VS Code前端開發工具之必備插件,Visual Studio Code是由微軟開發免費、開源、跨平臺的一款IDE,支持多種編程語言開發,具有強大的插件擴展能力,這篇文章我們就來看看VS Code在前端開發中有哪些必備的擴展插件介紹
先看看軟件的下載安裝
VS Code官網地址:
https://code.visualstudio.com/
VS Code官網下載地址:
https://code.visualstudio.com/Download

圖1
下載安裝好適合自己的版本后,開始安裝插件
1、漢化Chinese

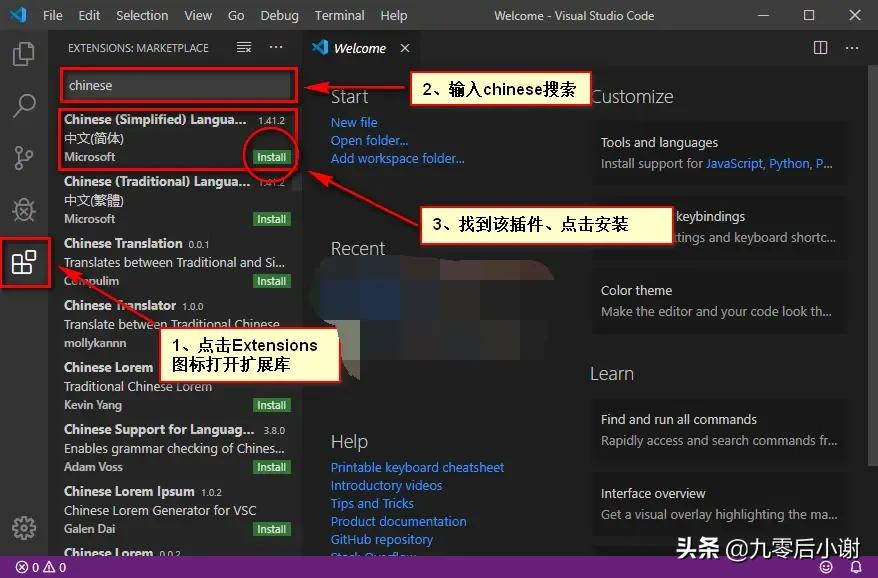
圖2

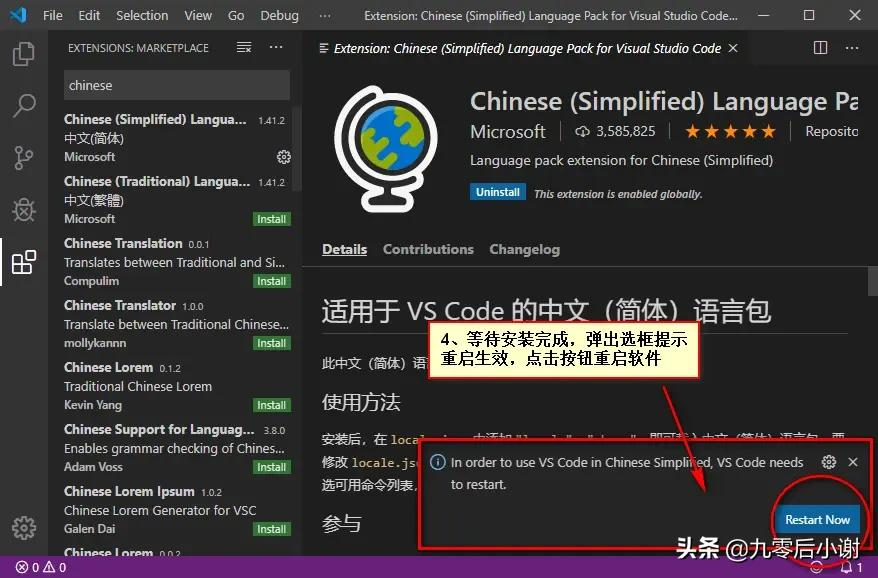
