Vue 基礎核心知識點
一、Vue 簡介
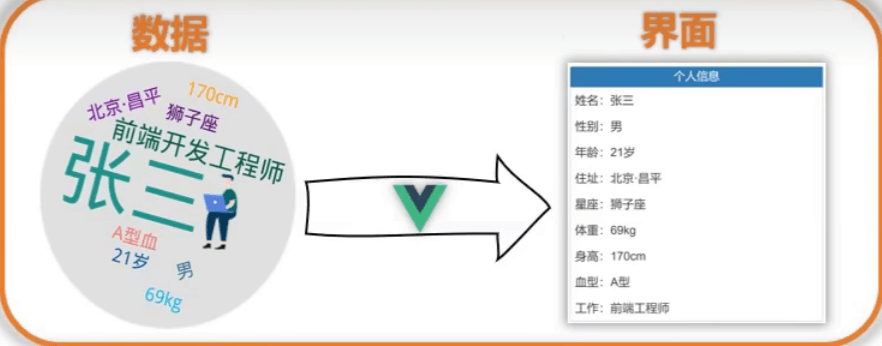
概述:動態構建 用戶界面 的 漸進式 框架
動態構建:虛擬 DOM
用戶界面

漸進式

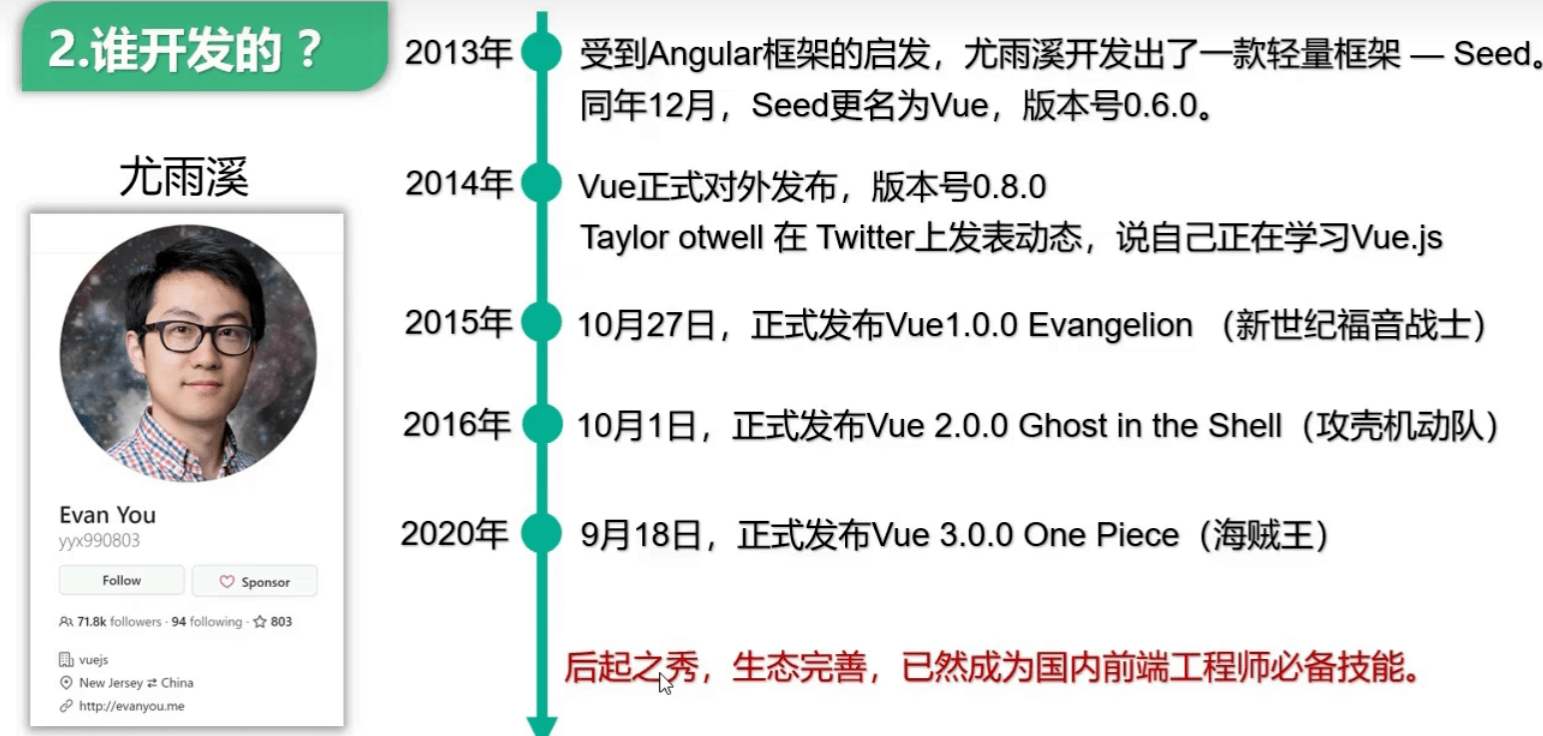
作者

特點
- 聲明式編碼、遵循MVVM原則
- 編碼簡單、體積小
- 組件化、復用率高、代碼維護容易
vue2 官網資源:https://v2.cn.vuejs.org/
二、模板語法
2.1 插值語法
概述:解析標簽體內容、可以解析表達式(可以返回值)
<div id="root"> <h2> HELLO {{name.toUpperCase()}}</h2></div>//HELLO VUE
2.2 指令語法
概述:解析標簽屬性、內容、事件,這里在下面的數據綁定舉例
<input type="text" v-bind:value="author">
三、數據綁定
3.1 單向數據綁定
概述:data=>頁面

