chǎn)品的重要組成部分,所以文本的排版是非常重要的(很多人說中文排版不好看,那是因?yàn)槟悴粫弥形呐虐娴姆绞饺プ雠虐妫4_保文字清晰、易閱讀是在文字處理上的必須保證的。
在眾多設(shè)計(jì)原理中,格式塔原理一直被廣泛應(yīng)用,它可以很好的梳理界面信息結(jié)構(gòu)、層級關(guān)系,從而提升設(shè)計(jì)的可讀性。在自查過程中,我們可以通過格式塔原理檢驗(yàn)頁面中的元素是否符合標(biāo)準(zhǔn)。

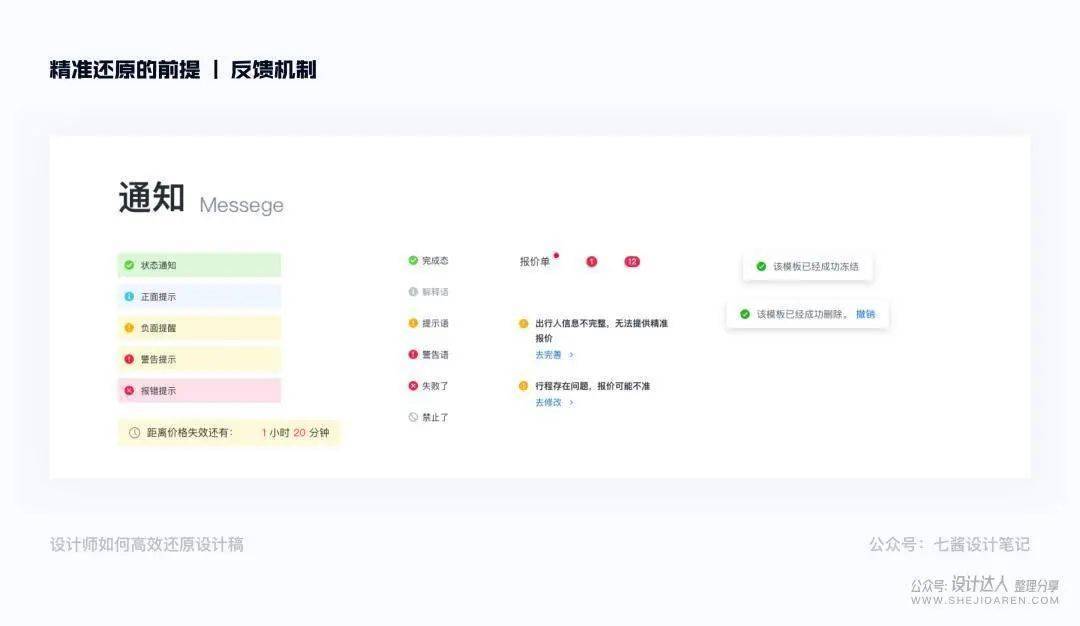
3.3 反饋機(jī)制
當(dāng)用戶和產(chǎn)品需要交互時,會使用不同的模式反饋信息或結(jié)果,為用戶在各個階段提供必要、積極、及時的反饋,避免過度反饋,以免帶來不必要的打擾。
常見的三種反饋信息如下,大家可以在此基礎(chǔ)上自查是否有反饋、反饋是否傳達(dá)清晰,是否對用戶有即時的響應(yīng)等細(xì)節(jié)。
提示信息:如警告、通知,常見形式 Alert、Badge、Popover;
過程反饋:加載狀態(tài)、錄入反饋、確認(rèn)彈窗;
結(jié)果反饋:全局提示、對話框反饋;

