一、Vue框架的開發流程介紹
當我們從github上下載一個前端模板框架到本地后,框架中經常會自帶有一些跳轉顯示類的功能,我們可以通過查看這些功能是如何實現的,進而一步步改造為我們需要的樣子。在這一開發過程中,主要有4個重要的具體操作,下面依次介紹這4個具體的步驟:

步驟1:添加路由規則
- 在頁面的左邊菜單欄,我們點擊不同的選項卡,在瀏覽器的輸入框就會自帶跳轉出不同的url,這一過程就稱作"路由"(你當然可以簡單的將"路由"理解為是"選路")。
- 路由
- 這些路由規則需要在router/index.js 中編寫。
- 在入口文件main.js中,導入了router文件,當我們需要為項目編寫路由規則時,就需要在router/index.js 中編寫。
- 導入路由規則
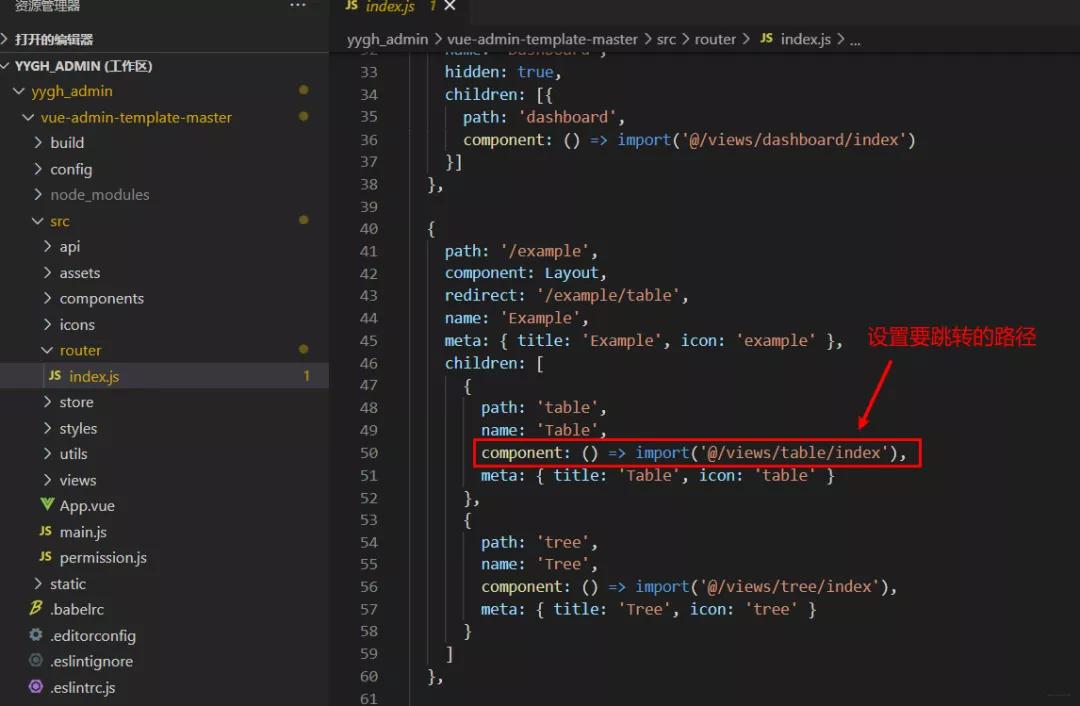
步驟2:添加要跳轉的路徑
在添加路由規則時,通過component屬性可以設置要跳轉的路徑,并且需要在對應的路徑上創建對應的文件。

