背景
上次給大家介紹了實現基礎的運維系統功能—webssh,今日書接上回,繼續給大家介紹一個web遠程ssh終端錄像回放功能。
一、思路
網上查了一下資料,搜索了一下關于實現webssh錄像回放的方案,大家統一都是使用asciinema!仔細看了相關技術文檔之后更是二次確定!一開始以為需要視頻文件,沒想到,asciinema用特定的格式文件就可以實現視頻流。(在寫asciinemaweb技術的時候發現一個大坑,琢磨了將近兩個小時,待會再詳細說具體問題)
asciinema實際就是通過系統輸出的信息,將信息寫成asciinema特定的格式文件,包含header與data兩大部分(也是待會從文章中講解兩部分的結構),它就能解析成視頻。所以我們在上次的功能邏輯之上:
1.連接ssh成功后,構造頭部內容寫入文件中;
2.將開頭兩條輸出信息以特定的格式寫入文件中;
3.將線程監聽回來的所有輸出信息以特定的格式寫入文件中(其中2.3已經包含了我們webssh所有的輸出信息了,已經足以構成錄像回放);
4.創建html頁面展示回訪列表。
二、實現
1.先說明一下asciinema文件的格式
頭部:
header = {
"version": 2, #(asciinema)版本
"width": 160, #(asciinema)回放時的寬度
"height": 48, #(asciinema)回放時的高度
"timestamp": date, #(asciinema)時間戳 用于播放
"env": {"SHELL": "/bin/bash", #(asciinema)使用的shell類型
"TERM": "xterm-256color"}, #(asciinema)終端顏色
"title": "video" #(asciinema)標題
}
data:
[0.00699162483215332, "o", "Last login: Thu May 7 18:42:13 2020 from 192.168.254.1rrn"]
[0.1905069351196289, "o", "[root@leestudy ~]# "] #第一個字段為時間戳,第二個字段“o”為輸出,“i”為輸入,第三個字段為“(o)輸出信息/(i)輸入信息”
2.連接ssh成功后寫入header
sshsession = client.get_transport().open_session()
sshsession.get_pty()
sshsession.invoke_shell()
asciinemadir = settings.BASE_DIR + '/static/asciinemadir/' #定義一個存放文件的目錄(喜歡的也可以保存在數據庫)
if not os.path.isdir(asciinemadir):
os.makedirs(asciinemadir)
starttime=time.strftime("%Y%m%d%H%M%S") #用于記錄開始時間
filena =ip+starttime #文件名,用ip+開始時間為文件名
date=time.time() #開始時間戳
print(date)
header = {
"version": 2,
"width": 160,
"height": 48,
"timestamp": date, #開始時間戳
"env": {"SHELL": "/bin/bash",
"TERM": "xterm-256color"},
"title": "video"
}
writedata= open(asciinemadir + filena, 'w') #打開文件
writedata.write(json.dumps(header) + 'n') #將header寫入文件
3.將開頭兩條輸出信息以特定的格式寫入文件中
for i in range(2):
messa = sshsession.recv(1024)
request.websocket.send(messa)
demessa = messa.decode('utf-8')
iodata = [time.time() - date, 'o', f'{demessa}'] #構造格式
writedata.write(json.dumps(iodata)+'n') #寫入文件
4.將線程監聽回來的所有輸出信息以特定的格式寫入文件中
def srecv():
while True:
sshmess = sshsession.recv(2048)
if not len(sshmess):
print('退出監聽發送循環,并關閉寫入文件')
writedata.close() #如果不再監聽通道,則關閉文件
break
request.websocket.send(sshmess)
print('ssh回復的信息:' + sshmess.decode('utf-8'))
print(len(sshmess))
desshmess = sshmess.decode('utf-8')
iodata2 = [time.time() - date, 'o', f'{desshmess}']#構造格式