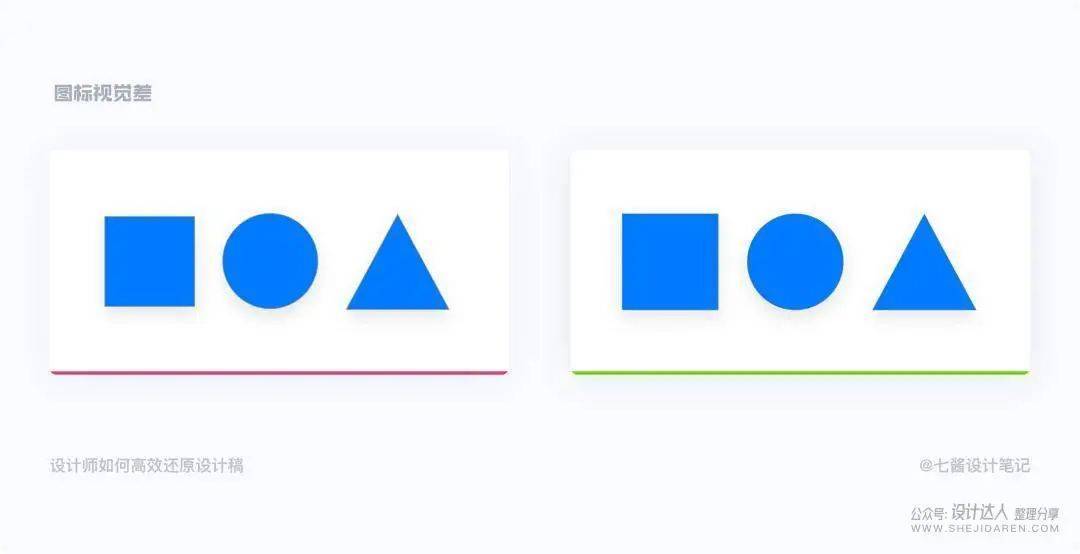
4. 觀察敏感點(diǎn)
在我走查的經(jīng)驗(yàn)多了以后,發(fā)現(xiàn) 最容易造成落地頁面與設(shè)計(jì)稿視覺差異的,其實(shí)就是顏色與間距還有圖標(biāo)的視覺錯覺。不要小看這兩個細(xì)節(jié)元素,把控不好它們會讓落地頁面效果大打折扣。所以在進(jìn)行頁面還原的可以著重對比一下幾點(diǎn):
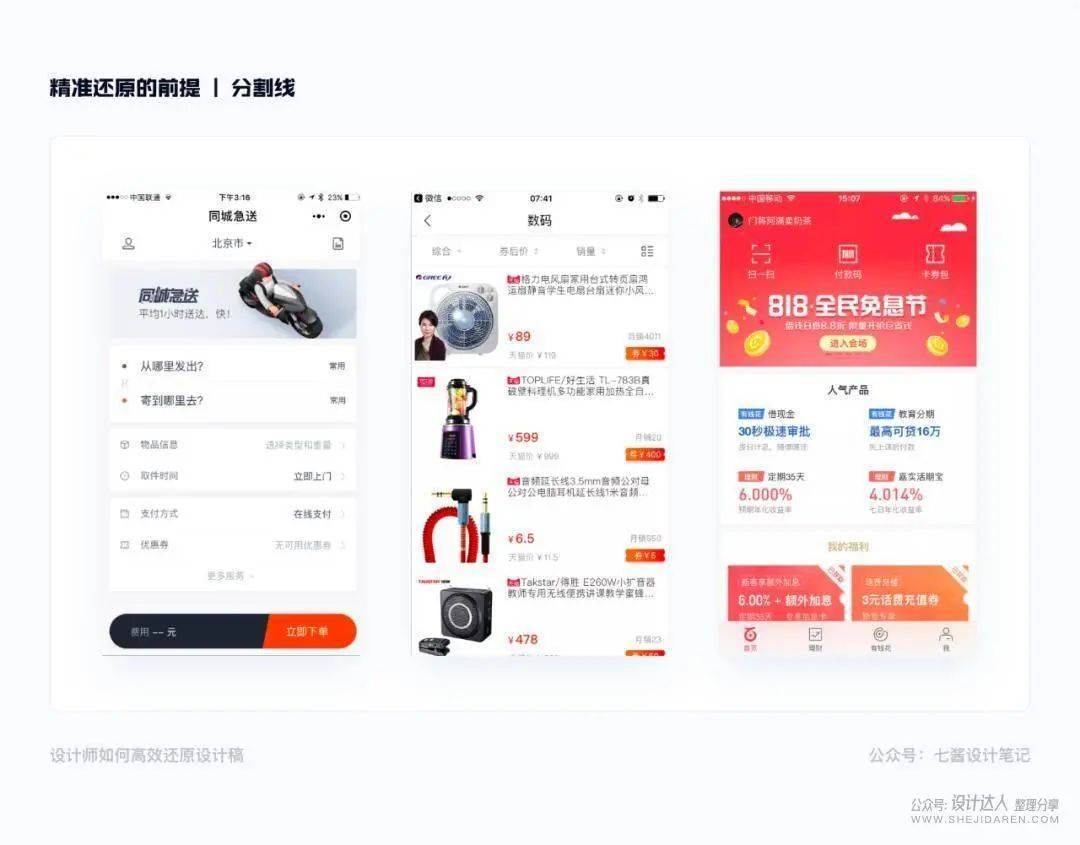
4.1 分割線
在驗(yàn)收的時候要特別注意分割線的問題,分割線是在所有屏幕上都是1px,但是很多程序員沒有注意這個,或者說設(shè)計(jì)師在開發(fā)前沒有特別說明,程序員就寫成了1pt,因?yàn)閜t是1x下的單位,px是實(shí)際單位。
所以在做分割線的是,單位需要是「px」,這樣才能保證每個屏幕的分割線都是1像素。
下面主要以3個主要場景來分點(diǎn)解釋分割線的標(biāo)注:1. 列表流;2.feed流;3. 內(nèi)容塊之間。

