
文章《html5語法概述》中,介紹了HTML5文檔的組成,HTML5的組成可以用下圖來表示:

除了上面的DOCTYPE標記以及html、head、title、meta、body元素外,我們編寫HTML5文檔時,會經常用到本文介紹的這些元素。
1、HTML5的注釋
HTML5文檔中,在<!-- 與 --!>之間的內容,被當作注釋,不會被瀏覽器解析。例如下面的HTML文檔:
<!DOCTYPE html>
<html>
<head>
<title>example1</title>
<meta charset="utf-8" />
</head>
<body>
hello, <!-- tom, I'm jerry! -->
</body>
</html>
在瀏覽器中只會顯示“hello,”:

2、換行元素<br>
br是英語單詞break的簡寫,表示“換行”。
瀏覽器解析HTML5文檔時,會將用戶輸入文本中的一個或多個連續空格、換行,當成一個空格。例如下面的HTML文檔:
<!DOCTYPE html>
<html>
<head>
<title>example2</title>
<meta charset="utf-8" />
</head>
<body>
靜夜思 李白 床前明月光, 疑是地上霜。 舉頭望明月, 低頭思故鄉。 </body>
</html>
在瀏覽器中,只會顯示成一行:

如果希望輸入的每行都在瀏覽器中占據一行,需要將HTML文檔修改為:
<!DOCTYPE html>
<html>
<head>
<title>example3</title>
<meta charset="utf-8" />
</head>
<body>
靜夜思<br/>
李白<br/>
床前明月光,<br/>
疑是地上霜。<br/>
舉頭望明月,<br/>
低頭思故鄉。<br/>
</body>
</html>
這時,瀏覽器中的展示效果為:

3、預定義標簽<pre>
pre是英語單詞predefined的簡寫,表示“預定義的(格式)”。
瀏覽器解析HTML文檔,碰到<pre>標簽時,會保留用戶輸入的空格和換行符,例如下面的HTML文檔:
<!DOCTYPE html>
<html>
<head>
<title>example4</title>
<meta charset="utf-8" />
</head>
<body>
<pre>
靜夜思 李白 床前明月光, 疑是地上霜。 舉頭望明月, 低頭思故鄉。 </pre>
</body>
</html>
在瀏覽器中的展示效果為:

4、標題元素
在HTML5中,有六種標題元素:
<h1>:一級標題
<h2>:二級標題
<h3>:三級標題
<h4>:四級標題
<h5>:五級標題
<h6>:六級標題
h是英語單詞headline的簡寫,表示“標題”。
不同級別的標題,在瀏覽器中展示時,都會換行,但大小不一樣,例如下面的文檔:
<!DOCTYPE html>
<html>
<head>
<title>example5</title>
<meta charset="utf-8" />
</head>
<body>
<pre>
<h1>1、亞洲</h1>
<h2>1.1、中國</h2>
<h3>1.1.1、廣東省</h3>
<h4>1.1.1.1、廣州市</h4>
<h4>1.1.1.2、深圳市</h4>
<h5>1.1.1.2.1、羅湖區</h5>
<h5>1.1.1.2.2、鹽田區</h5>
<h5>1.1.1.2.3、福田區</h5>
<h5>1.1.1.2.4、南山區</h5>
<h6>1.1.1.2.4.1、科技園</h6>
<h6>1.1.1.2.4.2、西麗</h6>
<h6>1.1.1.2.4.3、南油</h6>
<h6>1.1.1.2.4.4、蛇口</h6>
<h5>1.1.1.2.5、寶安區</h5>
<h5>1.1.1.2.6、龍崗區</h5>
<h4>1.1.1.3、東莞市</h4>
<h4>1.1.1.4、珠海市</h4>
<h3>1.1.2、廣西自治區</h3>
<h3>1.1.3、河南省</h3>
<h3>1.1.4、河北省</h3>
<h3>1.1.5、湖南省</h3>
<h3>1.1.6、湖北省</h3>
<h2>1.2、朝鮮</h2>
<h2>1.3、巴基斯坦</h2>
<h2>1.4、伊朗</h2>
<h1>2、歐洲</h1>
<h2>2.1、英國</h2>
<h2>2.2、法國</h2>
<h2>2.3、德國</h2>
<h2>2.4、俄羅斯</h2>
<h1>3、非洲</h1>
<h1>4、北美洲</h1>
<h2>4.1、美國</h2>
<h2>4.2、加拿大</h2>
<h2>4.3、墨西哥</h2>
<h1>5、南美洲</h1>
<h1>6、大洋洲</h1>
<h1>7、南極洲</h1>
</pre>
</body>
</html>
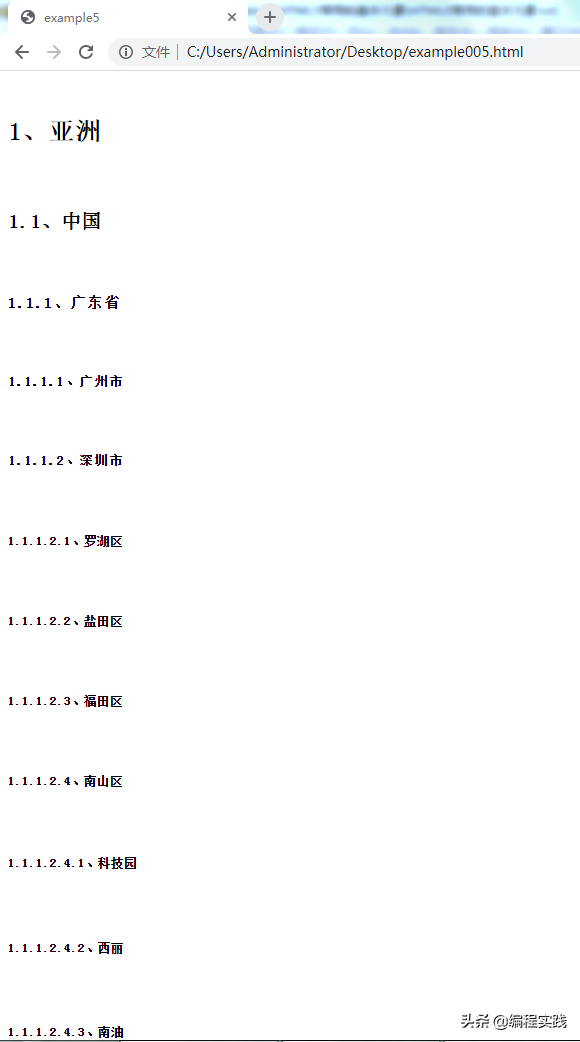
在瀏覽器中展示的效果為:


5、水平線元素<hr>
hr是英語單詞horizon的簡寫,表示“水平線”。
例如下面的HTML文檔:
<!DOCTYPE html>
<html>
<head>
<title>example6</title>
<meta charset="utf-8" />
</head>
<body>
靜夜思<br/>
李白<br/>
床前明月光,<br/>
疑是地上霜。<br/>
舉頭望明月,<br/>
低頭思故鄉。<br/>
<hr/>
賦得古原草送別<br/>
白居易<br/>
離離原上草,一歲一枯榮。<br/>
野火燒不盡,春風吹又生。<br/>
遠芳侵古道,晴翠接荒城。<br/>
又送王孫去,萋萋滿別情。<br/>
</body>
</html>
在瀏覽器中的展示效果為:

6、對內容進行分塊的三種元素:<span>、<div>與<p>
span是英語單詞,表示“跨度、范圍”。
div是英語單詞division的簡寫,表示“分開、部分”。
p是英語單詞paragraph的簡寫,表示文章的“段、段落”。
6.1、當使用<span>元素時,瀏覽器不會加入換行符
例如下面的HTML文檔:
<!DOCTYPE html>
<html>
<head>
<title>example7</title>
<meta charset="utf-8" />
</head>
<body>
<span>文本1</span><span>文本2</span><span>文本3</span><span>文本4</span><span>文本5</span>
</body>
</html>
在瀏覽器中的展示效果為:

6.2、當使用<div>元素時,瀏覽器會插入換行符
例如下面的HTML文檔:
<!DOCTYPE html>
<html>
<head>
<title>example8</title>
<meta charset="utf-8" />
</head>
<body>
<div>文本1</div><div>文本2</div><div>文本3</div><div>文本4</div><div>文本5</div>
</body>
</html>
在瀏覽器中的展示效果為:

6.3、當使用<p>元素時,瀏覽器會插入換行符,而且間距比<div>大
例如下面的HTML文檔:
<!DOCTYPE html>
<html>
<head>
<title>example9</title>
<meta charset="utf-8" />
</head>
<body>
<p>文本1</p><p>文本2</p><p>文本3</p><p>文本4</p><p>文本5</p>
</body>
</html>
在瀏覽器中的展示效果為:

<span>、<div>、<p>三種元素中,用得最多的是<div>,尤其是在前端設計中。后面會專門再寫一篇關于div元素的文章。
7、圖片元素<img>
img是英語單詞image的簡寫,表示“圖像、圖片”。
<img>元素中我們常用的屬性有src和alt,src表示圖片所在的位置,alt表示如果找不到圖片,在圖片位置顯示的文字。
例如下面的HTML文檔:
<!DOCTYPE html>
<html>
<head>
<title>example10</title>
<meta charset="utf-8" />
</head>
<body>
<img src="flower.jpg" alt="花朵圖片" />
</body>
</html>
如果文件flower.jpg存在,則瀏覽器的顯示效果如下:

如果文件flower.jpg不存在,則瀏覽器的顯示效果為:

上面介紹的,都是最常用的HTML5的簡單元素,除此之外,還有些用得比較多的復雜元素,后面另外寫文章來介紹。