writedata.write(json.dumps(iodata2) + 'n')#寫進文件
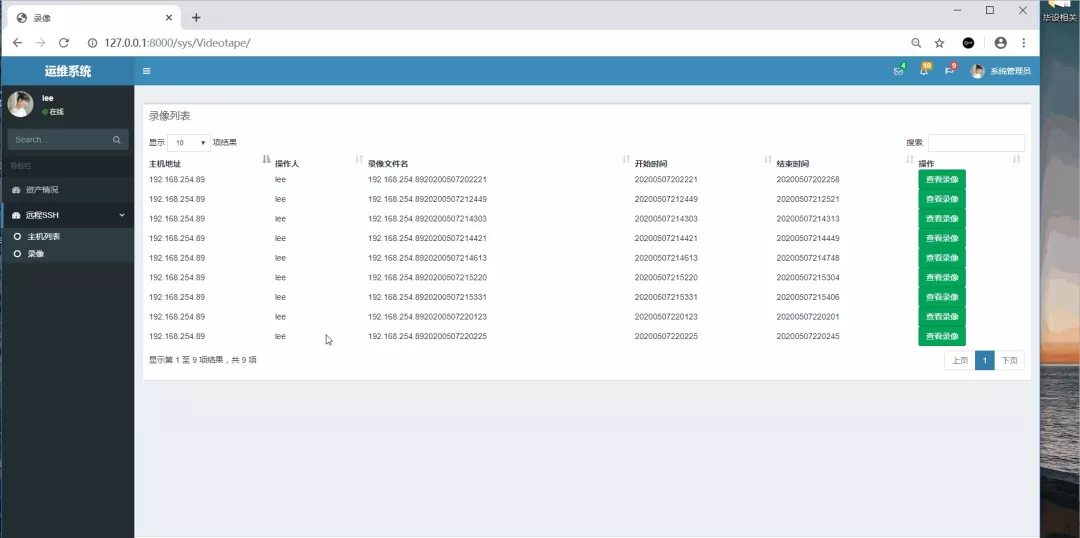
5.創建html頁面展示回訪列表
在創建html前需要創建一個新的表用于存放錄像列表的信息
models下:
class video(models.Model):
hostaddress = models.CharField(max_length=255)
username = models.CharField(max_length=255)
filename = models.CharField(max_length=255)
starttime = models.CharField(max_length=255)
overtime = models.CharField(max_length=255)
####(創建好列表信息后需要進行數據庫記錄與遷移Python manage.py makemigrations與python manage.py migrate)
接著在關閉websocket時創建一條數據,并且在關閉websocket時也關閉文件,判斷是否關閉只要用try異常機制即可。
except:
addvideolist = models.video()
addvideolist.hostaddress = ip
addvideolist.username = request.session['username']
addvideolist.filename = filena
addvideolist.starttime = starttime
addvideolist.overtime = time.strftime("%Y%m%d%H%M%S")
addvideolist.save()
writedata.close()
print('中斷websocket,關閉文件寫入')
接著創建html頁面展示回放:
耗費將近兩個小時的坑就是這個asciinemaplayer的js文件,在網上找了很多的asciinemaplayerjs文件,全部都不行!解析不出來!(解坑前根本不知道是JS的問題!)連官方下載的demo都解析不出來,demo都是在比較大型的網站中下載的,然后看了下官網(https://asciinema.org)里面的展示都是可以解析!demo都一模一樣!最后就干脆找了一個demo的首頁,點開F12直接找js!!結果一引用,竟然可以了。
最后給上js鏈接:
https://asciinema.org/js/asciinema-player-e90dd959bf7df7e1608c08ac419fca67.js?vsn=d
現在視圖中創建頁面函數:
def Videotape(request):
videolist = models.video.objects.all()
return render(request, 'html/Videotape.html', locals())
然后再編寫html頁面(引用了AdminLte模板)
{% extends 'base.html' %}
{% load static %}
{% block title %}錄像{% endblock %}
{% block css %}
<link rel="stylesheet" href="{% static 'adminlet-2.4.10/bower_components/datatables.net-bs/css/dataTables.bootstrap.css' %}">
<link rel="stylesheet" href="{% static 'asciinemaplayer/asciinema-player.css' %}">
{% endblock %}
<!-- 頂部內容 -->
{% block breadcrumb %}
<!-- Content Header (Page header) -->
<section class="content-header">
<h1></h1>
</section>
{% endblock %}
<!-- 身體內容 -->
{% block content %}
<!-- playvideo模態框 -->
<div class="modal fade bs-example-modeal-lg" id="playvideo" tabindex="-1" role="dialog" aria-labelledby="playvideoLabel">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="addhostlLabel">錄像播放</h4>
</div>
{% csrf_token %}
<div class="modal-body">
<div class="modal-body" id="play">
</div>
</div>
<div class="modal-footer">
</div>
</div>
</div>
</div>
<!-- datatable -->