4.2 投影
陰影作為一個重要的視覺元素,讓主元素和其他元素從背景中“彈出”并擁有深度,更好地將信息層級呈現(xiàn)給用戶。常規(guī)投影與彌散陰影推薦使用css代碼完美實(shí)現(xiàn);特殊情況下還需提前與開發(fā)人員溝通權(quán)衡各種方式的利弊,選擇適合項(xiàng)目產(chǎn)品的實(shí)現(xiàn)方式。

結(jié)合自己實(shí)際的工作經(jīng)驗(yàn)和與開發(fā)人員溝通的心得,實(shí)現(xiàn)彌散投影的方法,可以通過兩個方法實(shí)現(xiàn):
4.2.1 切圖對接開發(fā)人員
雖然切圖可以解決這個問題,但是切圖也有一些弊端,因?yàn)槊總€卡片都使用切圖的話,會使開發(fā)的包變大,可能會出現(xiàn)加載慢,閃退等情況,這些體驗(yàn)也是很糟糕了。所以在這個過程中的一些問題務(wù)必要提前與開發(fā)人員及項(xiàng)目人員溝通好。
4.2.2 CSS代碼實(shí)現(xiàn)
常規(guī)情況下,效果都比較好,但是也會遇到一些遇到異常情況,比如不規(guī)則形狀,通常用代碼也比較復(fù)雜,這個時候需要提前與開發(fā)人員溝通切圖情況,避免后期一些問題。
在做設(shè)計(jì)的過程中,我們需要更好地理解下游的工作,達(dá)到一個高效的溝通。不管是哪一種方法,沒有對錯之分,關(guān)鍵是要懂得“權(quán)衡利弊”,提前與開發(fā)人員溝通到位。只要是適合自己公司項(xiàng)目且能夠高效還原設(shè)計(jì)稿的方法,都是值得一用的。
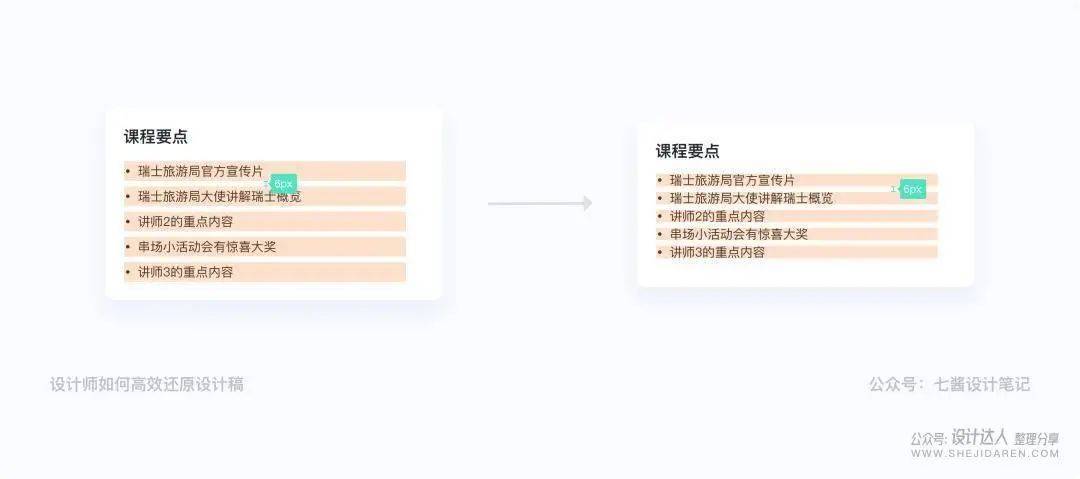
4.3 文字行高
文本間距也是影響落地效果的關(guān)鍵因素之一,文本間距指的是,純文本與其他元素之間的間距。UI出稿時應(yīng)該注意 文本行高可能導(dǎo)致前端的測量誤差。文本間距主要的原因是 sketch 與 IOS 系統(tǒng)中字體的行高不同。最簡單的解決方法是通過手動調(diào)整 sketch 中字體的行高,業(yè)界常用的行高是字體 size 的1.2或者1.4倍,實(shí)際這兩個值都是夠不準(zhǔn)確的。
首先我們要理解什么是行高(line-height)。
我以 Sketch 為例。當(dāng)我們設(shè)置了一個70px的文本,Sketch 會默認(rèn)給我們設(shè)置文本為98px行高。文本的上下會包含一定的空白像素。

如果UI不設(shè)定行高規(guī)范,落地過程中就會出現(xiàn)以下問題:

