現在的css功能非常強大了,特別是CSS3的屬性,例如轉換屬性,過渡屬性,動畫屬性,能做的效果非常多。
在網頁開發中,會經常遇到一些小符號或者形狀,在以前就只能通過切圖來實現,切圖這種方式是用起來方便,但是會增加請求。
而現在瀏覽器對CSS3的兼容基本沒有什么問題,所以在網頁開發的時候遇到符號或者形狀,能寫的都是用CSS來書寫了。
而這篇文章就是收集了各種通過CSS書寫的形狀,在開發的時候可以快速應用。例如:橢圓,三角形,梯形,多邊形,五角星,多角星,等等…
文章中涉及到的重要屬性有:border,transform,gradient,偽元素,border-radius等,這些都是比較常用的屬性,但是通過不同的組合,可以構建出不同的形狀。
為了便于理解實現原理,不同的組合采用了兩個或多個顏色進行區分。
橢圓
畫圓,都是通過border-radius來繪制,橢圓也不例外。
.ellipse {
width: 140px;
height: 180px;
background: orange;
border-radius: 50% 50% 50% 50% / 60% 60% 40% 40%;
}
<div class="ellipse"></div>
123456789
三角形
三角形非常常見,繪制也不難,通過border就可以實現了。底邊控制三角形的高度,左邊和右邊控制三角形的寬度。
.traingle {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid orange;
}
<div class="traingle"></div>
123456789
梯形
梯形有兩種繪制思路,一種是利用透視的近大遠小來繪制得到;一種是利用三角形組合而來。
.trapezoid{
position: relative;
width: 60px;
padding: 60px;
}
.trapezoid::before{
content:"";
perspective: 20px;
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
transform: scaleY(1.3) rotateX(5deg);
transform-origin: bottom;
background: orange;
}
<div class="trapezoid"></div>
.trapezoid2 {
position: relative;
width: 60px;
border-top: 60px solid orange;
border-left: 40px solid transparent;
border-right: 40px solid transparent;
}
<div class="trapezoid2"></div>
12345678910111213141516171819202122232425262728
五邊形
五邊形是通過一個梯形+三角形組合而來。
.pentagon {
position: relative;
width: 54px;
border-width: 50px 18px 0;
border-style: solid;
border-color: orange transparent;
}
.pentagon:before {
content: "";
position: absolute;
height: 0;
width: 0;
top: -85px;
left: -18px;
border-width: 0 45px 35px;
border-style: solid;
border-color: transparent transparent blue;
}
<div class="pentagon"></div>
1234567891011121314151617181920
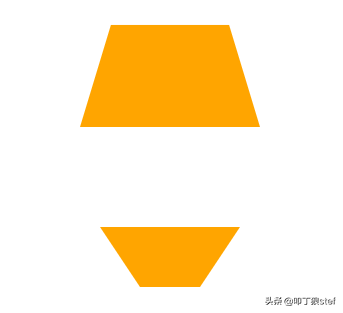
六邊形
六邊形是由上下兩個梯形組合得到,是不是很簡單?
