1. 關于px
px想必大多數人都知道是像素pixel的縮寫, px也就是以像素為單位.
2. 關于 vw 和 vh

2.1 關于 視口(Viewport)
講到vw和vh, 它們在css3規范中都是視口單位(Viewport units), 所以要先明白什么是視口?
- 在PC端, 視口指的是在PC端, 指的是瀏覽器的可視區域;
- 而在移動端, 它涉及3個視口: Layout Viewport(布局視口), Visual Viewport(視覺視口), Ideal Viewport(理想視口)。
視口單位中的“視口”, PC端指的是瀏覽器的可視區域; 移動端指的就是Viewport中的布局視口(Layout Viewport)。
2.2 vw, vh, vmin 和 vmax
在CSS3規范中, 視口單位主要有以下4個:
- vw: 視窗寬度的百分比 (1vw 代表視窗寬度的 1%)
- vh: 視窗高度的百分比 (1vh 代表視窗高度的 1%)
- vmin: 當前 vw 和 vh 中較小的一個值
- vmax: 當前 vw 和 vh 中較大的一個值
2.3 vw, vh 與 % 的區別:
- % 是相對于父元素的大小的比率, 而vw和vh 是視窗大小決定的。
- vw 和 vh 優勢在于能夠直接獲取高度, 而用 % 在沒有設置body高度的情況下, 是無法正確獲得可視區域的高度的.
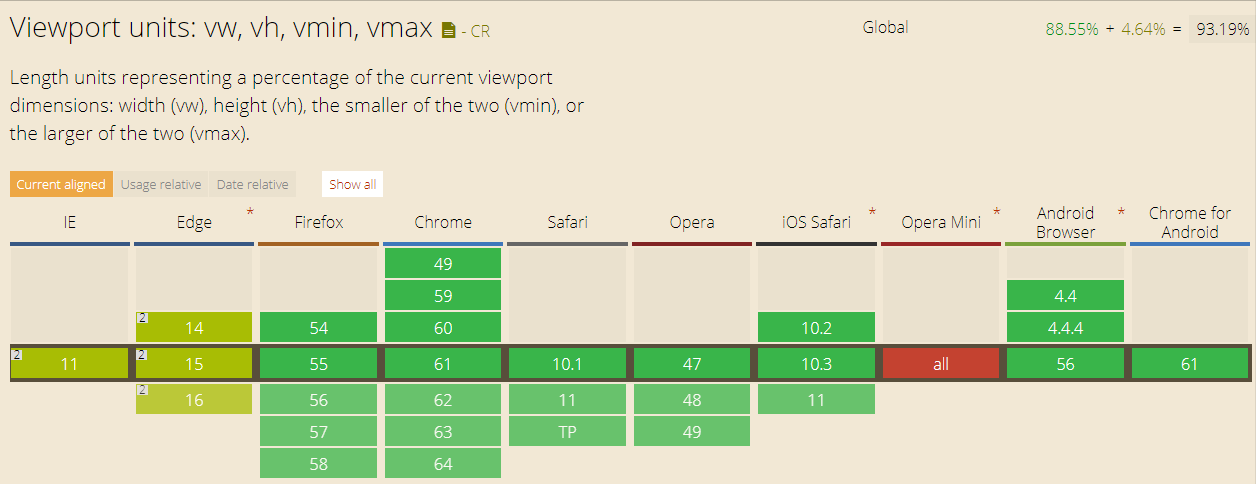
2.4 兼容性
在移動端 IOS 8 以上以及 Android 4.4 以上獲得支持, 并且在微信 x5 內核中也得到完美的全面支持.