筆者從事Web開發,不論是PC端還是App端,調試抓包都是必不可少的環節,懂前端的人都知道,PC端調試非常方便,Chrome或者火狐等瀏覽器等都自帶了非常方便且易于使用的開發者工具,便于我們抓包調試。但是現在開發不僅僅是PC端,移動端也占了很大的比重,但是在移動端調試就沒PC端這么方便了,因此就要借助第三方的抓包工具供我們調試抓包,本文就介紹兩個常用的方法進行介紹,分別是Fiddler和開源的抓包工具spy-debugger!

Fiddler
Fiddler是一個用于HTTP調試的代理服務器應用程序,最初由微軟Internet Explorer開發團隊的前程序經理Eric Lawrence編寫。Fiddler能捕獲HTTP和HTTPS流量,并將其記錄下來供用戶查看。它通過使用自簽名證書實現中間人攻擊來進行日志記錄。可以說它是一個非常強大的抓包工具,不過本文僅介紹移動端的調試!
下面我們一起來看看如何操作:
PS:Fidder軟件下載可以自行搜索或者在文末獲取下載方式
1、解壓并打開軟件壓縮包,將證書插件中的文件dll拷貝到Fiddler的根目錄,也就是它本身的上級目錄。

2、打開軟件后提示更新,點擊否,然后點擊工具=》選項,并勾選忽略服務器證書錯誤

3、然后點擊連接選項卡,如下所示設置代理端口,其他選項可參考筆者設置,這是為了后面作為抓包代理所使用的

PS:以上操作需要重啟Fiddler
4、這個地方我們作為測試,我在本地跑了一個測試的API,僅僅是一個沒有任何授權的測試API

5、打開模擬器或者你的手機,手機需要同電腦在同一局域網絡環境下,然后打開瀏覽器,輸入你的ip+剛剛設置的端口號,下載證書,按提示安裝即可

6、修改模擬器的網絡代理


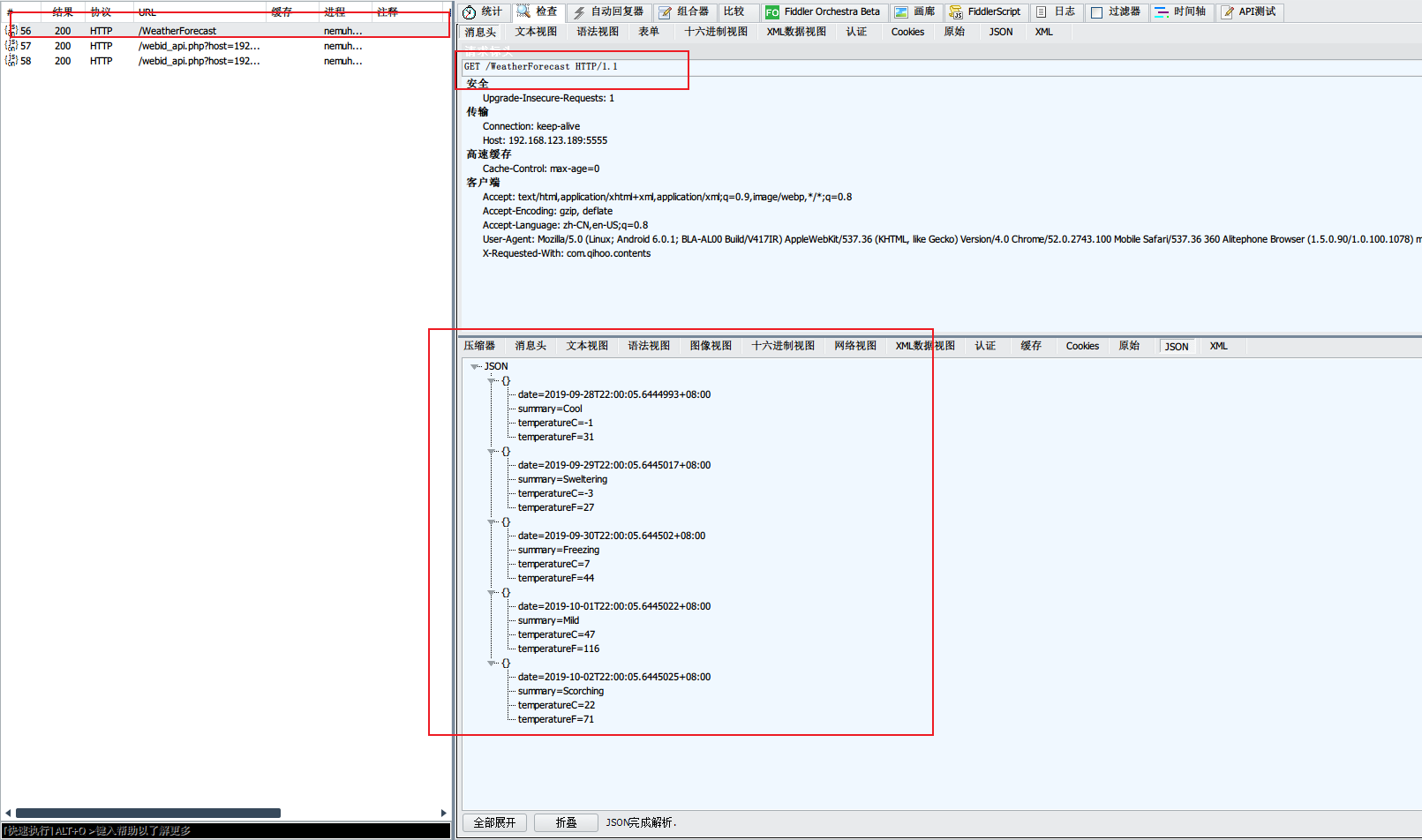
7、在模擬器瀏覽器重新訪問剛剛測試的API,抓包成功

8、測試瀏覽器訪問其他網頁,都能成功抓取到

9、抓取酷安應用商店下載APP地址,隨便打開一個APP詳情頁面,點擊下載,成功抓取到下載鏈接


PS:Fiddler簡單使用模擬器進行遠程調試的方法就此結束,更多高級的用法需要開發者自行摸索,本文在此不在贅述!(軟件獲取方式在文末)
spy-debugger
spy-debugger是一個開源的抓包調試工具,它相對于Fidder來說更加簡單,微信調試,各種WebView樣式調試、手機瀏覽器的頁面真機調試。便捷的遠程調試手機頁面、抓包工具,支持:HTTP/HTTPS,無需USB連接設備。不過得先滿足一定的條件,下面我將帶大家一起來安裝并測試:
https://github.com/wuchangming/spy-debugger
它具備以下特性:
- 1、頁面調試+抓包