<!DOCTYPE html><html> <head> <meta charset="UTF-8" /> <title>數據綁定</title> <!-- 引入Vue --> <script type="text/JAVAscript" src="../js/vue.js"></script> </head> <body> <div id="root"> <!-- 單向:<input type="text" v-bind:value="oneWay"> --> <!-- 簡寫 --> 單向:<input type="text" :value="oneWay"> </div> </body>
<script type="text/JavaScript"> Vue.config.productionTip = false //阻止 vue 在啟動時生成生產提示。 new Vue({ el:'#root', data:{ oneWay:'data=>頁面' } }) </script></html>
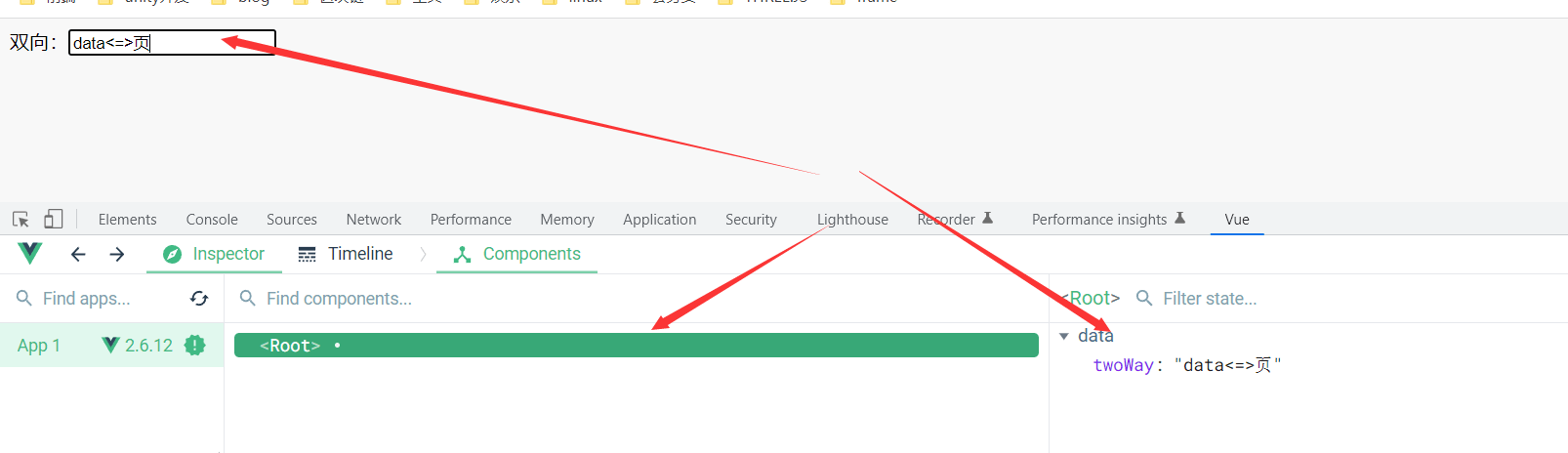
3.2 雙向數據綁定
概述:data<=>頁面

<!DOCTYPE html><html> <head> <meta charset="UTF-8" /> <title>數據綁定</title> <!-- 引入Vue --> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div id="root"> <!-- 雙向:<input type="text" v-model:value="twoWay"> --> <!-- 簡寫 --> 雙向:<input type="text" v-model="twoWay"> </div> </body>
<script type="text/javascript"> Vue.config.productionTip = false //阻止 vue 在啟動時生成生產提示。
new Vue({ el:'#root', data:{ twoWay:'data<=>頁面' } }) </script></html>
四、寫法區別
4.1 el 寫法
概述
- 實例化對象時配置
- 先實例化,然后掛載

<!DOCTYPE html><html> <head> <meta charset="UTF-8" /> <title>el掛載數據</title> <!-- 引入Vue --> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div id="root"> <h1>你好 {{name}}</h1> </div> </body>
<script type="text/javascript"> Vue.config.productionTip = false //阻止 vue 在啟動時生成生產提示。
const vm = new Vue({ // 法一 // el:'#root', data:{ name:'VUE' } }) // 法二 vm.$mount('#root'); </script></html>
4.2 data 寫法
概述
- 對象式
- 函數式(組件必須使用)

<!DOCTYPE html><html> <head> <meta charset="UTF-8" /> <title>data掛載數據</title> <!-- 引入Vue --> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div id="root"> <h1>你好 {{name}}</h1> </div> </body>
<script type="text/javascript"> Vue.config.productionTip = false //阻止 vue 在啟動時生成生產提示。
const vm = new Vue({ el:'#root', // 對象式 /* data:{ name:'VUE' } */ // 函數式 data(){ return{ name:'VUE' } } }) </script></html>
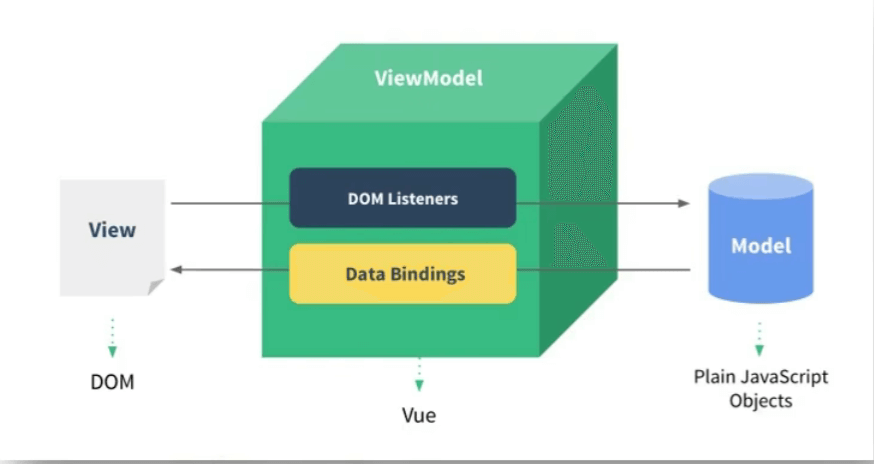
五、MVVM 模型
概述:參考MVVM模型,應用到VUE中

