1.消息
1.1消息是什么?消息一詞,最早來源于《易經》的“天地盈虛,與時消息”,意思為“天地間的變化,豐盈或虛弱,都隨著時間的推移而變化,有時消減有時滋長”,消息一詞泛指盛衰、生滅,所以中國古代把客觀世界的的枯榮、聚散、沉浮、升降、興衰、動靜、得失等等「變化中的事實」稱之為“消息”。
到現代,人們把新鮮事統稱為消息,也指新聞,其形式是利用簡明的文字迅速、實時地報道最新事實。在日常生活中,我們通常會用“告訴你一條消息”“有什么新消息嗎“等等常見用法來組句,此時的消息意為「新的的信息或事實」。
1.2消息的載體與信息的傳遞消息的載體來自信息,而信息泛指人類社會傳播的一切內容,信息通過文字、語言、電碼、圖像、色彩、光、氣味、聲音等渠道傳播,人通過獲得、識別自然界和社會的不同信息來區別不同事物,得以認識和改造世界。
在古代,人們通過飛鴿傳書、鐘聲、鼓聲、烽火臺、狼煙、火光、孔明燈、記號等方式進行人與人之間信息的傳遞;而在現代,人們主要通過網絡通訊進行信息的傳遞。
2. 消息中心2.1App消息中心是什么?
在互聯網應用產品中,消息中心是多數APP中不可或缺的功能模塊,它可以幫助用戶集中查看、處理各類消息。完整的消息中心頁面包括消息中心入口、消息列表頁、消息卡片頁、消息落地頁、消息橫幅。在產品設計中,利用消息中心可以更好地將業務信息、功能狀態、營銷信息等觸達至用戶。
2.2APP消息通過哪些感官觸達我們?在互聯網應用產品中,產品可以通過設備觸達至人感官的有視覺、聽覺、觸覺三種類型,對應的信息種類為以下幾種:
1.視覺:文字、圖像、符號、視頻
2.聽覺:音頻、聲音
3.觸覺:震動
不同業務的APP產品,消息來源均有所不同,例如電商類消息來源主要是店鋪客服對話消息;即時通訊類消息來源主要是人與人之間對話的消息;工具類消息來源主要是系統通知消息。隨著產品業務的發展,消息的來源也會越來越復雜,越來越多元。消息類型可粗略分為三種,分別為功能型消息、內容型消息和營銷類消息,每種消息類型的消息來源、重要性和頻率控制各有不同,詳情查看下表:

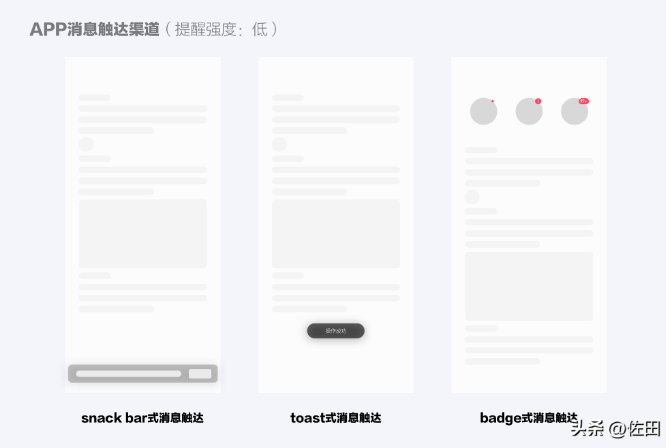
2.4APP消息的觸達渠道
APP消息觸達用戶有多種渠道,不同的場景所匹配的渠道以及它們自身的提醒強度各有不同,一般情況下,APP內觸達用戶有九種渠道,分別為彈窗式消息觸達、動作面板消息觸達、浮層式消息觸達、站內橫幅式消息觸達、消息中心列表觸達、滾動欄式消息觸達、snack bar式消息觸達、 toast式消息觸達、badge式消息觸達。



