文/李月怡
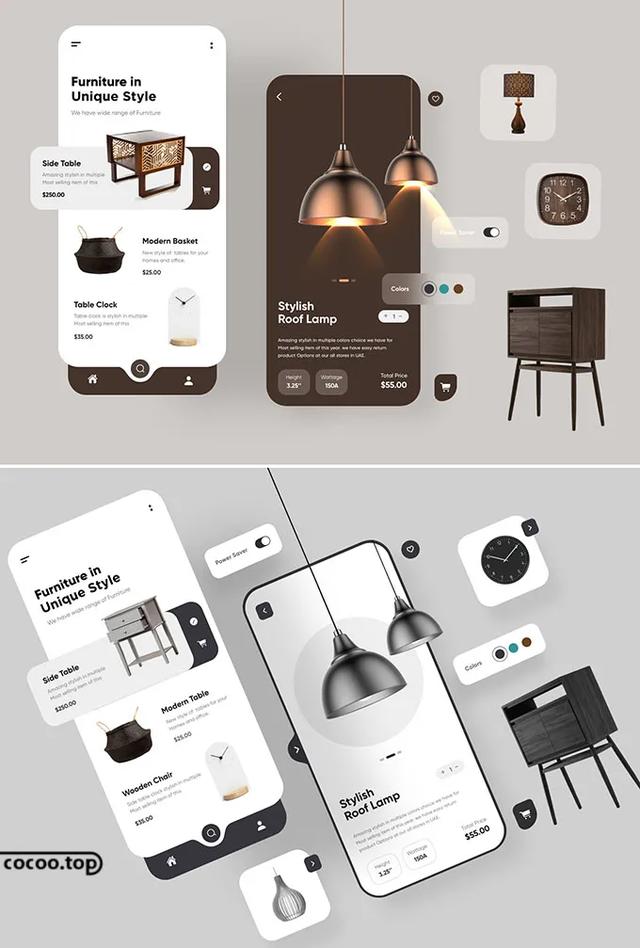
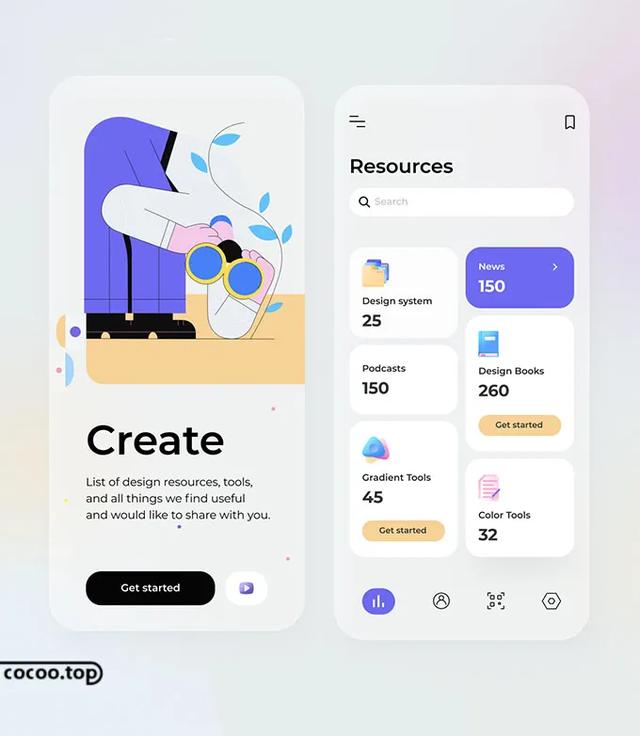
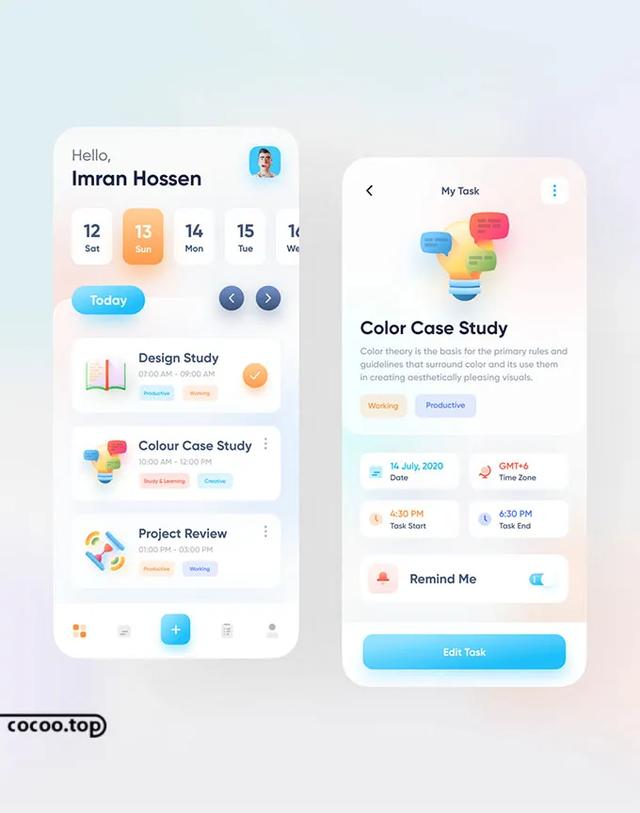
豐富細膩的App動效遍布移動端優秀應用界面中,為用戶提供了良好的動態沉浸式體驗。


