領先的JAVAScript框架和庫如何隨著時間變化并走向未來

> Photo by Victoriano Izquierdo on Unsplash
每年,科技行業都在快速發展。基于受歡迎程度及其全面性,出現了不同的趨勢。去年興起的技術趨勢今年可能甚至不存在。因此,當我們應對如此迅速變化的生態系統時,了解行業趨勢至關重要。
本文的目的不是建議最好的框架或庫。 相反,我將研究這些的過去,現在和將來,以便您可以為將來的項目做出有效的決策。 此外,其中大多數可能會在未來幾年出現在我們中間。
我將基于以下事實對一些JavaScript框架進行比較。
· 保持增長并保持最新狀態-可能在可預見的將來也將得到保持。
· 根據一些可靠的網站,例如GitHub,NPM趨勢,google趨勢等,被認為很受歡迎。)
· 周圍有一個活躍的社區。
1. React.js —飛速使用

> Source: reactjs.org
React.js是一個開放源代碼的前端庫,由一組Facebook開發人員于2011年創建。經過9年的發展,它被認為是最受歡迎的前端庫之一。它于2013年成為開源。
React為前端開發引入了基于組件的,反應性的,功能性的編程風格,從而改變了單頁應用程序的發展方向。
為什么React如此受歡迎?
好吧,它具有一些令人興奮的功能。
· React引入了基于組件的呈現機制,該機制無需更改其數據即可在頁面上重新加載組件。React提供了僅重新渲染接收到新數據的組件的功能。
· 它提供了最佳的服務器端渲染(SSR),并具有大量的seo支持。
· 正如我們所說的,正在為React開發新的功能,包括實現更好的并發性的React Fiber,使用更少的樣板代碼來管理功能組件的React鉤子,用于更好的呈現的React懸念等。因此,React的發展相當快。
· 一旦學習了React,就可以在任何地方使用它,不僅可以用于Web應用程序,還可以用于移動應用程序(React Native)。
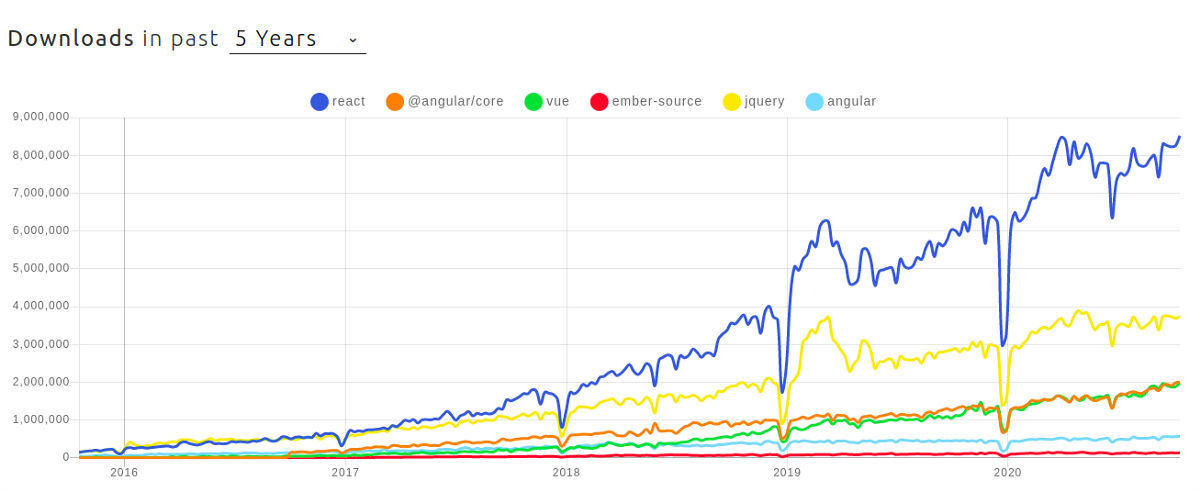
同樣,許多其他功能使React.js成為當今最受歡迎的庫之一。NPM趨勢甚至證明了這一事實。讓我們看一下React在過去5年與其他框架相比的發展趨勢。

