前言
難以置信,我居然被跨域問題折磨了一上午。相信很多程序員都遇到過跨域問題,當然,解決方案也有很多種。但我今天嘗試了無數種辦法,依舊沒有解決。直到最后我媳婦兒給了我個提示,會不會跨域問題只是表象,真正的bug在其他地方。后來,經過我仔細排查,終于發現原來是PhalApi框架中的一個小問題,引發了跨域報錯(文末再說PhalApi框架中的問題是啥)。那我也借這個機會,來和大伙聊聊啥是跨域問題,和有哪些常見的解決方案。
什么是跨域
什么是快樂星球,呸,什么是跨域呢?
簡單來講,跨域是指從一個域名的網頁去請求另一個域名的資源。比如從百度(baidu.com)頁面去請求我的博客(blog.pangao.vip)的資源。但由于有同源策略的關系,一般是不允許這么直接訪問的。
什么是同源策略
一言蔽之,同源就是協議、域名和端口都相同。

為什么要有同源策略
試想,如果你剛剛在網銀輸入賬號密碼,查看了自己還有1萬塊錢,緊接著訪問一些不規矩的網站,這個網站可以訪問剛剛的網銀站點,并且獲取賬號密碼,那后果可想而知。所以,從安全的角度來講,同源策略是有利于保護網站信息的。
為什么要跨域
然而,有一些情況下,我們是需要跨域訪問的。比如,程序員開發網站,就有可能需要在本地訪問服務器的數據。再比如某公司的A頁面(a.pangao.vip)有可能需要獲取B頁面(b.pangao.vip)。
跨域問題的4種解決方案
1、瀏覽器插件
谷歌瀏覽器有一款允許跨域的插件 Allow CORS: Access-Control-Allow-Origin。這款插件可以在web應用程序中輕松執行跨域Ajax請求。請注意,將加載項添加到瀏覽器時,默認情況下它處于非活動狀態(工具欄圖標為灰色C字母)。如果要激活加載項,請按一下工具欄上的圖標。圖標將變為橙色C字母。
如果你沒有梯子,谷歌打不開,那么請試試這個Allow CORS: Access-Control-Allow-Origin Chrome插件,Allow CORS: Access-Control-Allow-Origin 谷歌瀏覽器插件下載_安裝_教程-擴展迷。在第三方網站下載插件,然后離線安裝到谷歌瀏覽器。
2、web服務器軟件
以 Nginx 為例,只需要在Nginx的配置文件中配置以下參數:
location / {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
if ($request_method = 'OPTIONS') {
return 204;
}
}
3、后端框架操作
以 php 為例,只需要在文件開頭添加如下代碼即可:
header('Access-Control-Allow-Origin:*');
header('Access-Control-Allow-Methods:OPTIONS, GET, POST');
header('Access-Control-Allow-Headers:x-requested-with');
由于我使用的是 PhalApi(派框架) - PHP輕量級開源接口框架 - 接口,從簡單開始!,按照這個教程操作,就可以很容易的解決跨域問題。

