今天來推薦幾個熱門又實用的 Vue.js 庫!

1. 狀態管理(1)Pinia
Pinia 是最新一代的 Vue 輕量級狀態管理庫。它適用于 Vue 2.x 和 Vue 3.x。它是 Vue 官方成員在2019年11月重新設計的一個狀態存儲庫,它允許你跨組件/頁面共享狀態,并且是響應式的,類似于 Vuex。

Github:https://github.com/vuejs/pinia
(2)Vuex
Vuex 是一個專為 Vue.js 應用程序開發的狀態管理模式。它采用集中式存儲管理應用的所有組件的狀態,并以相應的規則保證狀態以一種可預測的方式發生變化。

Github:https://github.com/vuejs/vuex
(3)vuex-persist
vuex-persistedstate 是一個支持 Type 的Vuex插件,使你能夠將應用程序的狀態保存到持久存儲中,例如 Cookies 或 localStorage。

Github:https://github.com/championswimmer/vuex-persist
2. 表單(1)VeeValidate
vee-validate 是Vue.js的表單驗證庫,它允許驗證輸入并以熟悉的聲明式樣式或使用組合函數構建更好的表單 UI。

Github:https://github.com/logaretm/vee-validate
(2)vue-form-making
vue-form-making 是一個基于 vue 和 element-ui 實現的可視化表單設計器,使用了最新的前端技術棧,內置了 i18n 國際化解決方案,可以讓表單開發簡單而高效。

Github:https://github.com/GavinZhuLei/vue-form-making
(3)FormKit
FormKit 是一個面向 Vue 開發人員的表單創作框架,它使構建高質量的生產就緒表單的速度提高了 10 倍。

Github:https://github.com/formkit/formkit
3. 文檔(1)VitePress
VitePress 是 VuePress 的繼承者,建立在vite 之上。目前,正處于alpha階段。它已經適合開箱即用的文檔使用,但配置和主題 API 可能仍會在次要版本之間發生變化。

Github:https://github.com/vuejs/vitepress
(2)VuePress
VuePress 是一個基于 Vue 的輕量級靜態網站生成器,以及為編寫技術文檔而優化的默認主題。它是為了滿足 Vue 自己的子項目文檔的需求而創建的。

Github:https://github.com/vuepress/vuepress-next
(3)Gridsome
Gridsome 是一個基于 Vue.js 構建的 Jamstack 框架,它讓開發人員可以輕松地構建靜態生成的網站和應用程序,這些網站和應用程序天生速度快。

Github:https://github.com/gridsome/gridsome
4. 測試(1)Vitest
Vitest 是一個由 Vite 提供支持的極速單元測試框架。其和 Vite 的配置、轉換器、解析器和插件保持一致,具有開箱即用的 Type / JSX 支持。

Github:https://github.com/vitest-dev/vitest
(2)Jest
Jest 是一個全面的 JAVA 測試解決方案,專注于簡潔明快。適用于大多數 Java 項目。

Github:https://github.com/facebook/jest
(3)Mocha
mocha是一個功能豐富的java測試框架,運行在node.js和瀏覽器中,使異步測試變得簡單有趣。Mocha測試連續運行,允許靈活和準確的報告,同時將未捕獲的異常映射到正確的測試用例。

Github:https://github.com/mochajs/mocha
5. 可視化(1)Vue ChartJS
vue-chartjs 是一個 Vue 對于 Chart.js 的封裝,讓用戶可以在Vue中輕松使用Chart.js,很簡單的創建可復用的圖表組件,非常適合需要簡單的圖表并盡可能快地運行的人。vue-chartjs抽象了基本邏輯,同時也暴露了Chart.js對象,讓用戶獲得最大的靈活性。它支持 Vue 3 和 Vue 2。

Github:https://github.com/apertureless/vue-chartjs
(2)Apache ECharts
Apache ECharts 是一款基于Java的數據可視化圖表庫,提供直觀,生動,可交互,可個性化定制的數據可視化圖表。它是用純 Java 編寫的,基于zrender,是一個全新的輕量級畫布庫。!
GitHub:https://github.com/apache/echarts
(3)Vue-ECharts
Vue-ECharts 是 Apache ECharts 的 Vue.js 組件。使用 Apache ECharts 5,同時支持 Vue.js 2/3。