> Source: NPM Trends
如您所見,在過去的5年中,React.js在下載方面顯然一直統治著前端框架。
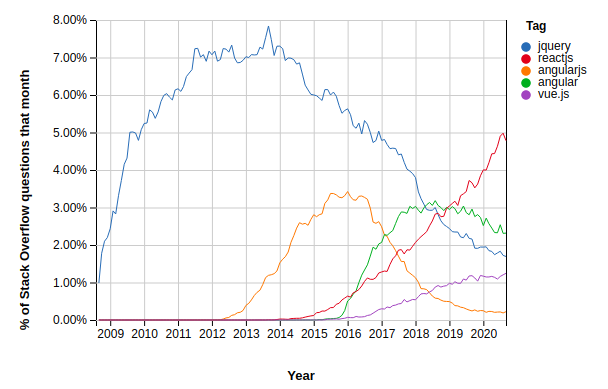
就Stackoverflow趨勢而言,React.js也會取代其他流行的框架。

> Source: Stack Overflow Trends
提示:使用Bit(Github)在項目之間共享可重用組件。 Bit使共享,記錄和組織來自任何項目的獨立組件變得簡單。
使用它可以最大程度地重復使用代碼,在獨立組件上進行協作以及構建可擴展的應用程序。
Bit支持Node,TypeScript,React,Vue,Angular等。

> Example: exploring reusable React components shared on Bit.dev
2. Vue.js —令人贊嘆的174K GitHub星!

> Source: vuejs.org
Vue.js是由前Google工程師Evan You結合AngularJS(視圖層)的積極特性和React(虛擬DOM)的積極特性而創建的。這是最容易學習的前端框架之一,開發人員可以使用Vue.js非常有效地實現SPA。由于這個原因,這在開發人員中變得非常流行。
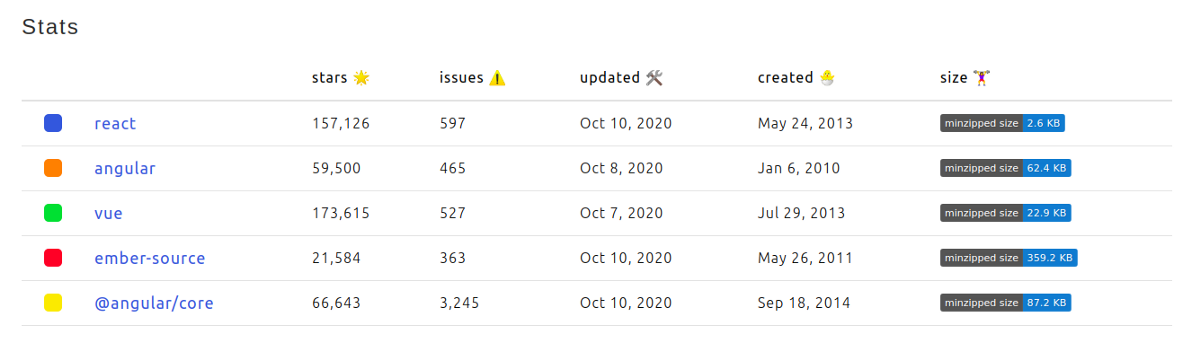
與其他框架相比,Vue.js在GitHub上獲得的星級數量更加明顯。

> Source: Star History

> Source: NPM Trends
根據以上關于NPM趨勢的統計,Vue擁有173,615個GitHub星,甚至比React高。 這證明了Vue.js是當今非常流行的框架。
兩全其美的
Vue.js的某些功能使其迅速流行。他們之中有一些是,
· Vue.js允許進行漸進式Web應用程序開發。
· 它提供類似于AngularJS和Virtual DOM的雙向數據綁定,以及類似于React的事件源。
· 對JavaScript和TypeScript具有同等支持。
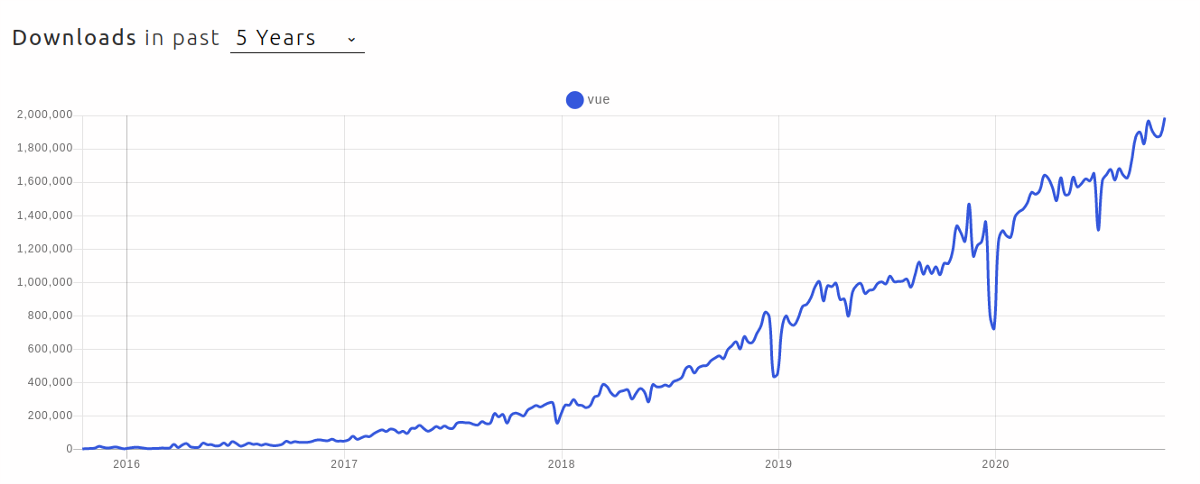
在過去的幾年中,Vue的受歡迎程度有所提高。