步驟3:定義接口路徑
- 在頁面中引入了api下的js文件,該文件中定義了接口路徑的一部分。
- 頁面中引入了api下的js文件
- 接口路徑的另一部分是 config/dev.env.js 中的BASE_API屬性,BASE_API與url共同構成了項目頁面的訪問路徑。
- BASE_API與url一起構成頁面的訪問路徑
步驟4:使用axIOS進行接口調用
設置好路由規則、要跳轉的路徑、接口路徑之后,我們就需要使用axios進行接口調用,具體是在頁面引入JS文件,使用axios進行接口調用,把接口返回數據在頁面顯示。
二、通過Vue框架調用后端接口實踐
繼續以《分布式醫療掛號系統》為例,之前的文章中已經完成了醫院設置接口的開發,目前已經有了具體的后端接口,下面根據上文配置好前端環境,嘗試使用Vue框架調用后端醫院設置表的查詢接口,進而顯示接口中的數據:
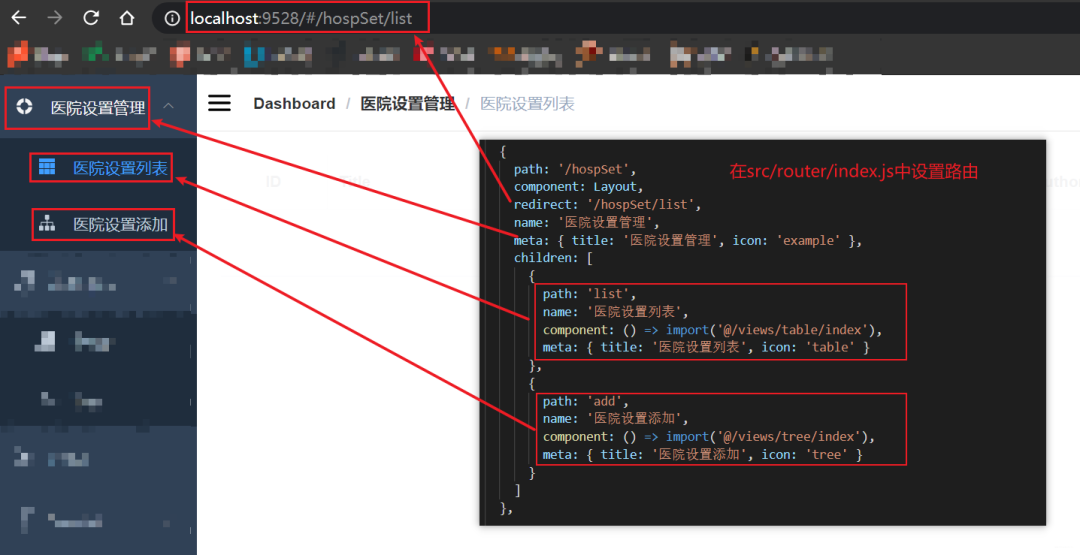
(1)添加醫院設置路由
- 在router/index.js中設置路由規則:
- 路由醫院記錄列表:/hospSet/list
- 路由醫院記錄添加:/hospSet/add

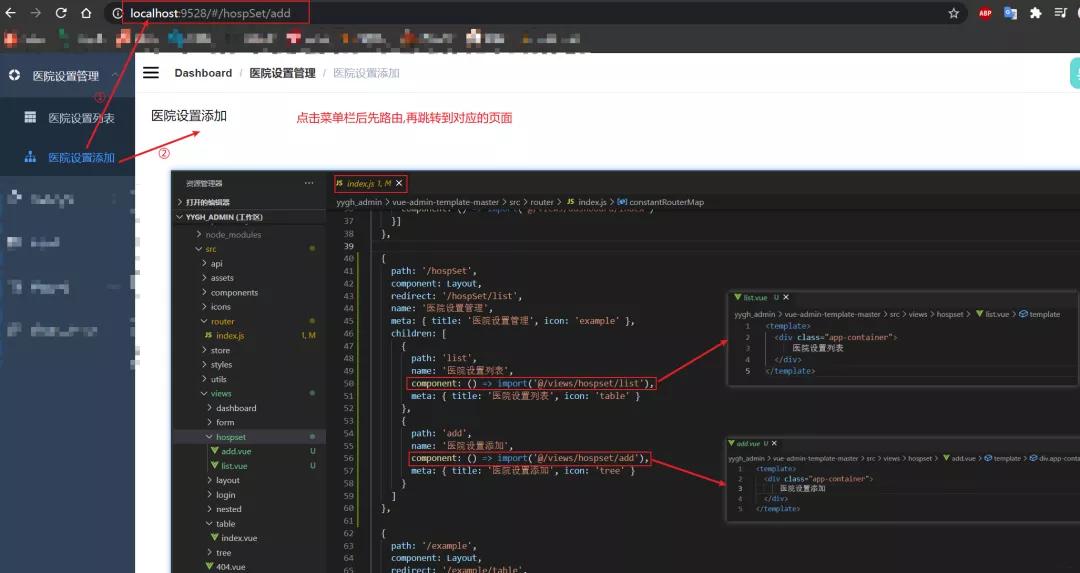
(2)添加跳轉的路徑
- 繼續在router/index.js的component屬性中添加跳轉的路徑:
- 跳轉到醫院記錄列表:@/views/hospset/list
- 跳轉到醫院記錄添加:@/views/hospset/add