View:模板、頁面的DOM結構
ViewModel:橋梁關系,有以下兩個作用
- DOM 監聽
- 數據綁定
Model:代碼的data數據對象

特點
- 在模板直接使用vm屬性
- data數據直接掛載到vm身上
六、數據代理
概述:通過一個對象代理另一個對象屬性的操作,這里先將數據代理,后面的數據劫持、檢測后面細講
我們代碼中的data對象數據經過一番操作后變成_data掛載到vm上面,但每次訪問數據只能通過_data訪問不方便,VUE便直接代理到vm身上,原理圖如下所示:

實踐證明,數據一致

七、事件處理
7.1 基本使用
概述:綁定事件,在methods調用
<button v-on:click="showInfo1">按鈕1</button><button @click="showInfo2($event,666)">按鈕2</button>
注意
- methods對象最終直接掛載到vm

- 注意this指向、謹慎使用箭頭函數
- 傳入參數時,第一個注意不要覆蓋函數自帶的event
7.2 修飾符
- prevent:阻止默認事件(常用)
- stop:阻止事件冒泡(常用)
- once:事件只觸發一次(常用)
- capture:使用事件的捕獲模式
- self:只有 event.target 是當前操作的元素時才觸發事件
- passive:事件的默認行為立即執行,無需等待事件回調執行完畢
7.3 鍵盤事件
概述:鍵盤觸發事件、比如按下某個按鍵觸發事件
7.3.1 系統提供
回車 => enter刪除 => delete (捕獲“刪除”和“退格”鍵)退出 => esc空格 => space換行 => tab (特殊,必須配合keydown去使用,tab會失去焦點)上 => up下 => down左 => left右 => right
<input type="text" placeholder="鍵盤事件" @keyup.tab="showInfo">
7.3.2 原始 key 值
概述:單詞要小寫、多個單詞使用-分割
<input type="text" placeholder="鍵盤事件" @keyup.p="showInfo"><input type="text" placeholder="鍵盤事件" @keydown.f2="showInfo">
7.3.3 系統修飾鍵
ctrl、alt、shift、meta

注意
- 配合keydown使用,正常觸發事件
- 配合keyup使用,按下修飾鍵的同時,再按下其他鍵,隨后釋放其他鍵,事件才被觸發
八、計算屬性
概述:根據data已有的屬性計算新的屬性值
原理:底層借助了Objcet.defineproperty方法提供的getter和setter

<!DOCTYPE html><html> <head> <meta charset="UTF-8" /> <title>姓名案例_計算屬性實現</title> <!-- 引入Vue --> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <!-- 準備好一個容器--> <div id="root"> 姓:<input type="text" v-model="firstName"> <br/><br/> 名:<input type="text" v-model="lastName"> <br/><br/> 全名:<span>{{fullName}}</span> <br/><br/> </div> </body>
<script type="text/javascript"> Vue.config.productionTip = false //阻止 vue 在啟動時生成生產提示。
const vm=new Vue({ el:'#root', data:{ firstName:'張', lastName:'三', }, computed:{ fullName:{ get(){ return this.firstName + '-' + this.lastName }, set(val){ const arr=val.split('-') this.firstName=arr[0] this.lastName=arr[1] } } }, }) </script></html>
簡寫形式:只需要返回值,不需要修改計算屬性的值時使用
computed:{ fullName(){ return this.firstName + '-' + this.lastName }}
注意:
- 只有get所依賴的數據變化,才會再次調用
- 依賴的數據不變化,直接調用緩存,不調用get
- set只有需要修改計算屬性的值才會被調用
九、監視屬性
概述:監視屬性的數據變化,得到newVal oldVal可以比對

<!DOCTYPE html><html> <head> <meta charset="UTF-8" /> <title>天氣案例_監視屬性</title> <!-- 引入Vue --> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <!-- 監視屬性watch: 1.當被監視的屬性變化時, 回調函數自動調用, 進行相關操作 2.監視的屬性必須存在,才能進行監視!! 3.監視的兩種寫法: (1).new Vue時傳入watch配置 (2).通過vm.$watch監視 --> <!-- 準備好一個容器--> <div id="root"> <h2>今天天氣很{{info}}</h2> <button @click="changeWeather">切換天氣</button> </div> </body>
<script type="text/javascript"> Vue.config.productionTip = false //阻止 vue 在啟動時生成生產提示。 const vm = new Vue({ el:'#root', data:{ isHot:true, }, computed:{ info(){ return this.isHot ? '炎熱' : '涼爽' } }, methods: { changeWeather(){ this.isHot = !this.isHot } }, watch:{ isHot:{ handler(newVal,oldVal){ console.log('isHot被修改了',newVal,oldVal);
} } } }) </script></html>
深度監視:監視整個對象中的數據變化,開始deep:true屬性就行
立即執行:immediate:true數據就算不變化,也會先執行一次
簡寫形式:簡單的需求、不需要配置其他屬性
//簡寫屬性watch:{ isHot(newVal,oldVal){ console.log('isHot被修改了',newVal,oldVal); }}
十、綁定樣式
概述:通過綁定style/class實現動態效果
10.1 class 綁定
可以通過屬性、數組、對象綁定,注意和data的連通性
10.2 style 綁定
通過對象、數組方式綁定,注意使用駝峰命名
十一、條件渲染
11.1 v-show
概述:通過display隱藏,dom 仍然存在