.hexagon {
position: relative;
width: 60px;
border-bottom: 60px solid orange;
border-left: 40px solid transparent;
border-right: 40px solid transparent;
}
.hexagon::before {
content: "";
position: absolute;
width: 60px;
height: 0px;
top: 60px;
left: -40px;
border-top: 60px solid blue;
border-left: 40px solid transparent;
border-right: 40px solid transparent;
}
<div class="hexagon"></div>
123456789101112131415161718192021
八邊形
跟六邊形類似,上下各一個梯形,中間一個矩形,就可以得到一個八邊形了。
.octagon {
position: relative;
width: 40px;
height: 100px;
background: orange;
}
.octagon::before {
content: "";
height: 60px;
position: absolute;
top: 0;
left: 40px;
border-left: 30px solid blue;
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
}
.octagon::after {
content: "";
height: 60px;
position: absolute;
top: 0;
left: -30px;
border-right: 30px solid blue;
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
}
<div class="octagon"></div>
12345678910111213141516171819202122232425262728
以上的都是多邊形,下面來看一下“多角形”的繪制,首先當然是五角星了。
五角星
原理是什么?三個三角形,相對而放即可;
.star {
position: relative;
width: 0;
border-right: 100px solid transparent;
border-bottom: 70px solid orange;
border-left: 100px solid transparent;
transform: rotate(35deg) scale(.6);
}
.star:before {
content: '';
position: absolute;
border-bottom: 80px solid blue;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
top: -45px;
left: -65px;
transform: rotate(-35deg);
}
.star:after {
content: '';
position: absolute;
top: 3px;
left: -105px;
border-right: 100px solid transparent;
border-bottom: 70px solid blue;
border-left: 100px solid transparent;
transform: rotate(-70deg);
}
<div class="star"></div>
12345678910111213141516171819202122232425262728293031
六角星
六角星更簡單,比五角星還要少一個三角形,也就是有兩個三角形,疊在一起組成。
.sixstar {
position: relative;
width: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid orange;
}
.sixstar:after {
content: "";
position: absolute;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid blue;
top: 30px;
left: -50px;
}
<div class="sixstar"></div>
123456789101112131415161718
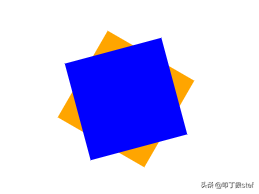
八角星
八角星,一個矩形就有4個角了,如果兩個疊在一起,并旋轉一下,是不是就有了八角?
.eightstar {
position: relative;
width: 100px;
height: 100px;
background-color: orange;
transform: rotate(30deg);
}
.eightstar::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 100px;
transform: rotate(45deg);
background-color: blue;
}
<div class="eightstar"></div>
123456789101112131415161718192021
十二角星
十二角星跟八角星類似,八角星已經有2個矩形,加多一個矩形,就剛好十二個角了。
.twelvestar {
position: relative;
width: 100px;
height: 100px;
margin-bottom: 100px!important;
background-color: orange;
transform: rotate(30deg);
}
.twelvestar::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 100px;
transform: rotate(30deg);
background-color: blue;
}
.twelvestar::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 100px;
transform: rotate(60deg);
background-color: blue;
}
<div class="twelvestar"></div>
1234567891011121314151617181920212223242526272829303132
是不是挺好玩的?下面繼續:
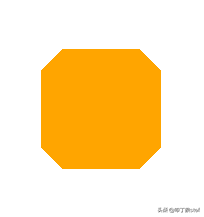
倒角
相當于一個八邊形,主要是通過漸變,設置不同角度得到。
.notching {
width: 40px;
height: 40px;
padding: 40px;
background: linear-gradient(135deg, transparent 15px, orange 0) top left,
linear-gradient(-135deg, transparent 15px, orange 0) top right,
linear-gradient(-45deg, transparent 15px, orange 0) bottom right,
linear-gradient(45deg, transparent 15px, orange 0) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}
<div class="notching"></div>
1234567891011121314
弧線
.arc {
width: 100px;
height: 100px;
border-top: 10px solid blue ;
border-right: 0 solid red;
border-bottom: 0 solid red;
border-left: 10px solid red;
background-color: transparent;
border-radius: 100px 0 0 0;
}
<div class="arc"></div>
123456789101112
心形
.heart {
position: relative;
width: 100px;
height: 90px;
}
.heart:before,
.heart:after {
position: absolute;
content: "";
left: 50px;
top: 0;
width: 50px;
height: 80px;
background: blue;
-moz-border-radius: 50px 50px 0 0;
border-radius: 50px 50px 0 0;
transform: rotate(-45deg);
transform-origin: 0 100%;
}
.heart:after {
background: orange;
left: 0;
transform: rotate(45deg);
transform-origin :100% 100%;
}
<div class="heart"></div>
123456789101112131415161718192021222324252627
旋轉箭頭
.curvedarrow {
position: relative;
width: 0;
height: 0;
border-top: 20px solid transparent;
border-right: 20px solid orange;
transform: rotate(10deg);
}
.curvedarrow:after {
content: "";
position: absolute;
border: 0 solid transparent;
border-top: 10px solid blue;
border-radius: 20px 0 0 0;
top: -23px;
left: -12px;
width: 20px;
height: 20px;
transform: rotate(45deg);
}
<div class="curvedarrow"></div>
12345678910111213141516171819202122
其實還有很多,后面也會持續更新,同時歡迎大家分享其他好的形狀代碼~~






