前言
嗨,大家好,我是希留。
近日接到了一個(gè)地圖選址的需求,大致就是添加地址信息時(shí),需要打開(kāi)地圖,記錄詳細(xì)地址以及經(jīng)緯度信息。高德地圖、百度地圖、騰訊地圖等主流的地圖服務(wù)商都提供了免費(fèi)的API接口,因此只需要選擇一個(gè)就能實(shí)現(xiàn)這個(gè)需求,這里我選用的是百度地圖。下面就記錄一下我是如何集成百度地圖實(shí)現(xiàn)這個(gè)需求的。
一、實(shí)現(xiàn)效果圖

二、準(zhǔn)備工作
首先需要注冊(cè)一個(gè)百度賬號(hào),登錄百度地圖開(kāi)放平臺(tái)。可參考官方開(kāi)發(fā)文檔
2.1、注冊(cè)百度地圖開(kāi)發(fā)者賬號(hào)
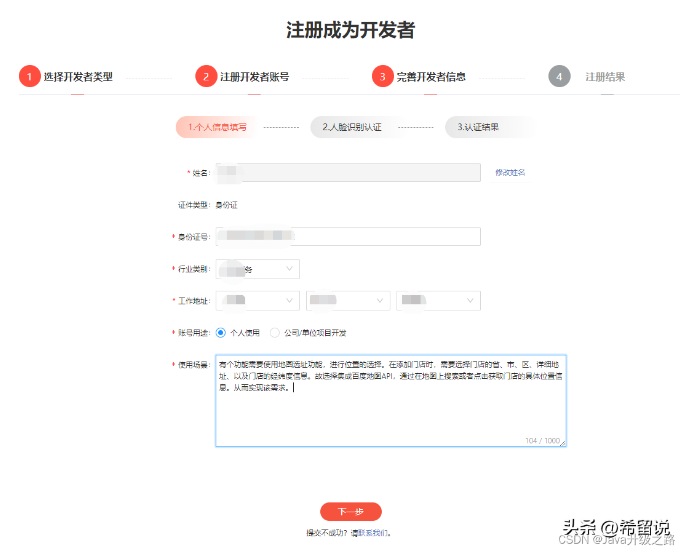
登錄百度地圖開(kāi)放平臺(tái)后,進(jìn)入控制臺(tái),申請(qǐng)注冊(cè)成為開(kāi)發(fā)者。

2.2、創(chuàng)建應(yīng)用
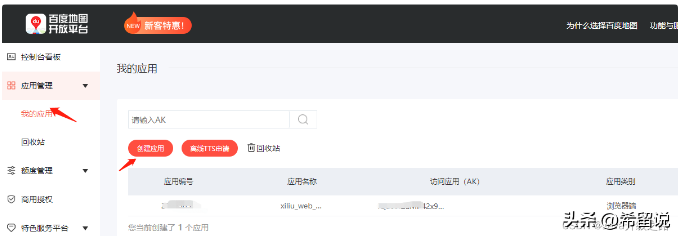
進(jìn)入控制臺(tái)–>我的應(yīng)用,創(chuàng)建一個(gè)應(yīng)用,Referer白名單需要填寫(xiě)相關(guān)域名(如果不想對(duì)任何域名做限制,設(shè)置為英文半角星號(hào)*),得到申請(qǐng)密鑰(ak)。


