HarmonyOS開發(fā)初體驗,一步一步來,從零開始!
1、下載安裝,這個不必多說。

下載和安裝等
2、啟動運行

安裝后就可以雙擊啟動了,安裝基本就是傻瓜式安裝,一路next就可以了。
啟動后的頁面如下:可以看到,harmony是支持JAVA,js,c++等多種語言的,這點特別好,開發(fā)者可以輕易對接到harmony開發(fā)上來,學習成本很低。

3、來一個例子試試,我們就用一個簡單的login例子測試!改應用名字為MyLoginApplication 然后finish即可。

首次打開是這樣的:很友好,有tip提示,然后風格和常用的idea差不多,或者說所有的開發(fā)工具都差不多。

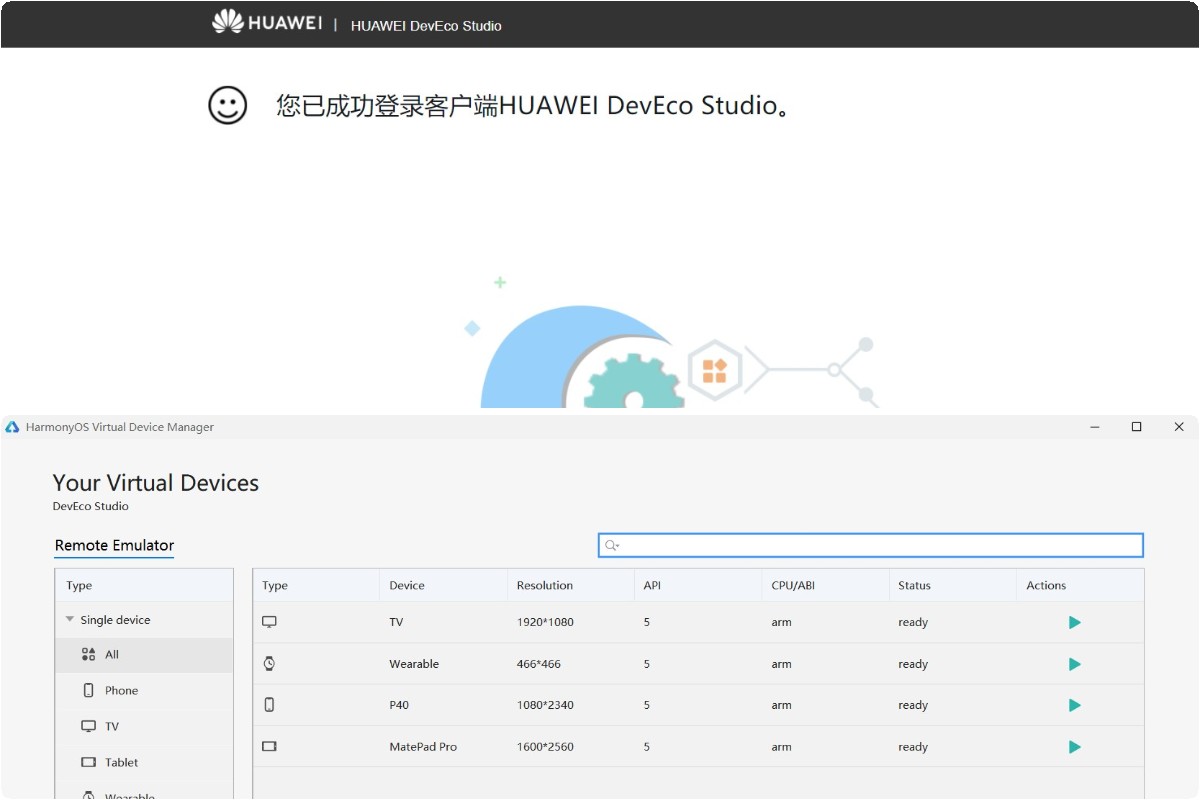
這時候,別急著運行,一般來說,運行這個都是要模擬器的,而模擬器按照慣例都是在tools下的,我們打開試試。看到Device Manager,很熟悉啊。

這邊和Android/ target=_blank class=infotextkey>安卓不同的是,需要login,安卓那邊模擬器是下載到本地,占用本地計算機資源,華為比較潮,用云來解決,云模擬器不占用開發(fā)者電腦資源,不會導致機器卡頓,還是很厲害的,所以這邊需要登陸。授權后是這樣的:

我們就測試手機應用,其它的暫時先不管,所以我們選擇p40,就是手機那個圖標對應的啟動按鈕。
4、啟動頁面
啟動后就需要安靜地等待,等待下載各類資源等。

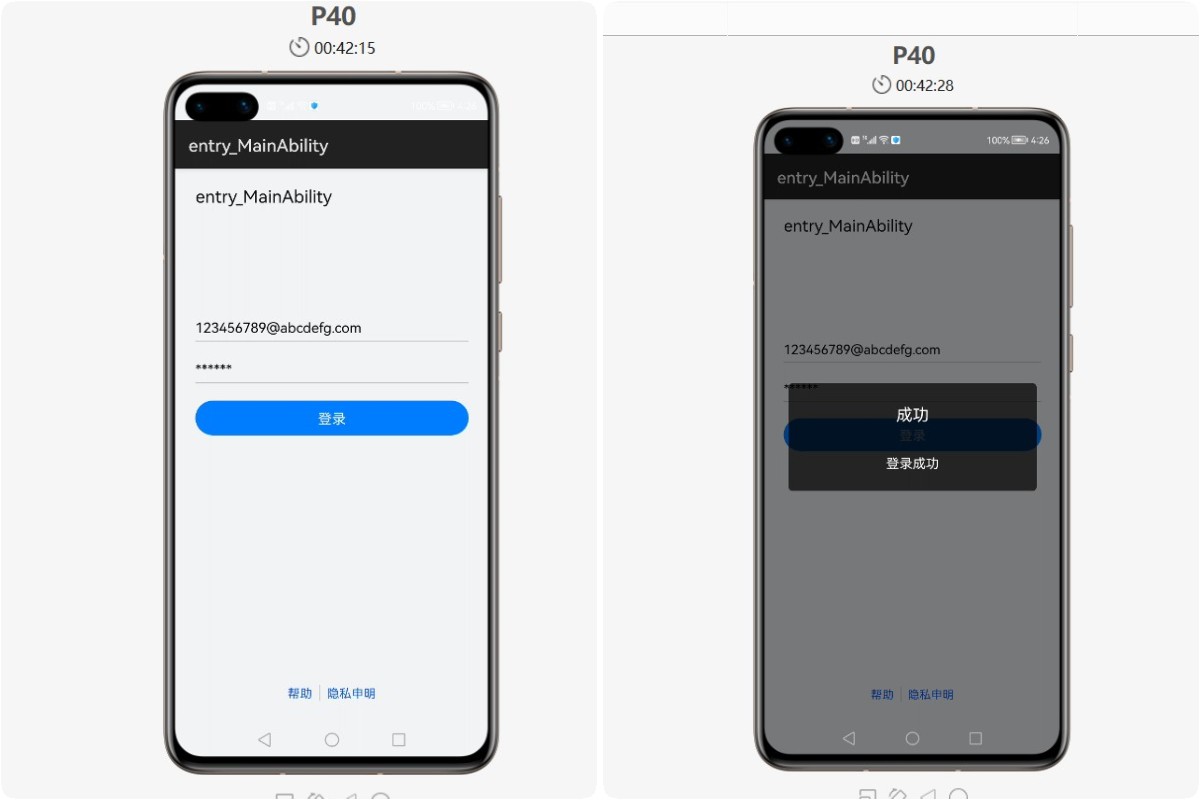
完成后就可以真正運行harmony應用了,有點小激動呢,運行結果如下:

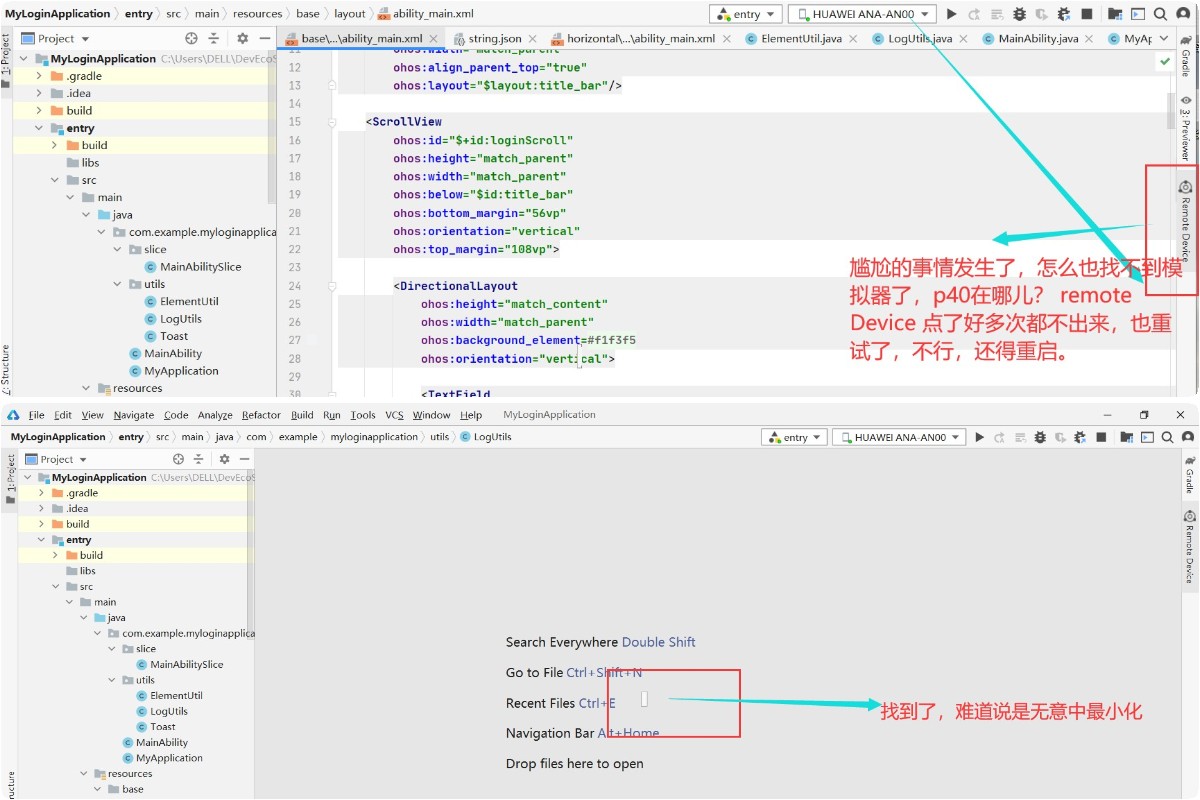
這個我們肯定不滿足啦,怎么也要改改東西啊,所以就簡單改改,但就在這時,尷尬的事情發(fā)生了,突然找不到模擬器了。最后好不容易終于發(fā)現了,不知道什么時候無意中被我最小化了?還是系統小bug,這個未重現,有可能是我無意觸發(fā)了最小化。