3. 如何設計消息中心?
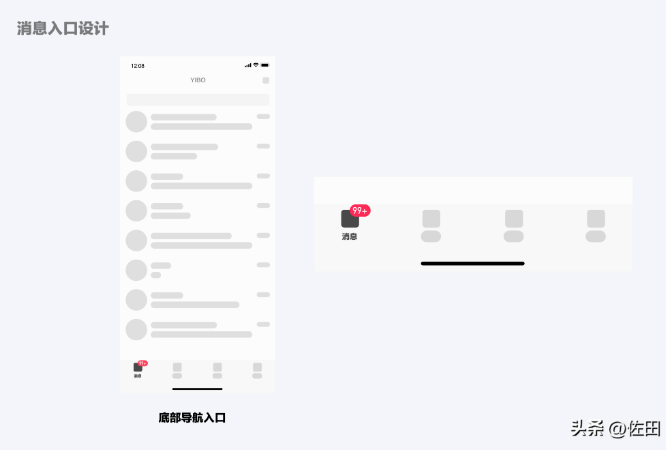
3.1消息入口設計
3.1.1 底部導航入口
底部導航欄固定于APP一級頁面的底部,其位置最符合用戶單手操作手機習慣,也是最容易、最快捷觸達用戶的位置,在產品設計中,底部導航欄一般會放置當前產品最主要的業務模塊,重要程度高。
消息入口放置在底部導航一般分為以下幾種情況:
1.核心業務為即時通訊、辦公交流等產品,例如QQ、微信、釘釘、飛書等
2.核心業務離不開用戶間溝通交流的產品,例如陌陌、微博、脈脈、BOOS直聘等
3.核心業務需要強消息觸達場景的產品,例如淘寶、閑魚、美團、58同城等
3.1.2產品一級頁面入口
產品一級頁面與一級導航欄分別對應,承載了當前導航下所在業務細節,在產品設計中,消息中心入口放置在一級頁面中,說明該產品的消息業務弱于核心業務,重要程度中。
消息入口放置在一級頁面中一般分為以下幾種情況:
1.核心業務不能缺少消息觸達場景的產品,例如京東、得物、今日頭條、招商銀行、小米有品等
2.核心業務中較少有消息處理場景的產品,例如同花順、智行火車票、天貓精靈、wifi萬能鑰匙等
3.1.3側邊欄入口
側邊欄,又叫抽屜式導航,它的入口按鈕一般在頁面的左上角或者右上角,點擊按鈕之后會展開內容,內容可以是列表形式也可以是宮格形式。側邊欄有兩個特點,一是可見性不好,邊角的小圖標入口用戶容易忽略和忘記;二操作相對比較復雜,需要將手指移動至左上角,點擊喚出內容,再次進行點擊才能完成操作,所以側邊欄的核心思路就是隱藏非核心操作與功能,一般在產品業務或者功能非常多且復雜的時候需要到側邊欄。
消息入口放置在側邊欄中一般分為以下幾種情況:
1.核心業務中消息處理頻率比較低的產品,例如網易云音樂、咪咕音樂、酷我音樂等
3.1.4其他入口
除了以上幾種常見的消息入口,還存在特殊的隱藏消息入口,例如在錄屏直播場景下的產品,虎牙助手
3.2消息列表分類設計3.2.1 不分類