行高的解決辦法
面對行高的問題,我一般會在設(shè)計(jì)的過程中,輸出規(guī)范行高(可以是x倍行高,也可以是具體的行高值,如28px的多行文本行高為40px),和前端進(jìn)行對接落地。最簡單的解決方法是通過手動調(diào)整 sketch 中字體的行高,業(yè)界常用的行高是字體 size 的1.2或者1.4倍,實(shí)際這兩個值都是夠不準(zhǔn)確的。
最近看到了一個新的公式可以同步開發(fā)根據(jù)字號設(shè)置行高。
設(shè)字號為x,行高=x+2ceil(x/10),ceil()的意思是向上取整數(shù) L(行高) 比如:12 + 2 * ceil(12/10) = 16

注意這里適用于單行行高,由于多行涉及到的排版問題不僅僅是行高帶來的,有機(jī)會的話可以單獨(dú)聊一下。
推薦DoraemonKit 是一個功能平臺,能夠讓每一個 App 快速接入一些常用的或者你沒有實(shí)現(xiàn)的一些輔助開發(fā)工具、測試效率工具、視覺輔助工具,而且能夠完美在 Doraemon 面板中接入你已經(jīng)實(shí)現(xiàn)的與業(yè)務(wù)緊密耦合的一些非通有的輔助工具,并搭配滴滴的dokit平臺,讓功能得到延伸,接入方便,便于擴(kuò)展。

4.4 視覺重心修正
在設(shè)計(jì)上為了保證界面的視覺平衡,往往不是設(shè)計(jì)軟件直接精準(zhǔn)對齊,我們總是會通過調(diào)整間距、大小或者角度補(bǔ)齊一些負(fù)空間,讓畫面保持視覺平衡。

還有設(shè)計(jì)中通常向右箭頭來表示模塊入口,當(dāng)我們把箭頭和文字右對齊,箭頭視覺上會更外突,這時候我們會往里面縮進(jìn)1至2像素,但是切圖完給完全不知情的前端后,設(shè)計(jì)師要主動講解一下,或者寫進(jìn)規(guī)范里。

項(xiàng)目會有些需要展示logo的地方, 有的圓形,有的長方形,有的純文字,尺寸差距比較懸殊。這種情況下,我們需要給他限制一個高度,在這個高度以內(nèi),再根據(jù)logo本身的體量來調(diào)整圖形的大小,處理好logo的視覺平衡。

