Visual Studio Code是個(gè)牛逼的編輯器,啟動(dòng)非常快,完全可以用來代替其他文本文件編輯工具。又可以用來做開發(fā),支持各種語言,相比其他IDE,輕量級(jí)完全可配置還集成Git感覺非常的適合前端開發(fā),是微軟親生的想必TypeScript會(huì)支持的非常好。 所以我仔細(xì)研究了一下文檔,未來可作為前端主力工具使用。

主命令框 Command Palette
最重要的功能就是 F1 或 Ctrl+Shift+P 打開的命令面板,在這個(gè)命令框里可以執(zhí)行VSCode的任何一條命令,可以查看每條命令對(duì)應(yīng)的快捷鍵,甚至可以關(guān)閉這個(gè)編輯器。

按一下Backspace會(huì)進(jìn)入到Ctrl+P模式里
Ctrl+P 模式
在Ctrl+P下輸入>又可以回到主命令框 Ctrl+Shift+P模式。
在Ctrl+P窗口下還可以
- 直接輸入文件名,快速打開文件
- ? 列出當(dāng)前可執(zhí)行的動(dòng)作
- ! 顯示Errors或Warnings,也可以Ctrl+Shift+M
- : 跳轉(zhuǎn)到行數(shù),也可以Ctrl+G直接進(jìn)入
- @ 跳轉(zhuǎn)到symbol(搜索變量或者函數(shù)),也可以Ctrl+Shift+O直接進(jìn)入
- @:根據(jù)分類跳轉(zhuǎn)symbol,查找屬性或函數(shù),也可以Ctrl+Shift+O后輸入:進(jìn)入
- # 根據(jù)名字查找symbol,也可以Ctrl+T
常用快捷鍵
編輯器與窗口管理
同時(shí)打開多個(gè)窗口(查看多個(gè)項(xiàng)目)
- 打開一個(gè)新窗口: Ctrl+Shift+N
- 關(guān)閉窗口: Ctrl+Shift+W
同時(shí)打開多個(gè)編輯器(查看多個(gè)文件)
- 新建文件 Ctrl+N
- 歷史打開文件之間切換 Ctrl+Tab,Alt+Left,Alt+Right
- 切出一個(gè)新的編輯器(最多3個(gè))Ctrl+,也可以按住Ctrl鼠標(biāo)點(diǎn)擊Explorer里的文件名
- 左中右3個(gè)編輯器的快捷鍵Ctrl+1 Ctrl+2 Ctrl+3
- 3個(gè)編輯器之間循環(huán)切換 Ctrl+`
- 編輯器換位置,Ctrl+k然后按Left或Right
代碼編輯
格式調(diào)整
- 代碼行縮進(jìn)Ctrl+[, Ctrl+]
- 折疊打開代碼塊 Ctrl+Shift+[, Ctrl+Shift+]
- Ctrl+C Ctrl+V如果不選中,默認(rèn)復(fù)制或剪切一整行
- 代碼格式化:Shift+Alt+F,或Ctrl+Shift+P后輸入format code
- 修剪空格Ctrl+Shift+X
- 上下移動(dòng)一行: Alt+Up 或 Alt+Down
- 向上向下復(fù)制一行: Shift+Alt+Up或Shift+Alt+Down
- 在當(dāng)前行下邊插入一行Ctrl+Enter
- 在當(dāng)前行上方插入一行Ctrl+Shift+Enter
光標(biāo)相關(guān)
- 移動(dòng)到行首:Home
- 移動(dòng)到行尾:End
- 移動(dòng)到文件結(jié)尾:Ctrl+End
- 移動(dòng)到文件開頭:Ctrl+Home
- 移動(dòng)到后半個(gè)括號(hào) Ctrl+Shift+]
- 選中當(dāng)前行Ctrl+i
- 選擇從光標(biāo)到行尾Shift+End
- 選擇從行首到光標(biāo)處Shift+Home
- 刪除光標(biāo)右側(cè)的所有字Ctrl+Delete
- Shrink/expand selection: Shift+Alt+Left和Shift+Alt+Right
- Multi-Cursor:可以連續(xù)選擇多處,然后一起修改,Alt+Click添加cursor或者Ctrl+Alt+Down 或 Ctrl+Alt+Up
- 同時(shí)選中所有匹配的Ctrl+Shift+L
- Ctrl+D下一個(gè)匹配的也被選中(被我自定義成刪除當(dāng)前行了,見下邊Ctrl+Shift+K)
- 回退上一個(gè)光標(biāo)操作Ctrl+U
重構(gòu)代碼
- 跳轉(zhuǎn)到定義處:F12
- 定義處縮略圖:只看一眼而不跳轉(zhuǎn)過去Alt+F12
- 列出所有的引用:Shift+F12
- 同時(shí)修改本文件中所有匹配的:Ctrl+F12
- 重命名:比如要修改一個(gè)方法名,可以選中后按F2,輸入新的名字,回車,會(huì)發(fā)現(xiàn)所有的文件都修改過了。
- 跳轉(zhuǎn)到下一個(gè)Error或Warning:當(dāng)有多個(gè)錯(cuò)誤時(shí)可以按F8逐個(gè)跳轉(zhuǎn)
- 查看diff 在explorer里選擇文件右鍵 Set file to compare,然后需要對(duì)比的文件上右鍵選擇Compare with 'file_name_you_chose'.