<div v-show="n===1">1</div><div v-show="n===2">2</div>
11.2 v-if
概述:不展示的dom直接移除,滿足邏輯上的if else結構

<div v-if="n===1">1</div>
<div v-if="n===1">1</div><div v-else-if="n===2">2</div><div v-else-if="n===3">3</div>//v-else直接輸出,因為最后的結果<div v-else="n>=4">4</div>
11.3 template
概述:不會出現在dom中,可以作為統一管理工具

<template v-if="n===1"> <div>1</div> <div >2</div> <div>3</div> <div>4</div></template>
十二、列表渲染
概述:指令v-for展示列表數據,遍歷數組、對象
12.1 基本使用
概述:for in遍歷,插值語法使用數據,:key這里咋暫且認為標識的每一條數據

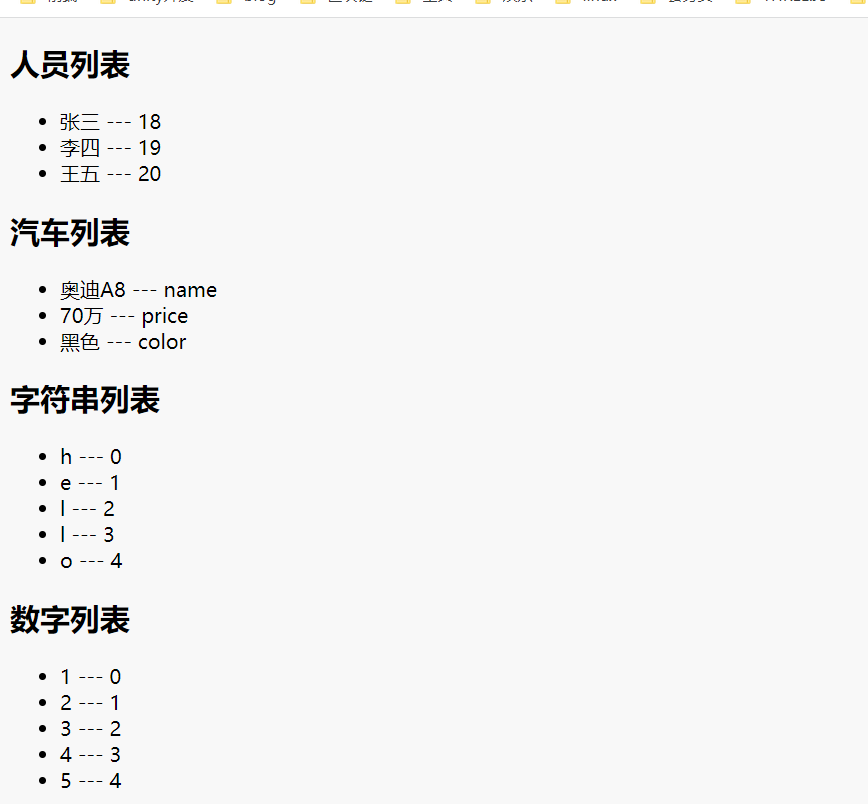
<!DOCTYPE html><html> <head> <meta charset="UTF-8" /> <title>基本列表</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <!-- v-for指令: 1.用于展示列表數據 2.語法:v-for="(item, index) in xxx" :key="yyy" 3.可遍歷:數組、對象、字符串(用的很少)、指定次數(用的很少) --> <!-- 準備好一個容器--> <div id="root"> <h2>人員列表</h2> <ul> <li v-for="(p,index) in persons" :key="index"> {{p.name}} --- {{p.age}} </li> </ul>
<h2>汽車列表</h2> <ul> <li v-for="(c,index) in car" :key="index"> {{c}} --- {{index}} </li> </ul>
<h2>字符串列表</h2> <ul> <li v-for="(s,index) in str" :key="index"> {{s}} --- {{index}} </li> </ul>
<h2>數字列表</h2> <ul> <li v-for="(s,index) in 5" :key="index"> {{s}} --- {{index}} </li> </ul> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false new Vue({ el:'#root', data:{ persons:[ {id:'001',name:'張三',age:18}, {id:'002',name:'李四',age:19}, {id:'003',name:'王五',age:20} ], car:{ name:'奧迪A8', price:'70萬', color:'黑色' }, str:'hello' } }) </script></html>
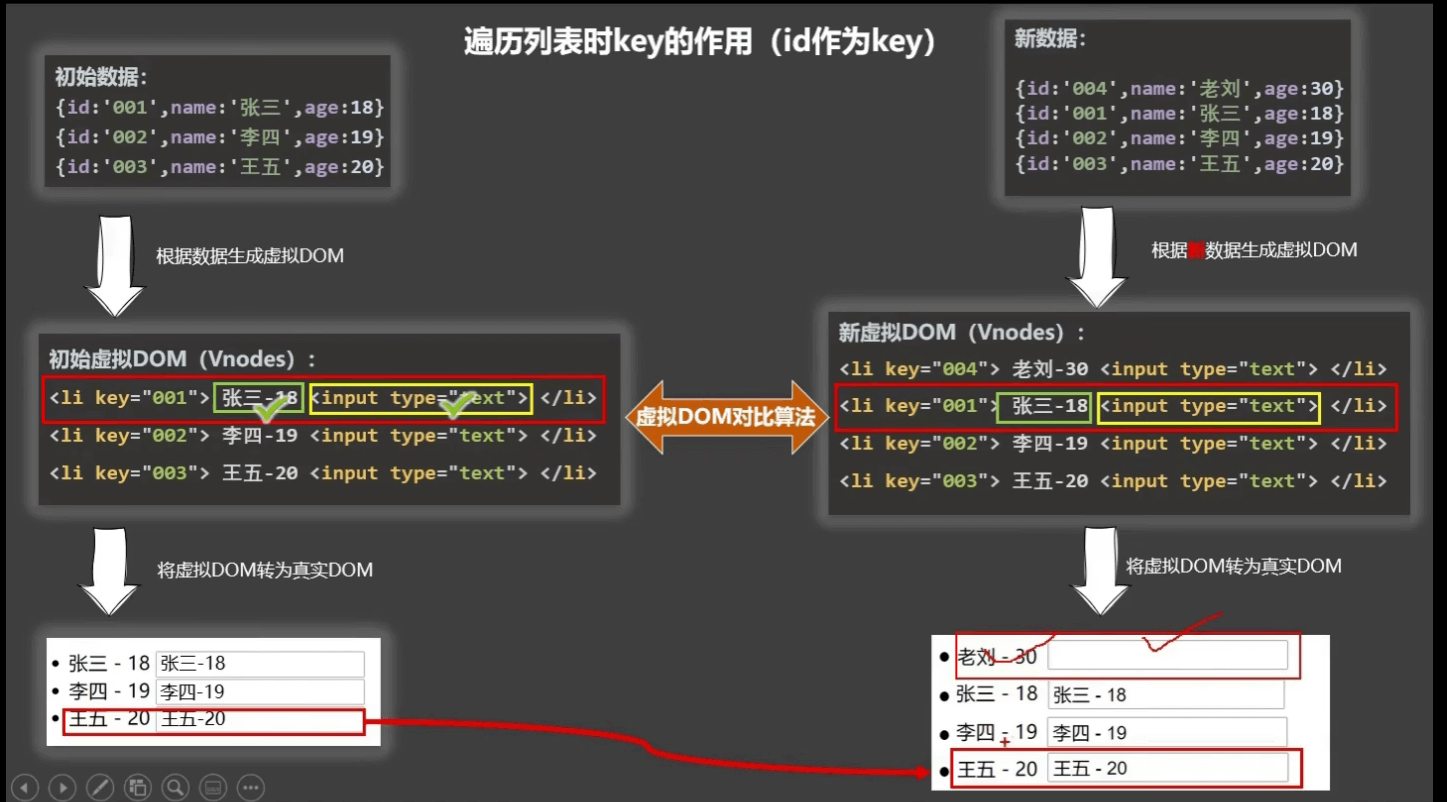
12.2 key 的原理
概述:vue 虛擬 dom 比較的標識

