如果我們查看“ 圖層”面板,我們會在背景圖層上看到圖像

我們需要制作兩份圖像; 一個用于普通的像素版本,一個用于智能對象。要制作第一個副本,請轉到菜單欄中的“ 圖層”菜單,選擇“ 新建”,然后選擇“ 通過復制圖層”

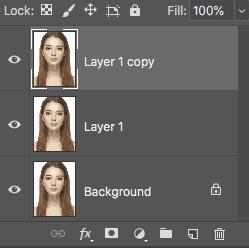
在“圖層”面板中,圖像的副本顯示在原始圖像上方

要制作第二個副本,我這次將使用鍵盤快捷鍵,即Ctrl + J(Win)/ Command + J(mac)。第二個副本出現在其他副本之上

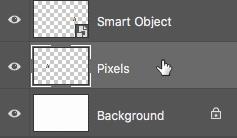
重命名我們的副本,以便我們知道哪個是哪個。雙擊頂層的名稱(“第1層復制”)并將其重命名為“智能對象”。按Enter(Win)/ Return(Mac)接受它。然后雙擊它下面的名稱“Layer 1”并將其重命名為“Pixels”。再次按Enter(Win)/ Return(Mac)接受它。我們現在有一個圖層,我們將轉換為頂部的智能對象,以及將保持在其下方的基于像素的普通圖層的圖層

我們不再需要背景圖層上的圖像了,所以讓我們用白色填充背景。單擊背景圖層以選擇它

然后轉到“ 編輯”菜單并選擇“ 填充”

在“填充”對話框中,將“ 內容”選項設置為“ 白色”,然后單擊“確定”

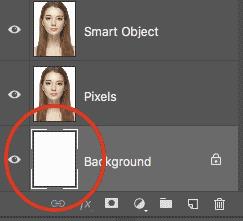
如果我們在“圖層”面板中查看背景圖層的縮略圖,我們會看到該圖層現在填充了白色

為了并排適合兩個版本的圖像,我們需要添加更多的畫布空間。轉到“ 圖像”菜單并選擇“ 畫布大小”

在“畫布大小”對話框中,將“ 寬度”設置為200%,將“ 高度”設置為“ 100%”。不選中“ 相對”選項。在對齊網格中,選擇左中間的方塊。這會將所有額外空間放在圖像的右側。單擊“確定”關閉對話框

要將新畫布置于屏幕中心,我將進入“ 視圖”菜單,然后選擇“ 適合屏幕”

然后,由于我的圖像小到足以完全適合100%縮放級別的屏幕,我將返回到查看模式,我將選擇100%

在這里,我們看到已添加的額外畫布空間

要將其中一個圖像移動到新空間,請從工具欄中選擇“ 移動工具 ”

在“圖層”面板中,單擊頂部的“智能對象”圖層以將其選中

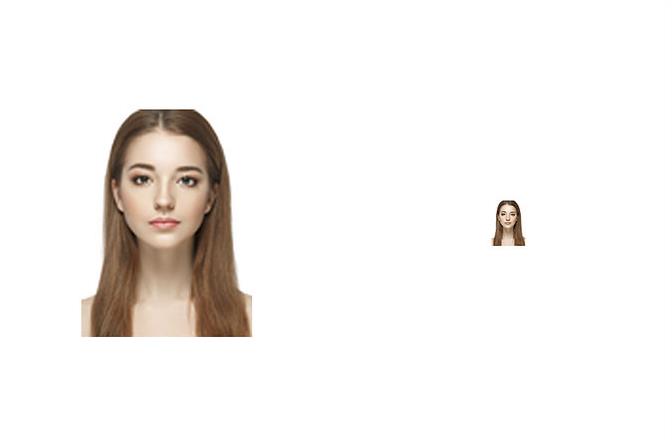
然后單擊圖像并將其拖動到右側的新空間中。拖動時按住Shift鍵可限制可以移動的方向,從而更容易直接拖動。我們現在的圖像將保留左側的基于像素的圖像,以及我們將轉換為右側智能對象的圖像