查找替換
- 查找 Ctrl+F
- 查找替換 Ctrl+H
- 整個(gè)文件夾中查找 Ctrl+Shift+F
匹配符: - * to match one or more characters in a path segment
- ? to match on one character in a path segment
- ** to match any number of path segments ,including none
- {} to group conditions (e.g. {**/*.html,**/*.txt} matches all html and txt files)
- [] to declare a range of characters to match (e.g., example.[0-9] to match on example.0,example.1, …
顯示相關(guān)
- 全屏:F11
- zoomIn/zoomOut:Ctrl + =/Ctrl + -
- 側(cè)邊欄顯/隱:Ctrl+B
- 側(cè)邊欄4大功能顯示:
- Show Explorer Ctrl+Shift+E
- Show SearchCtrl+Shift+F
- Show GitCtrl+Shift+G
- Show DebugCtrl+Shift+D
- Show OutputCtrl+Shift+U
- 預(yù)覽markdownCtrl+Shift+V
其他
- 自動(dòng)保存:File -> AutoSave ,或者Ctrl+Shift+P,輸入 auto
皮膚預(yù)覽
f1后輸入 theme 回車,然后上下鍵即可預(yù)覽

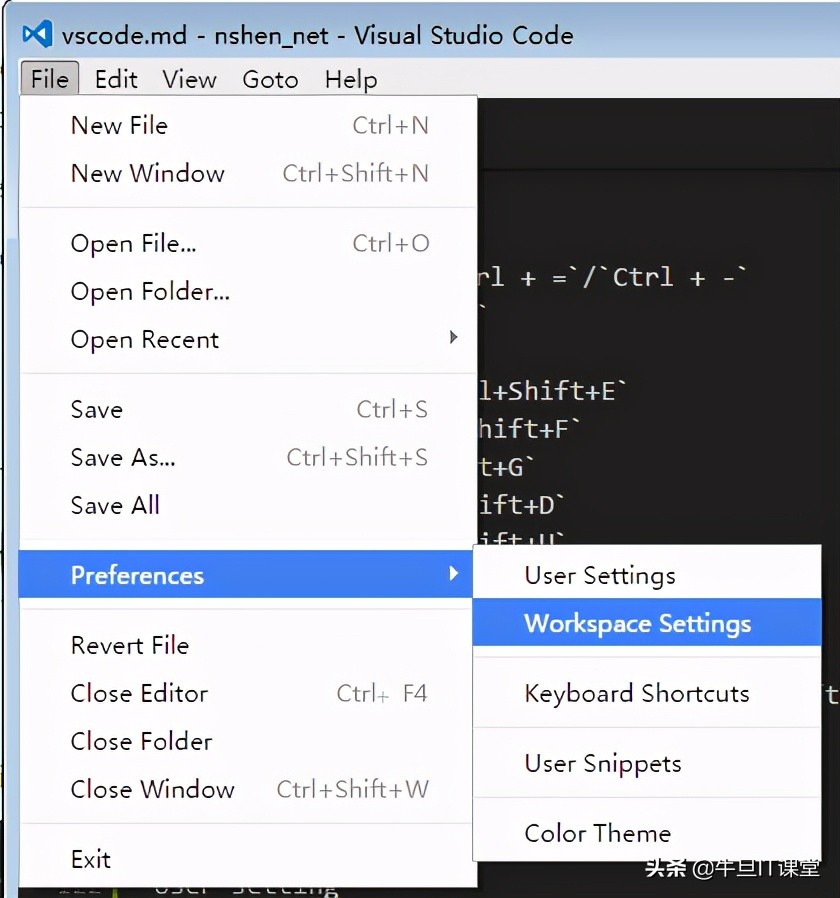
自定義settings.json

User settings 是全局設(shè)置,任何vs Code打開的項(xiàng)目都會(huì)依此配置。
默認(rèn)存儲(chǔ)在:
windows: %AppDATA%CodeUsersettings.json
mac: $HOME/Library/Application Support/Code/User/settings.json
linux: $HOME/.config/Code/User/settings.json
Workspace settings 是本工作區(qū)的設(shè)置,會(huì)覆蓋上邊的配置
存儲(chǔ)在工作區(qū)的.vocode文件夾下。
幾乎所有設(shè)定都在settings.json里,包括