圖3
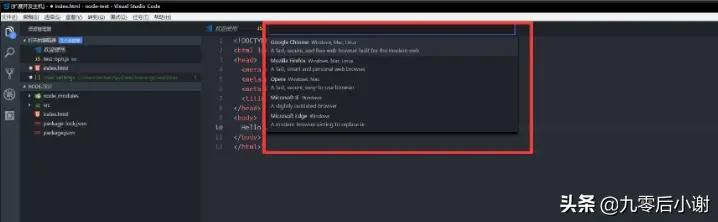
2、Open-In-Browser 設置默認瀏覽器查看文件選項 (安裝流程如上就不再重復了)
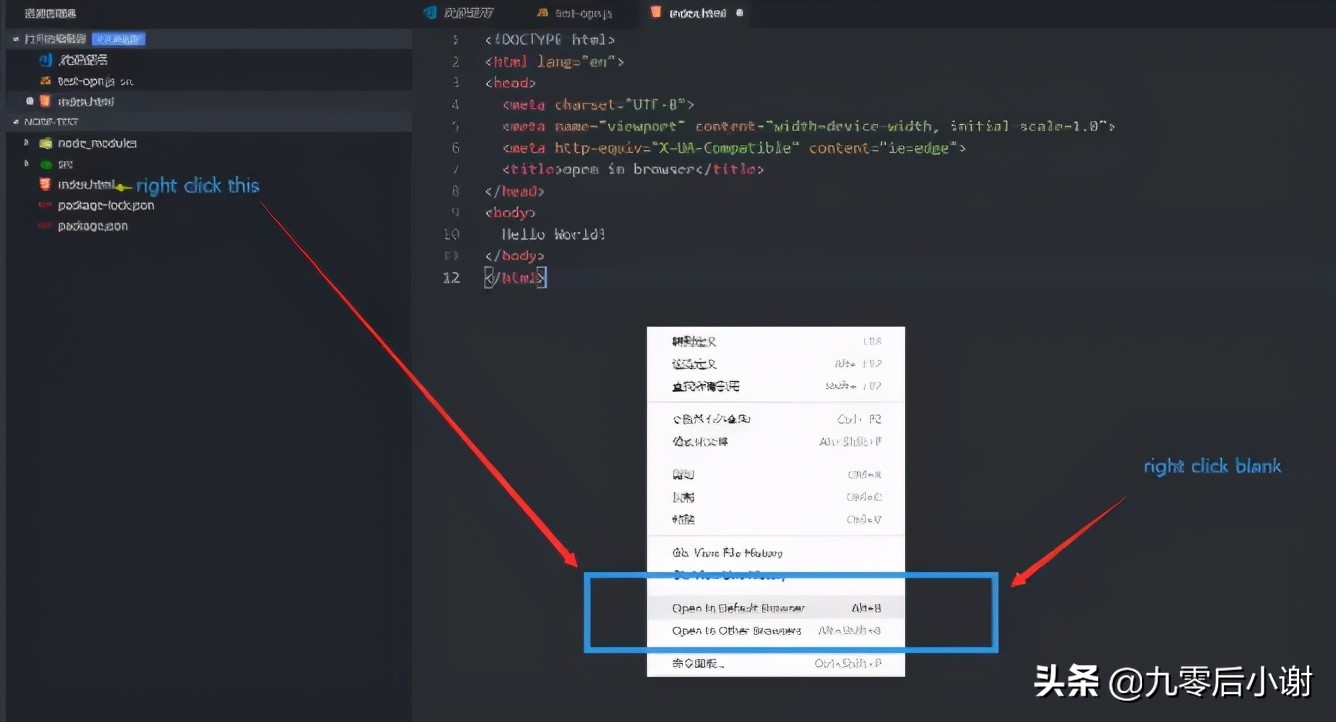
使用Alt + B快捷方式在默認瀏覽器中打開當前html文件,或Shift + Alt + B選擇瀏覽器。你也可以像圖片一樣右鍵點擊

圖4
當您在其他瀏覽器中選擇oepn時,將顯示一個瀏覽器列表,您可以選擇其中一個打開當前文件。

圖5
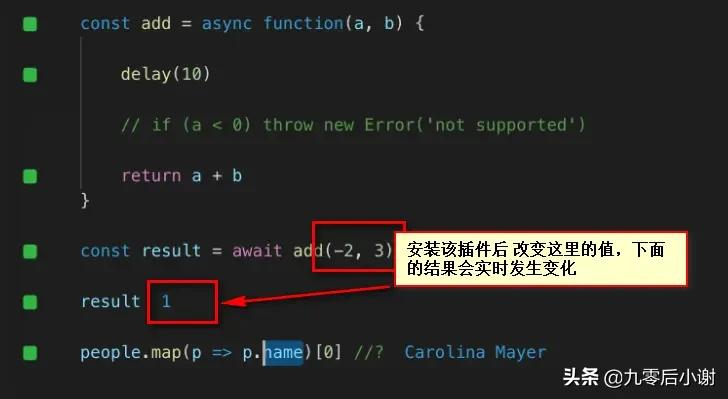
3、Quokka
實時反饋正在的編輯代碼結果,預覽計算值結果等,是一個很好的調試工具插件

