我發(fā)現(xiàn)前端開(kāi)發(fā)比后端開(kāi)發(fā)困難得多。一般來(lái)說(shuō),在后端開(kāi)發(fā)中,我知道我在做什么以及所有東西應(yīng)該如何交互,代碼是否能正常運(yùn)行。但是,當(dāng)涉及到前端時(shí),整個(gè)故事就不一樣了。
這會(huì)是無(wú)數(shù)個(gè)小時(shí)的谷歌搜索、嘗試不同的方案和實(shí)驗(yàn)。
我不是一個(gè)出色的前端開(kāi)發(fā)人員。所以,我決定提高我的技能,并向外尋找可以練習(xí)的資源。
學(xué)習(xí) React、Angular 等前端框架固然很好。但是,我更專(zhuān)注于發(fā)展我的網(wǎng)頁(yè)設(shè)計(jì)技能和 html、css 和 JS 的基礎(chǔ)知識(shí)。

在花費(fèi)大量時(shí)間進(jìn)行研究并深入了解互聯(lián)網(wǎng)的廣闊世界后,我列出了這 5個(gè)我認(rèn)為最適合練習(xí)前端技能的網(wǎng)站。這些網(wǎng)站將使您的前端技能提升到一個(gè)全新的水平。
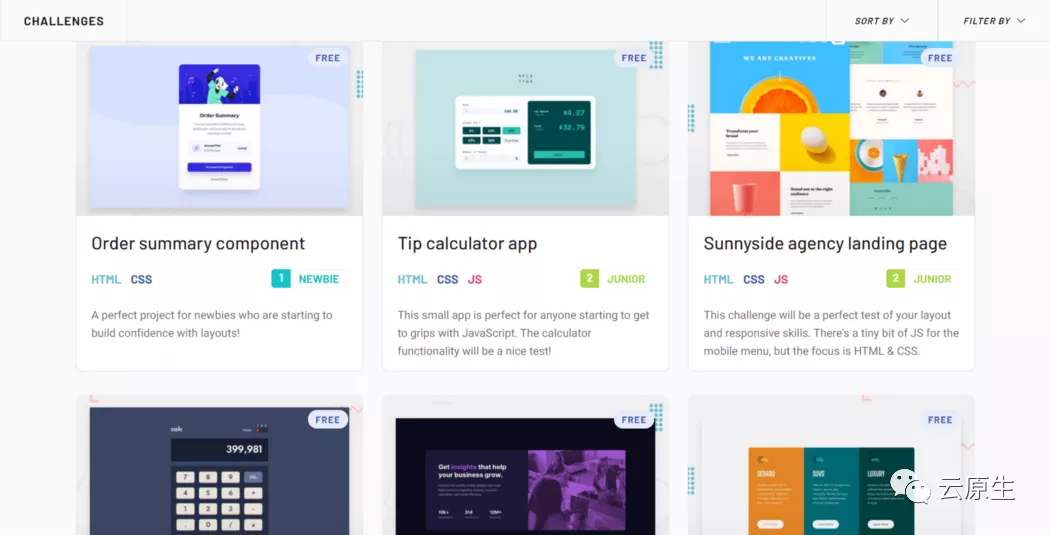
一、Frontend Mentor
Frontend Mentor是一個(gè)基于社區(qū)的挑戰(zhàn)平臺(tái)。您將獲得樣板代碼和資源,然后您應(yīng)該按照要求制作網(wǎng)站。沒(méi)有規(guī)定網(wǎng)站應(yīng)該與示例完全一樣。因此,您可以盡情發(fā)揮您的創(chuàng)造力。