Editor Configuration - font, word wrapping, tab size, line numbers, indentation, ...Window Configuration - restore folders, zoom level, ...Files Configuration - excluded file filters, default encoding, trim trailing whitespace, ...File Explorer Configuration - encoding, WORKING FILES behavior, ...HTTP Configuration - proxy settingsSearch Configuration - file exclude filtersGit Configuration - disable Git integration, auto fetch behaviorTelemetry Configuration - disable telemetry reporting, crash reportingHTML Configuration - HTML format configurationcss Configuration - CSS linting configurationJAVAScript Configuration - Language specific settingsJSON Configuration - Schemas associated with certain JSON filesMarkdown Preview Configuration - Add a custom CSS to the Markdown previewLess Configuration - Control linting for LessSass Configuration - Control linting for SassTypeScript Configuration - Language specific settingsphp Configuration - PHP linter configuration
例如可以修改讓vscode認(rèn)識(shí).glsl擴(kuò)展名
{
// Configure file associations to languages (e.g. "*.extension": "html"). These have precedence over the default associations of the languages installed.
"files.associations": {
"*.glsl": "shaderlab"
}
}
修改默認(rèn)快捷鍵
File -> Preferences -> Keyboard Shortcuts
修改keybindings.json,我的顯示在這里C:UsersAdministratorAppDataRoamingCodeUserkeybindings.json
// Place your key bindings in this file to overwrite the defaults
[
//ctrl+space被切換輸入法快捷鍵占用
{
"key": "ctrl+alt+space",
"command": "editor.action.triggerSuggest",
"when": "editorTextFocus"
