一、iframe標簽
自己編寫的頁面中如果要引用外部的頁面的話,可以使用iframe標簽來實現。為了更好地理解舉個例子,前面幾篇中我們都是在index.hmtl中編寫代碼。如果有個需求是在我們的index.html中引入百度的頁面,就可以使用iframe標簽來實現。

iframe和img標簽一樣也有一個src屬性,這個屬性寫上百度的地址,就可以把百度的頁面引入到我們編寫的index.html頁面中來了。
在瀏覽器中的效果,你會發現并沒有顯示百度的頁面,那是因為我們的代碼是直接放在電腦桌面上的,要想顯示,我們需要把index.html頁面放到web服務器中才行,這個web服務器我們后面會講。這里先知道一下就行。為了測試效果我先將index.html頁面放到本地搭建的web服務器中讓大家看小效果:

上圖就是引入百度頁面的效果了。
當然不是說不知道web服務器就沒辦法測試iframe標簽,我們可以新創建一個頁面,引入我們新創建的頁面也是可以的。
1.創建detail.html頁面
detail.html頁面要和你的index.html頁面放在同一個文件夾下面。
2.在detail.html中寫一些代碼:
3.在index.html中引入detail.html頁面

瀏覽器中的效果:
為了看得更加明顯,我們在index.html中也加上一句話:

再看瀏覽器中的效果:
由上面的測試結果來看,得出iframe標簽的主要功能就是引入一個頁面,引入的頁面可以網絡上的,比如百度(https://www.baidu.com)、搜狐(https://www.sohu.com/)等等,也可以是你自己編寫的一個頁面。
二、embed視頻標簽
見名知意,視頻標簽就是用來播放視頻的,我們經常看到的愛奇藝、騰訊視頻都可以用視頻標簽來實現。
embed標簽同樣使用src屬性來引入視頻文件,這個視頻文件可以使用網絡上的一個視頻地址,也可以是本地的一個視頻地址。但是要注意,如果要引入網絡上的視頻的話,需要把index.html頁面放到web服務器中。
這里我們使用本地的視頻文件來做演示:
1.找個視頻文件(可以從網上下載),放到和index.html文件同一個文件夾中:
我這里放了一個《葉問》的電影視頻。
2.在index.html文件用使用embed視頻標簽引入這個視頻:

我們來看看瀏覽器中的效果:

視頻可以正常播放。
html標簽是編程中必不可少的東西,不管你是看網頁或者手機App還是電腦上的游戲,都需要一個漂亮的界面。想要做一個漂亮的界面就必定會使用到html這種標記語言,html是學習編程的開始,它在編程學習中是最簡單的部分,所以沒理由不學好它。
最后補充幾個文檔標簽:
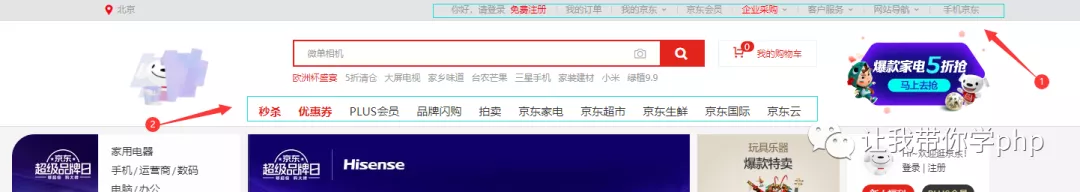
如果你經常逛淘寶或者京東的話,你會發現他們都有一個共同的特點,就是都有一個頭部,都會有一個導航條,都會有一個尾部,如下圖:
淘寶首頁:
京東首頁:



頭部的內容我們一般放在header標簽中、導航條一般放在nav標簽中、尾部一般放在footer標簽中。
代碼示例:
瀏覽器中的效果:
它們三個是純屬語義化的標簽,并沒有什么效果,但為什么要用它們呢?
當你的代碼有成千上萬上的時候,你可以很明顯地知道header標簽中的代碼屬于頭部的代碼,nav標簽中的代碼屬于導航條的代碼,footer標簽中的代碼屬于尾部的代碼,可以快速定位代碼的位置。這就是它們的作用。






