大家好,我是為廣大程序員兄弟操碎了心的小編,每天推薦一個(gè)小工具/源碼,裝滿你的收藏夾,每天分享一個(gè)小技巧,讓你輕松節(jié)省開發(fā)效率,實(shí)現(xiàn)不加班不熬夜不掉頭發(fā),是我的目標(biāo)!
今天小編推薦一款前端項(xiàng)目工程框架——MyUI,MyUI是美亞柏科旗下新德匯出品的Web前端項(xiàng)目工程框架,基于 Vue + ElementUI ,專注于中臺(tái)系統(tǒng)快速搭建,框架已在多個(gè)項(xiàng)目實(shí)戰(zhàn)檢驗(yàn)。

特色
- 搭載代碼生成器,可生成底層api調(diào)用、vuex管理、模擬數(shù)據(jù)代碼;
- 內(nèi)置常用超過150個(gè)基礎(chǔ)UI組件;
- 集成圖表庫(kù)、地圖應(yīng)用類庫(kù);
- 支持子前端微服務(wù)子應(yīng)用,可獨(dú)立開發(fā)、運(yùn)行、部署;
- 自動(dòng)生成路由;
- 組件自動(dòng)注冊(cè)及按需加載;
- 支持自定義主題,可以實(shí)現(xiàn)在線切換;
- 支持靜態(tài)配置。
鏈接地址

瀏覽器兼容性
MyUI的目標(biāo)瀏覽器只適配了Chrome內(nèi)核的瀏覽器,樣式兼容到Chrome 49+(在非目標(biāo)瀏覽器中,部分組件可能會(huì)有樣式兼容問題。)
