
作者 | 小碼甲
來源 | 全棧碼農畫像(ID:nodotnet)
頭圖 | CSDN 下載自東方IC
目前公司的 Web 項目是 SPA 應用,采用前后端分離開發,所以有時也會倒騰 Vue 框架。
前后端應用最終以容器形態、在k8s中部署, 為此我搭建了基于Gitlab flow的Devops流程。
在 Devops 實踐中,容器部署成為良方和事實標準。
但是在開發和自測階段,不要濫打鏡像,前后端團隊還需要一個友好的聯調+自測的驗證環境,最友好、最順手的 web 服務器當屬 IIS,(后端 API 已經使用 WebDeploy 部署到 IIS),本文記錄使用 IIS 托管 Vue 應用的姿勢。
前置條件:安裝IIS、Url Rewrite Module !!!
1. 部署Vue應用
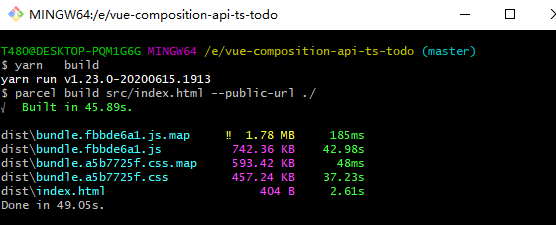
我們以Github上Vue Todo應用為例,執行 yarn build

如果 build 成功,你會發現生成了一個 dist 靜態資源文件夾。
2. 創建web.config
將 yarn 生成的 dist 文件夾拷貝到 C:dist,并添加以下web.config 文件, 這個文件實際是我們在 IIS Url-Rewrite module 上配置的結果。
<?xml version="1.0" encoding="utf-8"?><configuration><system.webServer><rewrite><rules><rule name="Handle History Mode and custom 404/500" stopProcessing="true"><match url="(.*)" /><conditions logicalGrouping="MatchAll"><add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /><add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /></conditions><action type="Rewrite" url="/" /></rule></rules></rewrite><httpErrors><remove statusCode="404" subStatusCode="-1" /><remove statusCode="500" subStatusCode="-1" /><error statusCode="404" path="/survey/notfound" responseMode="ExecuteURL" /><error statusCode="500" path="/survey/error" responseMode="ExecuteURL" /></httpErrors><modules runAllManagedModulesForAllRequests="true"/></system.webServer></configuration>
3. 在IIS上部署Vue應用

點擊確定
4.運行Vue應用

Nice!現在你的 Vue 靜態應用就運行在IIS上。
But, 在前后端分離模式中,我們的 Vue 應用不僅有靜態資源,還要發起動態 api 請求。
一般情況下webpack打包后的api請求路徑是/, 會嘗試請求同域名下api資源, 實際并不存在。
我們需要將對 Vue 應用的 api 請求代理到真實后端地址。
5. 反向代理動態api請求
Vue 應用站點還要充當一部分反向代理服務器的作用。

假設真實后端 api 地址部署在10.200.200.157:8091地址上,api 請求以 /api 為前綴。
下面利用Url Rewrite Module 反向代理api請求到真實后端:
點擊站點功能視圖---> Url重寫---> 添加入站規則

Url重寫的結果其實就是下面的web.config文件
<?xml version="1.0" encoding="utf-8"?><configuration><!-- To customize the asp.net core module uncomment and edit the following section.For more info see https://go.microsoft.com/fwlink/?linkid=838655 --><system.webServer><rewrite><rules><clear /><rule name="ReverseProxyInboundRule" stopProcessing="true"><match url="api/([_0-9a-z/-]+)" /><conditions logicalGrouping="MatchAll" trackAllCaptures="false" /><action type="Rewrite" url="http://10.200.200.157:8091/{R:0}" /></rule><rule name="ResourceToIndex" stopProcessing="true"><match url="(.*)" /><conditions logicalGrouping="MatchAll" trackAllCaptures="false"><add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /><add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /></conditions><action type="Rewrite" url="/" /></rule></rules></rewrite><httpErrors><remove statusCode="404" subStatusCode="-1" /><remove statusCode="500" subStatusCode="-1" /><error statusCode="404" path="/survey/notfound" responseMode="ExecuteURL" /><error statusCode="500" path="/survey/error" responseMode="ExecuteURL" /></httpErrors></system.webServer></configuration><!--ProjectGuid: 068855e8-9240-4f1a-910b-cf825794513b-->
注意:黃色背景行便是反向代理規則 ReverseProxyInboundRule, 注意反向代理規則要在靜態資源規則 ResourceToIndex 的前面。
這樣我們就完成了在前后端分離開發模式下,使用 IIS 托管 Vue 應用的全過程。
可算解決了前后端團隊開發、自測階段一大痛點,我把這個問題定義為[效率工具]類,有興趣的讀者可以試一試。






