
文章首發于微信公眾號「GitHub 精選」,歡迎大家關注。打開微信,使用 “搜一搜”,搜索「GitHub 精選」,即可關注。
大家好,我是章魚貓。
今天推薦的這個項目是「dooringx」,快速高效搭建可視化拖拽平臺。
簡介
dooringx-lib 是 dooringx 的基座,是移除了 dooringx 插件的可視化拖拽框架。
dooringx-lib 提供自己的一套數據流事件機制以及彈窗等解決方案,可以讓你更快地自己定制開發可視化拖拽平臺。
dooringx-lib 在運行時維護一套數據流,主要分為 json 數據部分,左側組件部分,右側配置項部分,快捷鍵部分,彈窗部分,事件與函數部分,數據源部分。
安裝
npm/yarn install dooringx-lib
快速啟動
# 克隆項目
# cnpmjs
git clone https://github.com.cnpmjs.org/H5-Dooring/dooringx.git
# or
git clone https://github.com/H5-Dooring/dooringx.git
# 進入項目目錄
cd dooringx
# 安裝依賴
yarn install
# 啟動基礎示例
yarn start:example
# 啟動 dooringx-lib
yarn start
# 啟動 dooringx doc 文檔
yarn start:doc
yarn build
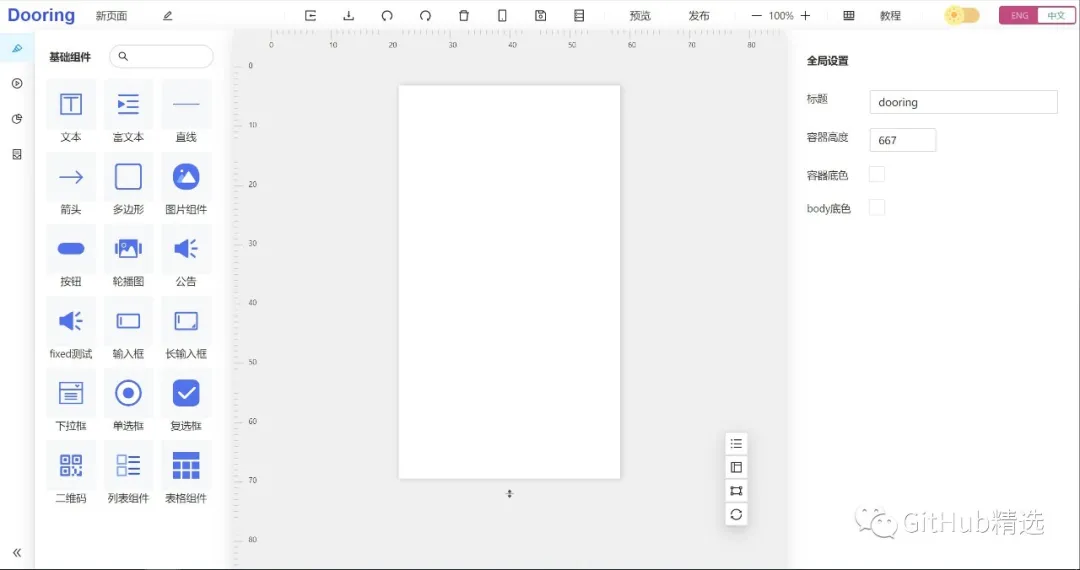
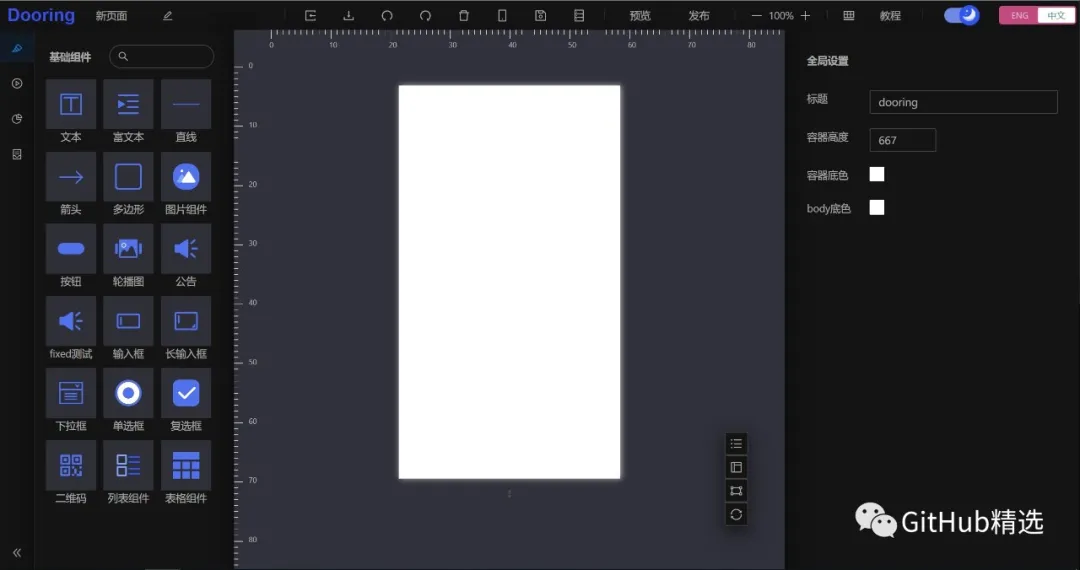
看一下效果:


開源項目地址:
https://github.com/H5-Dooring/dooringx
開源項目作者:H5-Dooring
微信公眾號:「GitHub 精選」,值得你關注,每天都分享開源項目,挖掘開源的價值。






