作為一個工具控,一直在社區索取別人的營養,今天在下將我搜集的一些應用貢獻出來,推介二十幾個我常用的軟件。一些是其他人反復推介確實經典,另一些是我偶然發現但經過使用感覺非常好用,一并獻上,大家可以根據自己的需要,看看是不是正需要這些軟件,并解決自己生產生活中的痛點。
下面我將簡單介紹一下這些軟件,并且附上下載方式和鏈接。如果本文確實幫助到了你,那么別忘了點贊 ,嘻嘻,你的點贊是我繼續寫作的動力呀 ~
本文是 <那些好用的工具> 系列文章之一:
1.推介幾款 windows 下非常好用的工具[1]2.干貨滿滿!推介幾款 mac 下非常好用的軟件(上)[2]
1. Alfred
正如 Windows 系統上,Listary[3] 必須排在第一個一樣,Mac 平臺 Alfred 也必須排在第一個。

有的人說 Alfred 是 Mac 上最強大的工具臺,不親自體驗一下,你是無法理解 Alfred 的強大之處,比如我,安裝并使用之后 5 分鐘,我就把聚焦的快捷鍵取消,一年中使用的次數屈指可數,而 Alfred 卻基本上成為我使用頻率最高的工具。
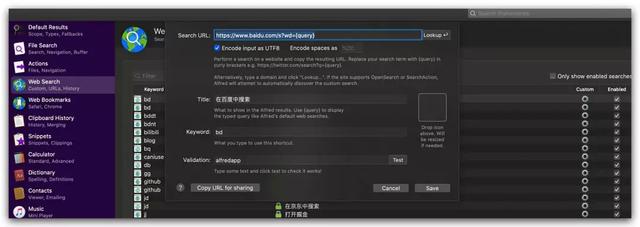
快捷搜索 ,快捷搜索是 Listary 也具有的功能,除了可以搜索本地文件、安裝的應用、MacOS 設置項等,還可以使用網頁搜索,比如輸入 gg 我的存款呢? 就可以直接打開默認瀏覽器在谷歌搜索中搜索,還可以自定義輸入其他關鍵字,只需把 Search URL 中的關鍵字換成 {query} 即可。

快捷打開 ,我們也可以使用快捷打開鏈接的方式,快速打開默認網頁,比如我設置 blog 命令為快速打開我的博客 https://github.com/SHERlocked93/blog,那么只要輸入 blog 并 Enter 即可在默認瀏覽器完成打開博客地址的功能。

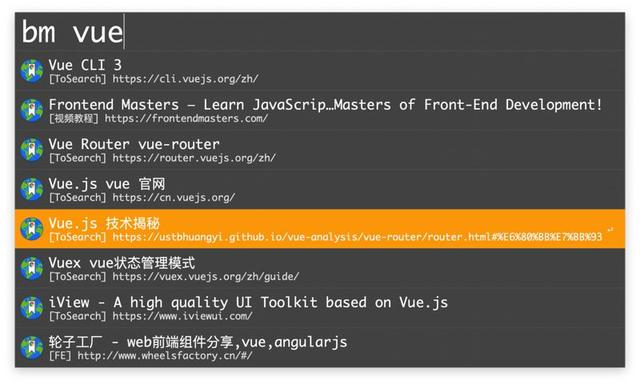
搜索標簽 ,我們可以在 Alfred 里快捷訪問我們保存在瀏覽器中的標簽,比如你可以把 Vue、vue-router、vuex 等的官網收藏在瀏覽器的標簽,然后在 Alfred 中鍵入 bm vue,就可以搜索出我們標簽中所有含有 vue 標簽的網址。

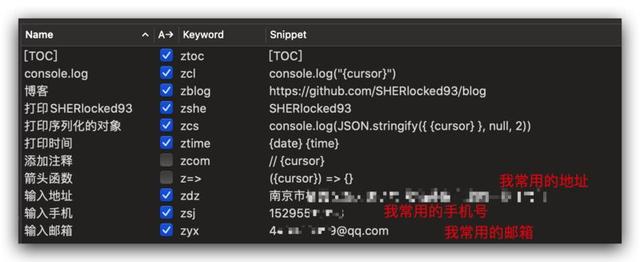
文字段自動擴展 ,在下會經常使用一些文字段,比如我會經常鍵入我的手機號,但是我并不很喜歡經常手打這么長的數字,那么我就設置 zsj 自動擴展成我設置好的手機號。
想設置的同學在 Features -> Snippets 即可設置,下面列舉一些我常用的自動擴展,僅供大家參考。