Github:https://github.com/ecomfe/vue-echarts
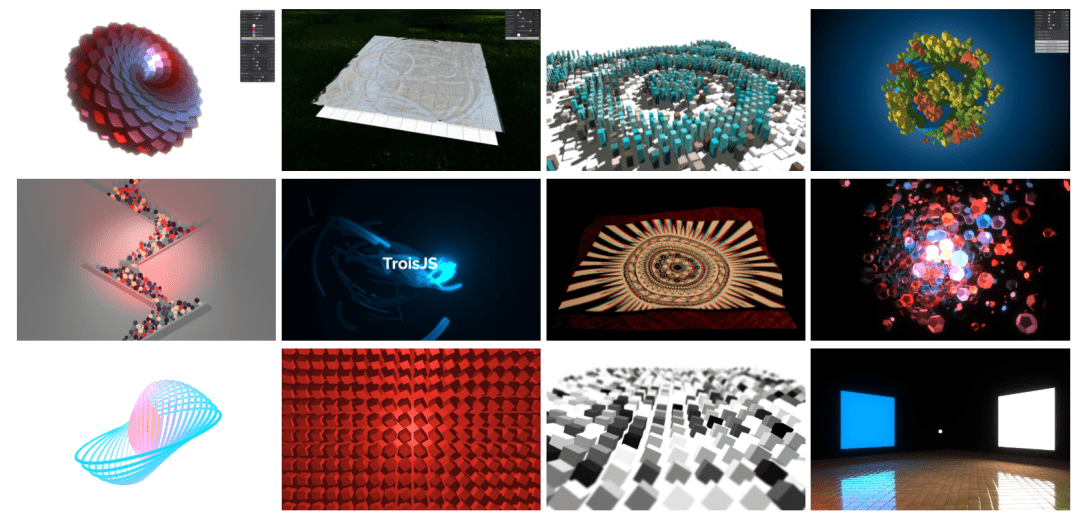
(4)Trois
Trois 是一個基于 Three.JS 的 Vue 3 可視化庫,它是一個流行的 WebGL 庫。Three.JS 對桌面和移動設備都有很好的支持。該庫允許我們使用 VueJS 組件輕松為網站創建 3D 效果。

Github:https://github.com/troisjs/trois
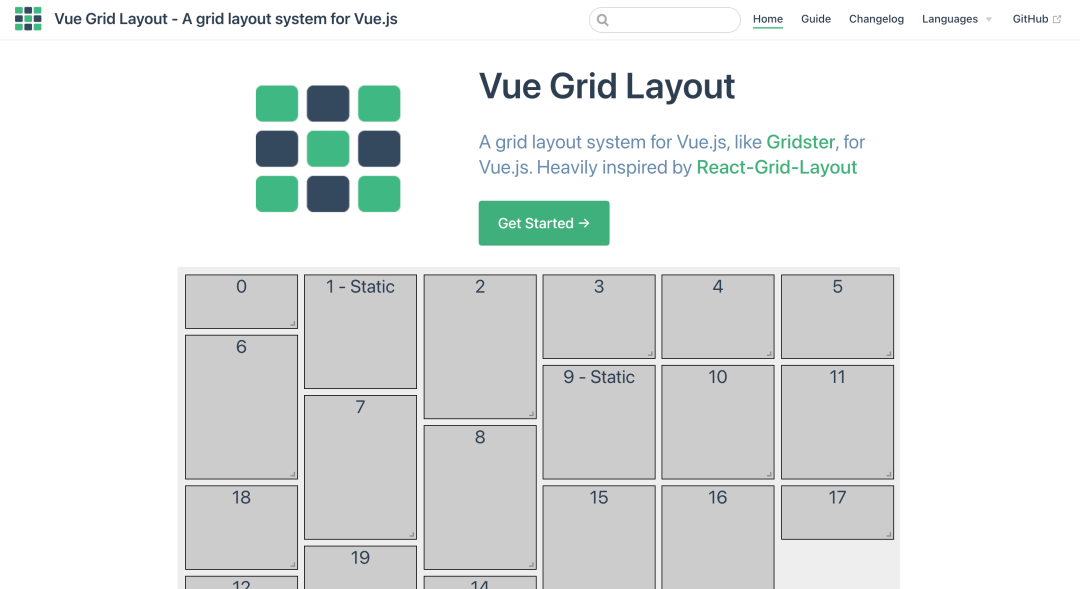
6. 組件(1)Vue Grid Layout
vue-grid-layout 是一個網格布局系統,類似于 Gridster,用于 Vue.js。