> Source: NPM Trends
由于我們在談論上述框架時遇到了Angular,因此讓我們看一下它的受歡迎程度。
3. Angular-完整的框架

> Source: Angular PRESSKIT
Google在2016年推出了Angular。但是,它的前身AngularJS可以追溯到2010年。在早期,React的流行將Angular甩在后面。但是,Angular發現其利基市場已成為一種可靠且可靠的企業級框架。
其受歡迎的原因?
由于一些原因,AngularJS仍然很受歡迎。
· 它擁有一個維持了十多年的大型生態系統。
· 它具有全套工具。
· 允許以干凈的編碼結構和代碼一致性生成高質量代碼。
· 擁有出色的文檔,其庫為開發人員提供了大量支持
· 日益增加的社區支持。
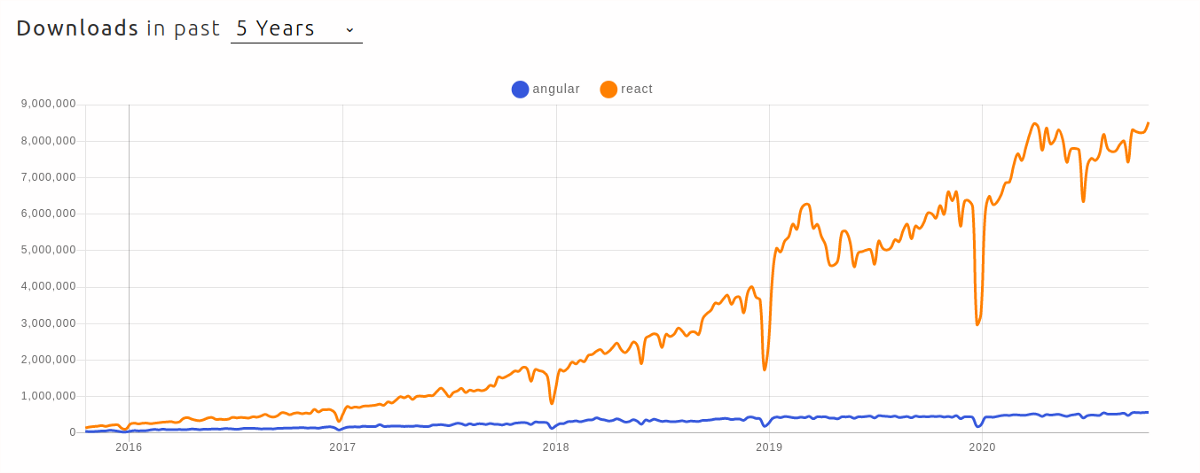
如果將Angular與React進行比較,可以觀察到Angular的下載量并沒有增加太多。 沒有 的下載量在過去兩年中幾乎達到飽和水平。

> Source: NPM Trends
4. Ember.js —提高開發人員的生產力

> Source: emberjs.com
Ember.js是眾所周知的構建現代Web應用程序的流行JavaScript框架。 它是一個功能全面的框架,允許開發人員將更多精力放在創建獨特的功能上。 由于避免了編寫繁瑣的代碼,這將提高開發人員的生產率。 在過去的幾年中,它變得越來越流行,許多一流的公司在其產品中都使用此框架。 最好的例子是Netflix,Microsoft和LinkedIn。
即使Ember主要用于Web,臺式機和移動應用程序開發對于Ember.js也是值得注意的。這樣的示例之一就是Apple Music桌面應用程序。Apple Music中Ember.js的使用證明它是一個出色的JavaScript框架。它基于雙向數據綁定概念(如AngularJS和React等SSR)運行。
Ember在State Of JS 2019調查中的前端JavaScript框架類別中排名第六。
自發布以來,Ember在開發人員社區中的使用率逐漸增加,并且達到了最高水平。 2020年5月某處的下載量。