Alfred 還有其他很多優秀的功能,比如自定義 Workflow、LargeType、計算器等等好玩的功能,不親自試試是無法理解它好玩的地方的。
快捷鍵上有的人使用雙擊 command,個人比較喜歡使用 option + space,具體使用什么快捷鍵,可以根據自己的喜好來定。
App Store 里就可以獲取 Alfred,不過不便宜,所以你可以購買,當然也可以自己想想辦法 。
2. Paste
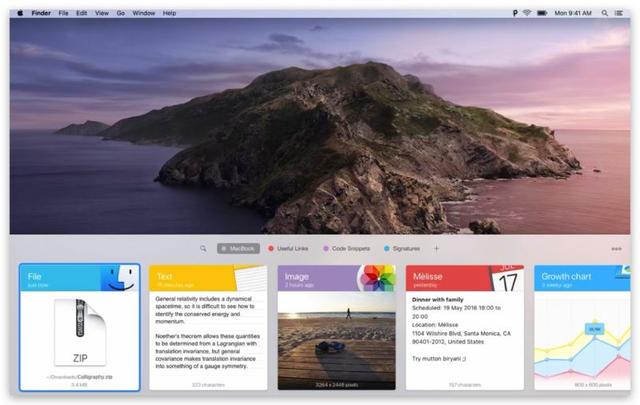
和 Windows 平臺的 Ditto[4] 對應的剪切板管理工具是 Paste[5]。
通過 Paste,可以快速訪問你曾經復制過的內容,方便你快速地訪問,無需擔心丟失重要的已復制內容,也可以在過去復制的內容里搜索你需要的信息,或者把一些你常用的文字段落保存到 Paste 的收藏夾里,在下因為經常寫一些文檔,這些文檔有一些比較通用的頁尾,比如參考文檔、推介閱讀鏈接等等,這時就可以把這些需要經常使用的內容放在收藏夾里,方便快速查找。
另外,在復制時還可以去掉原復制源的格式信息,把任意內容復制為純文本。

按住 Shift + left/right 可以一次選擇多個剪切板對象復制,我把激活 Paste 的快捷鍵設置為 Option + ~,就是數字鍵 1 左邊那個,然后把快速粘貼設置為 Option + 1、2... ,這樣就可以在打開的之后,左手拇指按著 Option 不用動,就可以快捷選中其他的選項了。
App Store 上搜索就可以直達,售價 68 塊(也可以在網上找到資源 )。
3. PicGo
如果你經常使用 Markdown,那么你一定遇到一個問題,圖片怎么轉化為圖床鏈接,在用過好幾款免費或收費圖床工具之后,對這款開源的圖床工具使用的功能強大、使用簡單印象深刻,而且還支持常用的幾種圖床,所以這里推介給大家。

你可以把圖片拖拽到 Menubar 上的小圖標上上傳,也可以拖拽到軟件首頁的上傳區上傳,也可以把圖片復制到剪切板中使用快捷鍵上傳。其中第三種方式使用最為方便,也是在下使用最多的一種方式。
圖床這里我推介使用兩個圖床,免費圖床可以使用 SM.MS 圖床,這個圖床是免費圖床里速度比較靠譜的,只是偶爾會發生上傳失敗的情況。如果你比較介意的話,可以選擇 Github 的圖床,這個圖床的原理就是在 Github 創建一個倉庫,然后把你的圖片上傳到這個倉庫里,缺點是速度比較慢,而且有時候會因為你懂得原因,需要自備科學上網工具 。
快捷鍵方面,我把快捷上傳快捷鍵設置為 command + control + shift + u,這樣在一些截圖工具截圖之后,所截圖片一般會被復制到剪切板,再使用剛剛的快捷上傳快捷鍵,就會把剪切板中的圖片上傳到你之前設置的圖床中,并把上傳得到的圖片鏈接重新復制到剪切板,然后你只要直接在 Markdown 中 control + v 即可,愜意 。
通過 PicGo[6] 官網可以免費下載,也可以從 Github 的 Release[7] 下載,支持 Windows/Mac 系統。
4. Magnet
有時候你需要并排比較數據,或是要在一個屏幕上排列三個應用的時候,窗口管理工具就顯得必不可少了。這里推介一個我用了一下感覺十分好用的窗口管理工具 Magnet,類似的管理工具似乎有好幾個,其他的沒用不做評價。