Github:https://github.com/jbaysolutions/vue-grid-layout
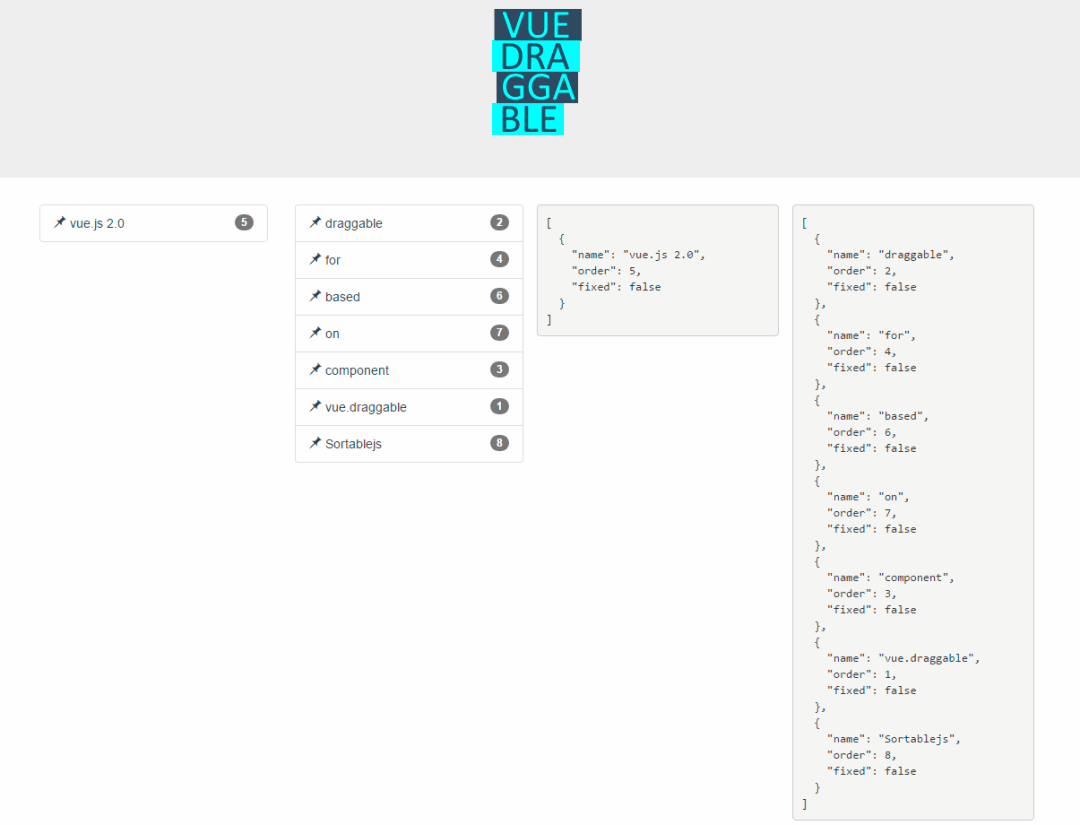
(2)Vue Draggable
Vue Draggable 是一個基于 Sortable.js 的 Vue 拖拽組件。

Github:https://github.com/SortableJS/Vue.Draggable
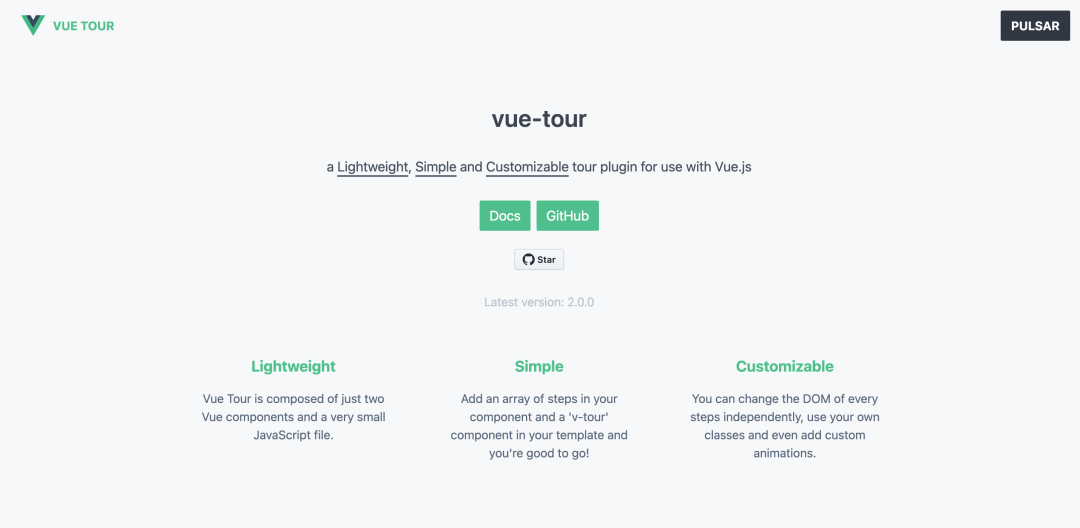
(3)Vue Tour
Vue Tour 是一個輕量級、簡單且可定制的導覽插件,可與 Vue.js 一起使用。它提供了一種快速簡便的方法來指導用戶完成你的應用程序。

Github:https://github.com/pulsardev/vue-tour
(4)Swiper.js
Swiper 是一款免費以及輕量級的移動設備觸控滑塊的框架,使用硬件加速過渡。主要使用與移動端的網站、網頁應用程序,以及原生的應用程序。

