- 模板字符串的使用
使用:`` 兩個反引號
在兩個 `` 中可以使用${expression}表達式,在做動態(tài)字符串的拼接時非常有用。
示例:

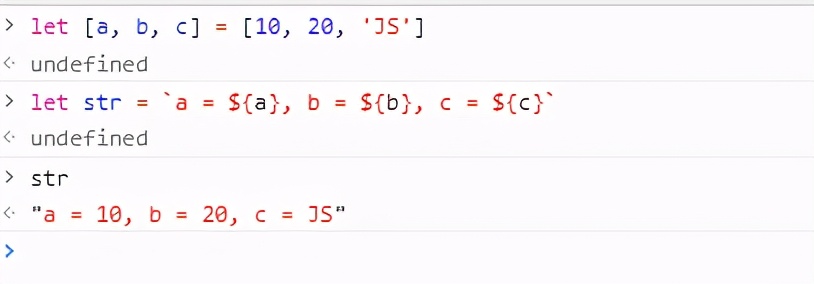
let [a, b, c] = [10, 20, 'JS']
let str = `a = ${a}, b = ${b}, c = ${c}`
輸出:a = 10, b = 20, c = JS
模版字符串還可以定義多行文本
let str = `sdfjka
sdfasdfasdf
sdfasdfasdfasdf
sdfasdfasdfasdf`
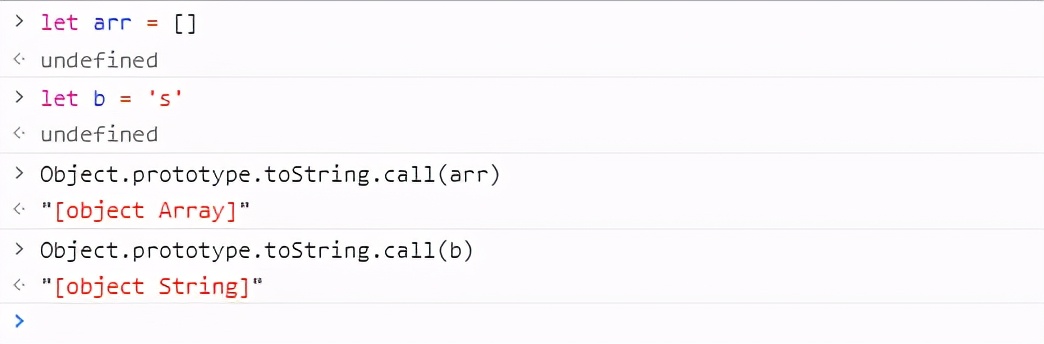
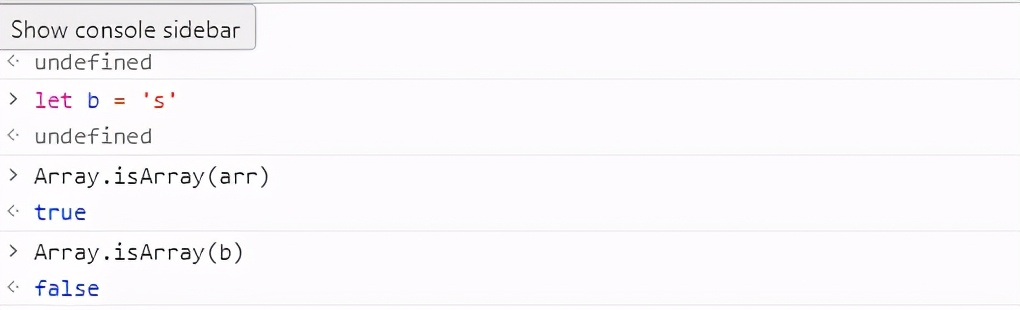
- 判斷是否數(shù)組
方式一