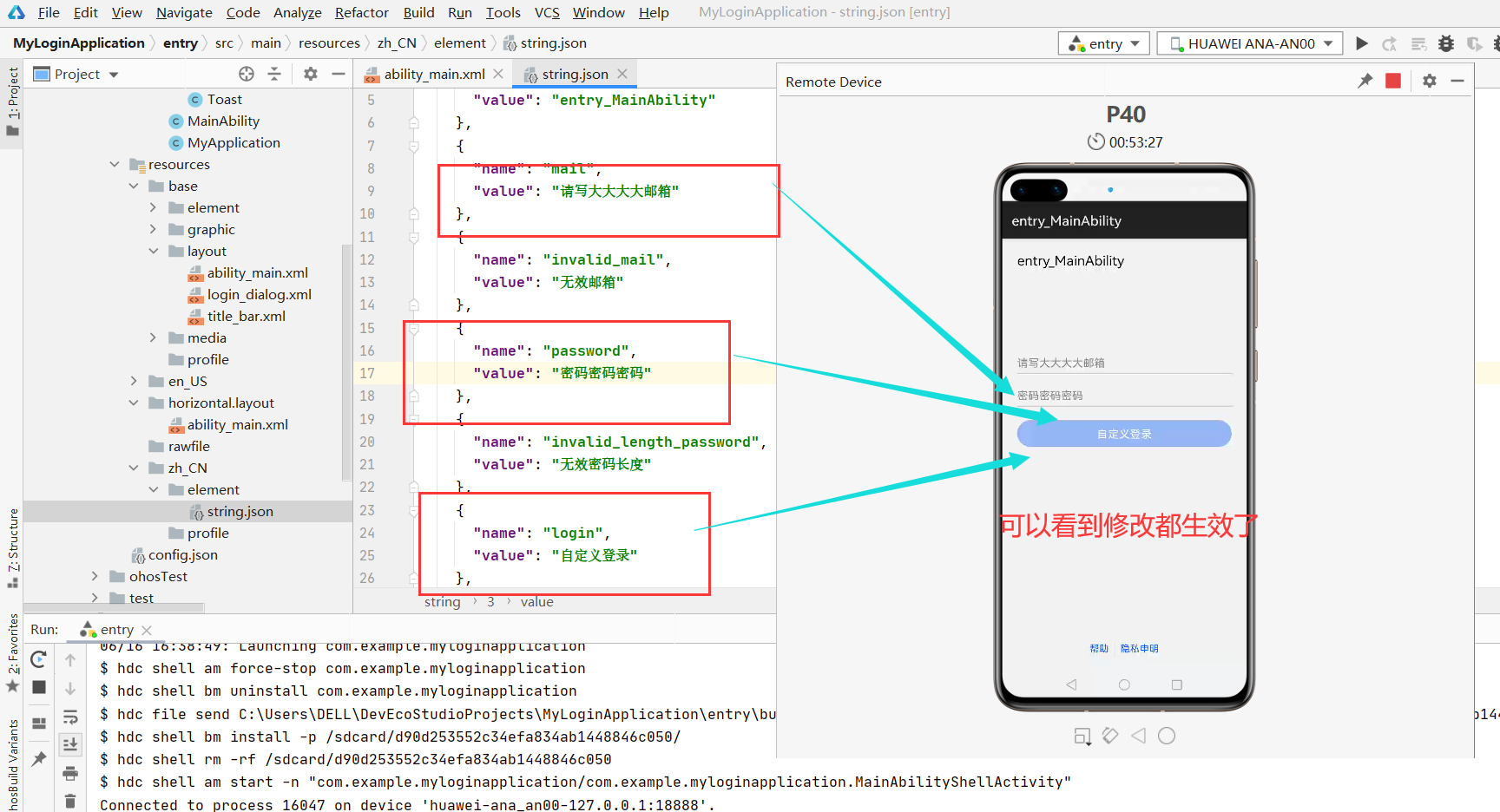
恢復后,改下string.json中的文字描述,重啟,看看效果!

