今天繼續分享有關 HarmonyOS 系統的開發組件布局類的知識,我們將在此系統上進行 App 應用開發,主要內容是講常用的組件布局類有哪些以及它們的使用方式。
分享的邏輯是先學習布局的含義,再講解應用框架及示例代碼的調用邏輯,最后講解運行效果圖,大致是按照這種三步曲的節奏來分享。
第一步:常用組件布局的含義
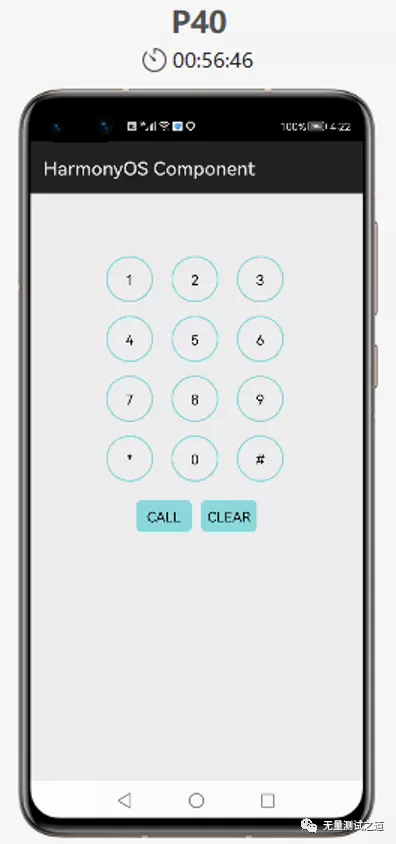
- TableLayout 意為表格布局,也可以稱為網格布局,允許我們使用表格的方式來排列組件,也就是行和列的方式。
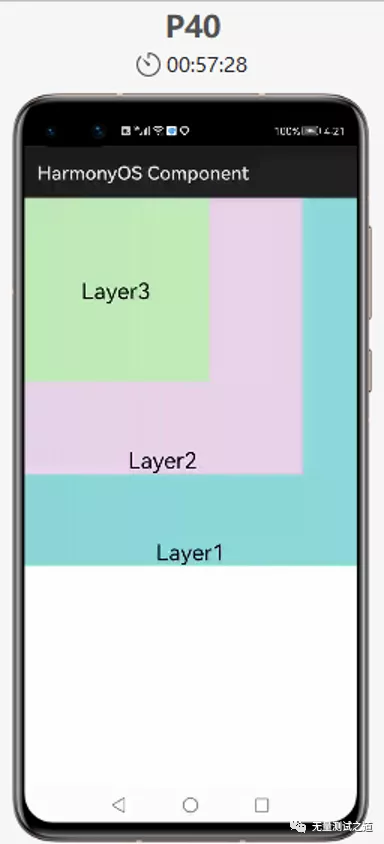
- StackLayout 意為堆疊布局,用于在屏幕上保留一個區域來顯示組件,實現特殊的功能。通常,堆疊布局中只應該放置一個子組件,如果存在多個子組件,則顯示最新的子組件。
- DirectionalLayout(單一方向排列布局)是 JAVA UI 的一種重要的組件布局,用于將一組組件按照水平或垂直方向排布,能夠方便地對齊布局內的組件。【ohos:orientation="vertical" 默認為垂直方向,可以換成ohos:orientation="horizontal"水平方向】
- DependentLayout 意為相對位置布局,與 DirectionalLayout 相比較有更多的排布方式,每個組件可以指定相對于其他同級組件的位置,也可以指定相對于父組件的位置。可以使用 DependentLayout 布局來實現更加復雜的UI界面,同時也可以和其他布局相結合組合出需要的UI界面。
第二步:系統框架及代碼調用邏輯
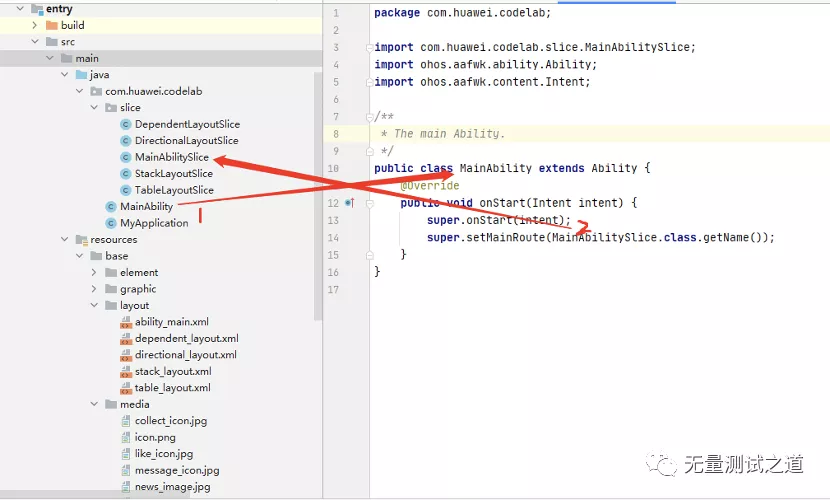
系統框架在里面只用圖片展示一下,不做詳細說明,前期分享的文章:HarmonyOS (鴻蒙操作系統)你值得擁有 有詳細說明過,如下:

MainAbility 就是程序的main入口類,這里會調用到 setMainRoute 的方法,傳入的是MainAbilitySlice 這個類名稱。此類的核心代碼為:
1@Override
2public void onStart(Intent intent) {
3 super.onStart(intent);
4 super.setUIContent(ResourceTable.Layout_ability_main); // 這里實際上是要去加載ability_main.xml 布局文件,這里在前面加上一個Layout_ 是系統要求這樣做的,表明這是一個布局文件,布局文件詳情在下面有詳細列出。
5Button btn_directional = (Button) findComponentById(ResourceTable.Id_directional_layout); // 這里實際上是在從ability_main.xml 文件中找id 為 directional_layout的元素,并強轉為Button類型
6 if(btn_directional != null){ // 判斷非null
7 btn_directional.setClickedListener(new Component.ClickedListener() { //給此id 元素設置監聽事件
8 @Override
9 public void onClick(Component component) {
10 present(new DirectionalLayoutSlice(),new Intent()); // 當此id元素被點擊時,就去渲染DirectionalLayoutSlice這個類對象,這里的Present()是用來實現不同的page(ability)內的跳轉。
