最近每天都帶一個蘋果加餐,有次吃到一個十分漂亮的紅蘋果,突然覺得,可以試著畫一個蘋果看看。
之前確實無法想象,可以使用css能畫出一個蘋果。
先看效果:

你沒有看錯,這個不是真蘋果。僅僅一百多行代碼就可以實現(xiàn)的CSS的紅蘋果。我自己看到最終效果都驚呆了。
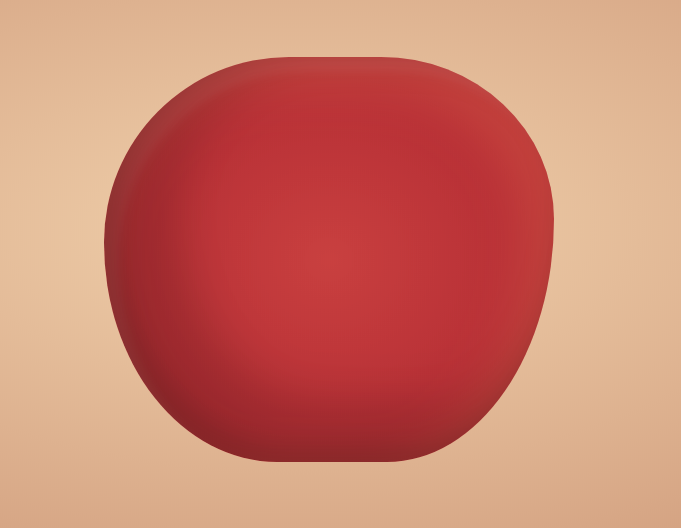
第一步畫出蘋果的輪廓:
.Apple {
position: relative;
width: 300px;
height: 270px;
background-color: #bf2934;
border-radius: 160px 150px 145px 150px/160px 140px 210px 190px;
}
第二步:將蘋果變得更加立體
1)右上角使用亮色內(nèi)陰影,畫出高光效果
2)左下角使用兩層暗色內(nèi)陰影,畫出背光的暗色效果
3)左上角增加一個亮色高光
4)整體增加徑向漸變的背景,將重心高光,四周暗色
.apple {
position: relative;
width: 300px;
height: 270px;
background: radial-gradient(#0000, rgba(0, 0, 0, .1)),
radial-gradient(rgba(239, 156, 109, .2), #0000);
background-color: #bf2934;
border-radius: 160px 150px 145px 150px/160px 140px 210px 190px;
box-shadow: inset 30px -20px 30px 20px rgba(0, 0, 0, .15),
inset 10px -10px 15px 0 rgba(0, 0, 0, .15),
inset 10px 10px 5px 0 rgba(255, 255, 255, .05),
inset -10px 10px 30px 10px rgba(237, 115, 84, .3);
}
第三步:增加光源反光的高亮效果
使用before偽元素,畫一個亮色的橢圓。橘色的陰影。然后整體模糊一下
.apple::before {
position: absolute;
left: 135px;
top: 50px;
content: '';
width: 80px;
height: 30px;
transform: skew(-20deg) rotate(10deg);
border-radius: 45%;
background: rgba(255, 255, 255, .65);
box-shadow: 2px 10px 30px 22px rgba(239, 156, 109, 1);
filter: blur(5px);
}
哇,一不小心,畫出來了一個西紅柿
好吧,這個時候, 我其實可以停下來,先發(fā)一篇畫西紅柿的文章了。
第四步:準備一下頂部葉柄的凹陷
這個凹陷效果使用after偽元素,畫一個黑色透明色漸變的橢圓,然后使用clip-path,截取頂部扇形部分。
.apple::after {
position: absolute;
left: 90px;
top: 2px;
width: 120px;
background: radial-gradient(rgba(0, 0, 0, .3), rgba(239, 156, 109, .2));
height: 30px;
content: '';
border-radius: 50%;
filter: blur(2px);
clip-path: polygon(50% 55%, 150% 0, -50% 0);
filter: blur(1px);
}
真是一個漂亮的西紅柿。。。。。。。
蘋果和西紅柿的區(qū)別,主要是,蘋果沒有那么的光滑,顏色沒有這么完美。我們需要一些雜色。
第五步:增加雜色條紋
好吃的蘋果,都有縱向的條紋雜色。這里我們是模糊后的border來模擬。由于需要很多雜色,這里使用js添加,稍微做點隨機。
.stripe {
position: absolute;
width: 300px;
height: 270px;
border-radius: 160px 150px 145px 150px/160px 140px 210px 190px;
border-right: solid 2px rgba(239, 156, 109, .2);
transform: scaleX(.9);
filter: blur(4px);
}
function addStripe() {
var fragment = document.createDocumentFragment()
var count = 15
for (var i = -count; i < count; i++) {
var stripe = document.createElement('div')
stripe.className = 'stripe'
stripe.style.opacity = Math.max(1, 0.5 + Math.random())
stripe.style.transform = `scaleX(${(i / count + Math.random() * 0.2).toFixed(2)})`
fragment.appendChild(stripe)
}
document.querySelector('.apple').appendChild(fragment)
}
是不是突然就像蘋果了
第六步:增加噪點
好吃的蘋果,會有很多小小的斑點。這里,我們使用js增加一些隨機的斑點。
.spot {
position: absolute;
width: 4px;
height: 4px;
border-radius: 50%;
background: rgba(239, 156, 109, .6);
filter: blur(1px);
}
function addSpot() {
var count = 60
var fragment = document.createDocumentFragment()
for (var i = 0; i < count; i++) {
var spot = document.createElement('div')
spot.className = 'spot'
spot.style.left = 5 + ~~(Math.random() * 90) + '%'
spot.style.top = 5 + ~~(Math.random() * 90) + '%'
spot.style.opacity = 0.2 + Math.random() * 0.4
spot.style.transform = `scaleX(${Math.random() * 0.8 + 0.2}) scaleY(${Math.random() * 0.8 + 0.2}) rotate(${~~(360 * Math.random())}deg)`
fragment.appendChild(spot)
}
document.querySelector('.apple').appendChild(fragment)
}
蘋果變得更加誘人了。
再做一些細節(jié)優(yōu)化。
第七部:給蘋果加個葉柄。
買過西瓜的都知道,葉柄是證明西瓜新鮮與否的標(biāo)志。蘋果亦然。
.petiole {
position: absolute;
transform: translate(155px, -48px) rotate(35deg);
width: 20px;
height: 60px;
border-top: solid 15px transparent;
border-left: solid 10px rgb(162, 76, 9);
border-bottom: solid 8px transparent;
border-radius: 50%;
}
.petiole.left {
transform: translate(154px, -49px) rotate(35deg);
border-left-color: rgb(123, 48, 24);
}
<div class="apple">
<div class="petiole left"></div>
<div class="petiole"></div>
</div>
是不是新鮮很多。
最后,我們給蘋果加個陰影,看著更加立體一點。
.shadow {
position: absolute;
width: 300px;
height: 270px;
background-color: rgba(0, 0, 0, .15);
transform-origin: 50% 100%;
transform: translate(5px, 5px) skew(60deg) scaleY(.25);
border-radius: 160px 150px 145px 150px/160px 140px 210px 190px;
box-shadow: 0 0 20px rgba(0, 0, 0, .15);
filter: blur(4px);
}
嬌艷欲滴的大蘋果,完成!!!!
代碼倉庫地址:
https://github.com/shb190802/html5
演示地址:
http://suohb.com/demo/win/apple.html