圖6
4、css Peek
這個擴展支持所有正常的符號定義跟蹤功能,但它針對的是css選擇器(類、id和HTML標記)。這包括:
Peek:以內聯方式加載css文件并在那里進行快速編輯。(Ctrl + Shift + F12)
轉到:直接跳轉到css文件或在一個新的編輯器(F12)中打開它
鼠標懸停:用鼠標懸停在符號上顯示定義(Ctrl+ Hover)

圖7
5、Beautify 代碼格式化
美化JAVAscript, JSON, CSS, Sass,和HTML在Visual Studio中的代碼。

圖8
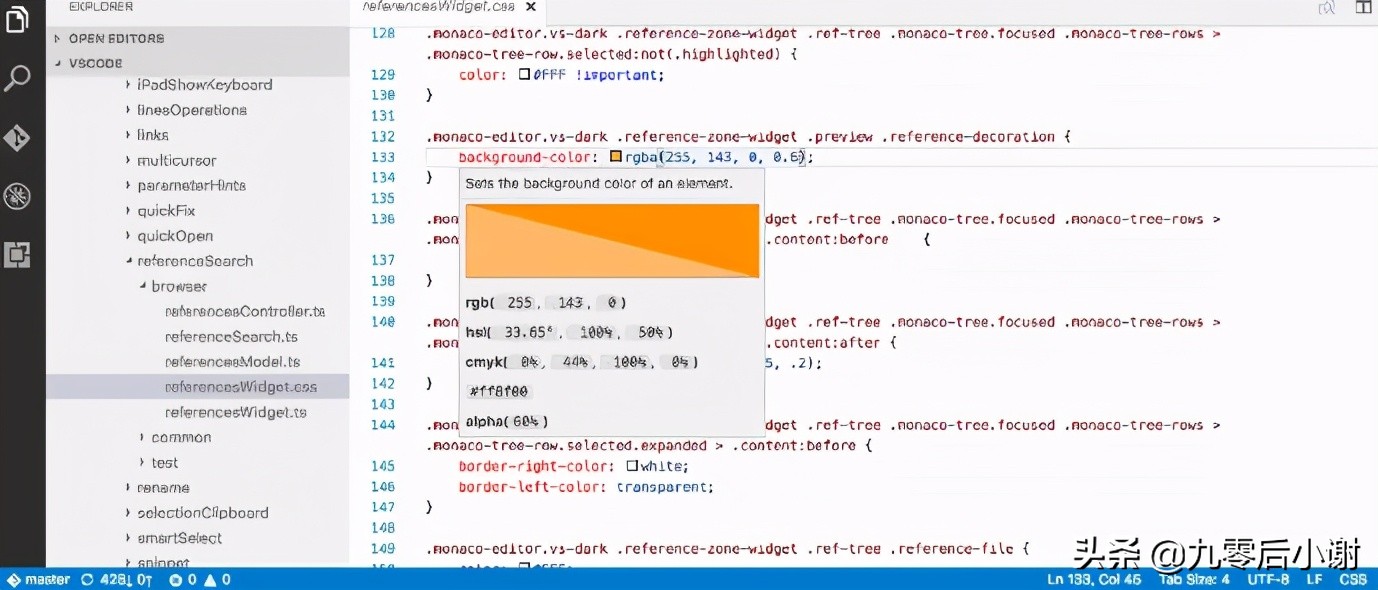