image
4、前端框架操作
以 Vue 為例,修改 vue.config.js 文件如下:
devServer: {
open: true,
host: 'localhost',
port: 8080,
overlay: {
warnings: false,
errors: true
},
proxy: {
'/api': {
target: 'http://blog.pangao.vip',
ws: true,
changOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
}
在需要用到 http://blog.pangao.vip 的地方,均用 api 替代,比如修改 .env.development 文件如下:
VUE_App_BASE_API = 'api'
后記
最后,再來說說PhalApi框架中的問題。用過PhalApi框架的朋友肯定都知道,url路由訪問方式是:
http://dev.phalapi.net/?service=App.Usre.Login
但由于某些原因,我需要以以下方式訪問:
http://dev.phalapi.net/App/User/Login
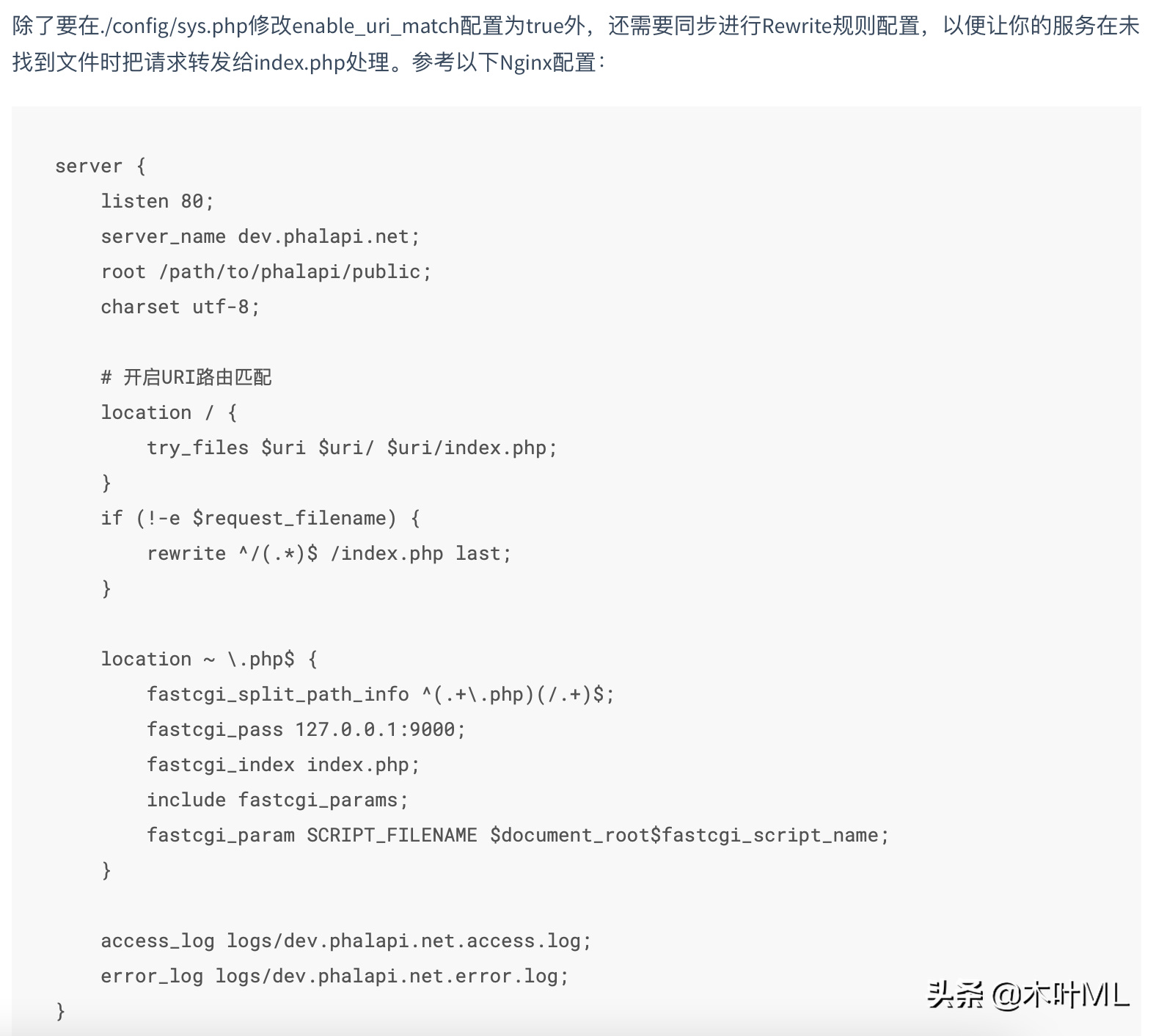
當然,PhalApi框架官網也是寫得很清楚需要做哪些操作,以達到這種效果。結果我忘記設置了。

image

image
結尾
媳婦說一就是一,事業發達開飛機;
媳婦說五就是五,這樣才能開路虎。