<div class="box box-default">
<div class="box-header with-border">
<h3 class="box-title">錄像列表</h3>
</div>
<div class="box-body">
<table id="Videolist" class="display" style="width:100%">
<thead>
<tr>
<th>主機地址</th>
<th>操作人</th>
<th>錄像文件名</th>
<th>開始時間</th>
<th>結束時間</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for videoli in videolist %}
<tr>
<td>{{ videoli.hostaddress }}</td>
<td>{{ videoli.username }}</td>
<td>{{ videoli.filename }}</td>
<td>{{ videoli.starttime }}</td>
<td>{{ videoli.overtime }}</td>
<td><input type="button" value="查看錄像" style="float: left" class="btn btn-success" onclick="play('{{videoli.filename}}')"/></td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
{% endblock %}
<!-- JS內容 -->
{% block script %}
<script src="{% static 'adminlet-2.4.10/bower_components/datatables.net/js/jquery.dataTables.min.js' %}"></script>
<script src="{% static 'adminlet-2.4.10/bower_components/datatables.net-bs/js/dataTables.bootstrap.min.js' %}"></script>
<script src="{% static 'asciinemaplayer/asciinema-player-e90dd959bf7df7e1608c08ac419fca67.js' %}"></script>
<script type="text/JAVAscript">
//datatable配置
$(document).ready(function() {
$('#Videolist').DataTable({
language: {
"sProcessing": "處理中...",
"sLengthMenu": "顯示 _MENU_ 項結果",
"sZeroRecords": "沒有匹配結果",
"sInfo": "顯示第 _START_ 至 _END_ 項結果,共 _TOTAL_ 項",
"sInfoEmpty": "顯示第 0 至 0 項結果,共 0 項",
"sInfoFiltered": "(由 _MAX_ 項結果過濾)",
"sInfoPostFix": "",
"sSearch": "搜索:",
"sUrl": "",
"sEmptyTable": "表中數據為空",
"sLoadingRecords": "載入中...",
"sInfoThousands": ",",
"oPaginate": {
"sFirst": "首頁",
"sPrevious": "上頁",
"sNext": "下頁",
"sLast": "末頁"
},
"oAria": {
"sSortAscending": ": 以升序排列此列",
"sSortDescending": ": 以降序排列此列"
}
},
"paging": true, <!-- 允許分頁 -->
"lengthChange": true, <!-- 允許改變每頁顯示的行數 -->
"searching": true, <!-- 允許內容搜索 -->
"ordering": true, <!-- 允許排序 -->
"info": true, <!-- 顯示信息 -->
"autoWidth": false
});
} );
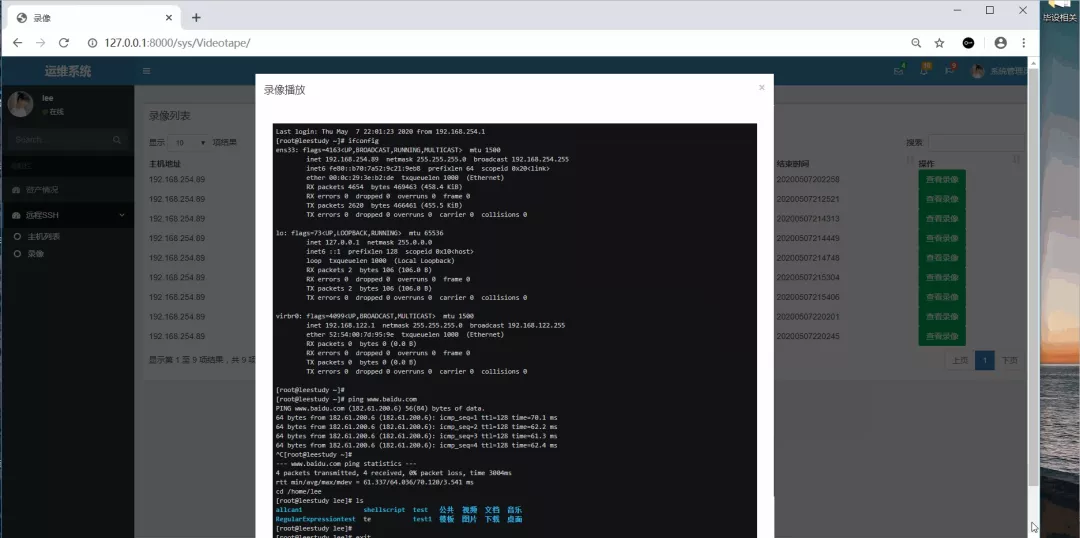
// 播放錄像
function play(file) {
$('#play').html(
'<asciinema-player id="play" src="/static/asciinemadir/'+file+'"></asciinema-player>'
)
$('#playvideo').modal('show');
}
</script>
{% endblock %}
5.最終效果



結束
Django運維系統基礎功能之—web遠程ssh終端錄像回放的功能就先介紹到這里,后面的功能再慢慢補充~本系列后面會持續更新,敬請期待哈~