三、實(shí)現(xiàn)步驟
1. 引用百度地圖API文件
修改 public目錄下index.html 文件,添加如下引用
<!--百度地圖 jsAPI -->
<script type="text/JAVAscript" src="https://api.map.baidu.com/api?v=3.0&ak=你的ak"></script>
2. 新增地圖選址組件
新增文件:src -> components -> BaiduMapSelect -> index.vue,代碼如下(示例):
<template>
<el-dialog title="地址選擇" :visible.sync="open" width="900px" Append-to-body>
<el-form label-width="80px">
<el-row>
<el-col :span="10">
<el-form-item label="搜索地址">
<el-input type="text" id="searchAddress" v-model="searchAddress" placeholder="請(qǐng)輸入地址"></el-input>
</el-form-item>
</el-col>
<el-col :span="14">
<el-form-item label="當(dāng)前地址">
<el-input v-model="addressInfo.address" placeholder="請(qǐng)輸入內(nèi)容">
<template slot="prepend">
{{addressInfo.province}}{{addressInfo.city}}{{addressInfo.district}}
</template>
</el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
<!-- 百度地圖 -->
<div id="map-container" style="width: 100%; height: 400px;"></div>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="confirm">確定</el-button>
<el-button @click="cancel">取消</el-button>
</div>
</el-dialog>
</template>
<script>
export default {
data() {
return {
// 搜索地址
searchAddress: "",
// 地址信息
addressInfo: {
// 經(jīng)度
longitude: "",
// 緯度
latitude: "",
// 省
province: "",
// 市
city: "",
// 區(qū)
district: "",
// 詳細(xì)地址
address: ""
},
open: false,
}
},
methods: {
// 初始化百度地圖
initBaiduMap() {
let that = this;
this.$nextTick(function () {
/* 初始化地圖 start */
var map = new BMap.Map("map-container") // 創(chuàng)建地圖實(shí)例
var point = new BMap.Point(113.410789, 23.118483); // 設(shè)置中心點(diǎn)坐標(biāo)
map.centerAndZoom(point, 13); // 地圖初始化,同時(shí)設(shè)置地圖展示級(jí)別
map.enableScrollWheelZoom(true); //開(kāi)啟鼠標(biāo)滾輪縮放
var marker = new BMap.Marker(point); // 創(chuàng)建標(biāo)注
map.addOverlay(marker); // 將標(biāo)注添加到地圖中
/* 初始化地圖 end */
/** 點(diǎn)擊地圖創(chuàng)建坐標(biāo)事件Start */
// 添加地圖點(diǎn)擊事件
map.addEventListener("click", function (e) {
var click = e.point; // 點(diǎn)擊的坐標(biāo)
map.clearOverlays(); // 移除地圖上的標(biāo)注
var marker = new BMap.Marker(click); // 創(chuàng)建標(biāo)注
map.addOverlay(marker); // 將標(biāo)注添加到地圖中
})
/** 點(diǎn)擊地圖創(chuàng)建坐標(biāo)事件End */
/** 搜索地址Start */
// 建立一個(gè)自動(dòng)完成的對(duì)象
var ac = new BMap.Autocomplete({
input: "searchAddress",
location: map,
});
// 鼠標(biāo)點(diǎn)擊下拉列表后的事件
ac.addEventListener("onconfirm", function (e) {
map.clearOverlays();
var local = new BMap.LocalSearch(map, {
// 智能搜索
onSearchComplete: function (res) {
let poi = res.getPoi(0); // 獲取第一個(gè)智能搜索的結(jié)果
var searchpt = poi.point; // 獲取坐標(biāo)
map.centerAndZoom(searchpt, 16);
map.addOverlay(new BMap.Marker(searchpt));
that.geocAddress(searchpt);
}
});
// 搜索詞
var searchValue = e.item.value;
local.search(
searchValue.province +
searchValue.city +
searchValue.district +
searchValue.street +
searchValue.business
)
});
/** 搜索地址End */
})
},
// 逆向解析地址
geocAddress(point) {
let that = this;
var geoc = new BMap.Geocoder();
geoc.getLocation(point, function (geocInfo) {
// 設(shè)置基本信息
var addressInfo = geocInfo.addressComponents;
that.addressInfo.longitude = point.lng;
that.addressInfo.latitude = point.lat;
that.addressInfo.province = addressInfo.province;
that.addressInfo.city = addressInfo.city;
that.addressInfo.district = addressInfo.district;
let address = addressInfo.street + addressInfo.streetNumber;
if (geocInfo.surroundingPois.length > 0) {
address = address + geocInfo.surroundingPois[0].title;
}
that.addressInfo.address = address;
});
},
/** 打開(kāi)地圖選擇 */
show(){
this.open = true;
this.initBaiduMap();
},
/** 確認(rèn)選擇 */
confirm() {
this.$emit("confirmMapAddress", this.addressInfo);
this.open = false;
},
cancel() {
this.open = false;
}
},
}
</script>
<style lang="scss">
// 防止地圖自動(dòng)完成的對(duì)象被遮擋
.tangram-suggestion {
z-index: 9999;
}
</style>
3. 使用組件
代碼如下(示例):
<template>
<div class="app-container">
<el-row>
<el-col :span="12">
<el-form ref="addressInfo" :model="addressInfo" :rules="rules" label-width="100px">
<el-form-item label="小區(qū)地址" prop="address">
<el-input placeholder="請(qǐng)選擇地址" v-model="addressInfo.address" disabled>
<template slot="prepend">{{addressInfo.province}}{{addressInfo.city}}{{addressInfo.district}}</template>
<el-button slot="append" icon="el-icon-map" @click="showMap" type="primary">選擇地址</el-button>
</el-input>
</el-form-item>
<el-row>
<el-col :span="12">
<el-form-item label="經(jīng)度" prop="longitude">
<el-input v-model="addressInfo.longitude" placeholder="請(qǐng)輸入經(jīng)度" disabled />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="緯度" prop="latitude">
<el-input v-model="addressInfo.latitude" placeholder="請(qǐng)輸入緯度" disabled />
</el-form-item>
</el-col>
</el-row>
</el-form>
</el-col>
</el-row>
<!-- 百度地圖位置選擇 -->
<BaiduMapSelect ref="bmapAddressSelect" @confirmMapAddress="confirmMapAddress"></BaiduMapSelect>
</div>
</template>
<script>
import BMapAddressSelect from "@/components/BMapAddressSelect/index";
export default {
data() {
return {
// 位置信息
addressInfo: {},
// 表單校驗(yàn)
rules: {},
};
},
components: {
BMapAddressSelect,
},
methods: {
/** 顯示地圖 */
showMap() {
this.$refs.bmapAddressSelect.show();
},
/** 確認(rèn)地圖地址 */
confirmMapAddress(addressInfo) {
this.addressInfo = addressInfo;
},
},
};
</script>
總結(jié)
以上就是本文的全部?jī)?nèi)容了,感謝大家的閱讀。本文僅僅簡(jiǎn)單介紹了百度地圖選址的基本功能,而百度地圖也提供了大量的功能與服務(wù),可根據(jù)自己項(xiàng)目的需要去探索實(shí)現(xiàn)相關(guān)需求。






