你想加速你的 React.js 應(yīng)用程序開發(fā)嗎?正是通過自動將你的設(shè)計轉(zhuǎn)換為 React 組件!
如果是,DhiWise Web 應(yīng)用程序構(gòu)建器可以節(jié)省一些寶貴的時間,否則你可以用它來開發(fā)關(guān)鍵的應(yīng)用程序功能。上面提到的 Web 應(yīng)用程序構(gòu)建器可以從你的 Figma 設(shè)計中快速生成可用于生產(chǎn)的代碼。重要的是它遵循可視化編程的精神。
在本文中,我們將了解 DhiWise 如何幫助你獲得可用于生產(chǎn)的前端應(yīng)用程序,以及頁面導(dǎo)航和 API 集成等功能。
在此之前,我們先簡單介紹一下 Figma 和 React。
Figma
Figma 是一個流行的基于 Web 的矢量圖形編輯器和原型設(shè)計&UI設(shè)計工具。它支持 macOS 和 windows 桌面應(yīng)用程序,也可以在線進(jìn)行編輯。
它允許移動用戶使用 Figma 鏡像應(yīng)用程序?qū)崟r查看 Figma 原型——適用于 Android 和 IOS。此外,它還使設(shè)計人員和開發(fā)人員能夠?yàn)?Web 和移動應(yīng)用程序創(chuàng)建 UI 和線框圖。
React.js
React 是一個免費(fèi)的開源前端 JAVAScript 庫,用于構(gòu)建基于 UI 組件的用戶界面。它由 Meta 和一個由個人開發(fā)人員&公司組成的社區(qū)維護(hù)。
React 用于構(gòu)建單頁應(yīng)用程序,它允許我們創(chuàng)建可重用的 UI 組件。
為了在你的代碼中獲得 80% 以上的設(shè)計準(zhǔn)確度,請在設(shè)計 Figma 時遵循這些設(shè)計指南。
讓我們更深入地研究它。
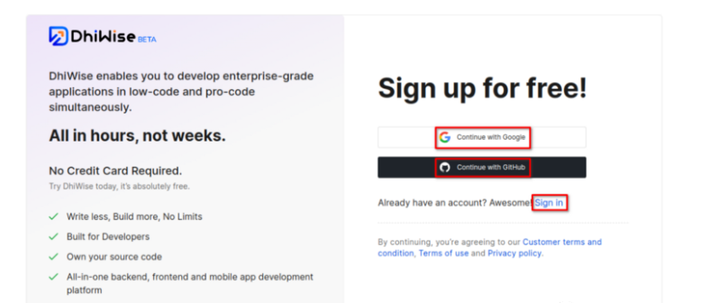
第 1 步:登錄 DhiWise
首先,需要使用你的 google 或 GitHub 帳戶注冊/進(jìn)入 DhiWise。

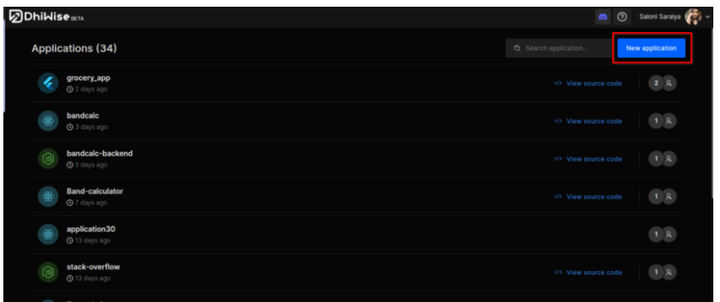
第 2 步:創(chuàng)建一個新應(yīng)用程序
完成后,將被定向到儀表板,可以在其中搜索和查看以前創(chuàng)建的應(yīng)用程序。要開始構(gòu)建新應(yīng)用程序,只需單擊新建應(yīng)用程序,它將創(chuàng)建新應(yīng)用程序頁面。

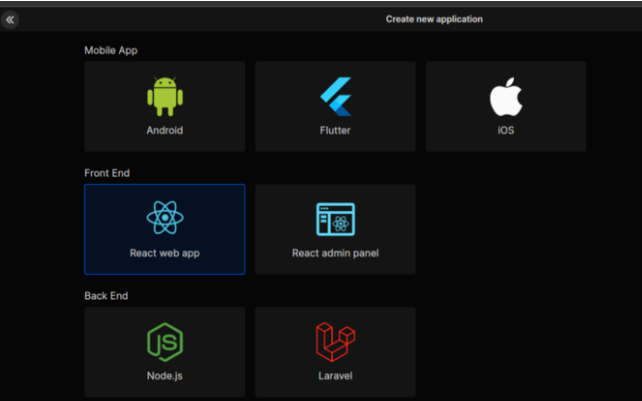
第 3 步:選擇 React 作為創(chuàng)建應(yīng)用程序的技術(shù)
是的,就是這樣。就像選擇冰淇淋口味一樣簡單。