5. Svelte.js —超小包裝!

> Source: Wikimedia Logos
在過去的12個月左右的時間里,Svelte.js變得非常流行。 這是一個用TypeScript編寫的基于組件的開源JavaScript框架。 Svelte于2016年發布,此后在開發人員社區中越來越受歡迎。
為什么受歡迎?
· 與React不同,Svelte沒有虛擬DOM。這些組件是完全用html,css和JavaScript編寫的。
· Svelte編譯器將它們編譯為原始JavaScript模塊,該模塊不依賴于框架。因此,與React,Angular和Vue相比,應用程序的捆綁包尺寸非常小。
· 隨著狀態的變化,將通過Operation方式更新DOM。因此,與React或Vue不同,Svelte不需要較高的瀏覽器處理能力。
Svelte在JS 2019調查中獲得了可能接管或不接手的即將到來技術的獎項。

> Source: State of JS Survey 2019
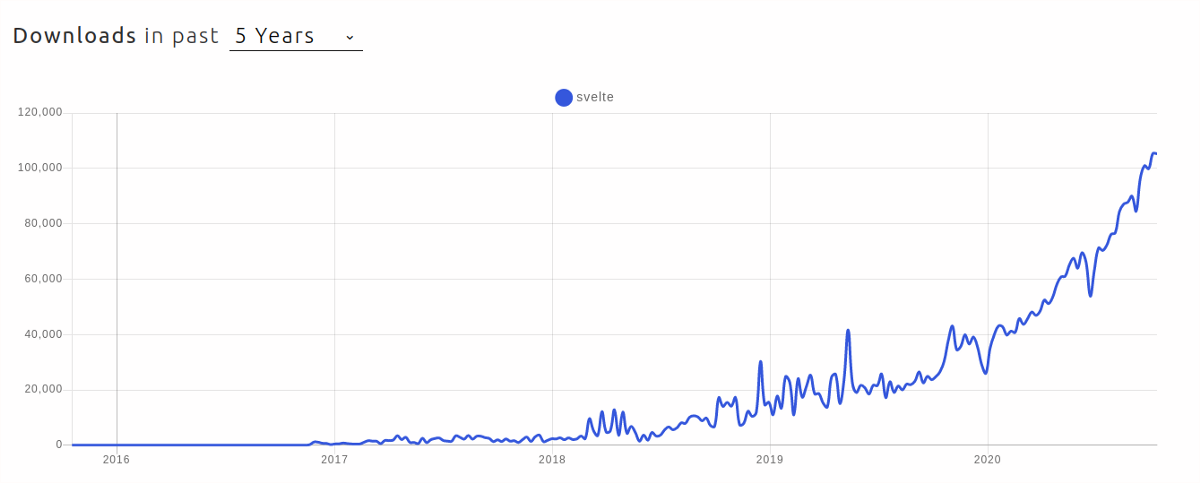
今年以來,Svelte的使用量急劇增加。

> Source: NPM Trends
榮譽獎
盡管React,Vue和Angular在最受歡迎的框架中排在前3位,但還有許多其他即將到來的流行框架/庫存在。
一些這樣的框架或庫如下。
· Meteor-渴望開發實時應用程序的開發人員經常使用Meteor。這被認為是用于開發和部署Web應用程序的全棧解決方案。
· Mithril —這是用于開發SPA的UI JavaScript框架。 這提供了開箱即用的路由和XHR實用程序,并且快速,易于實現。
· Aurelia-被認為是JavaScript的最新版本,它使您可以實現任何接口。它可以擴展HTML的多種用途,包括數據綁定。
· polymer -一個開放源代碼庫,可以為網站創建元素而無需進入復雜的層次。 支持單向和雙向數據綁定。 Google開發了polymer。
結論
我們在這里介紹的所有JavaScript庫和框架都具有巨大的潛力,將來會急劇增長。因此,從這些入門將為您的JavaScript職業帶來更多好處。如果您有興趣比較更多的JavaScript框架和庫并探索它們的流行性,則可以找到更多信息。
謝謝閱讀!
(本文由聞數起舞翻譯自Viduni Wickramarachchi的文章《Top 5 JavaScript Frameworks: Trends and Prospects》,轉載請注明出處,原文鏈接:https://blog.bitsrc.io/top-5-javascript-frameworks-past-present-and-future-8b6fda39de02)