11 }
12 });
13 }
14
15 Button btn_dependent = (Button) findComponentById(ResourceTable.Id_dependent_layout);
16 if(btn_dependent!=null){
17 btn_dependent.setClickedListener(new Component.ClickedListener() {
18 @Override
19 public void onClick(Component component) {
20 present(new DependentLayoutSlice(),new Intent());
21 }
22 });
23 }
24
25 Button btn_stack = (Button) findComponentById(ResourceTable.Id_stack_layout);
26 if(btn_stack != null){
27 btn_stack.setClickedListener(new Component.ClickedListener() {
28 @Override
29 public void onClick(Component component) {
30 present(new StackLayoutSlice(),new Intent());
31 }
32 });
33 }
34 Button btn_table = (Button) findComponentById(ResourceTable.Id_table_layout);
35 if(btn_table != null){
36 btn_table.setClickedListener(new Component.ClickedListener() {
37 @Override
38 public void onClick(Component component) {
39 present(new TableLayoutSlice(),new Intent());
40 }
41 });
42 }
43 }
ability_main.xml 詳細內容如下:
1<?xml version="1.0" encoding="utf-8"?>
2<ScrollView //滾動視圖組件
3 xmlns:ohos="http://schemas.huawei.com/res/ohos"
4 ohos:width="match_parent"
5 ohos:height="match_parent"
6 ohos:rebound_effect="true"
7 ohos:layout_alignment="horizontal_center"> //表示是水平居中
8 <DirectionalLayout
9 ohos:width="match_parent"
10 ohos:height="match_content"
11 ohos:orientation="vertical">
12 <Text
13 ohos:width="match_content"
14 ohos:height="match_content"
15 ohos:text="Common layout"
16 ohos:text_color="#708090"
17 ohos:top_margin="15vp"
18 ohos:left_margin="10vp"
19 ohos:text_size="25fp"/>
20 <Text
