1.vue create demo
2.vue ui
3.搜索
vue-cli-plugin-electron-builder,勾選,安裝
4.npm run electron:serve
5.npm run electron:build
6.build complete!構建完成!
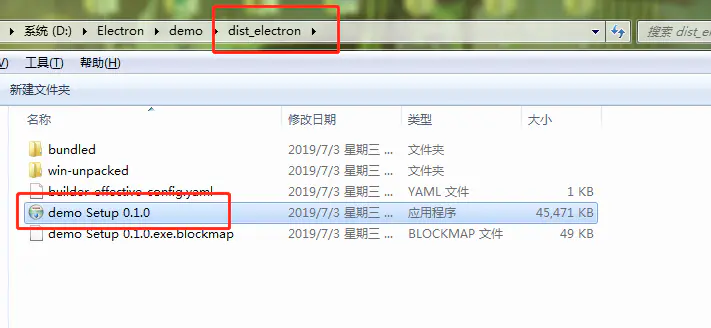
構建完成后,看一下目錄
文件夾dist_electron就是構建文件所在的文件夾,我們找到文件夾打開看一下
demo setup 0.1.0.exe就是安裝程序
win-unpacked 從字面意思就可以知道是win環境下沒有被打包的(綠色免安裝包)
雙擊demo打開

helloworld出來了,沒有問題
雙擊安裝
沒有問我們安裝位置,也沒有問是不是要創建快捷方式,很簡單粗暴的就安裝了,而且安裝完后直接打開
hello world出來了沒有問題
此時,回到桌面,會發現多了一個快捷方式
就是我們剛才安裝的
通過快捷方式,我們可以找到安裝位置
C:UsersAdministratorAppDataLocalProgramsdemodemo.exe
進去看看