Github:https://github.com/nolimits4web/swiper
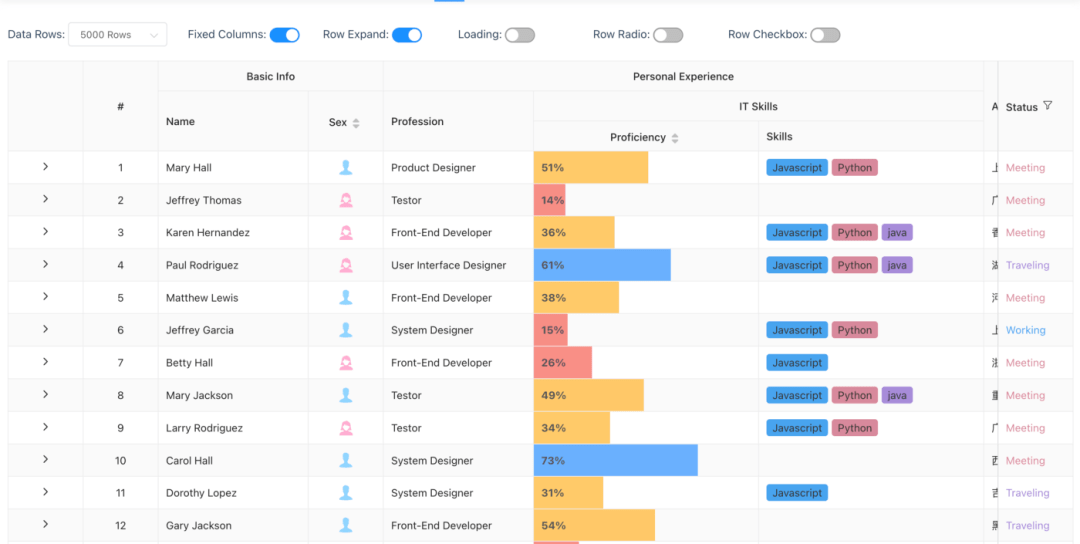
(5)vue-easytable
該庫提供了一個功能齊全且高度可定制的表格組件/數據網格。它支持許多功能,如虛擬滾動、列固定、標題固定、標題分組、過濾器、排序、單元格省略號、行擴展、行復選框等。

Github:https://github.com/HAppy-Coding-Clans/vue-easytable
7. UI 組件(1)Element Plus
Element Plus,由餓了么大前端團隊開源出品的一套為開發者、設計師和產品經理準備的基于 Vue 3.0 的組件庫,Element Plus 是基于 Vue3 面向設計師和開發者的組件庫,提供了配套設計資源,幫助你的網站快速成型。

GitHub:https://github.com/ElemeFE/element
(2)Vuetify
Vuetify 是一個基于 Vue.js 精心打造 UI 組件庫,整套 UI 設計為 Material 風格。能夠讓沒有任何設計技能的開發者創造出時尚的 Material 風格界面。

GitHub:https://github.com/vuetifyjs/vuetify
(3)Vant
Vant 是一套輕量、可靠的移動端組件庫。通過 Vant,可以快速搭建出風格統一的頁面,提升開發效率,支持 Vue 3。

Github:https://github.com/youzan/vant
(4)Naive UI
Naive UI 是一款基于當前比較新的 Vue 3.0/Type 技棧開發的前端 UI 組件庫。

Github:https://github.com/TuSimple/naive-ui
8. 動畫(1)Animate.css
animate.css 是一個使用CSS3的animation制作的動畫效果的CSS集合,里面預設了很多種常用的動畫,且使用非常簡單。

GitHub:https://github.com/animate-css/animate.css
(2)Greensock
GreenSock是一個Java動畫庫,可輕松對html元素進行動畫處理。用于創建高性能,零依賴性,跨瀏覽器動畫,聲稱在超過 400 萬個網站中使用。

Github:https://github.com/greensock/GreenSock-JS/
(3)Popmotion
Popmotion 是一個只有12KB的 Java 運動引擎,可以用來實現動畫,物理效果和輸入跟蹤。原生的DOM支持:CSS,SVG,SVG路徑和DOM屬性的支持,開箱即用。

Github:https://github.com/Popmotion/popmotion
(4)Vue Kinesis
Vue Kinesis 支持使用 Vue.js 輕松創建復雜的交互式動畫,其支持 Vue 3。