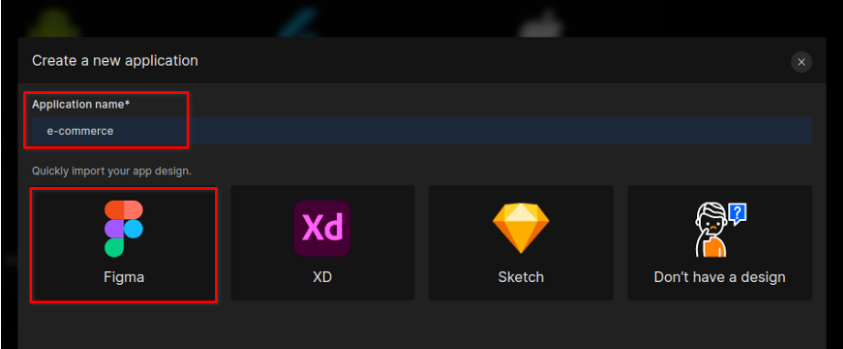
第 4 步:連接你的 Figma 帳戶并導(dǎo)入 Figma
接下來,將你的設(shè)計從 Figma、XD 或 Sketch 導(dǎo)入 DhiWise。如果你沒有任何現(xiàn)成的設(shè)計,DhiWise 提供現(xiàn)成的應(yīng)用程序模板和屏幕庫。
要導(dǎo)入應(yīng)用程序設(shè)計,請選擇設(shè)計應(yīng)用程序的平臺。輸入應(yīng)用程序名稱并選擇 Figma。要將 Figma 文件導(dǎo)入 DhiWise,你需要將 Figma 帳戶與 DhiWise 集成。
你始終可以從其他提到的平臺遷移設(shè)計,但為此,你可能需要提出請求并在 24-48 小時內(nèi)讓 DhiWise 為你處理相同的問題。

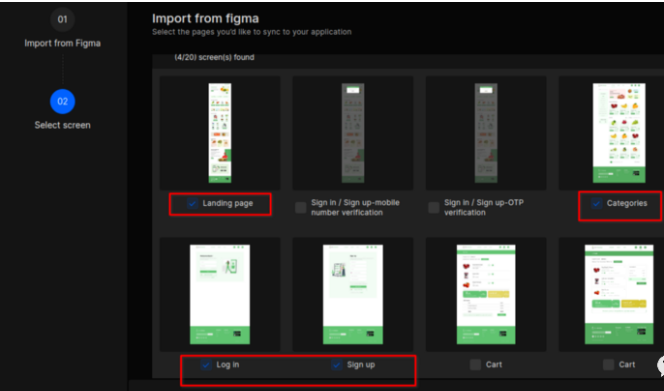
第 5 步:選擇頁面
接下來,你可以從 Figma 文件中選擇多個頁面并在應(yīng)用程序中使用它們,如圖所示。請記住,如果你已經(jīng)為你的頁面設(shè)置了原型,那么,你的工作就差不多完成了一半。
原因:DhiWise 自動獲取頁面資源,包括導(dǎo)航。而且你無需再次處理單獨(dú)的導(dǎo)航和其他配置。

第 6 步:定制
頁面導(dǎo)入后,你可以直接從此處更改視圖。如果有任何錯誤識別的 Figma 元素,此功能將覆蓋(這種情況的可能性很小)。
此外,還可以將來自 REST API 的實(shí)時數(shù)據(jù)綁定到你的頁面。
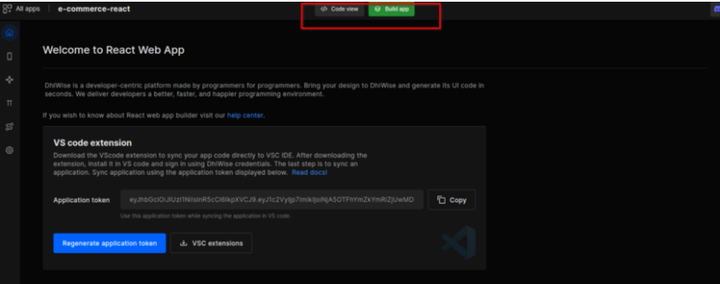
第 7 步:生成源代碼
自定義完成后,單擊“構(gòu)建”以在幾分鐘內(nèi)獲取包含所有自定義的結(jié)構(gòu)化源代碼。

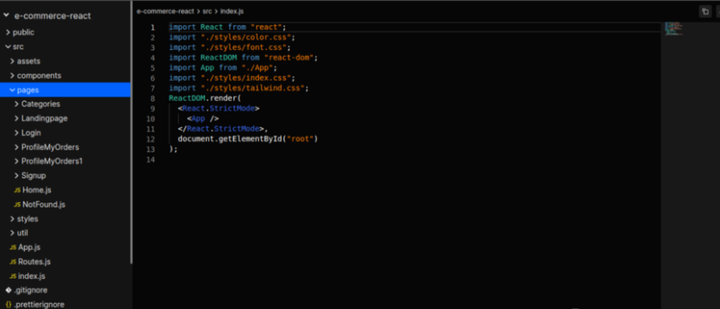
第 8 步:下載/同步您的代碼到 GitHub/GitLab
構(gòu)建應(yīng)用程序后,可以從 DhiWise 下載整個源代碼和/或?qū)⑵渑c你的 GitHub 或 GitLab 存儲庫同步。

如果你在 DhiWise 應(yīng)用程序中進(jìn)行了更多更改并且希望在應(yīng)用程序中更新代碼,你可以使用 VSCode Extension 將最新代碼直接獲取到你的 Vscode 中。
其他補(bǔ)充內(nèi)容
DhiWise 有兩個很棒的功能可以讓開發(fā)生活更加精彩——同時使用 DhiWise。
第一,可以通過單擊將應(yīng)用程序部署到 Vercel 來查看應(yīng)用程序的原型!
其次,可以使用 Figma 中的 Figma to Code 插件在幾分鐘內(nèi)獲得代碼。
簡而言之…
這些只是將 Figma 設(shè)計轉(zhuǎn)換為 React 代碼的幾個簡單步驟,以及上面提到的其他功能。
歡迎關(guān)注陸神,一起學(xué)Web前端、一起成長!