合理的動效把信息更立體、更富有關聯性的傳遞出去,優秀的動效能夠加強用戶與APP的情感傳遞,增加用戶對APP的友好度。


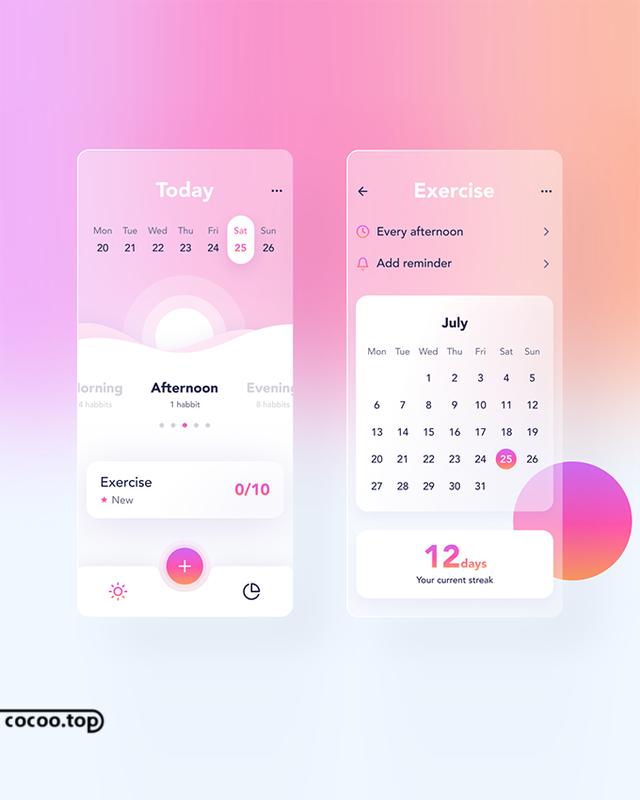
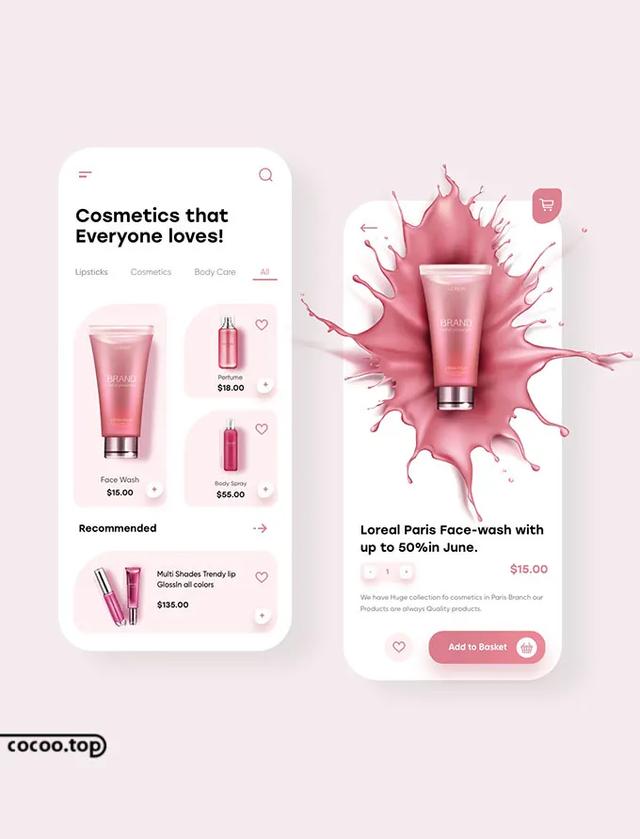
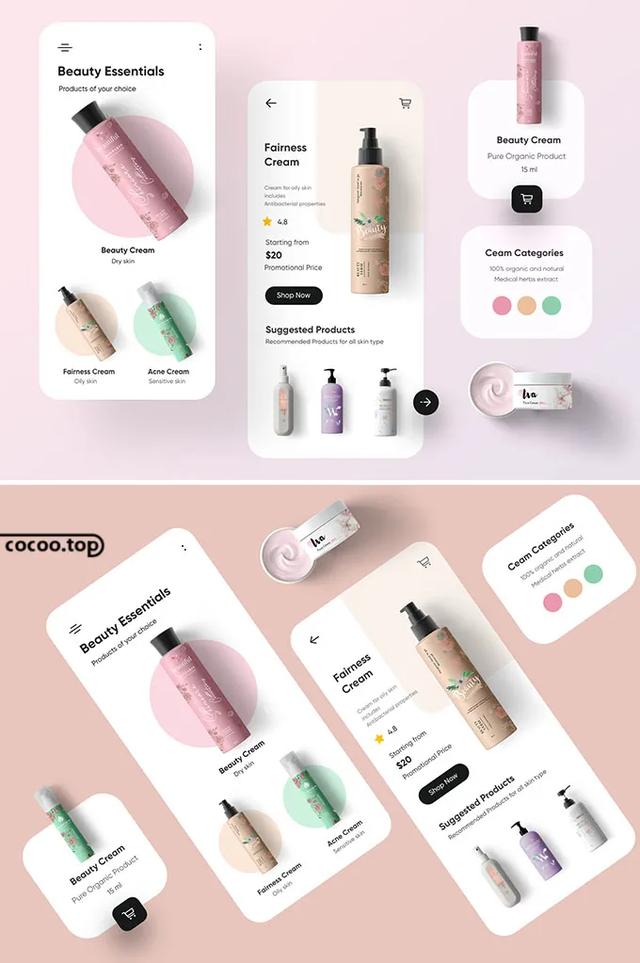