把目標窗口進行拖動就可以快速調整窗口位置,比如拖動窗口到邊緣,可將窗口大小調整到屏幕的一半。
拖動窗口到角落,可將窗口縮小到屏幕的四分之一。
將窗口滑動到顯示器的底部邊緣可創建三等分寬度的窗口。
Magnet 同時支持鍵盤快捷方式,可順利適配所有命令。您可通過菜單欄上的小圖標,找到預定設置或創建自己的設置集。

也可以使用快捷鍵的方式,當焦點在某個窗口的時候,可以使用快捷鍵來快速將窗口進行排列,也可以通過菜單欄上的小圖標,來進行自己希望的窗口排列,常用的有居左、居右、最大化、左 2/3、右 2/3,具體如何使用還是看你的個人習慣和屏幕大小了。
Magnet 在 App Store 上搜索即可獲取,買的話也挺便宜的,經常做活動,活動的時候 6 塊錢左右就可以到手,當然如果你實在不愿意買,網上也有資源 。
前面幾個軟件都是很多工具推介文章推介過的,下面幾個有的是我自己偶然發現的,有的是朋友推介的。
5. Text Scanner
有時候你手里有一張圖片,圖片上很多文字,你想把圖片上的文字復制到本地,又或者你發現一個網頁,但是這個網頁是禁止復制的(比如 App Store 上的軟件介紹),你可以選擇 QQ 上的識圖功能,但我這里推介一個更強大的工具 Text Scanner。

在用過五六個識圖軟件之后,終于選出了識別速度、識別準確率、人機工程最符合我的預期的軟件,掃描速度和辨識率都可以稱得上驚艷,,除了可以準確識別中文,還可以識別英文、泰語、韓語、俄語、法語等語言,也可以批量識別圖片、駕駛證、身份證、表格、證件照等。
這款軟件也是通過 App Store 來獲取,我購買了正版,當然和前面一樣,也可以找到資源 ,不過這款軟件還經常升級,購買的話會省卻很多麻煩,推介購買正版。

我的快捷鍵是 command + shift + 3,跟截圖的相對應,僅供參考。
6. Xnip
在試用了五六個截圖軟件之后,我選擇了 Xnip,有了它,QQ截圖、微信截圖、網頁截圖都不需要了,可以說是 Mac 上最好用的截圖工具,沒有之一。
1.Xnip 擁有齊全的標注功能,簡單易用,可以對截取的圖片進行標注,在標注的同時也可以重新調整截圖區域的大小;2.滾動截圖,允許滾動截取屏幕之外的內容,生成長截圖,輕松截取超過一屏的聊天記錄、代碼、文章等;3.窗口截圖功能,截取某一窗口并附帶窗口的陰影效果,除此之外,還可以任意組合多個窗口;4.取色器功能,可以獲取某一個像素的顏色代碼值,也可以精確到像素的選擇截圖選取;5.多單位切換,使用 pt、px、厘米、英尺四個不同尺寸單位表示截圖區域大小,方便測量物體;6.貼圖功能,將任何內容貼在屏幕上;
還有截圖高亮工具、馬賽克等等功能,在截圖的時候在旁邊可以選擇生成一圈陰影,和 Mac 自帶的截圖工具一樣,甚至更強大,強烈推介。值得一提的是,你可以選擇截圖的格式 jpg/png,如果你選擇 png 格式,那么你的截圖陰影部分背景是透明的,十分貼心。