- 2、操作簡單,無需USB連接設備
- 3、支持HTTPS。
- 4、spy-debugger內部集成了weinre、node-mitmproxy、AnyProxy。
- 5、自動忽略原生App發起的https請求,只攔截webview發起的https請求。對使用了SSL pinning技術的原生App不造成任何影響。
- 6、可以配合其它代理工具一起使用(默認使用AnyProxy) (設置外部代理)
我是在windows環境下,因此演示環境是Windows,首先你得安裝過了nodejs,我們使用npm安裝它:
安裝:npm install spy-debugger -g

啟動:spy-debugger
下面是一些其他啟動選項,根據自己的需要自行配置:
1、端口:
(默認端口:9888)
spy-debugger -p 8888
2、設置外部代理(默認使用AnyProxy)
spy-debugger -e http://xxx:8888
spy-debugger內置AnyProxy提供抓包功能,但是也可通過設置外部代理和其它抓包代理工具一起使用,如:Charles、Fiddler。
3、設置頁面內容為可編輯模式
該功能使頁面內容修改更加直觀方便。 (默認: false)
spy-debugger -w true
內部實現原理:在需要調試的頁面內注入代碼:document.body.contentEditable=true。暫不支持使用了iscroll框架的頁面。
4、是否允許weinre監控iframe加載的頁面
(默認: false)
spy-debugger -i true
5、是否只攔截瀏覽器發起的https請求
(默認: true)
spy-debugger -b false
有些瀏覽器發出的connect請求沒有正確的攜帶userAgent,這個判斷有時候會出錯,如UC瀏覽器。這個時候需要設置為false。大多數情況建議啟用默認配置:true,由于目前大量App應用自身(非WebView)發出的請求會使用到SSL pinning技術,自定義的證書將不能通過app的證書校驗。
6、是否允許HTTP緩存
(默認: false)
spy-debugger -c true
我本地直接使用和Fiddler一樣的端口8888,自動打開瀏覽器后點擊請求調試
spy-debugger -p 8888

這個地方由于設置的和Fiddler一樣的代理端口,因此模擬器端不必再重新設置網絡
然后我們和剛才一樣,同樣能夠進行正確的抓包調試,如下:

總結
本文就筆者的經驗而言,介紹兩種遠程真機或者模擬器調試的方法,整個流程并不是很復雜,筆者也是才接觸不久,在此分享給大家,希望對剛剛接觸的小伙伴有所幫助!






