
做前端開發,如果項目達到了一定的規模,就離不開npm了。
下面簡單介紹一下npm的知識。
1、npm的含義
npm,Node Package Manager的縮寫,也就是“節點的包管理器”。
顧名思義,npm是一個軟件包管理器,主要進行JAVAScript的包管理。通過npm,我們可以很方便地進行JavaScript包的下載、升級,我們也可以把我們開發的JavaScript包共享給其他使用者。
我們可以簡單地把npm當成一個JavaScript語言的Maven,使用起來非常方便。
2、npm與Node.js的關系
如果你是一個初學者,你會發現:我們使用npm之前,必須安裝Node.js;當我們安裝完Node.js之后,我們幾乎不使用Node.js,只使用其中的npm。
進一步細思,你就能得出結論:npm好像和Node.js沒啥關系!
確實,npm和Node.js原本是沒啥關系的:
(1)最初,npm和Node.js是不同的作者開發的;
(2)也許,你會認為npm的第一個字母是Node,名字來源于Node.js;可是,Node.js最初的名字卻是Web.js。
npm在Node.js中提供,完全是市場因素。
npm開發出來后,它的作者Isaaz曾經聯系過jQuery、Bootstrap的作者,希望他們提交自己的軟件包給npm進行管理,但是jQuery、Bootstrap的作者不理睬。
于是Isaaz聯系Node.js的作者,當時Node.js并不火,而且缺一個包管理器,二者一拍即合,并且Node.js愿意將npm集成進來,npm成為Node.js的一個組件。
從此,Node.js和npm相互扶持,讓Node.js火遍全球,也讓npm的用戶不斷增多,目前npm管理了60萬個軟件包,平均每天有上億次下載,曾經對npm愛理不理的jQuery、Bootstrap也加入到了npm。
3、npm的組成
npm由三個獨立的部分組成:
網站:即npmjs官網,我們可以直接訪問
注冊表(registry):是一個保存軟件包的數據庫
命令行工具 (CLI):CLI是Command Line Interface的縮寫,即命令行接口的縮寫,程序員一般通過CLI使用npm。
4、npm的安裝
由于現在npm是Node.js的一個組件,我們只要在網上下載Node.js,并進行安裝,即可得到npm。
5、npm的版本查詢
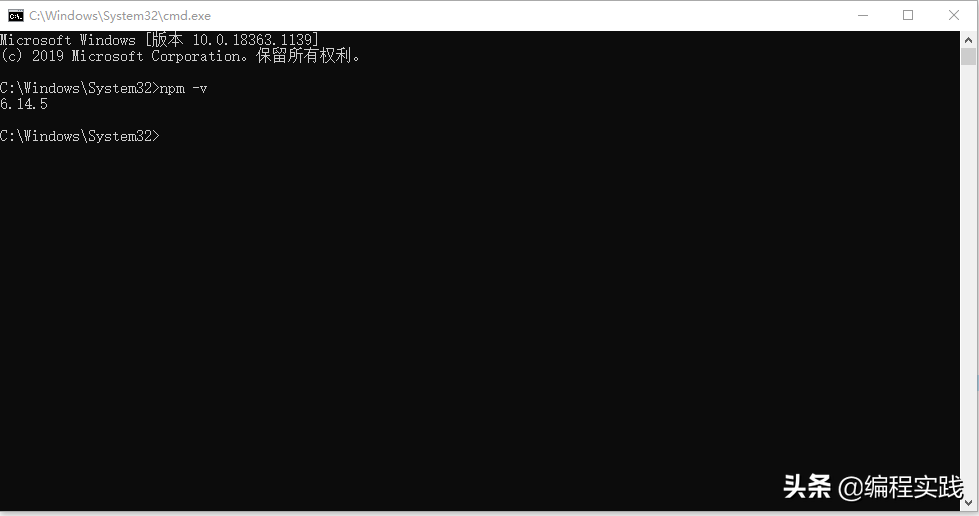
在命令行下,執行npm -v命令,即可查詢npm的版本:

6、使用npm安裝一個模塊
(1)全局安裝,使用下面的命令:
npm install <Module Name> -g
模塊安裝在Node.js目錄中,可以直接在命令行下使用。
(2)本地安裝,使用下面的命令:
npm install <Module Name>
在當前路徑下安裝模塊,安裝后,模塊放在當前路徑的node_modules子目錄中。
7、如何對npm自身升級
對npm自身升級,使用下面的命令:
npm install npm -g
從命令行來看,就是使用npm命令,安裝全局的npm。

8、開發中常用的沒有參數的npm install的含義
我們使用Vue進行前端開發時,經常使用沒有參數的npm install命令,例如:

這個命令我們常常在建立Vue工程后使用,功能是讀取當前目錄中的package.json文件,然后下載其中要求的模塊到node_modules子目錄中。
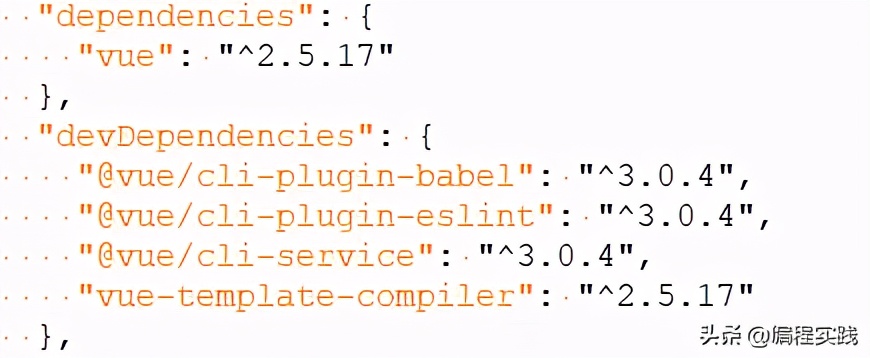
說明:我們在建立Vue工程時,會生成package.json文件,這是package.json文件的相關內容:

9、如何解決國內npm下載緩慢的問題
阿里巴巴公司提供了cnpm,該工具和npm的使用方法一模一樣,但是注冊表在國內,因此下載比較快。cnpm使用npm進行安裝,命令如下:
npm install -g cnpm --registry=<阿里巴巴的cnpm注冊表url>
上面的命令中,“阿里巴巴的cnpm注冊表url”是:在“registry.npm.taobao.org”前面加上“https”前綴,生成的url。
命令執行完成后,可以用cnpm進行各種操作。
10、查看安裝的所有模塊
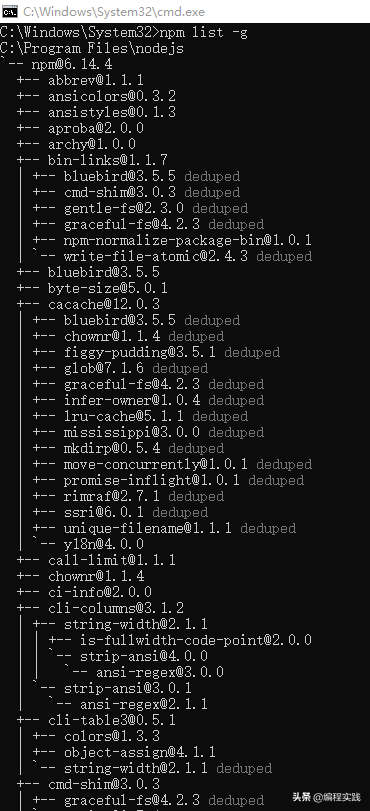
查看全局安裝的所有模塊,使用npm list -g命令:

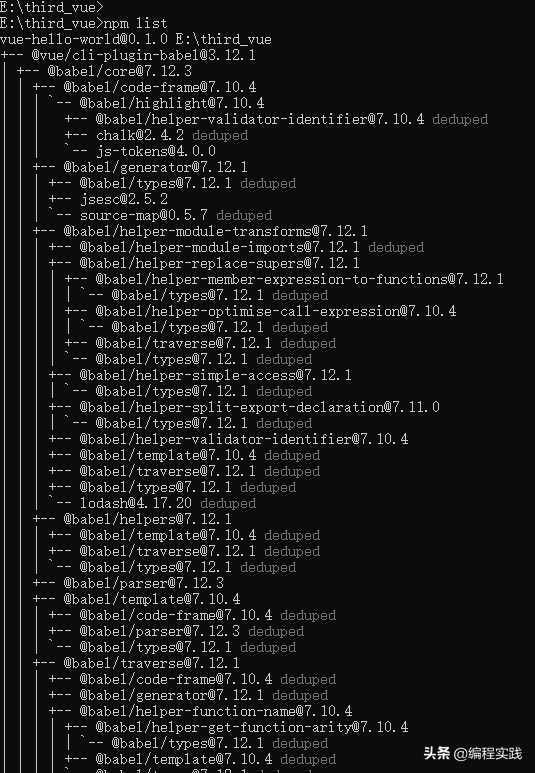
查看本地安裝的所有模塊,在本地目錄中,執行npm list命令:

11、npm run命令
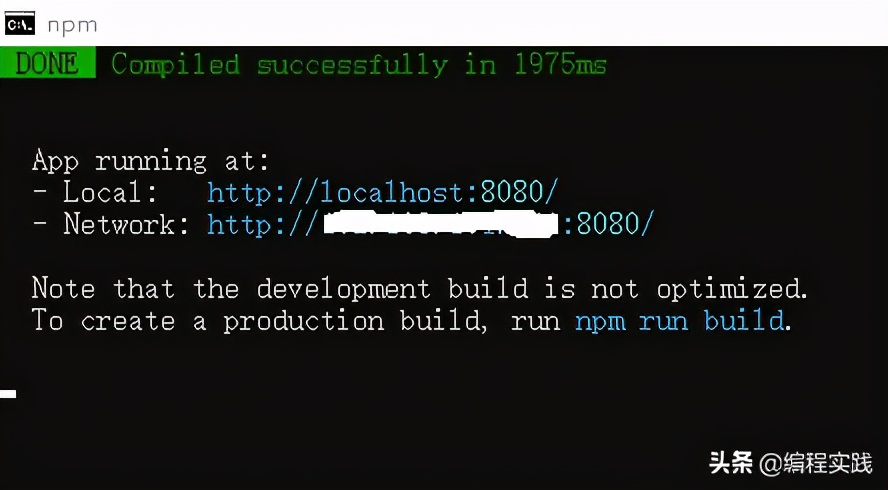
在我們開發中,常常使用npm run serve來啟動服務:


命令執行后,我們就可以通過瀏覽器查看開發的前端程序。
我們執行npm run serve命令后,npm在當前路徑的package.json文件中查找命令腳本,然后執行命令腳本。這是一個package.json文件的腳本命令部分:

可以看到,文件定義了serve、build、lint三個腳本命令。
npm的知識還有一些,但是了解上面的知識,就可以進行初步的Vue前端開發了。