概述(重要)
- 初始數據生成虛擬DOM、虛擬DOM轉換成真實DOM,注意VUE對之前的DOM留有備份在內存中,留給后面的對比算法
- 頁面數據發生改變導致頁面更新
- 重新生成虛擬dom,根據唯一標識符key和之前的虛擬dom比較(未找到重新生成真實DOM)
- 數據一致則復用,不一致重新生成真實DOM
- 這里默認 index 作為key,破壞順序會導致標簽標識出現問題,加大了工作量(無法復用數據)、導致輸入的數據錯位

概述(重要)
- 這里的流程和上面差不多,只是key由自己唯一指定,不會改變順序
面試題
面試題:react、vue中的key有什么作用?(key的內部原理) 1. 虛擬DOM中key的作用: key是虛擬DOM對象的標識,當數據發生變化時,Vue會根據【新數據】生成【新的虛擬DOM】, 隨后Vue進行【新虛擬DOM】與【舊虛擬DOM】的差異比較,比較規則如下: 2.對比規則: (1).舊虛擬DOM中找到了與新虛擬DOM相同的key: ①.若虛擬DOM中內容沒變, 直接使用之前的真實DOM! ②.若虛擬DOM中內容變了, 則生成新的真實DOM,隨后替換掉頁面中之前的真實DOM。
(2).舊虛擬DOM中未找到與新虛擬DOM相同的key 創建新的真實DOM,隨后渲染到到頁面。 3. 用index作為key可能會引發的問題: 1. 若對數據進行:逆序添加、逆序刪除等破壞順序操作: 會產生沒有必要的真實DOM更新 ==> 界面效果沒問題, 但效率低。
2. 如果結構中還包含輸入類的DOM: 會產生錯誤DOM更新 ==> 界面有問題。
4. 開發中如何選擇key?: 1.最好使用每條數據的唯一標識作為key, 比如id、手機號、身份證號、學號等唯一值。 2.如果不存在對數據的逆序添加、逆序刪除等破壞順序操作,僅用于渲染列表用于展示, 使用index作為key是沒有問題的。
12.3 列表過濾
概述:通過模糊查詢列表數據解析結果