Github:https://github.com/Aminerman/vue-kinesis
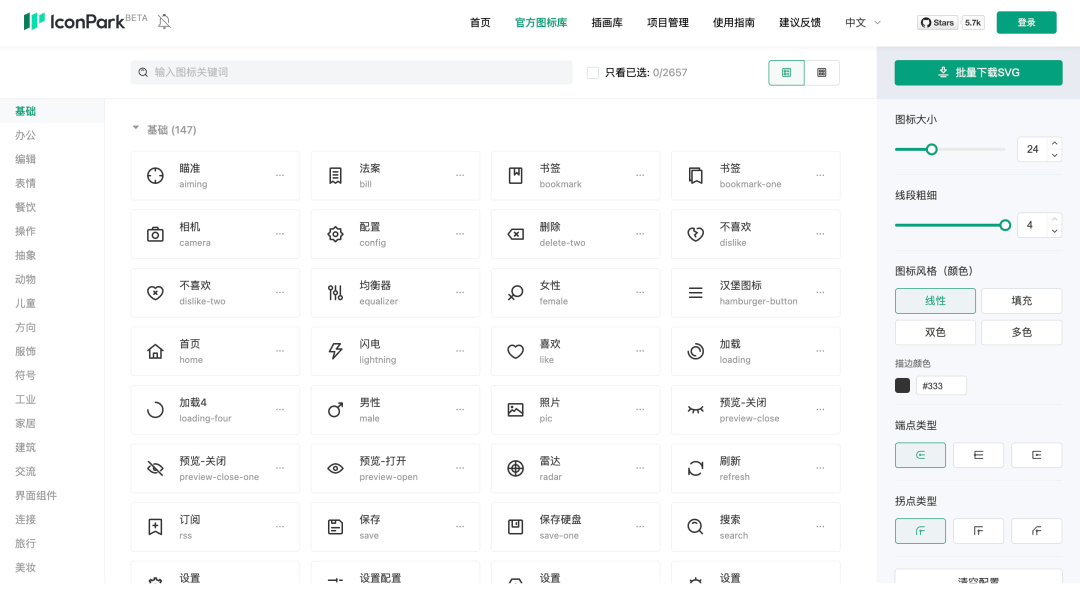
9. 圖標(1)IconPark
IconPark 提供超過 2400 個高質量圖標,還提供了每個圖標的含義和來源的描述,便于開發者使用。除此之外,該網站還可以自定義圖標,這是與其他圖標網站與眾不同的地方。該圖標庫是字節跳動旗下的技術驅動圖標樣式的開源圖標庫。

Github:https://github.com/bytedance/iconpark
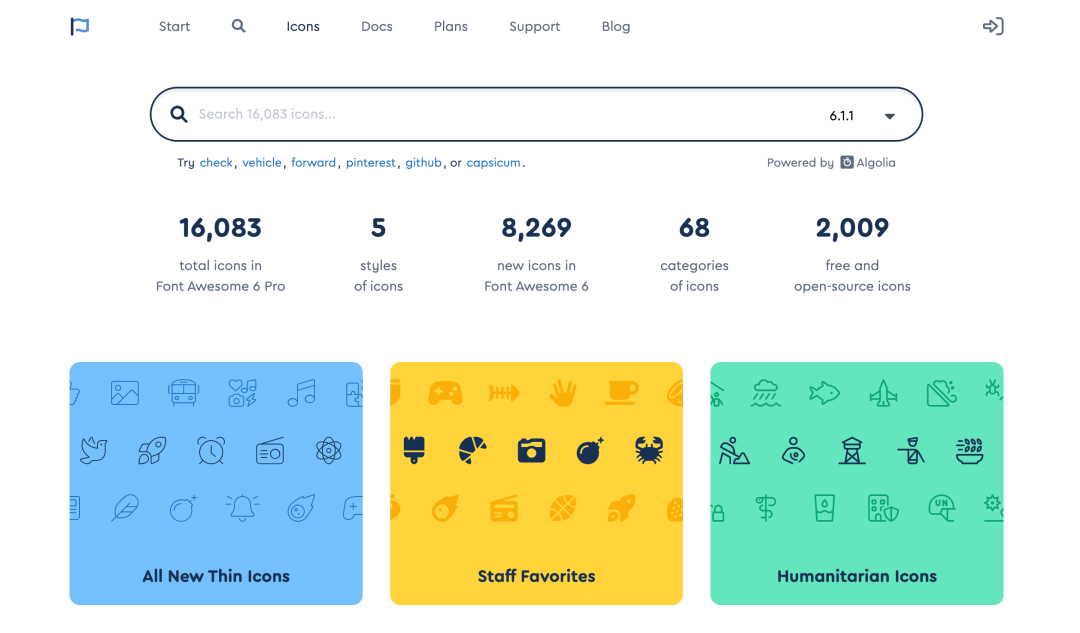
(2)Font Awesome
Font Awesome 提供了可縮放的矢量圖標,可以使用CSS所提供的所有特性對它們進行更改,包括:大小、顏色、陰影或者其它任何支持的效果。

Github:https://github.com/FortAwesome/Font-Awesome
(3)Ionicons
Ionicons 是一個完全開源的圖標集,是知名混合開發框架 Ionic Framework 內置的圖標庫,包含 1300 個設計優雅、風格統一的高質量圖標,能滿足大多數的業務場景。

Github:https://github.com/ionic-team/ionicons
(4)Bootstrap Icons
Bootstrap Icons 是 Bootstrap 開源的 SVG 圖標庫,此圖標庫起初專門針對其組件(從表單控件到導航)和文檔進行定制設計和構建,現在可以免費用于任何項目。