6、color info 提供快速的css顏色信息。

圖9
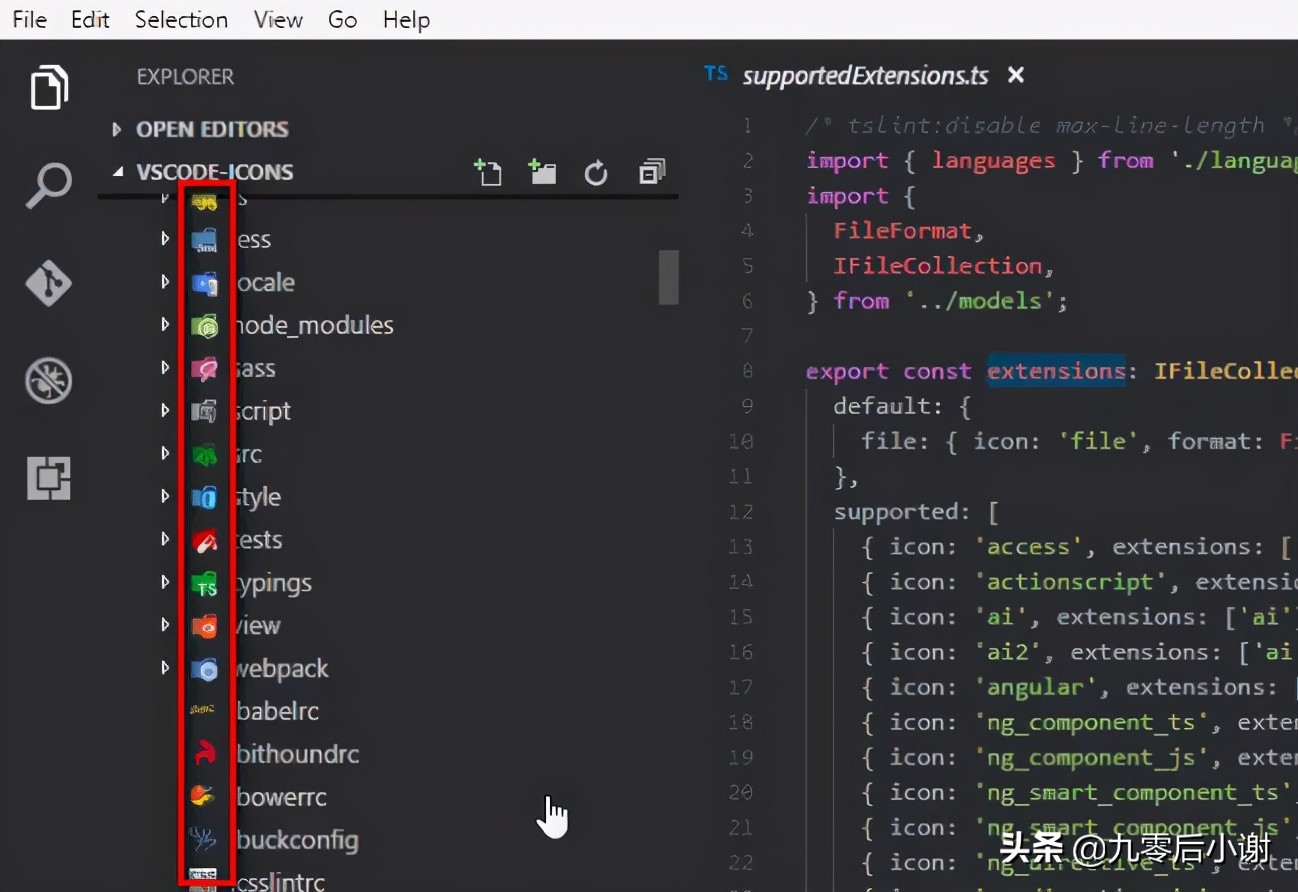
7、vscode-icons 顯示Visual Studio代碼的圖標

圖10
8、HTML Snippets html標簽提示及含義提示

圖11
9、HTML CSS Support html中css類名及id提示

圖12
10、Auto Close Tag 自動添加HTML/XML關閉標簽

圖13
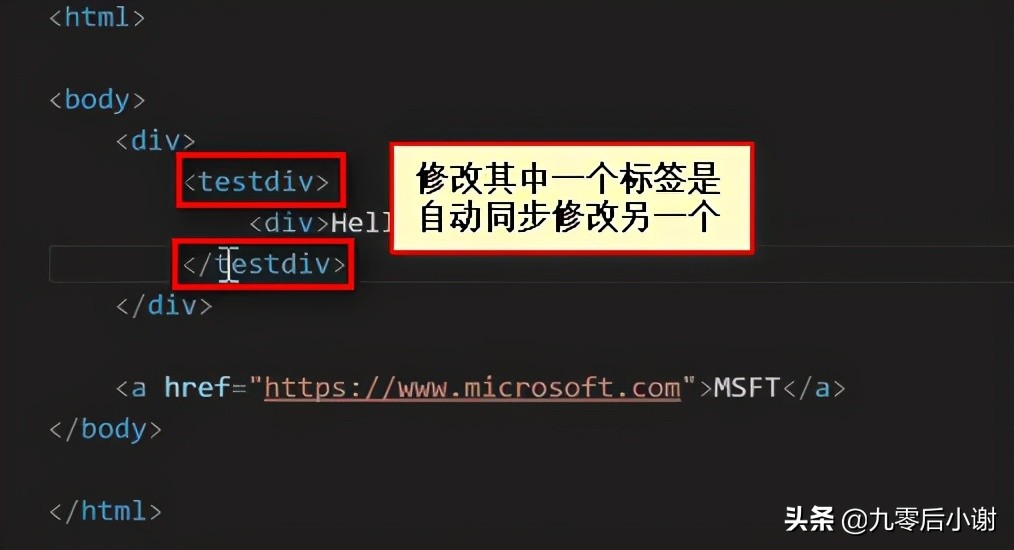
11、Auto Rename Tag 當重命名一個HTML/XML標記時,將自動重命名成對的HTML/XML標記