<!DOCTYPE html><html> <head> <meta charset="UTF-8" /> <title>列表過濾</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div id="root"> <input type="text" v-model="keyName"> <ul> <li v-for="p in filPersons" :key="p.id"> {{p.name}} --- {{p.age}} </li> </ul> </div>
<script type="text/javascript"> new Vue({ el:'#root', data:{ keyName:'', persons:[ {id:'001',name:'馬冬梅',age:30,sex:'女'}, {id:'002',name:'周冬雨',age:31,sex:'女'}, {id:'003',name:'周杰倫',age:18,sex:'男'}, {id:'004',name:'溫兆倫',age:19,sex:'男'} ], filPersons:[], }, //法一 數據監視 watch:{ keyName:{ immediate:true, handler(val){ this.filPersons= this.persons.filter(p=>{ return p.name.indexOf(val)!=-1 }) } } }, //法二 計算屬性 /* computed:{ getName(){ return this.persons.filter(p=>{ return p.name.indexOf(this.keyName)!=-1 }) } } */ }) </script></html>
總結
- 這里使用計算屬性更加簡單
- 監視屬性注意不能簡寫,監視的數據不變化也需要立刻執行一次函數
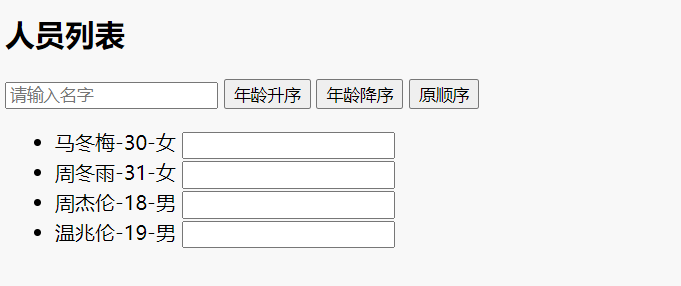
12.4 列表排序
概述:在列表過濾的基礎上面增加了排序功能

<!DOCTYPE html><html> <head> <meta charset="UTF-8" /> <title>列表排序</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <!-- 準備好一個容器--> <div id="root"> <h2>人員列表</h2> <input type="text" placeholder="請輸入名字" v-model="keyword"> <button @click="sortType = 2">年齡升序</button> <button @click="sortType = 1">年齡降序</button> <button @click="sortType = 0">原順序</button> <ul> <li v-for="(p,index) of filPersons" :key="p.id"> {{p.name}}-{{p.age}}-{{p.sex}} <input type="text"> </li> </ul> </div>
<script type="text/javascript"> Vue.config.productionTip = false new Vue({ el:'#root', data:{ keyWord:'', sortType:0, //0原順序 1降序 2升序 persons:[ {id:'001',name:'馬冬梅',age:30,sex:'女'}, {id:'002',name:'周冬雨',age:31,sex:'女'}, {id:'003',name:'周杰倫',age:18,sex:'男'}, {id:'004',name:'溫兆倫',age:19,sex:'男'} ] }, computed:{ filPersons(){ const arr= this.persons.filter(p=>{ return p.name.indexOf(this.keyWord)!=-1 })
if(this.sortType){ arr.sort((p1,p2)=>{ return this.sortType === 1 ? p2.age-p1.age : p1.age-p2.age }) } return arr } } })
</script></html>
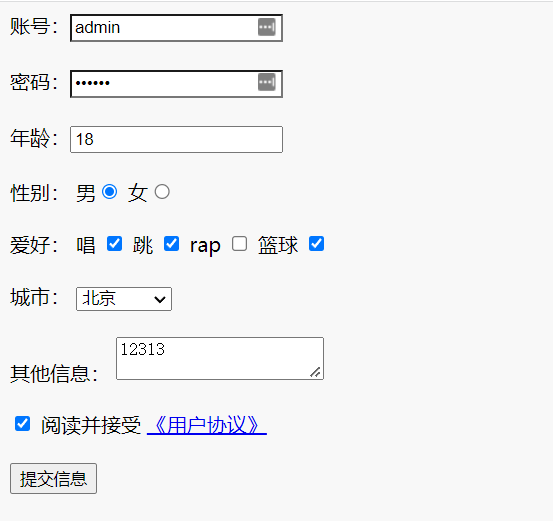
十三、表單數據
概述:v-bind 和 v-model 針對具有 value 屬性的標簽,對于其他的標簽,可使用下述方法