Github:https://github.com/twbs/icons
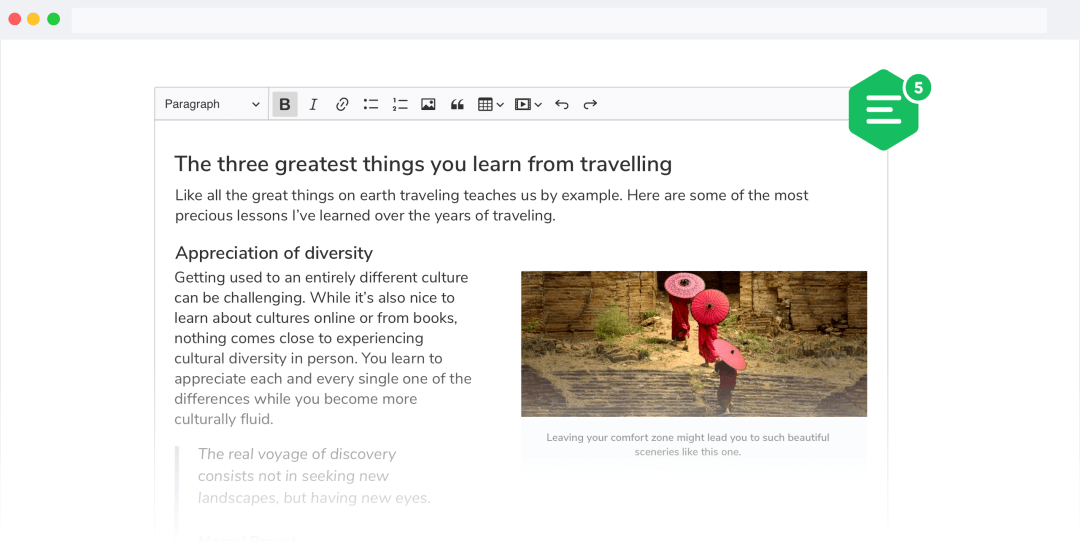
10. 富文本編輯器(1)Tiptap
Tiptap 是一個基于 Vue 的無渲染的富文本編輯器,它基于 Prosemirror,完全可擴展且無渲染。可以輕松地將自定義節點添加為Vue組件。使用無渲染組件(函數式組件),幾乎完全控制標記和樣式。菜單的外觀或在DOM中的顯示位置。這完全取決于使用者。
GitHub:https://github.com/ueberdosis/tiptap
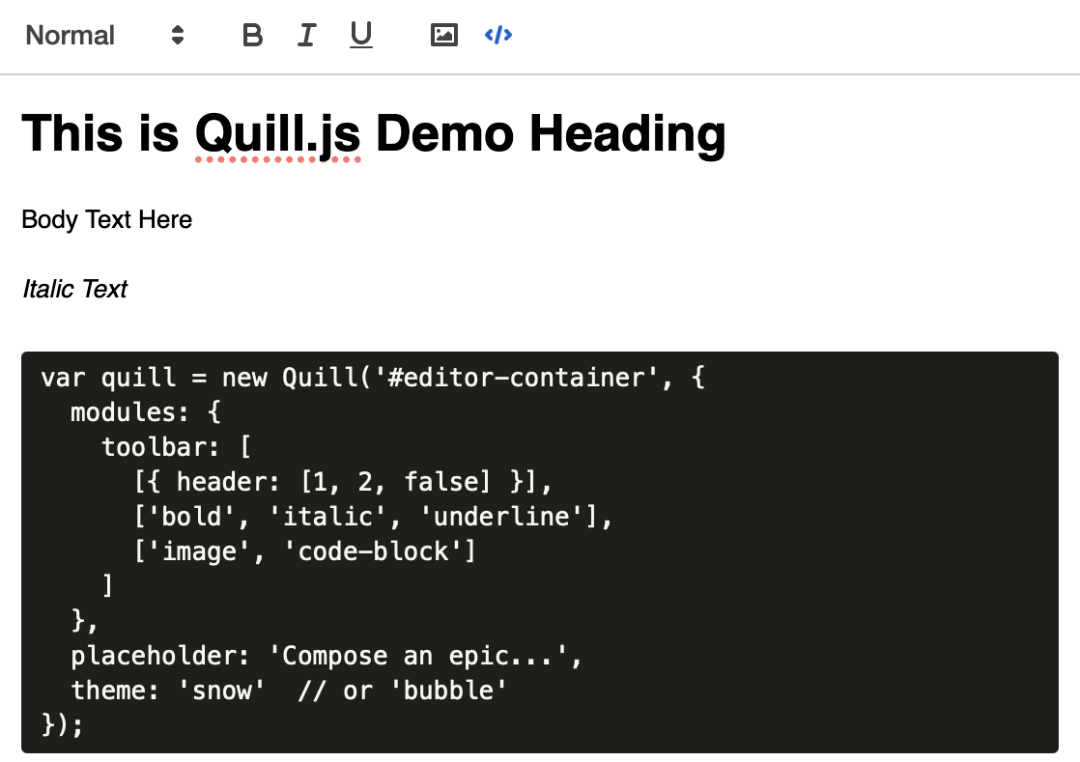
(2)Quill.js
Quill.js 是一個具有跨平臺和跨瀏覽器支持的富文本編輯器。憑借其可擴展架構和富有表現力的 API,可以完全自定義它以滿足個性化的需求。