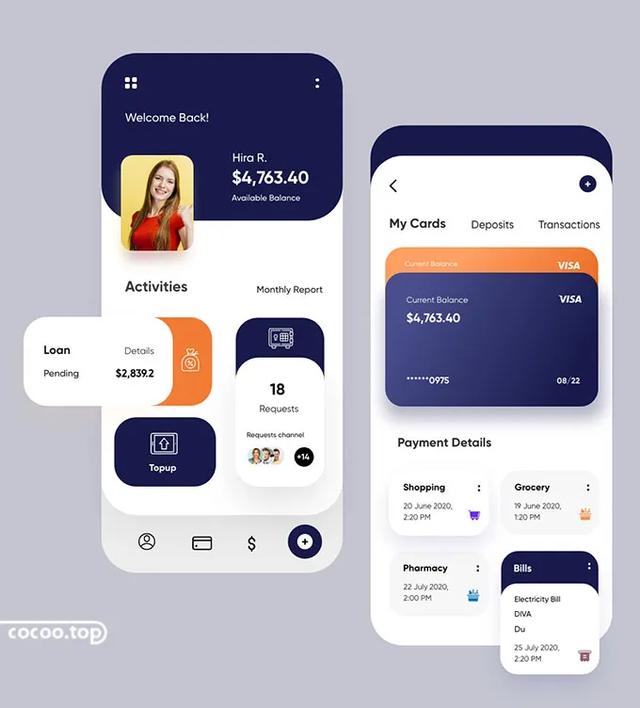
動效設計需要使用恰當的視覺元素,一方面讓元素能與APP功能主旨相吻合,另一方面也使之契合該界面的時態。

動效的相對面積和動效持續時間的選擇必須根據預期功能、預期用戶體驗的影響的具體情況決定。這類動效最重要的是讓用戶感到毫無負擔又如沐春風,也就是不要奪人眼球,悄無聲息的順應用戶行為,引導用戶需求。