<!DOCTYPE html><html> <head> <meta charset="UTF-8" /> <title>收集表單數據</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <!-- 收集表單數據: 若:<input type="text"/>,則v-model收集的是value值,用戶輸入的就是value值。 若:<input type="radio"/>,則v-model收集的是value值,且要給標簽配置value值。 若:<input type="checkbox"/> 1.沒有配置input的value屬性,那么收集的就是checked(勾選 or 未勾選,是布爾值) 2.配置input的value屬性: (1)v-model的初始值是非數組,那么收集的就是checked(勾選 or 未勾選,是布爾值) (2)v-model的初始值是數組,那么收集的的就是value組成的數組 --> <!-- 準備好一個容器--> <div id="root"> <form @submit.prevent="print"> 賬號:<input type="text" v-model.trim="userInfo.account"> <br><br> 密碼:<input type="password" v-model="userInfo.password"> <br><br> 年齡:<input type="number" v-model.number="userInfo.age"> <br><br> 性別: 男<input type="radio" name="sex" value="male" v-model.number="userInfo.sex"> 女<input type="radio" name="sex" value="female" v-model.number="userInfo.sex"> <br><br>
愛好: 唱 <input type="checkbox" value="sing" v-model="userInfo.hobby"> 跳 <input type="checkbox" value="dance" v-model="userInfo.hobby"> rap <input type="checkbox" value="rap" v-model="userInfo.hobby"> 籃球 <input type="checkbox" value="basketball" v-model="userInfo.hobby"> <br><br> 城市: <select v-model="userInfo.city"> <option value="" >選擇城市</option> <option value="beijing" >北京</option> <option value="shanghai">上海</option> <option value="shenzhen" >深圳</option> </select>
<br><br>
其他信息: <!-- 懶加載 --> <textarea v-model.lazy="userInfo.other">
</textarea> <br><br>
<input type="checkbox" value="confirm" v-model="userInfo.agree"> 閱讀并接受 <a href="http://www.baidu.com">《用戶協議》</a> <br><br> <button>提交信息</button> </form> </div> </body>
<script type="text/javascript"> Vue.config.productionTip = false
new Vue({ el:'#root', data:{ userInfo:{ account:'', password:'', age:'', sex:'male', hobby:[], city:'', other:'', agree:''
} }, methods: { print(){ console.log(JSON.stringify(this.userInfo)); } },
}) </script></html>//{"account":"admin","password":"123456","age":18,"sex":"male","hobby":["sing","dance","basketball"],"city":"beijing","other":"12313","agree":true}
注意 v-model 的三個修飾符
- lazy:失去焦點再收集數據
- number:輸入字符串轉為有效的數字
- trim:輸入首尾空格過濾
十四、過濾器
概述:對要顯示的數據進行特定格式化后再顯示(適用于一些簡單邏輯的處理)
語法: 1.注冊過濾器:Vue.filter(name,callback) 或 new Vue{filters:{}} 2.使用過濾器:{{ xxx | 過濾器名}} 或 v-bind:屬性 = "xxx | 過濾器名"備注: 1.過濾器也可以接收額外參數、多個過濾器也可以串聯 2.并沒有改變原本的數據, 是產生新的對應的數據
下面以一個簡單的格式化時間為例,資源鏈接:https://www.bootcdn.cn/dayjs/
<!DOCTYPE html><html> <head> <meta charset="UTF-8" /> <title>過濾器</title> <script type="text/javascript" src="../js/vue.js"></script> <script type="text/javascript" src="../js/dayjs.min.js"></script> </head> <body> <!-- 過濾器: 定義:對要顯示的數據進行特定格式化后再顯示(適用于一些簡單邏輯的處理)。 語法: 1.注冊過濾器:Vue.filter(name,callback) 或 new Vue{filters:{}} 2.使用過濾器:{{ xxx | 過濾器名}} 或 v-bind:屬性 = "xxx | 過濾器名" 備注: 1.過濾器也可以接收額外參數、多個過濾器也可以串聯 2.并沒有改變原本的數據, 是產生新的對應的數據 --> <!-- 準備好一個容器--> <div id="root"> <h2>當前的時間為 {{time}}</h2>
<h2>計算屬性 {{formTime}}</h2>
<h2>計算方法 {{getFormatTime()}}</h2>
<h2>過濾器 {{time | filterTime('YYYY年MM月DD日')}}</h2> </div> <div id="root2"> <h2>{{msg | filterSlice(4)}}</h2> </div> </body>
<script type="text/javascript"> Vue.config.productionTip = false //全局過濾器 Vue.filter('filterSlice',(value,num)=>{ return value.slice(0,num) }) new Vue({ el:'#root', data:{ time:Date.now() }, computed:{ formTime(){ return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss') } }, methods: { getFormatTime(){ return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss') } }, filters:{ filterTime(value,str='YYYY年MM月DD日 HH:mm:ss'){ return dayjs(value).format(str) } } })
new Vue({ el:'#root2', data:{ msg:'123456789', },
}) </script></html>
注意
- 過濾器只有全局通用
- 第一個參數一定是value,后面接受別的參數
- 過濾器可以是多個,A、B 過濾的結果 C 和 D 進行過濾......
十五、內置指令
15.1 v-text
概述:直接替換掉標簽的內容、無法解析標簽

<!DOCTYPE html><html> <head> <meta charset="UTF-8" /> <title>v-text指令</title> <!-- 引入Vue --> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <!-- 準備好一個容器--> <div id="root"> <div>你好,{{name}}</div> <div v-text="name">你好 </div> <div v-text="str"></div> </div> </body>
<script type="text/javascript"> Vue.config.productionTip = false //阻止 vue 在啟動時生成生產提示。 new Vue({ el:'#root', data:{ name:'VUE', str:'<h3>你好啊!</h3>' } }) </script></html>
15.2 v-html
概述:和v-text相比,多了一個識別html結構(有安全性問題)
15.3 v-cloak
概述:VUE 實例創建完成并接管實例后刪除這個屬性,可以防止出現{{name}}情況
15.4 v-once
概述:所在節點在初次動態渲染后,就視為靜態內容了。以后數據的改變不會引起 v-once 所在結構的更新,可以用于優化性能。

<h2 v-once>初始化的n值是:{{n}}</h2><h2>當前的n值是:{{n}}</h2><button @click="n++">點我n+1</button>
15.5 v-pre
概述:跳過該節點編譯過程