最后,要將右側圖像轉換為智能對象,請確保在“圖層”面板中選擇“智能對象”圖層

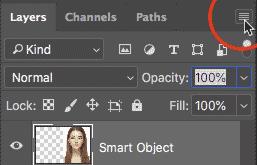
單擊“ 圖層”面板右上角的菜單圖標

然后從列表中選擇Convert to Smart Object(轉換為智能對象)

Photoshop將圖層轉換為智能對象,圖層縮略圖中會顯示智能對象圖標

我們將從左側的像素版本開始。我將點擊“Pixels”圖層來選擇它

要縮放圖像并縮小圖像,我將選擇Photoshop的“自由變換”命令,方法是進入“ 編輯”菜單并選擇“ 自由變換”

這會放置“自由變換”框并處理圖像

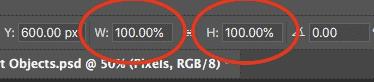
讓我們將圖像的寬度和高度縮小到原始大小的10%。我們可以通過按住Shift鍵并拖動任何角手柄來調整大小。但由于我們知道我們需要的確切尺寸,因此在選項欄中輸入它會更容易。首先,通過單擊它們之間的鏈接圖標,確保將寬度(W)和高度(H)選項鏈接在一起

然后,將“ 寬度”值更改為10%。由于寬度和高度鏈接在一起,因此高度值會自動更改為10%

按Enter(Win)/ Return(Mac)接受新值,然后再次按Enter(Win)/ Return(Mac)以關閉自由變換。在這里,我們看到左側的像素版本現在要小得多

讓我們用右邊的智能對象做同樣的事情。我將點擊“圖層”面板中的智能對象來選擇它

然后,我將返回編輯菜單,我將選擇自由變換

這一次,自由變換句柄出現在右側的智能對象周圍

在選項欄中,我將鏈接寬度和高度字段

然后,我將寬度值更改為10%。該高度值與它一起改變

我將按Enter(Win)/ Return(Mac)接受新值,然后我再次按Enter(Win)/ Return(Mac)以關閉自由變換。現在,圖像的兩個版本都縮小到相同的大小。在這個尺寸下,它們看起來完全一樣。像素版本和智能對象之間沒有明顯的區別

但是現在我們已經將圖像縮小了,讓我們看看如果我們嘗試將它們放大會發生什么。我們將從左側的像素版本開始。我將點擊“圖層”面板中的“像素”圖層來選擇它

然后我將返回編輯菜單,我將選擇自由變換

“自由變換”框再次出現在像素版本周圍

但請注意選項欄中的寬度和高度值。即使我們將像素版本的寬度和高度縮小到10%,Photoshop也告訴我們圖像以某種方式恢復到原始尺寸的100%

將圖像升級到原始大小的50%
讓我們看看如果我們重新縮放圖像會發生什么。我們首先將寬度和高度從10%縮放到原始大小的50%。為此,我需要將寬度和高度值從100%增加到500%

我將按鍵盤上的Enter(Win)/ Return(Mac)鍵接受新值。但在我結束自由變換之前,我們已經可以看到發生了什么。Photoshop沒有為圖像添加新像素和新細節,而是從較小的版本中獲取像素并使其更大。所以大得多,事實上,該方形像素現在已經非常明顯

我將在鍵盤上再次按Enter(Win)/ Return(Mac)以關閉自由變換。此時,Photoshop會嘗試清理圖像并將像素混合在一起,但結果看起來非常柔和且模糊。這不是你想要使用的東西

讓我們將它與我們升級智能對象時的情況進行比較。我將在“圖層”面板中選擇智能對象

然后我將再次返回編輯菜單,我將選擇自由變換

這一次,自由變換句柄出現在右側的智能對象周圍

如果我們查看選項欄,我們已經可以看到圖像的像素版本和智能對象之間的差異。使用像素版本,Photoshop在調整大小后將寬度和高度值重置為100%。但智能對象仍顯示寬度和高度僅為10%。與像素版本不同,Photoshop仍然會記住智能對象的原始大小,并且它知道我們當前正在以原始大小以外的其他方式查看它