在設計中要考慮系統兼容和資源占用、動態速度的節奏、仿生性or現實重現問題。例如:加載過程時間長時,可以設計有趣的加載動畫,緩解用戶等待的焦慮。


優秀的動效必須要自然、符合物理世界的事物運動規律。這是因為物理世界里的物體是擁有質量的,給它們作用力,它們就會移動。由于阻力的存在,幾乎所有的物理運動都有著加速度運動,即人們肉眼所見到的緩入緩出。

如果虛擬世界里的動畫突然開始、停止或突兀地轉變方向,會讓用戶產生不適的感覺,所以在進行動效設計運動形式要蘊含操作邏輯和動作序列,而不是一味地追求某 一動效圖像運動的與眾不同。

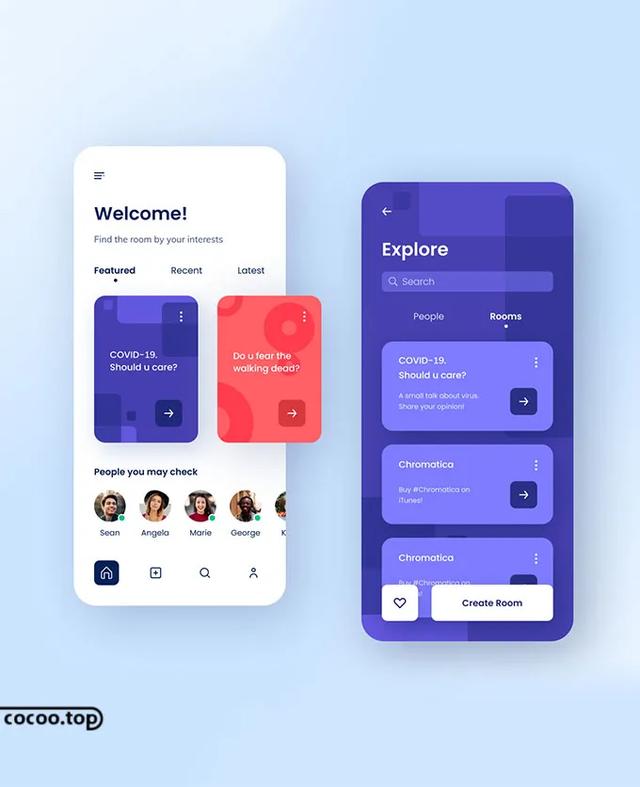
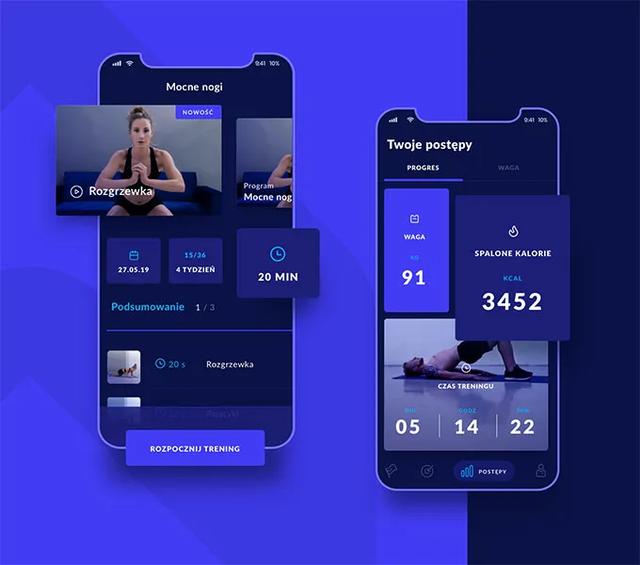
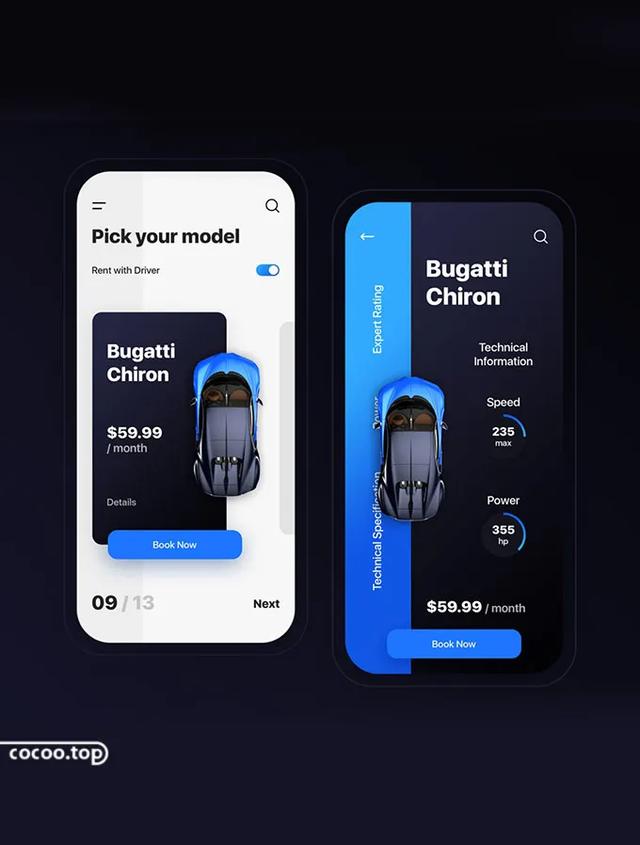
在信息層級方面,由于在物理世界中, 物體存在近大遠小原則,所以在界面元素也可以通過動效來呈現整個系統的信息的前后位置,展現信息的空間層次感。在轉場過渡的時候,由于人腦灰質會對動態事物(如:移動、形變、色變等)保持敏感。在界面中加入一些平滑舒適的過渡效果,能幫助用戶理解界面前后變化的邏輯關系。