5.考慮特殊場景
特殊場景在設(shè)計(jì)過程中常常會被忽略,等到在現(xiàn)實(shí)中碰到才會意識到缺失異常狀態(tài)會非常尷尬,所以大家在完成主流程設(shè)計(jì)后,一定也要考慮到特殊場景。大家可以參照以下幾種場景對設(shè)計(jì)進(jìn)行自查優(yōu)化調(diào)整。
網(wǎng)絡(luò)異常
考慮到網(wǎng)絡(luò)異常情況時,通常產(chǎn)品會通過異常狀態(tài)頁面或者交互反饋來告知用戶當(dāng)前的異常狀態(tài)和如何解決問題(解決方案引導(dǎo)、刷新、toast)。
服務(wù)器異常
服務(wù)器異常狀況較少出現(xiàn),時間也較短,通常不提示具體原因,設(shè)計(jì)處理方式為在新頁面展示缺省頁,文案+插畫的形式給予用戶提示及重試引導(dǎo)。
空狀態(tài)
空狀態(tài)指的是頁面中無內(nèi)容,主要的幾個情況,設(shè)計(jì)師需要根據(jù)不同的場景給出文案+插畫的表現(xiàn)形式引導(dǎo)用戶:
無權(quán)限,針對的是某些需要權(quán)限開啟后才能獲取內(nèi)容的頁面;
搜索無結(jié)果,對應(yīng)搜索無相應(yīng)結(jié)果的空狀態(tài)提示;
內(nèi)容為空,如初始狀態(tài)、內(nèi)容被清空后的狀態(tài)。
內(nèi)容缺失
內(nèi)容缺失展示效果的考慮,設(shè)定頁面圖片缺失的占位圖。
加載頁面的表達(dá)方
考慮網(wǎng)絡(luò)加載或者數(shù)據(jù)加載的時候會等待幾秒鐘,通常產(chǎn)品會有一個簡單頁面的占位圖形式來減輕用戶在等待時的焦慮感。可以是loading,也可以是整體頁面的刷新動效。
6.關(guān)注機(jī)型適配問題
設(shè)計(jì)還原的時候最后還還看一下不同機(jī)型適配的問題。保證不同機(jī)型的界面呈現(xiàn)效果一致。
6.1 動態(tài)眼光
手機(jī)適配的時候很多設(shè)計(jì)師會遇到一個問題,就是在750*1335的屏幕上做的設(shè)計(jì)圖,但是適配到640*1136的屏幕上就有元素放不下。所以設(shè)計(jì)師在出圖時需要用動態(tài)的眼光去考慮問題。
知識點(diǎn):在簡單的界面中,由于本身界面的內(nèi)容比較少,確定位置就會比較難,因?yàn)橐紤]到不同的界面內(nèi)容要怎么放才能保持視覺統(tǒng)一,這個時候可以先將界面中的信息分成不同的幾個部分,先保證每個部分內(nèi)的固定內(nèi)容,再確定自適應(yīng)的內(nèi)容。
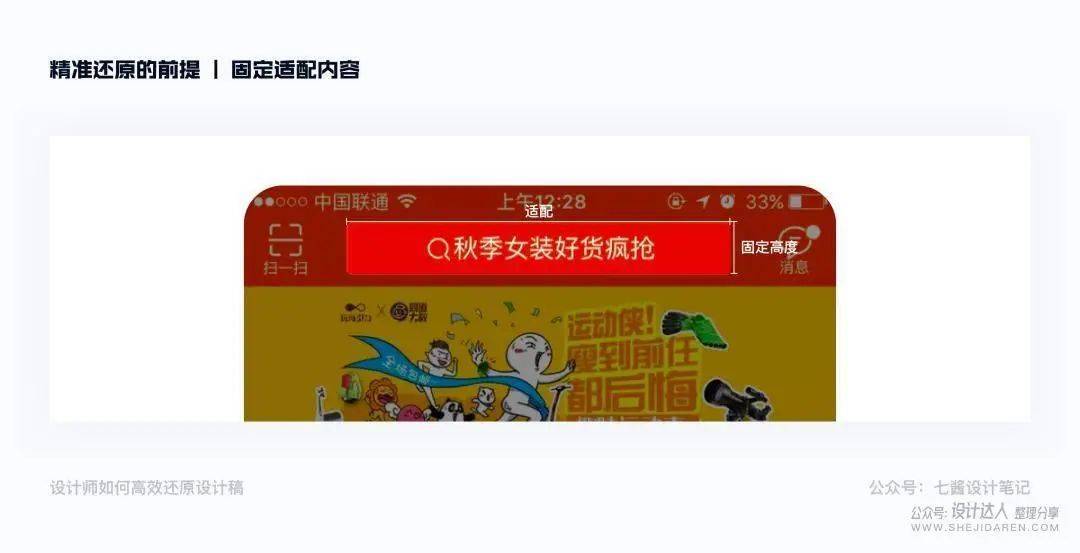
6.2固定適配內(nèi)容
在簡單的界面中,由于本身界面的內(nèi)容比較少,確定位置就會比較難,因?yàn)橐紤]到不同的界面內(nèi)容要怎么放才能保持視覺統(tǒng)一,這個時候可以先將界面中的信息分成不同的幾個部分,先保證每個部分內(nèi)的固定內(nèi)容,再確定自適應(yīng)的內(nèi)容。
6.2.1 圖標(biāo)或按鈕

6.2.2 搜索框

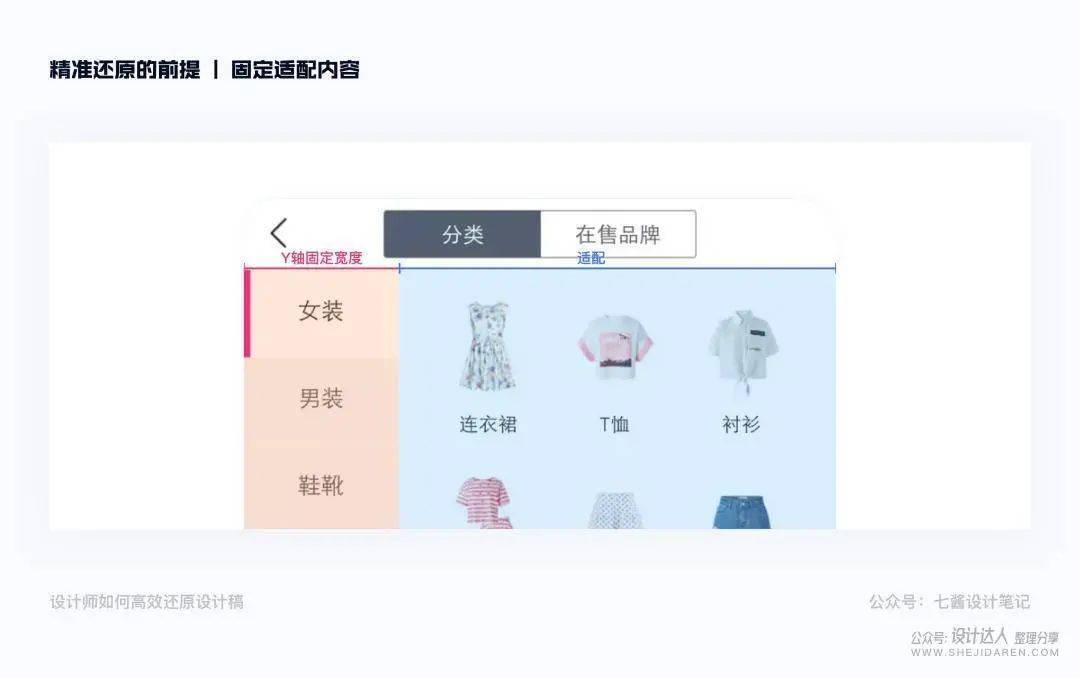
6.2.3 Y軸間距
一般來說,Y軸的間如果在相近的組件里,都會是固定的,不會有變化。