如需要支持非目標(biāo)瀏覽器,需要polyfill。 步驟如下:
- 安裝 whatwg-fetch 依賴
npm i whatwg-fetch --save
- 在程序入口文件/src/main.js添加引用
import 'core-js/stable'
import 'regenerator-runtime/runtime'
import 'whatwg-fetch'
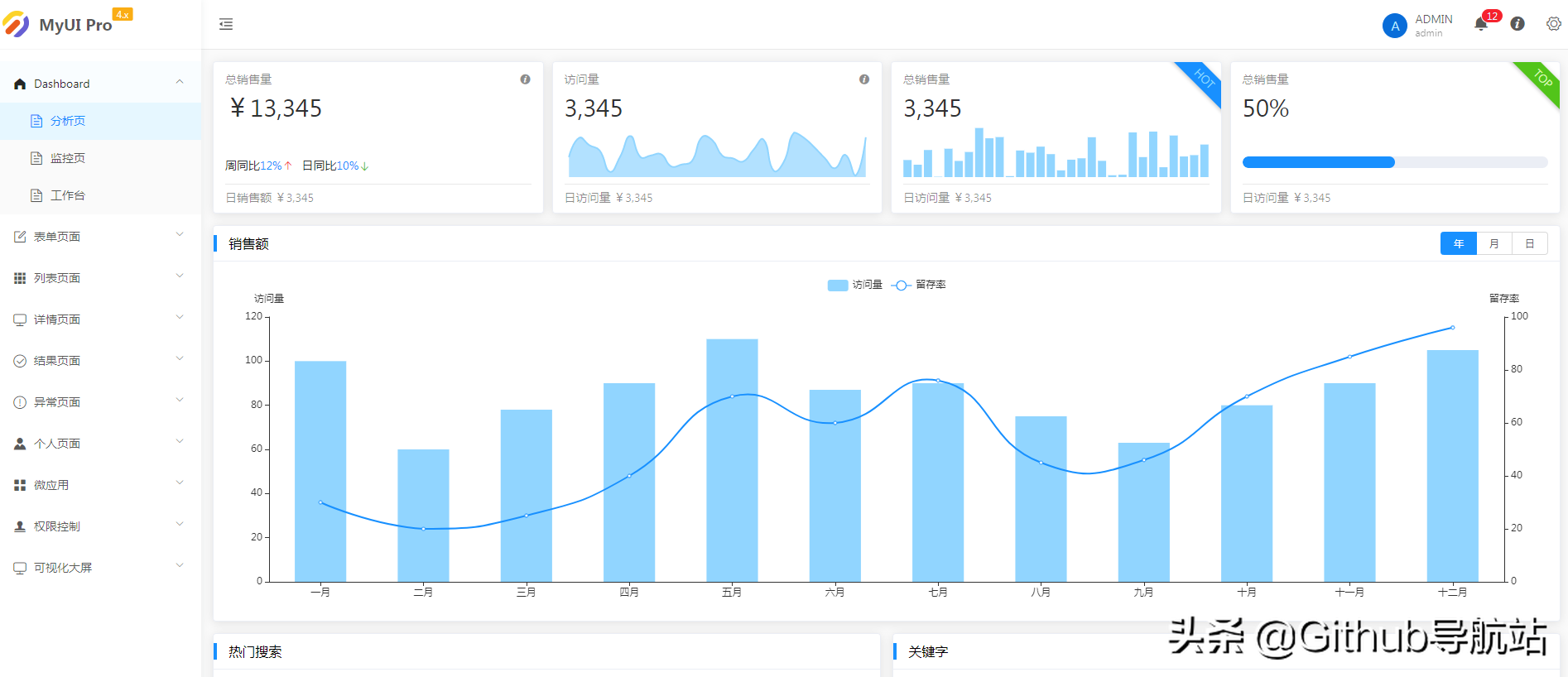
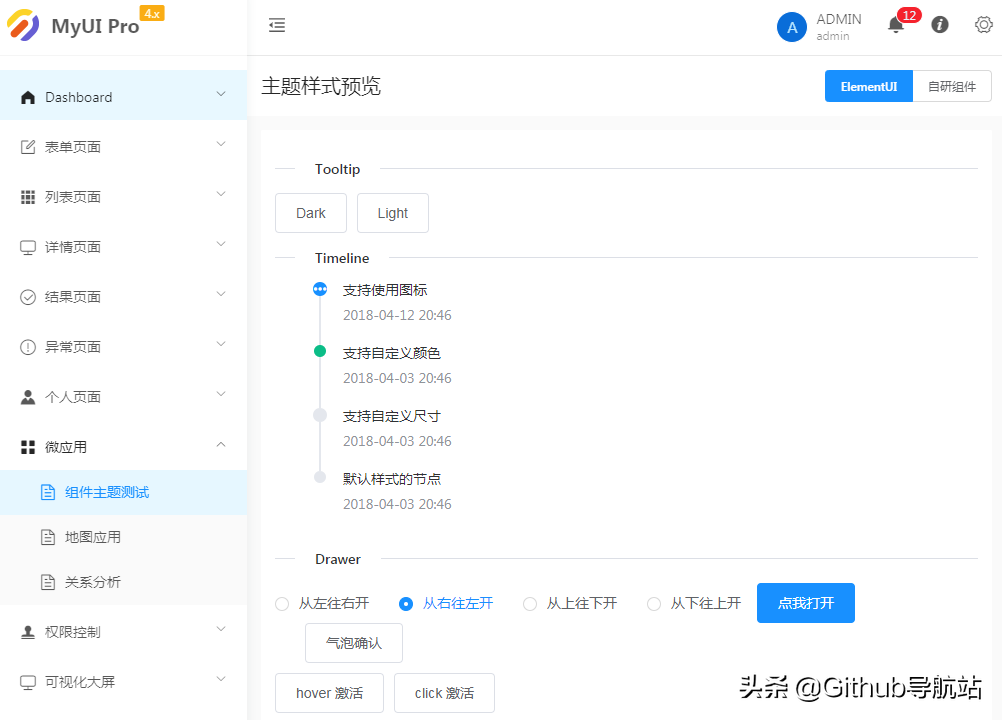