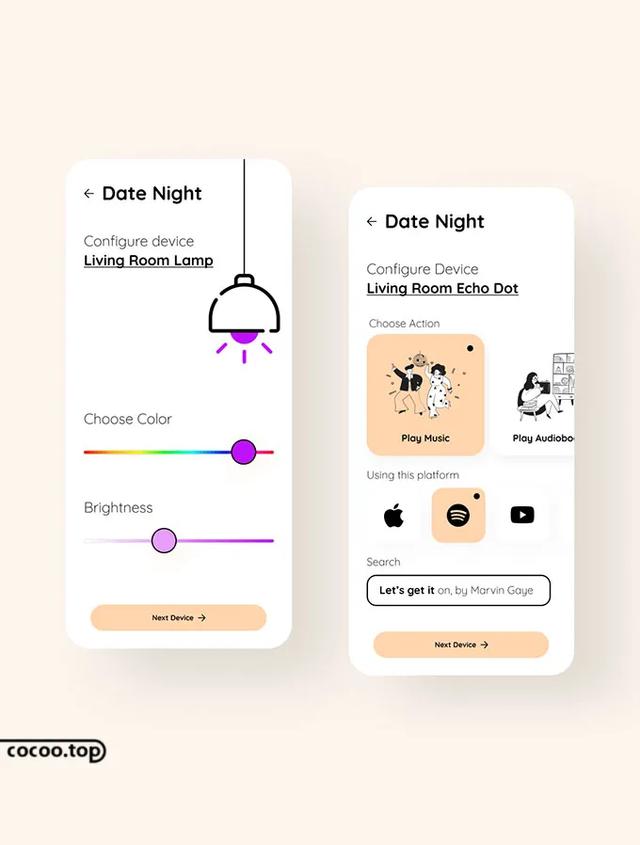
無論是點擊、長按、拖拽、滑動等交互行為,都應該得到系統的即時反饋,將其以視覺或動效的方式展現,幫助用戶了解當前系統對交互過程的響應情況,為用戶帶來安全感。

譬如在一些應用中,如果密碼輸入錯誤之后,界面會震動并且彈出紅色的提示性文字,這就造成一種緊張感,促使用戶在輸入密碼時謹慎、認真。等待性特征意味著該交互不具備指令效應,但可以形成操作效果,即充分使用動效將看似被動的局面轉化為讓人覺得這一時間段是有價值的。


好的設計往往是以小見大的,在細節處彰顯情懷。好的體驗也是由每一個細微的感受構成的。功能吸引用戶使用你的產品,細節設計塑造產品的差異化,將你的用戶留下。通過場景的營造,動效讓用戶的操作變得輕松自然,動效還可與產品定位或公司文化相一致,喚起用戶情感潛在的反應,諸如回憶、聯想、感悟等。

好的動效是隱形的,這就要求我們在動效的使用的過程中,就需要更加小心謹慎,確保設計目標不會被其干擾。