方式二

- 函數(shù)參數(shù)校驗
傳統(tǒng)方式
function fn(name) {
if (!name) {
// todo
}
}
默認值方式(推薦)
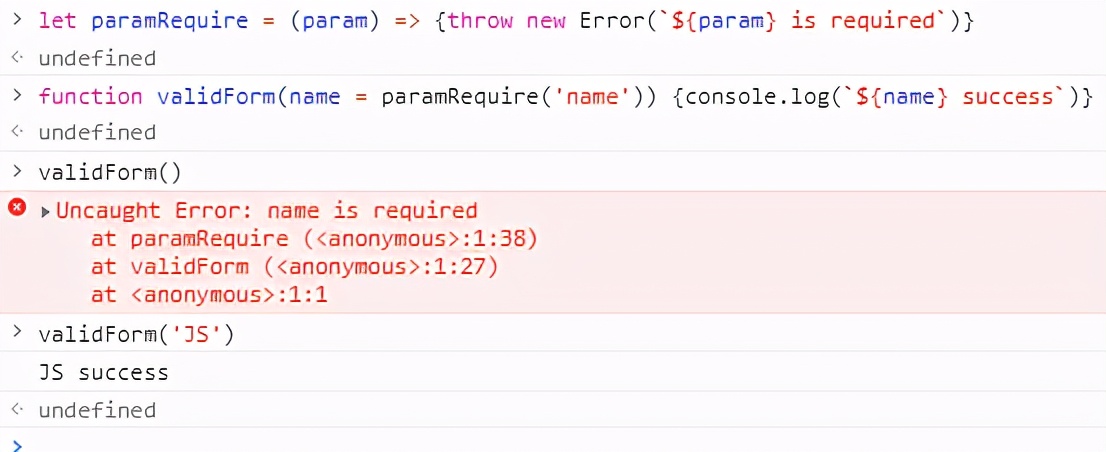
let paramRequire = (param) => {throw new Error(`${param} is required`)}
function validForm(name = paramRequire('name')) {
console.log(`${name} success`)
}
調(diào)用1:validForm()
輸出1:
VM539:1 Uncaught Error: name is required
at paramRequire (<anonymous>:1:38)
at validForm (<anonymous>:1:27)
at <anonymous>:1:1
調(diào)用2:validForm('JS')
輸出2:
JS success

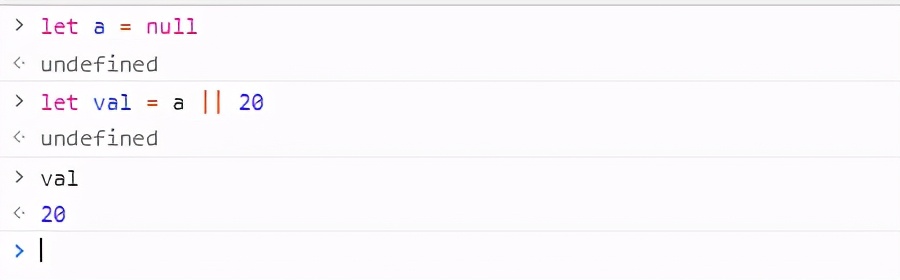
- || 或運算符
通過 || 運算符 設定默認值

當 || 第一個表達式為false時 返回第二個表達式的值
注意這里如果第一個表達式為0時,需要特殊處理,在js中0 也表示false,這里可能0算是一個正常的值,結(jié)果也返回了 第二個表達式。解決方式:??(兩個問號)