},
// ctrl+d刪除一行
{
"key": "ctrl+d",
"command": "editor.action.deleteLines",
"when": "editorTextFocus"
},
{
"key": "ctrl+shift+k", //與刪除一行的快捷鍵互換了:)
"command": "editor.action.addSelectionToNextFindMatch",
"when": "editorFocus"
},
//ctrl+shift+/多行注釋
{
"key":"ctrl+shift+/",
"command": "editor.action.blockComment",
"when": "editorTextFocus"
}
]
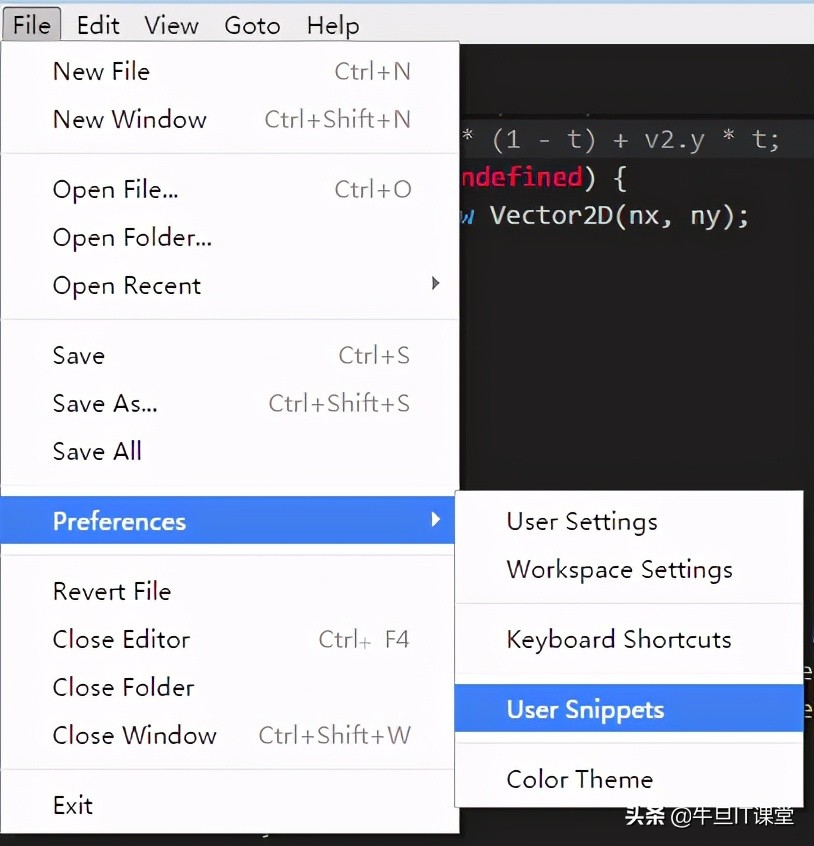
自定義代碼段

然后輸入語言,例如我這里輸入 typescript
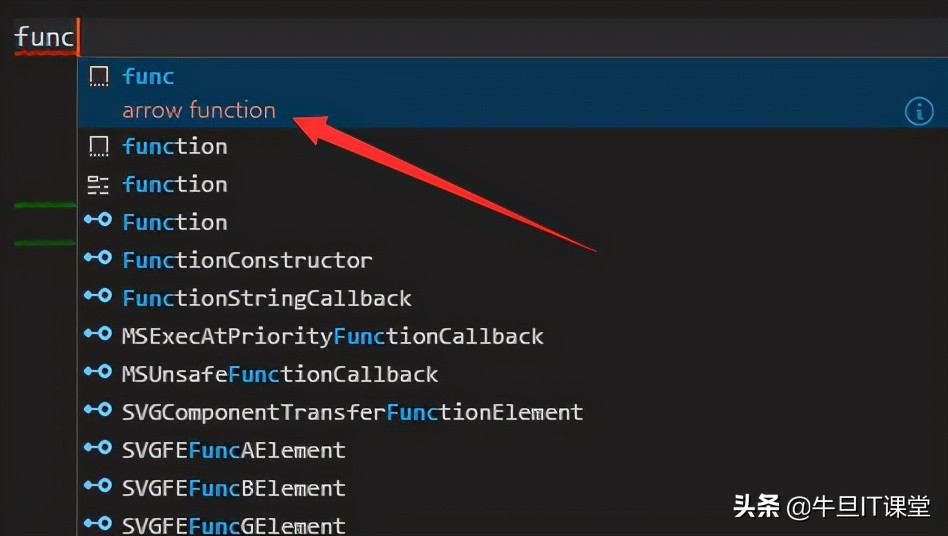
由于每次輸入箭頭函數(shù)() => {}太煩了,我這里加入一段加入一段
"arrow function": {
"prefix": "func",
"body": [
"(${e}) => {$1}"
],
"description": "arrow function"
}
保存后,下次輸入func的時(shí)候就會(huì)自動(dòng)出來箭頭函數(shù)了

配置TypeScript環(huán)境
- 首先覆蓋默認(rèn)ctrl + space快捷鍵,因?yàn)檫@個(gè)快捷鍵被輸入法切換占用了
C:UsersAdministratorAppDataRoamingCodeUserkeybindings.json加入// Place your key bindings in this file to overwrite the defaults [ { "key": "ctrl+alt+space", "command": "editor.action.triggerSuggest", "when": "editorTextFocus" } ] - File - Open Folder 打開項(xiàng)目的目錄
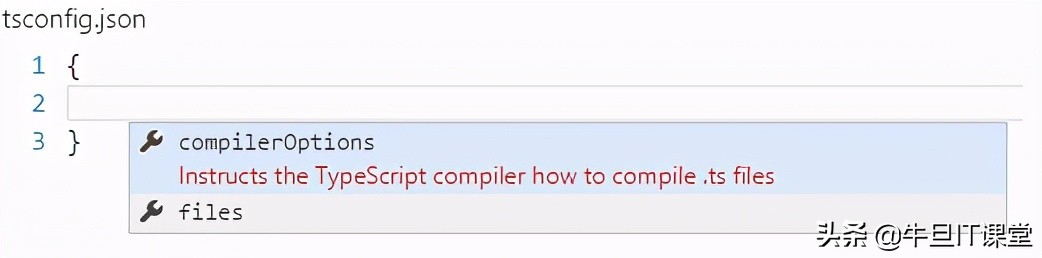
- 創(chuàng)建 tsconfig.json
- 輸入{} ,在大括號(hào)中間 ctrl + alt + space (上邊的自定義鍵盤)

- 輸入{ "compilerOptions": { "target": "ES5", "module": "amd", "sourceMap": true } }
- 可以創(chuàng)建.ts文件了
- 配置TaskRunner Ctrl+Shift+P 輸入 Configure Task Runner
- Run Task Ctrl+Shift+B
安裝type