3.2.2 按時間分類

3.2.3按行為來源分類

3.2.4按標簽分類

3.2.5混合分類

33消息列表細節設計
3.3.1方形頭像vs圓形頭像

圓形:從形態上看,從圓形中心到各邊的距離相等,觀感上更加的圓滑、友愛,視覺聚焦區域僅有一個圓心,更能吸引我們的注意力。
方形:從形態上看,方形中心到各邊的距離不相等,觀感上有棱有角,比較嚴肅正式,視覺聚焦區域有五個,分別為直角的中心和四個角,更能感受到穩定可靠。
3.3.2氣泡在左vs氣泡在右
氣泡在左側:
1.當氣泡在左側頭像上的時候,人的自然瀏覽順序是:“who(誰)→how(多少條消息)→what(說了什么)”,從自然瀏覽順序的角度來看,首先關注是誰,有幾條消息,是什么內容。
2.從視覺動線的角度來看,呈現“F”型視覺瀏覽動線,并且眼睛掃描的很快,瀏覽效率更高,更關注閱讀效率。
3.從視覺感官的角度來看,視覺重心集中在左側一列,有一個明顯的“左側強,右側弱”的視覺對比,整體來看更加清爽、簡潔。
氣泡在左側案例:微信、支付寶、咸魚、小紅書等
氣泡在右側:
1.當氣泡在列表右側的時候,人的自然瀏覽順序是:“who(誰)→what(說了什么)→how(多少條消息)”,從自然瀏覽順序的角度來看,首先關注是誰,是什么內容,有幾條消息。
2.從視覺動線的角度來看,呈現Z字型視覺瀏覽動線,眼睛的掃描需要往復,效率不高,但用戶閱停留時間更長,更關注內容。
3.從視覺感官的角度來看,視覺重心分布為左右側兩個豎列,左側和右側兩列的視覺對比更加平均,整體來看更加平衡、豐富。
氣泡在右側案例:QQ、淘寶、抖音、快手、釘釘、拼多多、美團、得到、雪球等
3.3.3有搜索vs無搜索
當消息體量慢慢變大之后,加入消息搜索可以便捷用戶的操作。
3.3.4 快捷操作設計
刪除消息、免打擾、置頂等更多操作可以通過左滑手勢進行完成。
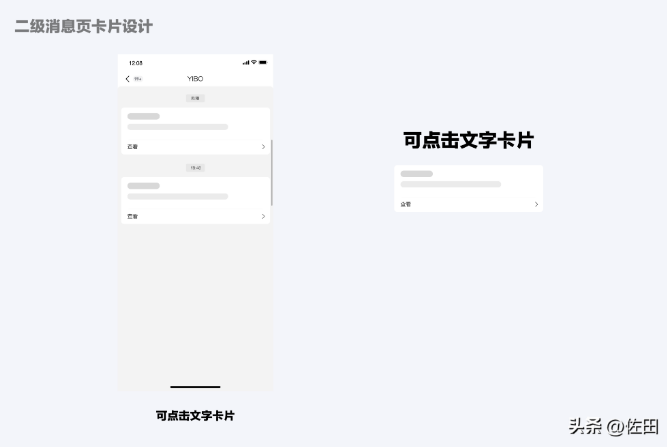
3.4二級消息頁卡片設計3.4.1 可點擊文字卡片

可點擊文字卡片相對于圖文卡片,比較簡單,承載的往往是一些精簡、重要、快捷的通知信息。
3.4.2 可點擊圖文卡片
可點擊圖文卡片常見于訂閱號、官方消息等場景,它可以承載豐富的圖文、音視頻信息,一般用于復雜文章場合。
3.4.3 純文字卡片
純文字卡片相對于圖文卡片,比較簡單,承載的往往是一些精簡、重要、快捷的通知信息。
3.5應用內橫幅通知設計3.5.1 通知類橫幅

通知類橫幅通知,一般用做站內的消息觸達,消息類通知僅展示簡要的消息,不強調是否有行為進行下一步,例如常見的通訊類消息、活動通知等。
3.5.2 行動類橫幅
行動類橫幅通知,一般用做站內的行為觸達,行動類通知會在橫幅通知上加一個行動按鈕,例如:領取、回復、打開等,去強調或引導用戶操作。
4..小結本文一共三大部分,第一部分給大家詳解了「消息」的釋義,讓大家對消息一詞有一致的認知;第二部分進一步講解是什么是「消息中心」,以及他的觸達方式、類型和觸達渠道;第三部分「如何設計消息中心」是本文的重點,也是從設計師角度梳理出的一些設計技巧,關于如何設計,又分為五個部分,分別為消息入口設計、消息列表分類設計、消息列表細節設計、消息卡片設計,以及橫幅通知設計,每個部分都會用圖文去講解里邊的原理和可適用范圍,希望關于消息中心的設計思考可以為各位帶來幫助。
@yibo