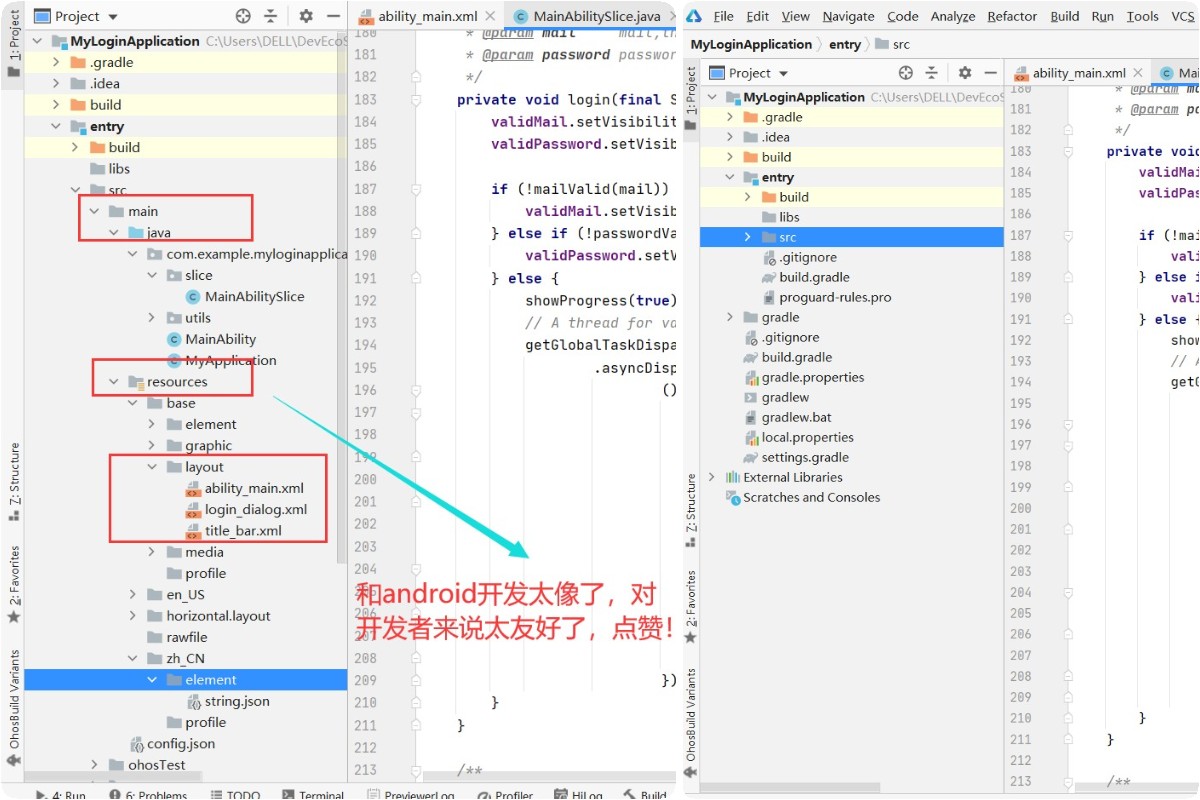
到此,本次harmony開發(fā)初體驗也就快結束了,讓我們回頭看下,harmony的開發(fā)結構和安卓開發(fā)特別相似,頁面也是用的layout布局,可以說如果本來會安卓開發(fā)的,可以十分無縫對接到harmony中來。

這就是本次全部的體驗,總結來說:harmony對開發(fā)者十分友好,原本的安卓開發(fā),或者用AS開發(fā)安卓的可以方便快捷轉戰(zhàn)到DES中來開發(fā)鴻蒙,技術兼容性做的非常好,個人感覺很棒!
最后,歡迎大家關注點贊轉發(fā)!也歡迎評論區(qū)一起探討!