21 ohos:background_element="#70dbdb"
22 ohos:width="match_parent"
23 ohos:height="3"/>
24 <TableLayout
25 ohos:width="1080"
26 ohos:height="match_content"
27 ohos:orientation="horizontal"
28 ohos:top_margin="10"
29 ohos:column_count="2">
30 <Button
31 ohos:id="$+id:directional_layout"
32 ohos:width="500"
33 ohos:height="120"
34 ohos:margin="5"
35 ohos:padding="2"
36 ohos:text="DirectionalLayout"
37 ohos:text_size="17fp"/>
38 <Button
39 ohos:id="$+id:dependent_layout"
40 ohos:width="500"
41 ohos:height="120"
42 ohos:margin="5"
43 ohos:padding="2"
44 ohos:text="DependentLayout"
45 ohos:text_size="17fp"/>
46 <Button
47 ohos:id="$+id:stack_layout"
48 ohos:width="500"
49 ohos:height="120"
50 ohos:margin="5"
51 ohos:padding="2"
52 ohos:text="StackLayout"
53 ohos:text_size="17fp"/>
54 <Button
55 ohos:id="$+id:table_layout"
56 ohos:width="500"
57 ohos:height="120"
58 ohos:margin="5"
59 ohos:padding="2"
60 ohos:text="TableLayout"
61 ohos:text_size="17fp"/>
62 </TableLayout>
63 </DirectionalLayout>
64</ScrollView>
接下來當我們點擊到id 為Id_directional_layout 這個button時,就會跳轉到present(new DirectionalLayoutSlice(),new Intent()); 這個類文件,其文件內容為:
1public class DirectionalLayoutSlice extends AbilitySlice{
2 @Override
3 public void onStart(Intent intent) {
4 super.onStart(intent);
5 super.setUIContent(ResourceTable.Layout_directional_layout);
6 }
7 }
從代碼里面可以看得到,這里面是去渲染了一個directional_layout的頁面布局文件。來看下這個文件的內容:
1<?xml version="1.0" encoding="utf-8"?>
2<DirectionalLayout
3 xmlns:ohos="http://schemas.huawei.com/res/ohos"
4 ohos:width="match_parent"
5 ohos:height="match_parent"
6 ohos:top_margin="13fp"
