json-server是一款json數(shù)據(jù)服務(wù)器,可以對json文件、js腳本生成的json數(shù)據(jù)、遠(yuǎn)程json數(shù)據(jù)進(jìn)行RESTFUL風(fēng)格的增刪改查操作,可以通過參數(shù)、分頁、排序、全文搜索、關(guān)聯(lián)查詢、范圍查詢等進(jìn)行復(fù)雜查詢,對開發(fā)者特別是前端開發(fā)者是一款非常好用的開發(fā)工具。
官網(wǎng):
https://www.npmjs.com/package/json-server

官網(wǎng)
下面我們來介紹具體的用法,
首先確保你本地安裝了node.js。
安裝json-server
npm install -g json-server
創(chuàng)建一個(gè)json文件 db.json
{
"posts": [
{ "id": 1, "title": "測試標(biāo)題1", "author": "張三" },
{ "id": 2, "title": "測試標(biāo)題2", "author": "李四" }
],
"comments": [
{ "id": 1, "body": "這里是內(nèi)容體1", "postId": 1 },
{ "id": 2, "body": "這里是內(nèi)容體2", "postId": 2 }
],
"profile": { "name": "測試json" }
}
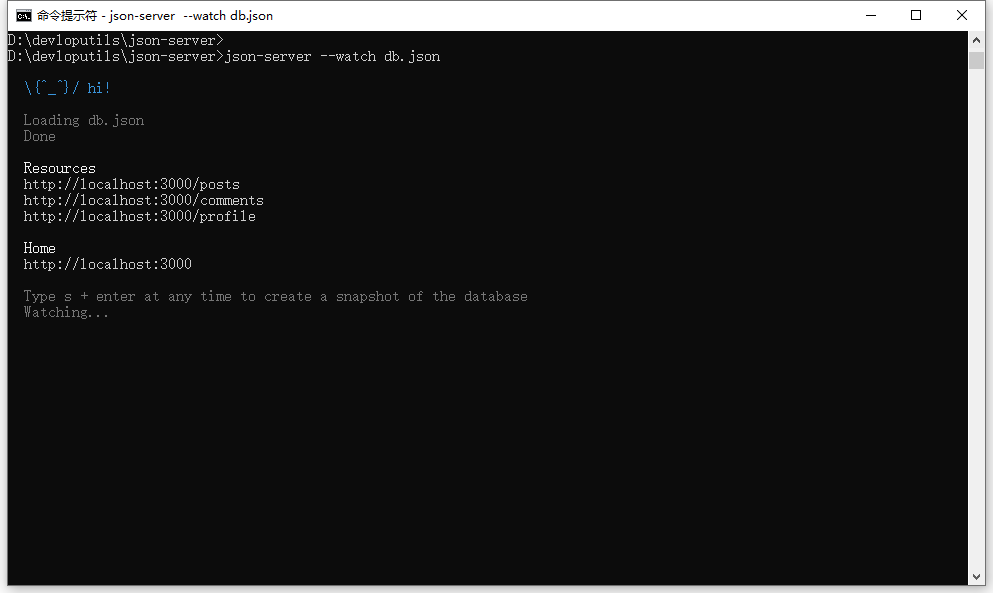
指定json文件運(yùn)行服務(wù),命令行運(yùn)行以下命令
json-server --watch db.json
運(yùn)行服務(wù)
服務(wù)器就這么搭建好了,就是這么的快,可能還不要3分鐘。
增刪改查-請求示例
請求方式遵循restful風(fēng)格,
- GET-查詢、
- POST-新增、
- PUT-修改、
- PATCH-修改屬性、
- DELETE-刪除
get請求-查詢
可以看到資源路徑都列在控制臺(tái)里了,瀏覽網(wǎng)址
http://localhost:3000/posts ,出現(xiàn)以下結(jié)果,posts路徑就是json文件里的key
[
{
"id": 1,
"title": "測試標(biāo)題1",
"author": "張三"
},
{
"id": 2,
"title": "測試標(biāo)題2",
"author": "李四"
}
]
POST請求-新增
使用POST請求會(huì)添加一條新記錄,如POST請求:
http://localhost:3000/posts,返回新記錄的id。
{
"id": 3
}
json文件也被更改
{
"posts": [
{
"id": 1,
"title": "測試標(biāo)題1",
"author": "張三"
},
{
"id": 2,
"title": "測試標(biāo)題2",
"author": "李四"
},
{
"id": 3
}
],
"comments": [
{
"id": 1,
"body": "這里是內(nèi)容體1",
"postId": 1
},
{
"id": 2,
"body": "這里是內(nèi)容體2",
"postId": 2
}
],
"profile": {
"name": "測試json"
}
}
PUT請求-修改
PUT請求會(huì)修改一條記錄,如請求:
http://localhost:3000/posts/3,我們在請求body里輸入以下修改內(nèi)容:
{
"title":"這是修改的內(nèi)容",
"author":"王五"
}
json文件變成了
{
"posts": [
{
"id": 1,
"title": "測試標(biāo)題1",
"author": "張三"
},
{
"id": 2,
"title": "測試標(biāo)題2",
"author": "李四"
},
{
"title": "這是修改的內(nèi)容",
"author": "王五",
"id": 3
}
],
"comments": [
{
"id": 1,
"body": "這里是內(nèi)容體1",
"postId": 1
},
{
"id": 2,
"body": "這里是內(nèi)容體2",