在 App Store 里就可以搜索到 Xnip,我的快捷鍵是 Command + Shift + 1,在下特地購買了一個永久版,沒幾塊錢(如果不愿意花錢的話也有資源 )。
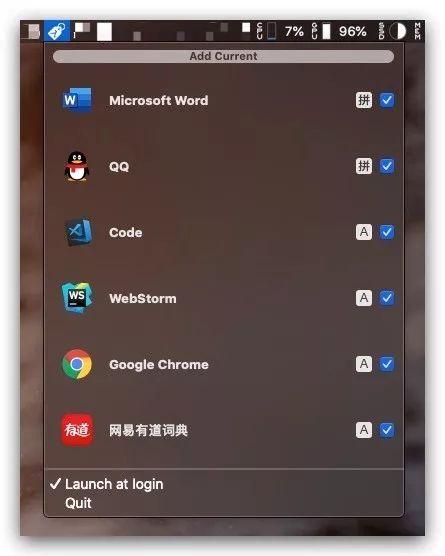
7. SwitchKey
有時候會因為在 QQ、微信上面要拼音輸入法,而在 Webstorm、VSCode、Atom、命令行上需要使用英文,在這些應用互相之間切換的時候,輸入法的切換就顯得瑣碎又麻煩。
SwitchKey 可以根據當前焦點所在應用自動切換指定的輸入法,讓你無需關注輸入法切換這種瑣碎的操作。

確定要為某個軟件添加何種輸入法很簡單,切換好輸入法,打開目標軟件之后,然后在 Menubar 的軟件菜單內點擊 Add Current (上圖最上方那個按鈕)即可將其對應的輸入法這項選擇配置加入進來,下次打開該軟件時就會自動恢復指定輸入狀態。如果不小心配置錯誤,選中記錄值后按 Delete 鍵即可,輕松高效。
你可以在 Github 的 Release[8] 或者官網[9]獲取下載鏈接,如果我沒記錯的話,是免費的 。
8. pap.er
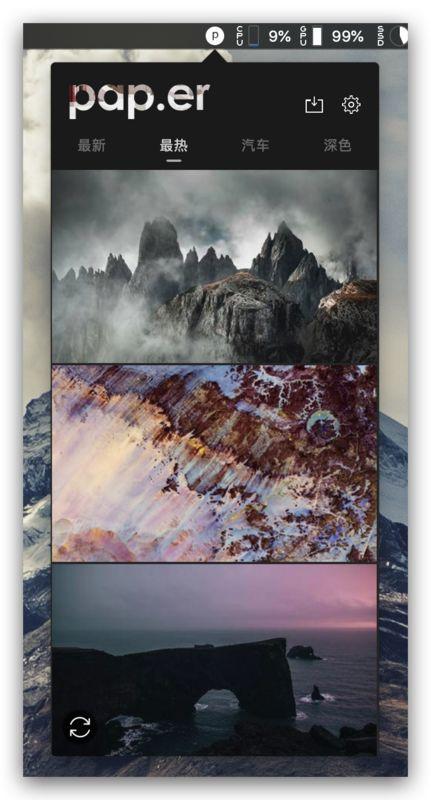
外觀精致設計感十足的 Mac 當然要配上精美的壁紙,pap.er[10] 就是這樣一款可以給你提供精美壁紙的應用,它在 Unsplash 圖片站上獲取授權的圖片,并提供給用戶。

安裝好之后,Menubar 上點擊 pap.er 的圖標,就會彈出壁紙列表,單擊「設為桌面」就可以自動下載并使用圖片作為壁紙了,在設置中還可以選擇每小時或每日自動更換壁紙,也可以在在二級菜單中查看以前下載過的壁紙。
你可以在官網[11]上獲取安裝包,免費下載使用。
9. FinderGo
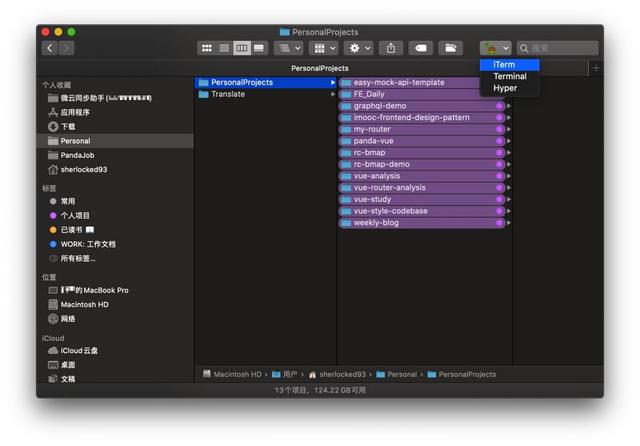
如果你需要經常使用終端,那么 FinderGo 可以幫助你快速打開終端,并定位到當前文件夾目錄下,是日常使用時的一個很實用的小工具。