GitHub:https://github.com/quilljs/quill/
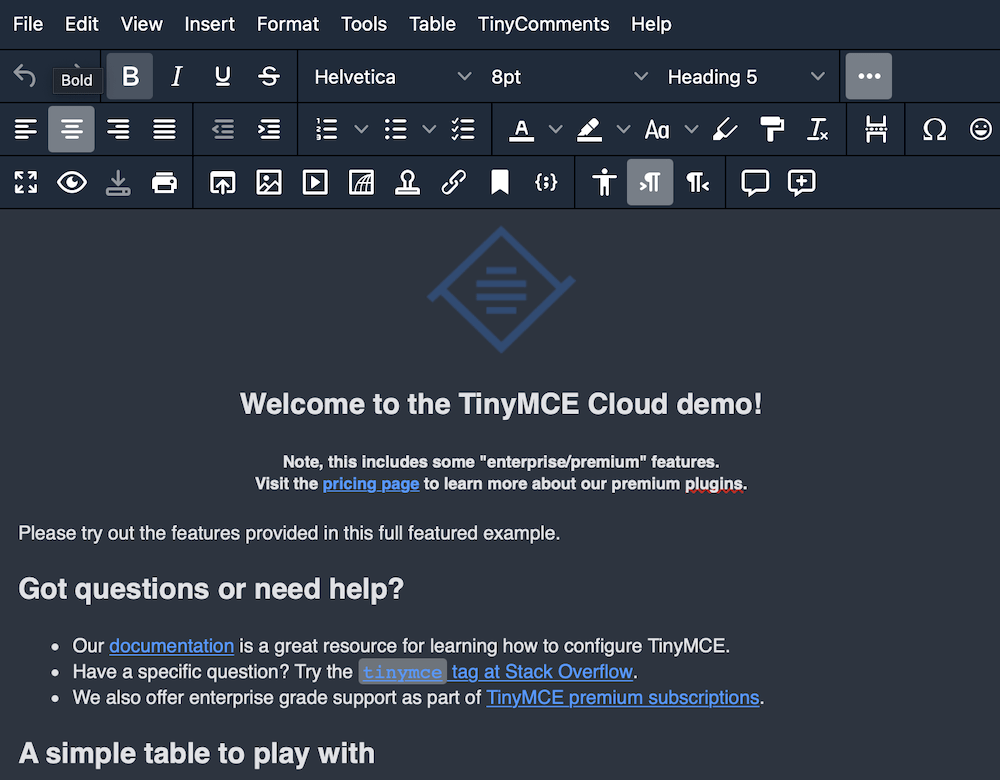
(3)TinyMCE
TinyMCE 是一個熱門的富文本編輯器。它的目標是幫助其他開發人員構建精美的 Web 內容解決方案。它易于集成,可以部署在基于云的、自托管或混合環境中。該設置使得合并諸如 Angular、React 和 Vue 等框架成為可能。它還可以使用 50 多個插件進行擴展,每個插件都有 100 多個自定義選項。

GitHub:https://github.com/tinymce/tinymce
(4) CKEditor 5
CKEditor 是一個強大的富文本編輯器框架,具有模塊化架構、現代集成和協作編輯等功能。它可以通過基于插件的架構進行擴展,從而可以將必要的內容處理功能引入。它是在 ES6 中從頭開始編寫的,并且具有出色的 webpack支持。可以使用與Angular、React和Vue.js的原生集成。

GitHub:https://github.com/ckeditor/ckeditor5
11. 服務端渲染(1)Nuxt.js
Nuxt.js 是一個基于 Vue.js 的通用應用框架。通過對客戶端/服務端基礎架構的抽象組織,Nuxt.js 主要關注的是應用的 UI 渲染。它預設了利用 Vue.js 開發服務端渲染的應用所需要的各種配置。

Github:https://github.com/nuxt/nuxt.js
(2)SSR
ssr 框架是為前端框架在服務端渲染的場景下所打造的開箱即用的服務端渲染框架。面向 Serverless,同時支持 React,Vue2,Vue3。

Github:https://github.com/zhangyuang/ssr
(3)Vue-meta
Vue-meta 是 Vue.js 的一個插件,它可以幫助你使用 SSR 支持管理 Vue.js 組件中的 HTML 元數據。Vue-meta 使用 Vue 的內置響應性使管理應用程序的元數據變得簡單。

Github:https://vue-meta.nuxtjs.org/
12. 數據獲取(1)AxIOS
Axios 是一個基于promise 的網絡請求庫,作用于node.js和瀏覽器中。

Github:https://github.com/axios/axios
(2)vue-resource
vue-resource是 Vue.js 的一款插件,它可以通過或JSONP發起請求并處理響應。