"postId": 2
}
],
"profile": {
"name": "測試json"
}
}
PATCH請求-修改單個(gè)屬性
PATCH與PUT的區(qū)別在于,PUT的請求內(nèi)容需要包含整個(gè)對象除id外的所有屬性,PATCH的請求內(nèi)容可以是單個(gè)屬性。
比如我們PATCH請求:
http://localhost:3000/posts/3 ,body為
{
"title":"這是修改的內(nèi)容xxxx"
}
json文件里id為3的記錄僅title屬性發(fā)生改變,其他字段不變
{
"posts": [
{
"id": 1,
"title": "測試標(biāo)題1",
"author": "張三"
},
{
"id": 2,
"title": "測試標(biāo)題2",
"author": "李四"
},
{
"title": "這是修改的內(nèi)容xxxx",
"author": "王五",
"id": 3
}
],
"comments": [
{
"id": 1,
"body": "這里是內(nèi)容體1",
"postId": 1
},
{
"id": 2,
"body": "這里是內(nèi)容體2",
"postId": 2
}
],
"profile": {
"name": "測試json"
}
}
DELETE請求-刪除
DELETE請求會(huì)刪除一條數(shù)據(jù),如請求:
http://localhost:3000/posts/3 。
刪除后的json文件內(nèi)容發(fā)生改變,可以看到id為3的記錄沒了:
{
"posts": [
{
"id": 1,
"title": "測試標(biāo)題1",
"author": "張三"
},
{
"id": 2,
"title": "測試標(biāo)題2",
"author": "李四"
}
],
"comments": [
{
"id": 1,
"body": "這里是內(nèi)容體1",
"postId": 1
},
{
"id": 2,
"body": "這里是內(nèi)容體2",
"postId": 2
}
],
"profile": {
"name": "測試json"
}
}
過濾id
瀏覽
http://localhost:3000/posts/1 ,代表讀取post里id為1的那條數(shù)據(jù),注意不是代表第1條,而是id為1的那條。
{
"id": 1,
"title": "測試標(biāo)題1",
"author": "張三"
}
過濾參數(shù)
瀏覽
http://localhost:3000/posts?author=張三
[
{
"id": 1,
"title": "測試標(biāo)題1",
"author": "張三"
}
]
如果有多級(jí)也可以用“.”+屬性名查詢?nèi)?br />http://localhost:3000/posts?author.name=張三。
排序
通過“_sort”指定排序?qū)傩院?ldquo;_order”指定asc順序還是desc倒序查詢,如:
http://localhost:3000/posts?_sort=id&_order=desc 。
分頁
通過“_page”和“_limit”進(jìn)行分頁查詢,如查詢第一頁,每頁20條查詢寫法:
http://localhost:3000/posts?_page=1&_limit=20
截取部分
通過“_start”、“_end”和“_limit”參數(shù)查詢,如從20條開始查詢10條數(shù)據(jù):
http://localhost:3000/posts/1/comments?_start=20&_limit=10
不等于查詢
通過“屬性名_ne”寫法如:
http://localhost:3000/posts?id_ne=1
[
{
"id": 2,
"title": "測試標(biāo)題2",
"author": "李四"
}
]
大于等于/小于等于查詢
通過“屬性名_gte”查詢大于等于,通過“屬性名_lte”查詢小于等于,寫法如:
http://localhost:3000/posts?views_gte=10&views_lte=20
[]
like查詢
通過“屬性名_like”的寫法查詢?nèi)?br />http://localhost:3000/posts?title_like=標(biāo)題1