安裝第三方j(luò)s庫的類型文件.d.ts帶來強(qiáng)大的JavaScript智能提示。使用外部JS庫函數(shù)時(shí),VS Code的自動(dòng)補(bǔ)全很難生效。這是我們可借用項(xiàng)目DefinitelyTyped(
http://definitelytyped.org/)功能。這個(gè)項(xiàng)目的任務(wù),就是提供和更新各種常用JS庫的接口定義,有了接口定義,VS Code 或 IDE 就可以很方便提供自動(dòng)補(bǔ)全支持了。
如何獲得一個(gè)庫的接口定義?官方的用法就是通過 npm 來獲取,比如獲取 THREE.js的 接口定義:
npm install --save-dev @types/three
其中 @types/ 后面跟隨著的就是JS庫的名稱。你會(huì)發(fā)現(xiàn) node_modules 下多出了一個(gè) @types/three 目錄,里面的 index.d.ts 就是 DefinitelyTyped 為我們寫好的接口文件。這樣在使用three庫時(shí),VSC就可以自動(dòng)感知(擁有相應(yīng)的代碼感知/補(bǔ)全提示了)。
插件
新版本支持插件安裝了
插件市場
https://marketplace.visualstudio.com/#VSCode
安裝插件
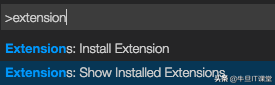
F1 輸入 extensions

點(diǎn)擊第一個(gè)開始安裝或升級(jí),或者也可以 Ctrl+P 輸入 ext install進(jìn)入
點(diǎn)擊第二個(gè)會(huì)列出已經(jīng)安裝的擴(kuò)展,可以從中卸載
ext install
我在用的插件(期待更新...)
docthis 插件可以自動(dòng)添加JSDoc注釋。
ctrl + p 后 輸入ext install docthis 可直接安裝。
安裝后連續(xù)兩次 Ctrl+Alt+D 即可在光標(biāo)處插入注釋。
詳細(xì):
https://marketplace.visualstudio.com/items?itemName=joelday.docthis
vscode-todo 顯示todo列表
ctrl + p 后 輸入ext install vscode-todo 可直接安裝。
詳細(xì):
https://marketplace.visualstudio.com/items?itemName=MattiasPernhult.vscode-todo
參考:
- Learning Visual Studio Code
- Key Bindings for Visual Studio Code
- VS Code Tips and Tricks
原文鏈接:
https://www.nshen.net/article/2015-11-20/vscode/
大概熟悉VS Code后,就可以開始練手了——不只是TypeScript和JavaScript,現(xiàn)在基本各種開發(fā)都可以的——只需要你選擇一個(gè)合適的插件了。