詳細參見:4個未聽說過的強大JavaScript操作符
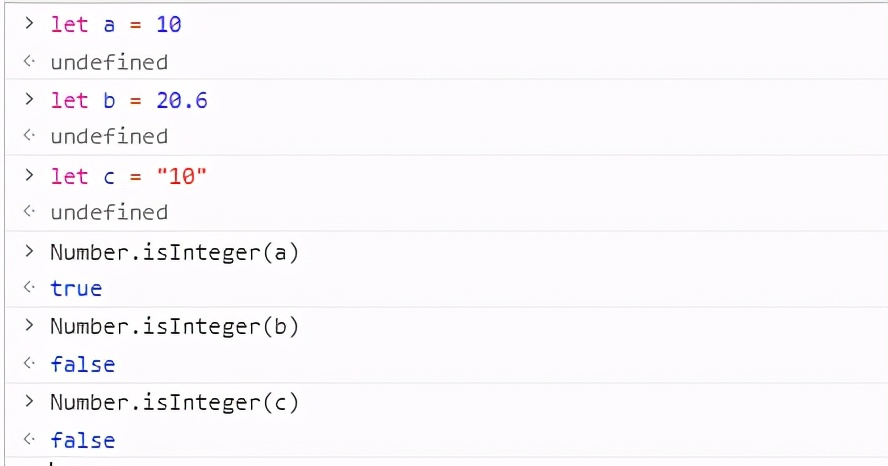
- 整數(shù)判斷

- 解構(gòu)
對象


數(shù)組

這里也可以通過 展開 符號 ... (3個英文點)用來接收剩余的所有值(數(shù)組)。
- 展開運算符
function sum(x, y, z) {
return x + y + z;
}
const numbers = [1, 2, 3];
console.log(sum(...numbers));
// expected output: 6
console.log(sum.Apply(null, numbers));
// expected output: 6
// 數(shù)組復制
var arr = [1, 2, 3];
var arr2 = [...arr]; // like arr.slice()
arr2.push(4);
// arr2 此時變成 [1, 2, 3, 4]
// arr 不受影響
var parts = ['shoulders', 'knees'];
var lyrics = ['head', ...parts, 'and', 'toes'];
// ["head", "shoulders", "knees", "and", "toes"]
數(shù)組拼接
方式1
var arr1 = [0, 1, 2];
var arr2 = [3, 4, 5];
// 將 arr2 中所有元素附加到 arr1 后面并返回
var arr3 = arr1.concat(arr2);
方式2
var arr1 = [0, 1, 2];
var arr2 = [3, 4, 5];
var arr3 = [...arr1, ...arr2];
對象展開及合并
var obj1 = { foo: 'bar', x: 42 };
var obj2 = { foo: 'baz', y: 13 };
var clonedObj = { ...obj1 };
// 克隆后的對象: { foo: "bar", x: 42 }
var mergedObj = { ...obj1, ...obj2 };
- 求冪運算符
方式1
Math.pow(4, 3)
64
方式2
4 ** 3
64
注意:求冪運算符是是右結(jié)合的: a ** b ** c 等于 a ** (b ** c).
如下:
2 ** 2 ** 3 ==》 2 ** (2 ** 3)
256
2的8次方
- 逗號操作符
逗號操作符: 對它的每個操作數(shù)求值(從左到右),并返回最后一個操作數(shù)的值。
let x = 1;
x = (x++, x);
console.log(x);
// expected output: 2
x = (2, 3);
console.log(x);
// expected output: 3
- 地址欄查詢參數(shù)
var url = new URL('https://example.com?foo=1&bar=2');
var params = new URLSearchParams(url.search);
params.get('foo') // 1
params.get('bar') // 2
項目中可以這么用
// localhost:8080/login?username=zs&password=123
var params = new URLSearchParams(location.search);
params.get('username') // zs
params.get('password') // 123
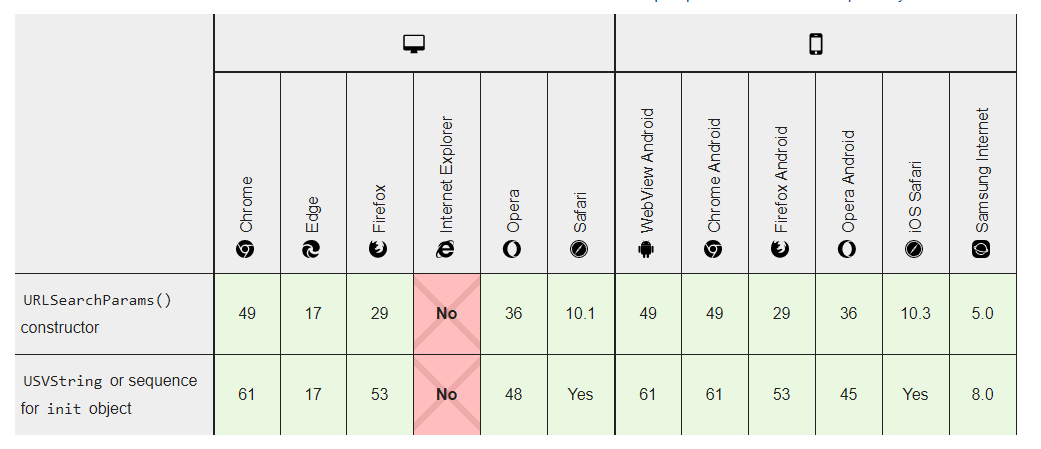
瀏覽器支持:

- 字符串
訪問指定位置字符
// 通過索引下標訪問
let str = 'abcd'
str[1] // b
字符串填充
padEnd() 方法會用一個字符串填充當前字符串(如果需要的話則重復填充),返回填充后達到指定長度的字符串。從當前字符串的末尾(右側(cè))開始填充。
const str1 = 'Breaded Mushrooms';
console.log(str1.padEnd(25, '.'));
// expected output: "Breaded Mushrooms........"
const str2 = '200';
console.log(str2.padEnd(5));
// expected output: "200 "
padStart() 方法用另一個字符串填充當前字符串(如果需要的話,會重復多次),以便產(chǎn)生的字符串達到給定的長度。從當前字符串的左側(cè)開始填充。
const str1 = '5';
console.log(str1.padStart(2, '0'));
// expected output: "05"
const fullNumber = '2034399002125581';
const last4Digits = fullNumber.slice(-4);
const maskedNumber = last4Digits.padStart(fullNumber.length, '*');
console.log(maskedNumber);
// expected output: "************5581"
repeat() 構(gòu)造并返回一個新字符串,該字符串包含被連接在一起的指定數(shù)量的字符串的副本。
"abc".repeat(0) // ""
"abc".repeat(1) // "abc"
"abc".repeat(2) // "abcabc"
"abc".repeat(3.5) // "abcabcabc" 參數(shù)count將會被自動轉(zhuǎn)換成整數(shù).
"abc".repeat(1/0) // RangeError: repeat count must be positive and less than inifinity
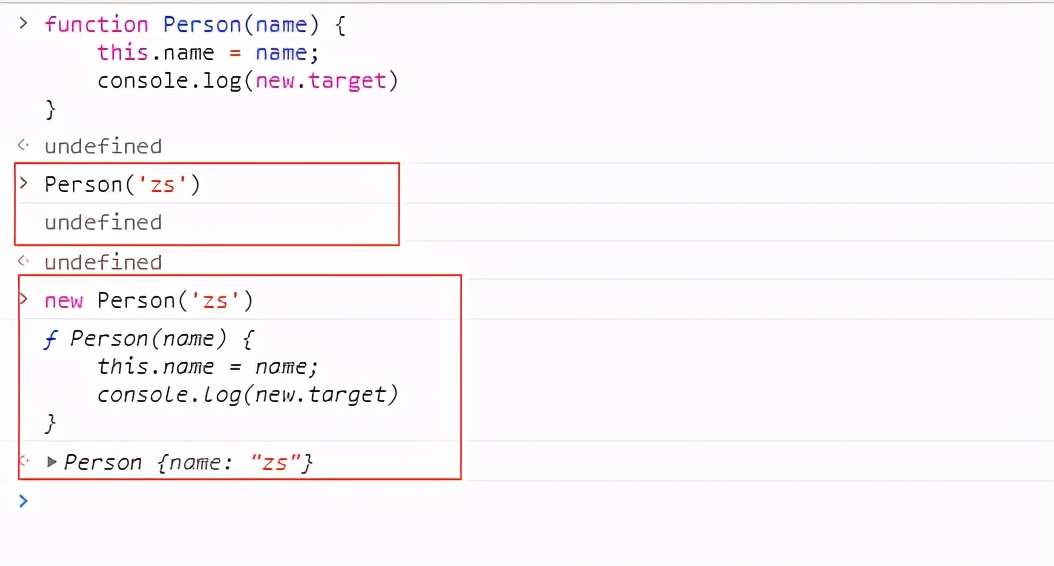
- new.target運行檢查
new.target屬性允許你檢測函數(shù)或構(gòu)造方法是否是通過new運算符被調(diào)用的。在通過new運算符被初始化的函數(shù)或構(gòu)造方法中,new.target返回一個指向構(gòu)造方法或函數(shù)的引用。在普通的函數(shù)調(diào)用中,new.target 的值是undefined。

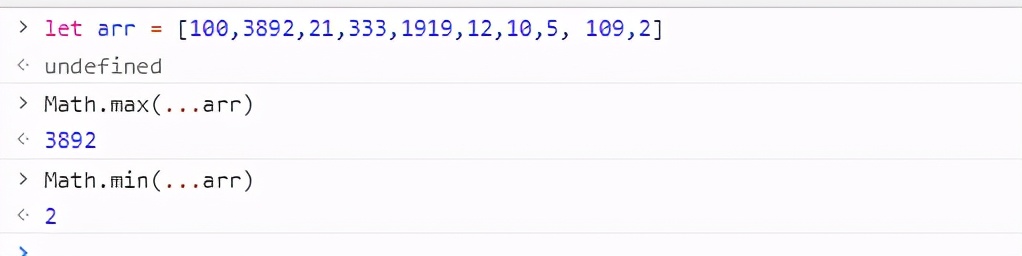
- 數(shù)組最大值最小值

- 對象深克隆淺克隆
深克隆
JSON.parse(JSON.stringify(...))
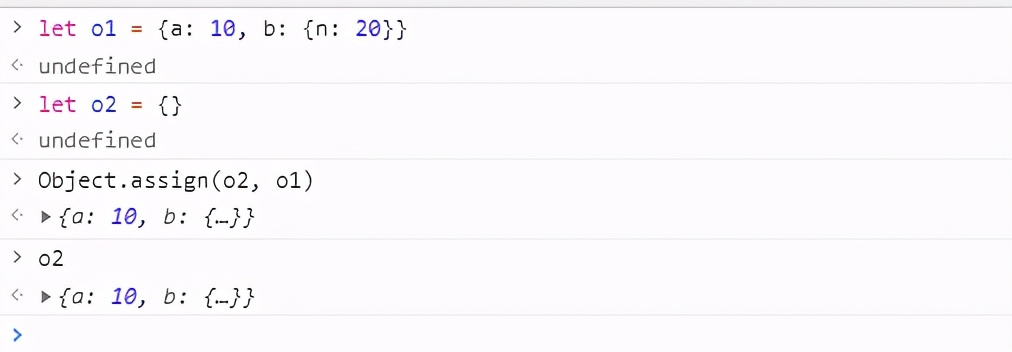
淺克隆
Object.assign(...)