(3)定義接口路徑
- 在api文件夾下創建名為hspset.js的文件,定義后端接口路徑。
- 定義接口路徑
在config/dev.env.js 中修改接口ip地址和端口號:
- 注意不要改為https,因為https為加密傳輸,需要授權后才能操作。
- 修改為本機8201端口
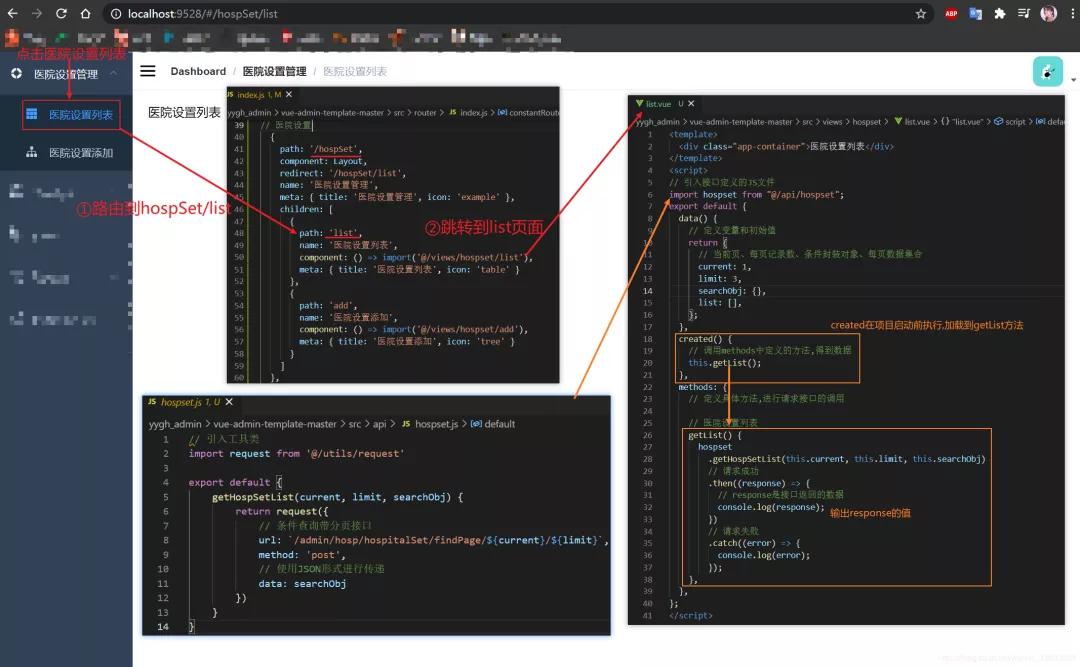
(4)使用axios進行接口調用
醫院設置的接口調用代碼寫在下圖的list.vue中,下圖顯示了前端調用后端的整體過程:

二、測試
(1)測試后端接口
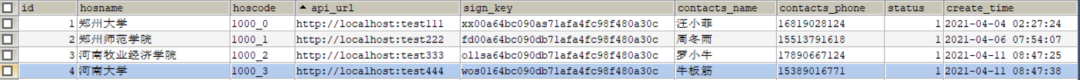
首先在一樣設置數據庫表中準備好4條記錄。

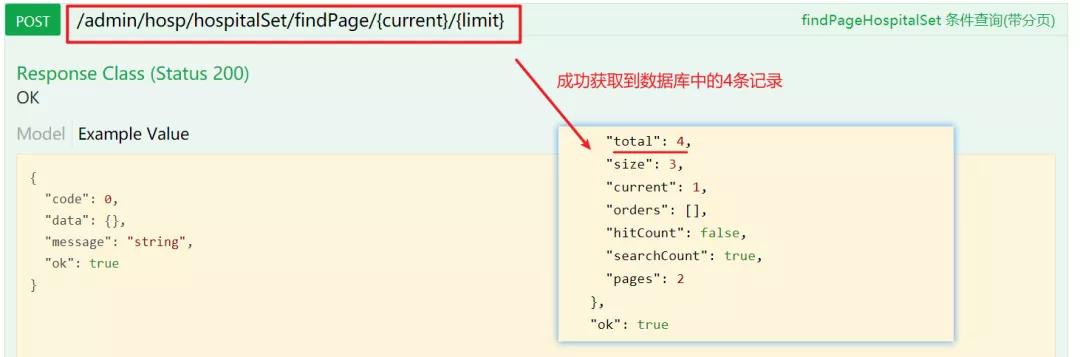
然后將醫院設置微服務模塊啟動,使用swagger進行條件查詢帶分頁接口的測試:

(2)跨域訪問問題
在前后端整合時,當以下三個部分中存在一個及以上不相同時,會出現跨域問題:
- 訪問協議
- 訪問地址
- 訪問端口號
解決跨域問題最簡單的方式:使用 @CrossOrigin 注解,將其加在發出請求的Controller類上即可。
(3)狀態碼問題
編寫后端代碼時,我們定義了成功狀態碼為200,而在前端模板中,使用的是20000作為成功狀態碼。為了前后端統一,可以將前端 utils/request.js 中的成功狀態碼改為200和后端匹配。
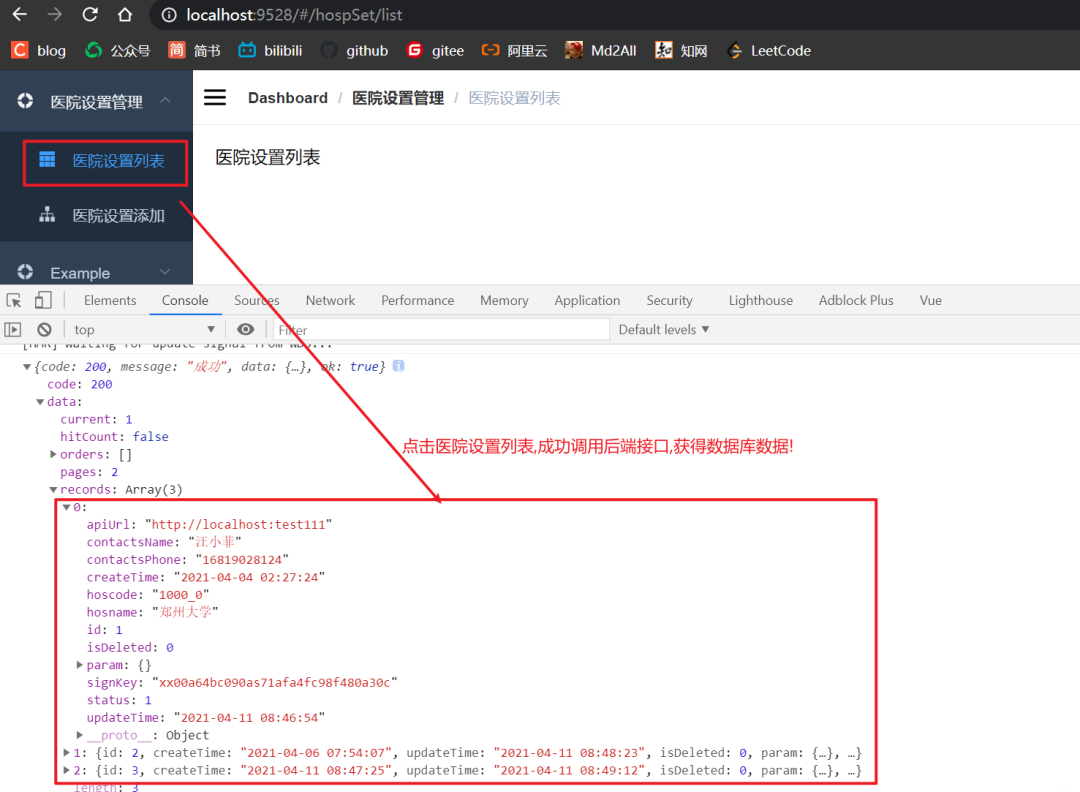
(4)最終測試

可以看到點擊醫院設置列表后,成功到達后端進而調用了醫院設置表的數據庫,獲得了醫院設置表的JSON數據,后續可以通過此JSON數據將其顯示在頁面上!
推薦閱讀:
前端開發之Vue模板學習
前端框架VUE面試基礎問答
前端開發框架之Vue基礎
前端開發技術之vueUI 組件庫