Frontend Mentor的入門(mén)門(mén)檻幾乎為零,任何級(jí)別的人都可以來(lái)挑戰(zhàn)自己。它具有從新手到大師級(jí)別的挑戰(zhàn),因此它適合每一類(lèi)別的前端工程師。
Frontend Mentor最好的部分是,在您解決挑戰(zhàn)后,您將其上傳到社區(qū)并與人們互動(dòng)以賺取積分。這不是測(cè)試,而是一種學(xué)習(xí)、成長(zhǎng)和與他人分享的平臺(tái)。
利用Frontend Mentor的方法是盡可能多地參與社區(qū),而不是成為一個(gè)完美主義者。
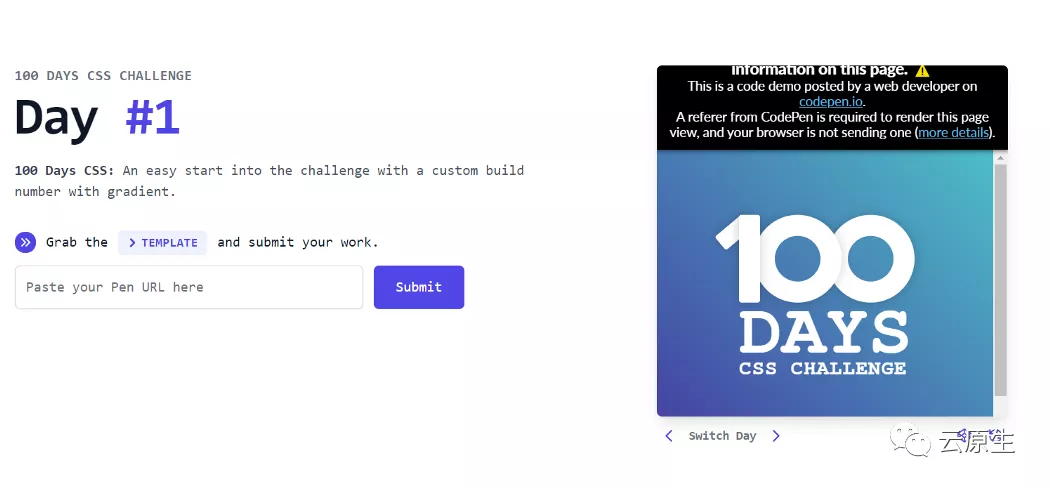
二、100DaysCSS Challenge
100DaysCSS Challenge的重點(diǎn)是深入了解您的 CSS 技能。接受這個(gè)挑戰(zhàn)后,您將成為一名 CSS 大師。每天你都會(huì)面臨一個(gè)新的挑戰(zhàn),你必須使用相同的概念來(lái)創(chuàng)造它或類(lèi)似的東西。創(chuàng)造力很受贊賞,尤其是在 CSS 社區(qū)中。

您在codepen提交您的解決方案。如果您不知道 codepen 是什么,它是一種在線(xiàn)代碼編輯器工具,可讓您在瀏覽器中編寫(xiě)代碼并在構(gòu)建時(shí)查看實(shí)時(shí)結(jié)果。我建議檢查一次。
#100DaysChallenge是 Twitter 上非常流行的標(biāo)簽。您可以在那里記錄您的旅程,并與那里的社區(qū)一起收獲很多。我也看到很多專(zhuān)家在那里提供幫助。
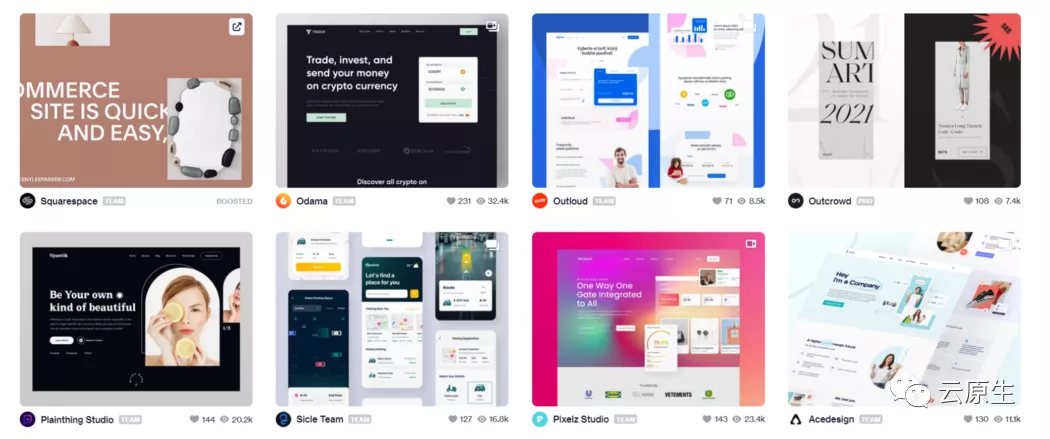
三、Dribbble
Dribbble擁有互聯(lián)網(wǎng)上最偉大的設(shè)計(jì)系列之一。您可以利用這些已經(jīng)構(gòu)建的設(shè)計(jì)對(duì)其克隆進(jìn)行編碼。
作為前端開(kāi)發(fā)人員,您的大部分工作是編寫(xiě)設(shè)計(jì)代碼,而不是自己制作網(wǎng)頁(yè)設(shè)計(jì)。這些設(shè)計(jì)通常由 UI/UX 設(shè)計(jì)師提供。