圖14
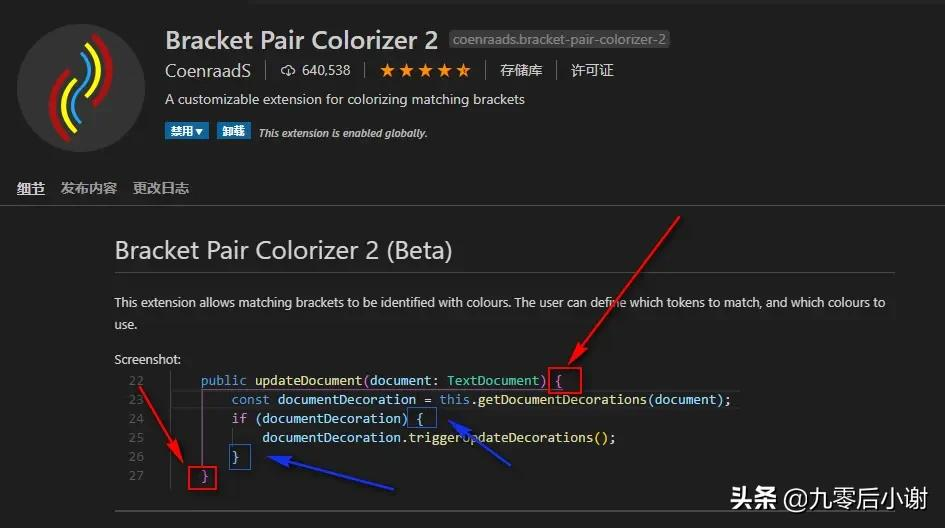
12、Bracket Pair Colorizer 2 設置代碼成對大括號的顏色
設置成對括號的顏色,便于快速區分代碼塊

圖15
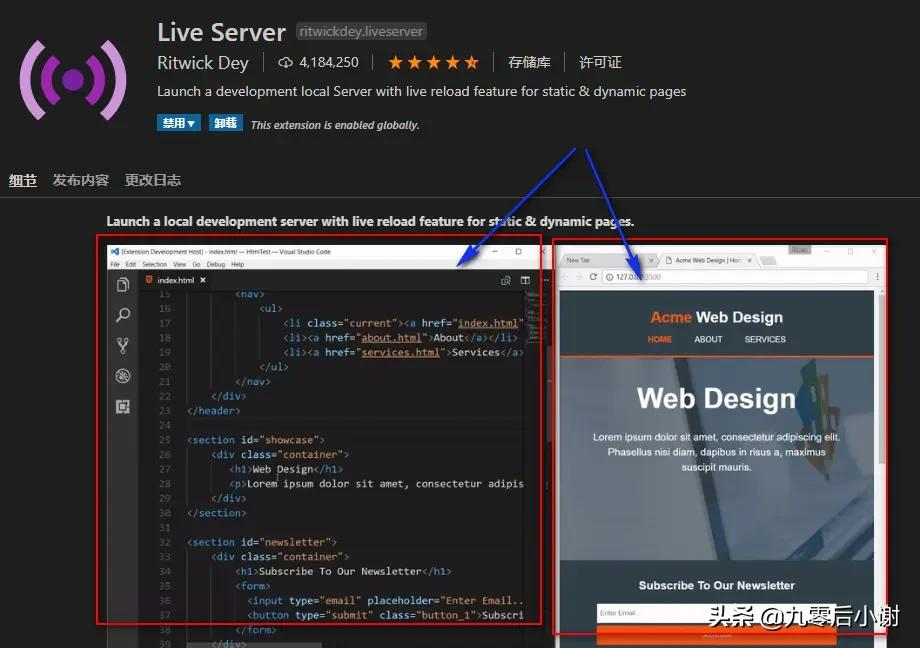
13、Live Server實時同步預覽頁面

圖16






