今天給大家分享一款超全功能的跨瀏覽器平臺甘特圖表庫DhtmlXGantt。

dhtmlx-gantt DHTMLX公司開源的 JAVAScript 甘特圖/橫道圖/條狀圖類庫。用來快速構建顯示項目、進度,和隨著時間關聯的相關進展情況。

說明
dhtmlx-Gantt 由位于俄羅斯圣彼得堡的DHTMLX公司開發的甘特圖組件,適用于B/S模式的Web應用開發。被廣泛應用于項目管理、建筑、IT軟件、汽車等領域。

快速創建
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>gantt demo</title>
<script src="dhtmlxgantt.js?v=6.0.0"></script>
<link rel="stylesheet" href="dhtmlxgantt.css?v=6.0.0">
<style>
html, body {
height: 100%;
padding: 0px;
margin: 0px;
overflow: hidden;
}
</style>
</head>
<body>
<div id="gantt_here" style='width:100%; height:100%;'></div>
<script>
var taskList = {
data: [
{
id: 1, text: "Project #2", start_date: "01-04-2018", duration: 18, order: 10,
progress: 0.4, open: true
},
{
id: 2, text: "Task #1", start_date: "02-04-2018", duration: 8, order: 10,
progress: 0.6, parent: 1
},
{
id: 3, text: "Task #2", start_date: "11-04-2018", duration: 8, order: 20,
progress: 0.6, parent: 1
}
],
links: [
{id: 1, source: 1, target: 2, type: "1"},
{id: 2, source: 2, target: 3, type: "0"}
]
};
gantt.config.date_format = "%Y-%m-%d %H:%i";
gantt.init("gantt_here");
gantt.parse(taskList);
</script>
</body>
</html>
為了配置甘特圖所需外觀,dhtmlxGantt提供了2個對象 config和templates。
gantt.config //日期,比例,控件等的配置選項。
gantt.templates //格式化甘特圖中使用的日期和標簽的模板。
- gantt.config 年示圖
gantt.config.scale_unit = "year"; //按年顯示
gantt.config.step = 1.5; //設置時間刻度的步長(X軸)
gantt.config.date_scale = "%Y"; //日期尺度按年
gantt.init("gantt_here");
- gantt.config 月示圖
gantt.config.scale_unit = "month"; //按月顯示
gantt.config.date_scale = "%F, %Y"; //設置時間刻度的格式(X軸) 多個尺度
gantt.config.scale_height = 50; //設置時間刻度的高度和網格的標題
gantt.config.subscales = [
{unit: "day", step: 1, date: "%j, %D"}
]; //指定第二個時間刻度
gantt.init("gantt_here");
- gantt.templates 可用于更改日期和標簽的顯示。
gantt.templates.task_text=function(start,end,task){
return "<b>Text:</b> "+task.text+",<b> Holders:</b> "+task.username;
};
gantt.init("gantt_here");
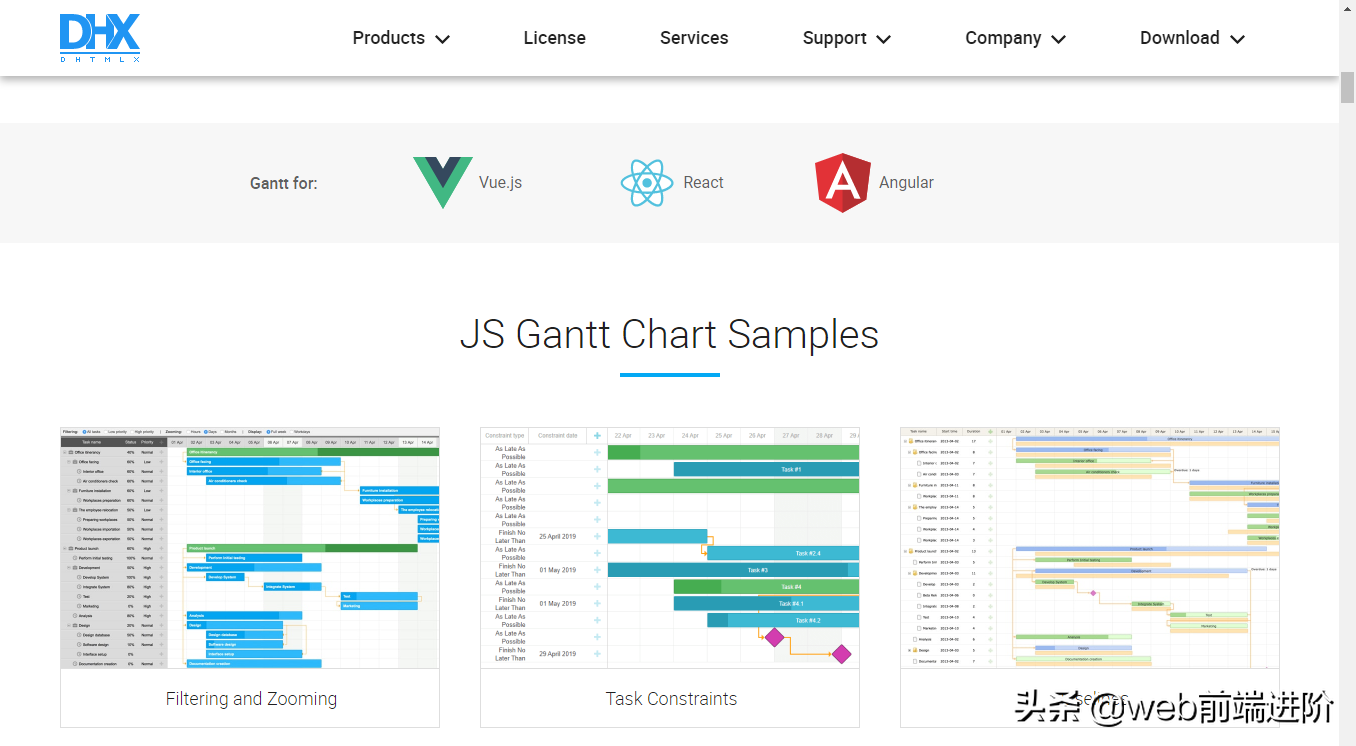
官網提供了豐富的文檔示例。



非常棒的一款開源甘特圖庫,可以讓你預測時間、成本、數量及質量上的關聯并回溯結果。也能幫助你考慮人力、資源、日期、項目中重復的要素和關鍵部分,讓你更加直觀的看到任務進展及資源的利用率等。
# 官網地址
https://dhtmlx.com/docs/products/dhtmlxGantt/
# 倉庫地址
https://github.com/DHTMLX/gantt
好了,今天就介紹到這里。大家如果有其它不錯的甘特圖庫,歡迎一起交流討論!