在dribble 中,您可以選擇任何您想要編碼的設(shè)計(jì)并開(kāi)始制作。
我建議你有一個(gè)伙伴程序員,你們可以互相挑戰(zhàn),看誰(shuí)可以更快地克隆設(shè)計(jì)。從某種意義上說(shuō),這將是一場(chǎng)健康的競(jìng)爭(zhēng),并會(huì)激勵(lì)你們倆突破自己的極限。
擁有伙伴程序員的一大特點(diǎn)是你們可以集思廣益,共同解決一些難題。
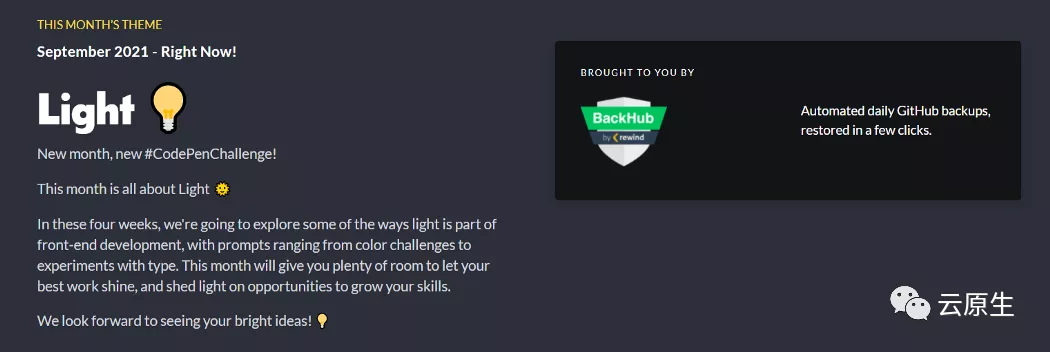
四、CodePen挑戰(zhàn)
我之前提到過(guò)codepen ,它是一個(gè)供您編碼的在線(xiàn)編輯器。但是,它遠(yuǎn)不止于此。Codepen還提供了一個(gè)社區(qū),您可以在其中分享您的工作并查看其他人的工作。它的好處在于您可以看到代碼以及某人如何進(jìn)行特定設(shè)計(jì)。我喜歡花時(shí)間在codepen 上,以了解一些最好的設(shè)計(jì)師和開(kāi)發(fā)人員。我們可以從最好的人那里觀看和學(xué)習(xí),這是一種奢侈。

Codepen還提供了許多挑戰(zhàn),可幫助您通過(guò)構(gòu)建事物來(lái)提升技能。他們有一個(gè)每月的主題,每周都會(huì)提示你一個(gè)新的挑戰(zhàn)。
有大量參與者,其中大多數(shù)與其他人共享他們的codepen 。所以,你永遠(yuǎn)不會(huì)覺(jué)得你是一個(gè)人在做。社區(qū)可以讓你振作起來(lái)。
五、Daily UI

dailyui挑戰(zhàn)也與100DaysCSS相同,您需要每天解決一個(gè)挑戰(zhàn)。但是,日常 UI 的工作方式與 100DaysCSS 略有不同。每個(gè)挑戰(zhàn)都會(huì)發(fā)送到您的郵件中,您可以根據(jù)需要隨時(shí)完成挑戰(zhàn)。
每日 UI 也會(huì)照顧周末,不會(huì)在周末向您發(fā)送挑戰(zhàn)。除此之外,它還為您提供免費(fèi)模板和資源作為驚喜獎(jiǎng)勵(lì)。
我覺(jué)得 Daily UI 是一個(gè)很好的資源,應(yīng)該接受這一挑戰(zhàn)。
六、總結(jié)
前端開(kāi)發(fā)很困難,而且很多時(shí)候令人沮喪。掌握它的最好方法是多練習(xí)。所以,讓我們制作一些漂亮的網(wǎng)站供人們使用吧。
文丨Soundhearer
圖丨來(lái)源于網(wǎng)絡(luò)