我將寬度和高度從原始尺寸的10%升級到50%。但是,與使用智能對象的像素版本一樣,輸入500%不是必須的,而是更容易。我可以將兩個值都設置為50%

我將按Enter(Win)/ Return(Mac)接受新值。在我關閉自由變換之前,我們再次看到像素版本和智能對象之間的差異。為了升級左側的圖像,Photoshop只從較小的版本中取出剩余的像素并使它們變大,從而產生非常模糊的圖像。但是右邊的智能對象看起來要好得多。事實上,它看起來和原版一樣好,只有更小

我將再次按Enter(Win)/ Return(Mac)以關閉Free Transform(自由變換)。而這一次,Photoshop不需要做任何事情來清理圖像,因為智能對象看起來很棒。當我們將它與左邊的像素版本進行比較時,智能對象看起來很清晰,有很多細節,而像素版本看起來更糟糕

實際上,我們只需在“圖層”面板中雙擊智能對象的縮略圖,即可打開智能對象并查看其內容

智能對象的內容在單獨的文檔中打開,在這里我們看到原始圖像。即使我們已經將智能對象的寬度和高度兩次縮放,首先降低到10%然后再回到50%,其內部的圖像保持原始大小,質量沒有損失。無論我們調整智能對象的次數多少次,它對其內部的圖像都沒有影響,這就是為什么智能對象總是看起來很棒

要關閉智能對象,請轉到“ 文件”菜單并選擇“ 關閉”

現在我們回到主要文件

將圖像縮小回原始大小
最后,讓我們看看當我們將圖像的兩個版本升級回原始大小時會發生什么。我將從左側的像素版本開始,在“圖層”面板中選擇它

然后我將返回編輯菜單,我將選擇自由變換

自由變換手柄出現在左側的像素版本周圍。在選項欄中,Photoshop再次將其寬度和高度值重置為100%

由于我們知道它們實際上都是原始尺寸的50%,因此我需要通過將兩個值設置為200%來使其尺寸加倍

我將在鍵盤上按Enter(Win)/ Return(Mac)一次接受新值,然后再次關閉Free Transform(自由變換)。這是像素版本在將寬度和高度縮小到10%,然后高達50%,現在回到100%之后的樣子。正如我們所看到的,結果看起來非常柔和,并且缺少大部分原始細節

接下來,我將單擊“圖層”面板中的智能對象將其選中

然后我將最后一次返回編輯菜單,我將選擇自由變換

“自由變換”控制柄出現在右側的智能對象周圍。但是在選項欄中,再次注意到,Photoshop仍然記得我們正在查看智能對象,其寬度和高度設置為50%

要恢復智能對象的原始大小,我需要做的就是將寬度和高度從50%更改為100%

我將按Enter(Win)/ Return(Mac)一次接受更改,然后再次關閉Free Transform(自由變換),這是結果。雖然左側的像素版本明顯失去了圖像質量,但右側的智能對象看起來很新。再次,這是因為我們一直在調整智能對象本身的大小,而不是其內容,因此其中的圖像從未受到影響

要記住的最后一件事是,當智能對象縮放和調整大小時,他們顯然擁有超過基于像素的圖像的優勢,優勢僅適用,只要你保持在智能對象,或小于,其原始大小。嘗試擴展大于原始大小的智能對象時沒有任何優勢。
超過100%,你要求Photoshop創建不存在的細節,就像使用基于像素的圖像一樣。無論是否是智能對象,結果都是一樣的。Photoshop只會拍攝原始像素并使它們變大,結果看起來不會那么好。因此,要從智能對象中受益,請確保不要超出圖像的原始大小