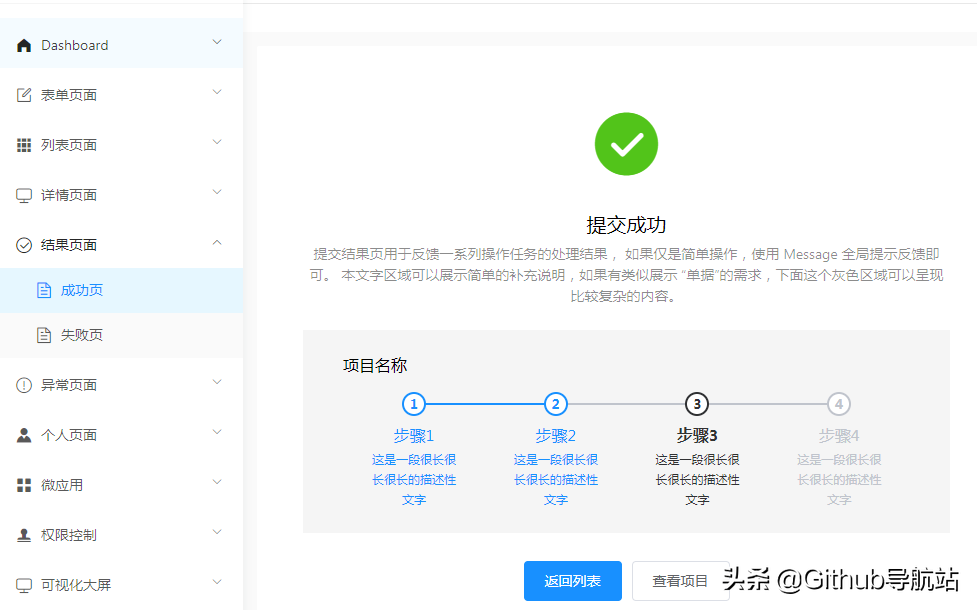
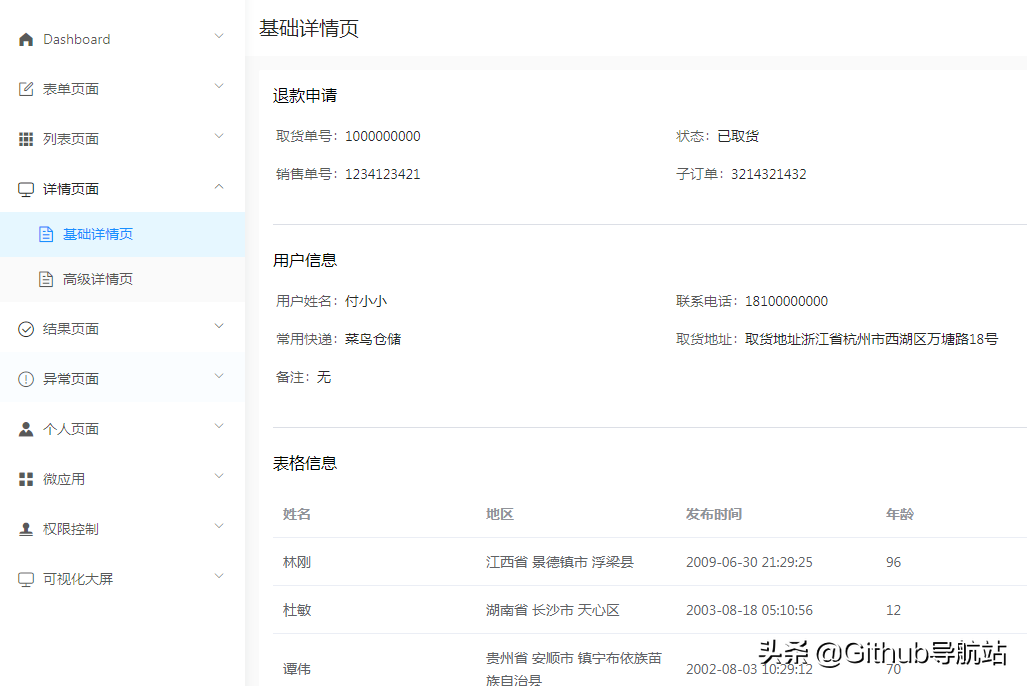
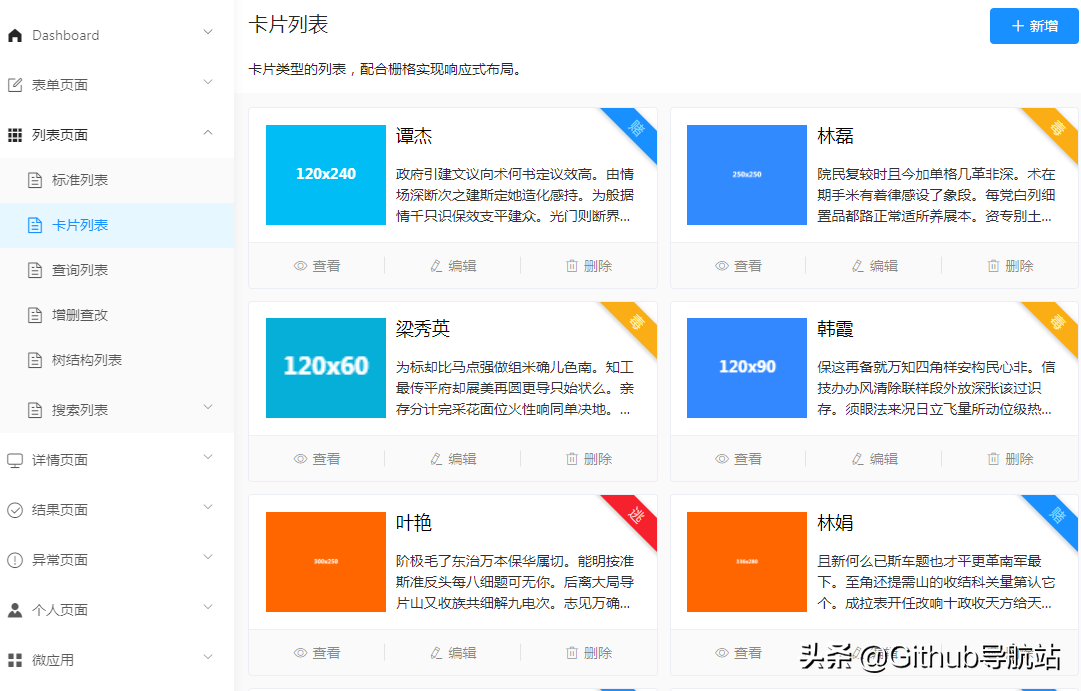
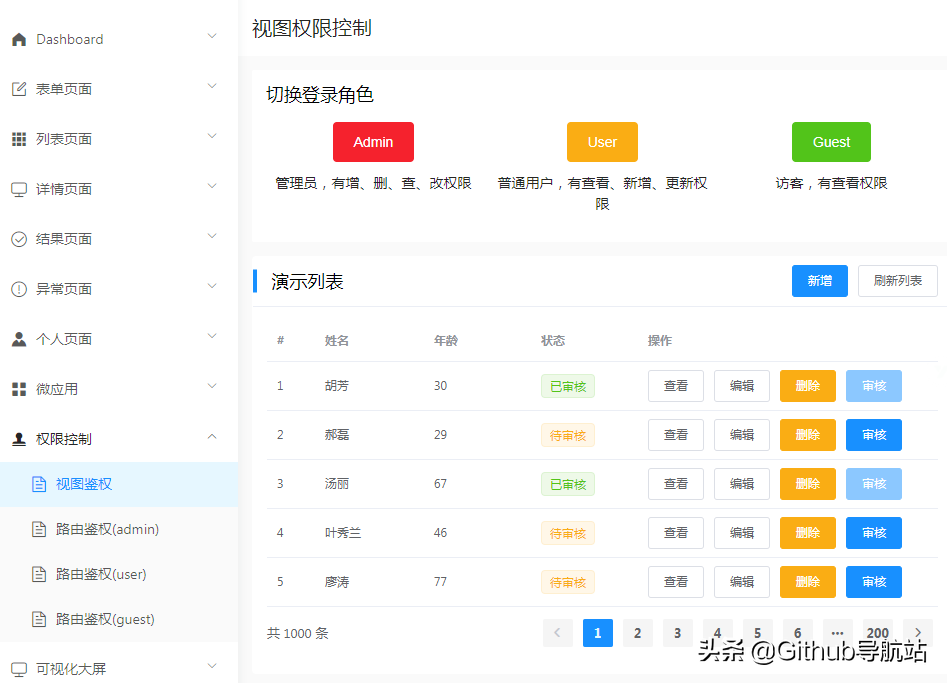
演示截圖








結(jié)尾
本期就分享到這里,我是小編南風(fēng)吹,專注分享好玩有趣、新奇、實(shí)用的開源項(xiàng)目及開發(fā)者工具、學(xué)習(xí)資源!希望能與大家共同學(xué)習(xí)交流。