<h2>Vue其實很簡單</h2><h2 v-pre>當前的n值是:{{n}}</h2><button @click="n++">點我n+1</button>
十六、自定義指令
概述:通過指令包裝dom元素,讓使用者避免操作dom元素、一般有三個流程 bind、inserted、update
自定義指令總結: 一、定義語法: (1).局部指令: new Vue({ directives:{ } }) (2).全局指令: Vue.directive(指令名,配置對象) 或 Vue.directive(指令名,回調函數)
二、配置對象中常用的3個回調: (1).bind:指令與元素成功綁定時調用。 (2).inserted:指令所在元素被插入頁面時調用。 (3).update:指令所在模板結構被重新解析時調用。 三、調用時機 1.指令與元素成功綁定時(一上來)。 2.指令所在的模板被重新解析時。 四、備注: 1.指令定義時不加v-,但使用時要加v-; 2.指令名如果是多個單詞,要使用kebab-case命名方式,不要用camelCase命名,命名注意''
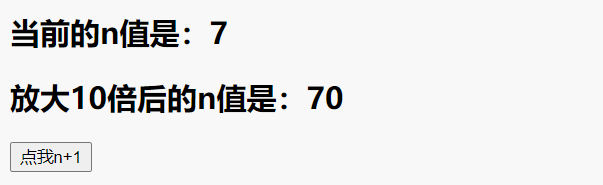
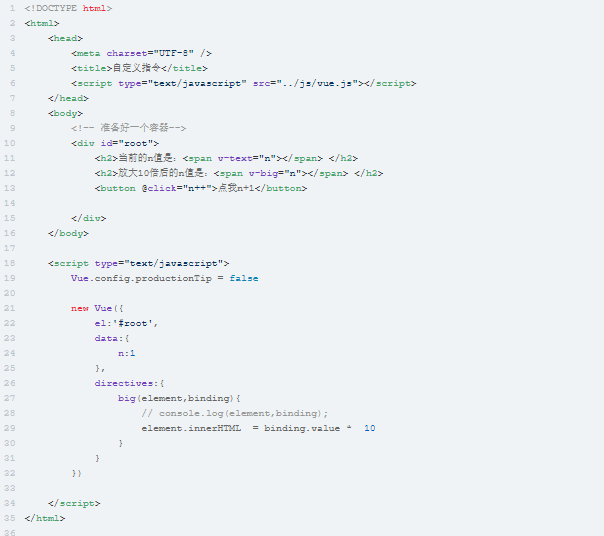
16.1 簡單自定義指令
概述:只用到了 bind、update 兩個函數,合在一起使用
需求1:定義一個v-big指令,和v-text功能類似,但會把綁定的數值放大10倍。


注意
- 這里的v-big屬性是簡寫成函數,復雜的寫為對象
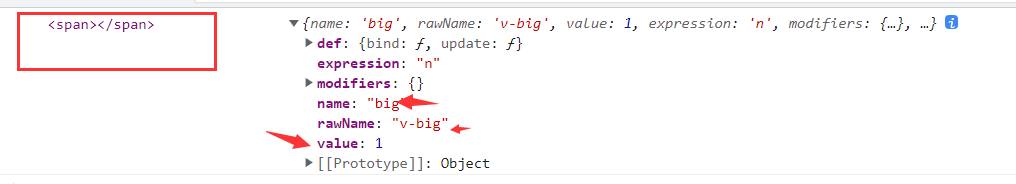
- 默認傳入兩個參數,element,binding,可以看下面這張圖(很清晰)
- this 指向的是window

16.2 復雜自定義指令
概述:三個階段一起調用,先綁定、插入,模板解析時更新
需求2:定義一個v-fbind指令,和v-bind功能類似,但可以讓其所綁定的input元素默認獲取焦點。元素需要插入到頁面之后在進行焦點觸發

<!DOCTYPE html><html> <head> <meta charset="UTF-8" /> <title>自定義指令</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <!-- 準備好一個容器--> <div id="root"> <h2>當前的n值是:<span v-text="n"></span> </h2> <button @click="n++">點我n+1</button> <hr/> <input type="text" v-fbind:value="n"> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false
new Vue({ el:'#root', data:{ name:'尚硅谷', n:1 }, directives:{ fbind:{ //指令與元素成功綁定時(一上來) bind(element,binding){ element.value = binding.value console.log('bind'); }, //指令所在元素被插入頁面時 inserted(element,binding){ element.focus() console.log('inserted');
}, //指令所在的模板被重新解析時 update(element,binding){ element.value = binding.value console.log('update');
} } } }) </script></html>
十七、生命周期
概述:VUE幫我們調用的函數,為一整套的VUE工作流程、鉤子
常用的生命周期鉤子: 1.mounted: 發送ajax請求、啟動定時器、綁定自定義事件、訂閱消息等【初始化操作】 2.beforeDestroy: 清除定時器、解綁自定義事件、取消訂閱消息等【收尾工作】
關于銷毀Vue實例 1.銷毀后借助Vue開發者工具看不到任何信息 2.銷毀后自定義事件會失效,但原生DOM事件依然有效 3.一般不會在beforeDestroy操作數據,因為即便操作數據,也不會再觸發更新流程了

beforeDestroy:可以訪問數據,但不能修改,因為就算你修改了也不能回到beforeUpdate里面
destroyed:this.$destroy()
本文轉載自infoQ作者:知心寶貝
原文鏈接:https://xie.infoq.cn/article/2de4c98faec0f77e5699cbd78