[
{
"id": 1,
"title": "測試標(biāo)題1",
"author": "張三"
}
]
全文搜索
通過q查詢參數(shù)如:
http://localhost:3000/posts?q=標(biāo)題
[
{
"id": 1,
"title": "測試標(biāo)題1",
"author": "張三"
},
{
"id": 2,
"title": "測試標(biāo)題2",
"author": "李四"
}
]
關(guān)聯(lián)查詢
通過_embed參數(shù)請求如:
http://localhost:3000/posts?_embed=comments ,代表posts關(guān)聯(lián)comments。
[
{
"id": 1,
"title": "測試標(biāo)題1",
"author": "張三",
"comments": [
{
"id": 1,
"body": "這里是內(nèi)容體1",
"postId": 1
}
]
},
{
"id": 2,
"title": "測試標(biāo)題2",
"author": "李四",
"comments": [
{
"id": 2,
"body": "這里是內(nèi)容體2",
"postId": 2
}
]
}
]
指定端口
命令增加 --port參數(shù)
json-server --watch db.json --port 3004
使用js腳本生成數(shù)據(jù)代替json
創(chuàng)建一個(gè)index.js文件用于生成數(shù)據(jù)
module.exports = () => {
const data = { users: [] }
// Create 1000 users
for (let i = 0; i < 1000; i++) {
data.users.push({ id: i, name: `user${i}` })
}
return data
}
運(yùn)行服務(wù)指定js文件
json-server index.js
使用遠(yuǎn)程地址加載數(shù)據(jù)
json-server http://example.com/file.json
json-server http://jsonplaceholder.typicode.com/db
作為靜態(tài)文件服務(wù)器
創(chuàng)建一個(gè)public目錄,創(chuàng)建一個(gè)內(nèi)容為hello world的index.html文件。
mkdir public
echo 'hello world' > public/index.html
json-server db.json
訪問 http://localhost:3000/ ,根路徑會(huì)默認(rèn)顯示public目錄下的內(nèi)容,會(huì)顯示index.html的內(nèi)容。
'hello world'
也可以通過--static參數(shù)指定其他路徑的目錄
json-server db.json --static ./some-other-dir
自定義請求路由
創(chuàng)建一個(gè) routes.json文件用于定義請求路由,每個(gè)路徑都由 / 開頭。
{
"/api/*": "/$1",
"/:resource/:id/show": "/:resource/:id",
"/posts/:category": "/posts?category=:category",
"/articles\?id=:id": "/posts/:id"
}
啟動(dòng)服務(wù)時(shí)指定請求路由定義文件
json-server db.json --routes routes.json
以下訪問左邊的路徑分別對應(yīng)右邊的原始請求效果
- /api/posts ==》 /posts
- /api/posts/1 ==》 /posts/1
- /posts/1/show ==》 /posts/1
- /posts/JAVAscript ==》 /posts?category=JavaScript
- /articles?id=1 ==》 /posts/1
更多功能可以通過json-server的官網(wǎng)查閱,希望本文對你有所幫助。