7 ohos:orientation="vertical">
8 <Text
9 ohos:width="match_content"
10 ohos:height="match_content"
11 ohos:text="道理不光要懂,還要踐行"
12 ohos:text_alignment="center"
13 ohos:multiple_lines="true"
14 ohos:layout_alignment="center"
15 ohos:top_margin="20vp"
16 ohos:text_size="23vp"/>
17 <Text
18 ohos:width="match_parent"
19 ohos:height="match_content"
20 ohos:text="1.持續學習可以使你保持自信"
21 ohos:multiple_lines="true"
22 ohos:left_margin="20vp"
23 ohos:top_margin="20vp"
24 ohos:text_size="18vp"/>
25 <Text
26 ohos:width="match_parent"
27 ohos:height="match_content"
28 ohos:text="2.別人有背景而你只有背影,你需要努力"
29 ohos:multiple_lines="true"
30 ohos:left_margin="20vp"
31 ohos:top_margin="20vp"
32 ohos:text_size="18vp"/>
33 <Text
34 ohos:width="match_parent"
35 ohos:height="match_content"
36 ohos:text="3.你不努力沒有人替你堅強"
37 ohos:multiple_lines="true"
38 ohos:left_margin="20vp"
39 ohos:top_margin="20vp"
40 ohos:text_size="18vp"/>
41 <Text
42 ohos:width="match_parent"
43 ohos:height="match_content"
44 ohos:text="4.當今注意力是稀缺資源,你應該將注意力放在有價值的事情上"
45 ohos:multiple_lines="true"
46 ohos:left_margin="20vp"
47 ohos:top_margin="20vp"
48 ohos:text_size="18vp"/>
49</DirectionalLayout>
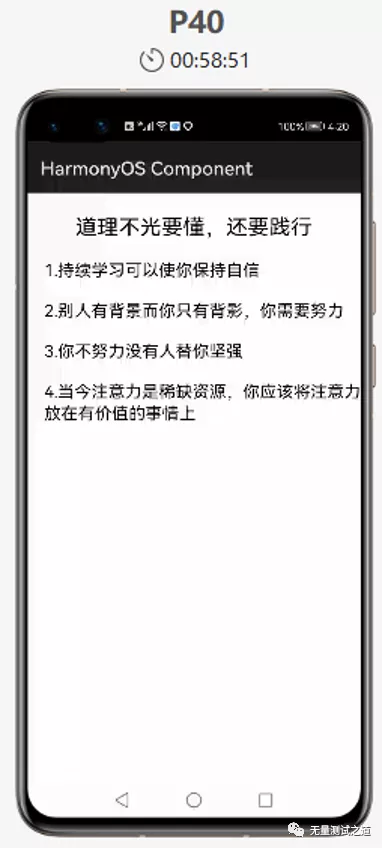
其中的每一行就不再做詳細解釋了,總體的意思是有一個標題頭,它居中展示,字體要大一些。然后就是四個帶有標簽1,2,3,4的文本內容。
第三步:運行后的效果展示
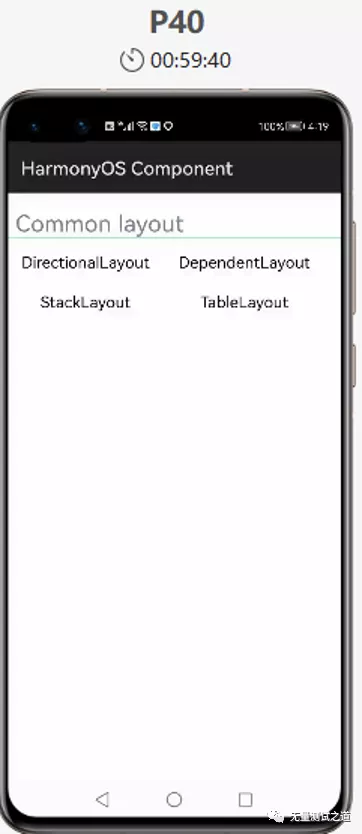
下圖是進入的主頁面:

下圖是點擊“DirectionLayout”按鈕后的頁面:

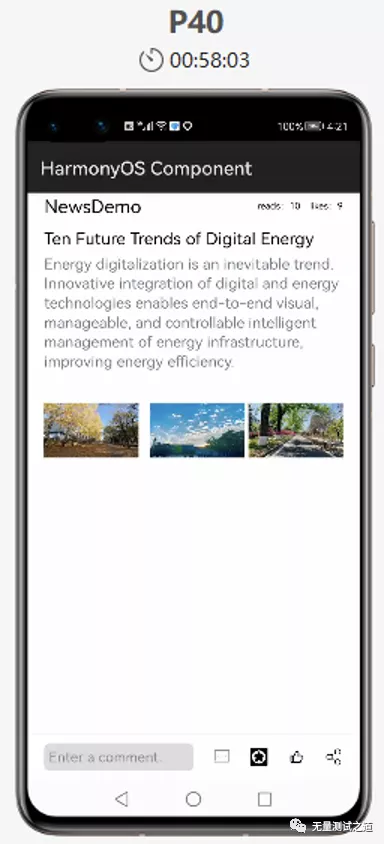
下圖是點擊“DependentLayout”按鈕后的頁面:

下圖是點擊“StackLayout” 按鈕后的頁面:

下圖是點擊“TableLayout”按鈕后的頁面:

總結:
- 由于篇幅有限,此處不再把每一個布局代碼詳細拿出來說明,通過上面的一個布局示例就能很清楚的了解其中的精髓。
- 本人因技術水平有限,如有錯誤之處望指出。