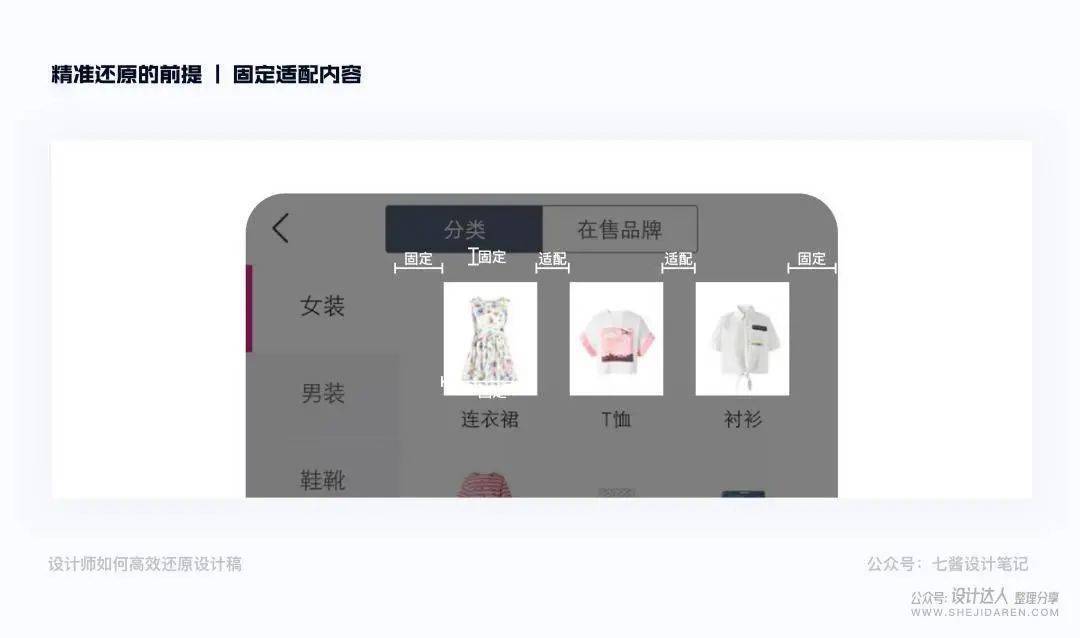
6.2.4 圖片
像這種圖片的列表或者,十字縱橫的頭像或文字,大小都是固定的,變得會是間距或者數(shù)量,如下圖所示:

對于比較復(fù)雜的模塊,快速找到將以上所說的固定因素和自適應(yīng)因素,除了能夠讓標(biāo)注效率大大提高之外,還能夠找到合適的適配方法,避免出現(xiàn)開發(fā)完成后才發(fā)現(xiàn)某機(jī)型適配效果不理想的情況。
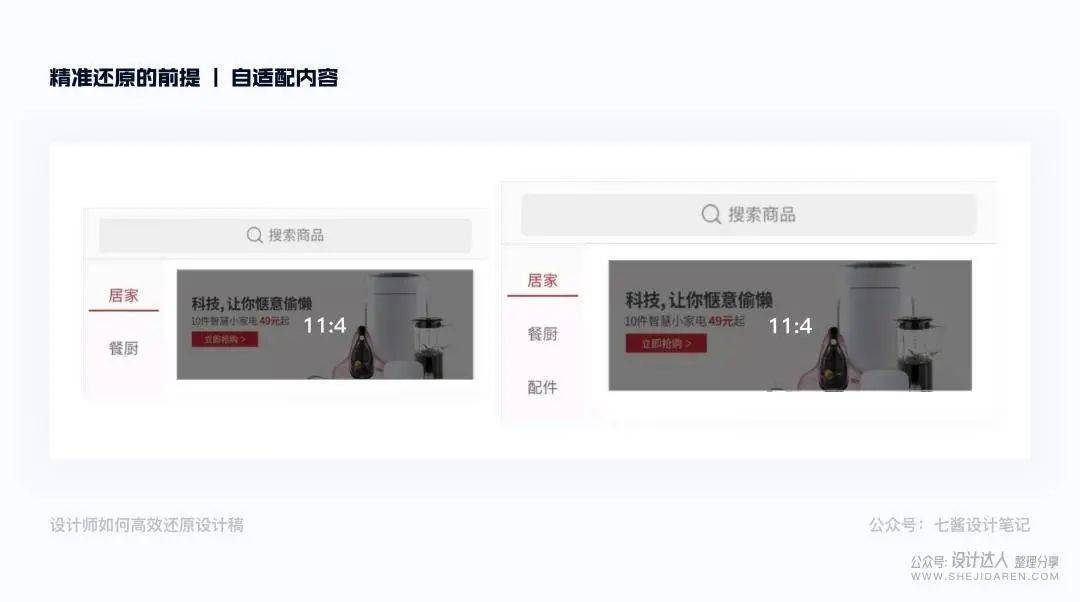
6.3 自適配內(nèi)容
自適配內(nèi)容也給大家梳理出來。
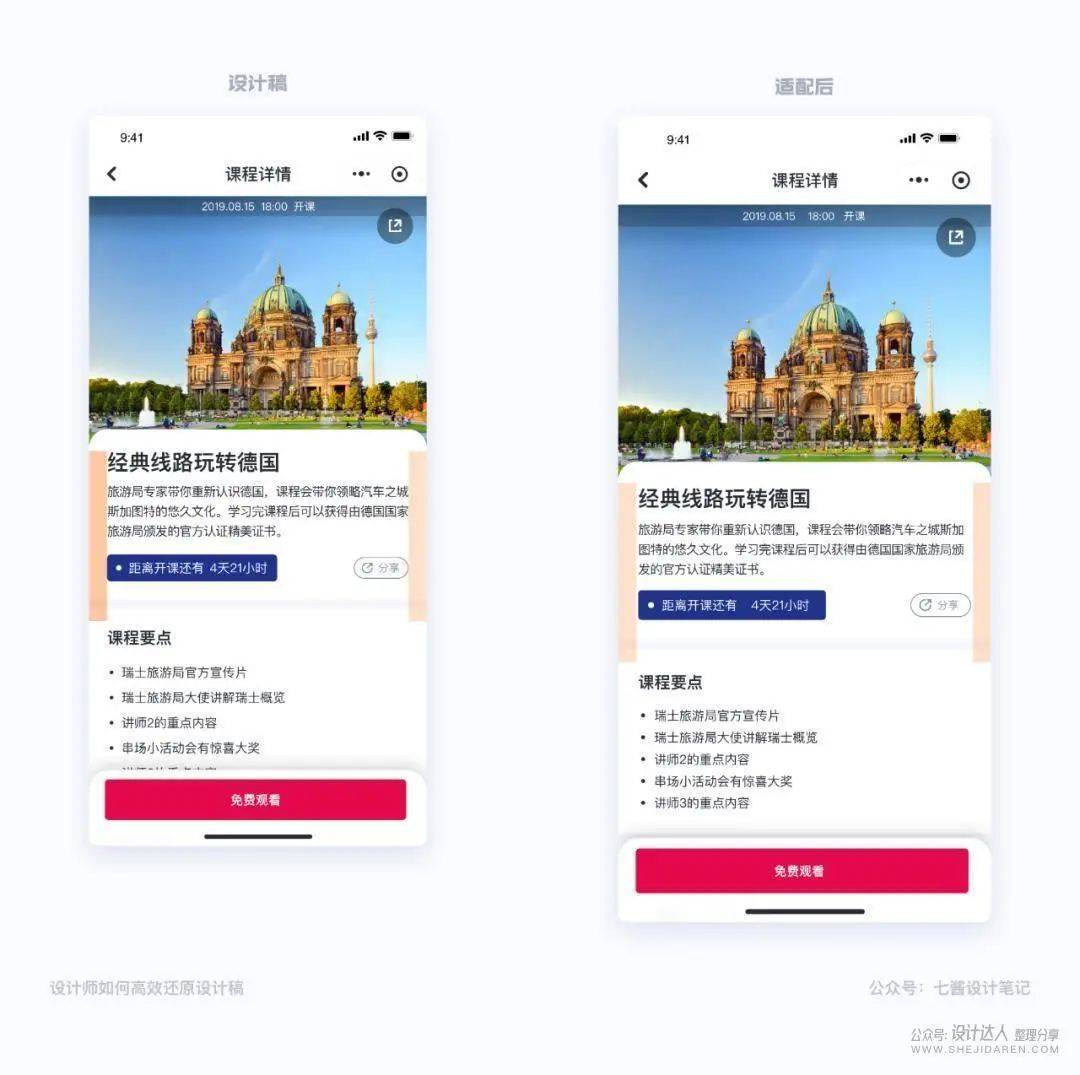
6.3.1 文字彈性適配
文字流指在多行文字的情況下,文字?jǐn)?shù)量變化會影像頁面布局和元素大小,如下圖所示:

文字彈性適配一般涉及的是寬度適配。寬度適配普遍使用的是間距適配,即定好左右頁邊距,中間彈性拉伸。當(dāng)文字左右兩邊有內(nèi)容的時候,我們需要標(biāo)明文字可顯示的范圍,也就是說它最多能顯示幾個字。這種方式可以做到較好的適配,也是做快速常用的適配方法。
6.3.2 banner
這里說的圖片是指banner或者feed流里的圖片,適配的方法大多都是自適應(yīng),界面中的元素間距和數(shù)量不變,元素尺寸進(jìn)行等比縮放,比較適用于固定比例,但尺寸隨屏幕寬度變化的元素,如下圖所示:

對于比較復(fù)雜的模塊,快速找到將以上所說的固定因素和自適應(yīng)因素,除了能夠讓標(biāo)注效率大大提高之外,還能夠找到合適的適配方法,避免出現(xiàn)開發(fā)完成后才發(fā)現(xiàn)某機(jī)型適配效果不理想的情況。
設(shè)計(jì)還原的思考
假設(shè)視覺還原上真的出了問題,首先要尋找原因,是自己沒做到位?還是對方?jīng)]理解你的想法?我感覺可以按照一下幾個方法去做。
1. 提升設(shè)計(jì)輸出質(zhì)量
設(shè)計(jì)團(tuán)隊(duì)內(nèi)部先弄明白改版的意義,畫好標(biāo)注色值、像素的示意圖和文檔,做好產(chǎn)品原型等任何能讓對方不需糾結(jié),直接可以上手的工作。做好前期的準(zhǔn)備工作,盡可能的多做思考,完善設(shè)計(jì)稿,尤其是邊界情況,把自己的問題留給自己,這樣可能產(chǎn)生的設(shè)計(jì)還原問題就會大幅減少。多向開發(fā)同學(xué)請教,即便遇到技術(shù)確實(shí)難以實(shí)現(xiàn)的情況,不要逃避或者過于固執(zhí),了解具體原因,不斷累積自己的技術(shù)知識。自己的專業(yè)、努力是贏得程序員尊重的前提,贏得他們的尊重你才能順利開展工作。
2.提高設(shè)計(jì)師話語權(quán)
這是一個比較復(fù)雜而且需要長期努力的話題。每個公司都會有其實(shí)際情況存在,團(tuán)隊(duì)越大,情況越復(fù)雜。設(shè)計(jì)師團(tuán)隊(duì)或者個人的話語權(quán)如果很弱,確實(shí)會面對十分被動的處境。首先需要說明的是,話語權(quán)是贏得的,而不是賦予的。想要改善被動的局面,要認(rèn)清所處的環(huán)境,問題的癥結(jié),調(diào)整定位,并付出努力。只有證明了設(shè)計(jì)確實(shí)能夠解決問題,甚至驅(qū)動商業(yè)價值,才會逐步提升話語權(quán)。
3.灌輸用戶體驗(yàn)的重要性
完成一項(xiàng)任務(wù)時最重要的是團(tuán)隊(duì)的思維模式是否統(tǒng)一,設(shè)計(jì)師在乎用戶體驗(yàn),工程師只在乎開發(fā)成本。那問題沒辦法達(dá)成一致是很正常的。想要讓大家認(rèn)同你的看法,就要在平常不斷的潛移默化影響別人。比如沒事多跟公司其他人聊產(chǎn)品,聊體驗(yàn),聊感受,慢慢給他們灌輸體驗(yàn)的重要性。只要你的話題有趣,人有趣,沒有人會拒絕跟你聊,時間長了,整個團(tuán)隊(duì)的思路就會有所轉(zhuǎn)變。
4.按照進(jìn)度和優(yōu)先級優(yōu)化
設(shè)計(jì)師自己可以先按優(yōu)先級去排布還原順序,看這1像素是否對當(dāng)前產(chǎn)品重要性。在搞清楚產(chǎn)品進(jìn)度、優(yōu)先級的情況下,記錄所有還原問題,自己標(biāo)記優(yōu)先級,整理完畢后一次性給他,再跟程序員解決方案和時間。也可以與開發(fā)同學(xué)共同摸索一套雙方都能接受的清單模式,標(biāo)明問題,修改建議,重要層級,根據(jù)實(shí)際情況詳細(xì)說明或者簡要說明,能夠當(dāng)面溝通更佳。
5.加強(qiáng)團(tuán)隊(duì)建設(shè)
良好的團(tuán)隊(duì)合作氛圍是有效的潤滑劑。好的合作關(guān)系如同一條戰(zhàn)壕里的戰(zhàn)友,哪怕多年后回想起來,也應(yīng)該是一起沖鋒陷陣的光輝歲月。設(shè)計(jì)師應(yīng)該認(rèn)識到自己在整個項(xiàng)目流程中的位置,不卑不亢,把麻煩留給自己,不要推卸責(zé)任或者互相推諉,逐步打造自己的聲譽(yù)和氣場。