Github:https://github.com/pagekit/vue-resource
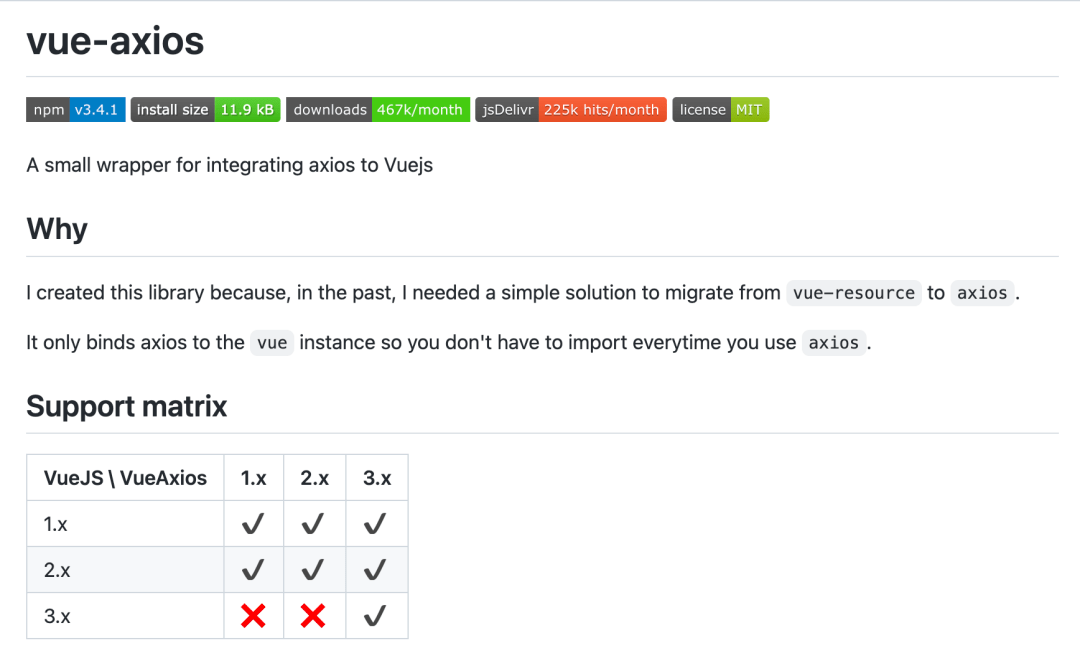
(3)vue-axios
vue-axios 是一個將 axios 集成到 Vuejs 的小型庫。

Github:https://github.com/imcvampire/vue-axios
13. 構建工具(1)Vite
Vite 是下一代前端開發與構建工具。Vite 意在提供開箱即用的配置,同時它的插件 API 和 Java API 帶來了高度的可擴展性,并有完整的類型支持。

Github:https://github.com/vitejs/vite
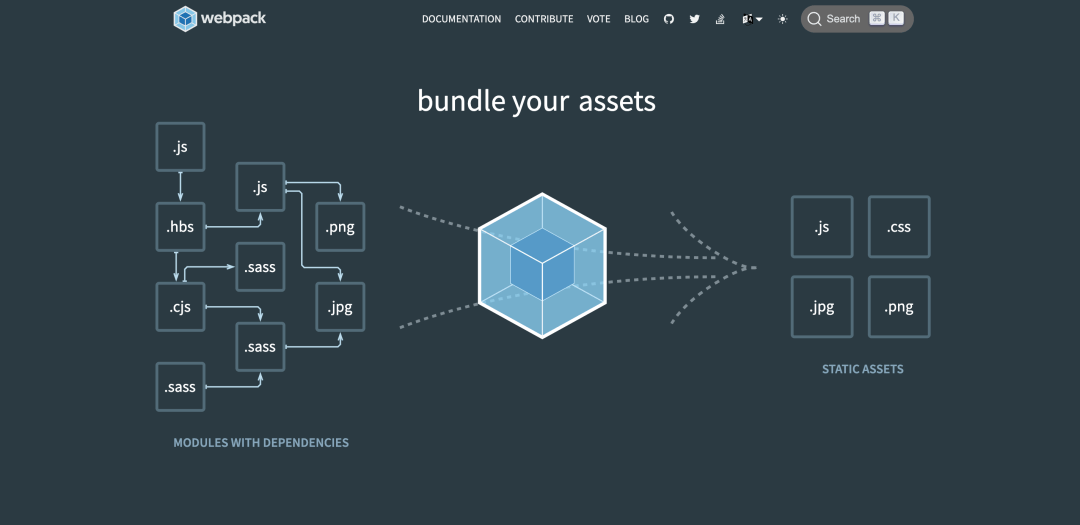
(2)Webpack
webpack 是一個用于現代Java應用程序的靜態模塊打包工具。當 webpack 處理應用程序時,它會在內部構建一個依賴圖(dependency graph),此依賴圖對應映射到項目所需的每個模塊,并生成一個或多個 bundle。

Github:https://github.com/webpack/webpack
--- EOF ---