具體下載和配置可以百度一下,網上很多教程。
安裝的話你可以到 Github[12] 上下載使用,免費的。
10. GIF Brewery 3
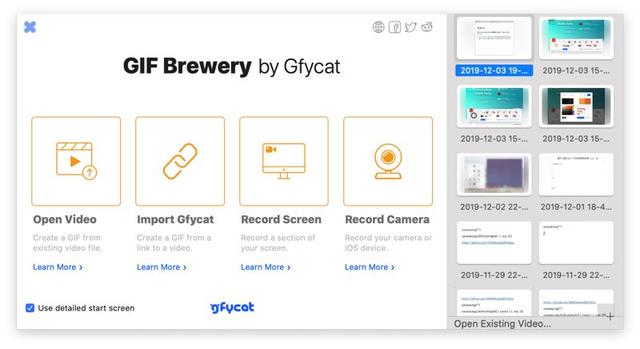
在使用了多款 GIF 錄制工具之后,終于選擇了這款功能強大的軟件,強烈推介!

GIF Brewery 3 可以在錄制好之后,調整動畫播放速度、幀率的時長、截取動畫的某個部分、在某些幀下增加文字或貼圖、增加水印或字幕、重新調整視頻尺寸、調整色彩數等功能,可以說,它已經具備一個視頻編輯軟件大部分的功能了。
有時候我在錄制完一個比較長的 GIF 并生成的時候發現體積太大,這時可以把播放速度調快一點, 色彩數減小一點,再把 GIF 的尺寸調整小一點,經常可以把體積減少一半還多,這也是為什么經常我們看到的 GIF 圖的尺寸比較小的原因,因為大了的話直接導致整個 GIF 文件體積變大,加載緩慢。
你可以在 App Store[13] 里免費獲取 GIF Brewery 3,當然也可以從其他地方獲取,唯一的遺憾是不支持中文,不過界面上都是一些常用的單詞,相信你可以的 。
11. Typora
使用過很多 Markdown 編輯器,最后選擇了簡潔輕量的 Typora[14],與主流編輯器一邊編輯一邊預覽的形式不同,Typora 使用將編輯和預覽合并到一起的即時渲染方式,目光不需要在編輯區和預覽區中來回切換。
另外 Typora 還支持 Latex 數學公式、[TOC] 動態目錄、拖拽圖片自動生成本地預覽鏈接、自定義主題、PDF/word 導出、專注模式等方便的功能,如果你懂一點 css,你可以到 ApplicationSupportabnerworks.Typorathemes 中直接修改 CSS 主題文件,或者到官方主題庫[15]中下載。
在下最喜歡 Misty 和 Catfish 這兩個主題,并根據自己的喜好在原主題 CSS 的基礎上稍加修改(可以直接找我要 CSS 文件)。
你可以到 Typora 的官網[16]下載,是免費的。
References
[1] 推介幾款 windows 下非常好用的工具: https://juejin.im/post/5c2eca54f265da61171cdc48
[2] 干貨滿滿!推介幾款 Mac 下非常好用的軟件(上): https://juejin.im/post/5de664e5f265da33b82bcfce
[3] Listary: https://www.listary.com/
[4] Ditto: https://ditto-cp.sourceforge.io/
[5] Paste: https://apps.apple.com/cn/app/paste-clipboard-manager/id967805235
[6] PicGo: https://molunerfinn.com/PicGo/
[7] Release: https://github.com/Molunerfinn/PicGo/releases
[8] Release: https://github.com/itsuhane/SwitchKey/releases
[9] 官網: https://jinyu.li/switchkey/
[10] pap.er: https://paper.meiyuan.in/
[11] 官網: https://paper.meiyuan.in/
[12] Github: https://github.com/onmyway133/FinderGo
[13] App Store: https://apps.apple.com/cn/app/gif-brewery-3-by-gfycat/id1081413713?mt=12
[14] Typora: https://www.typora.io/
[15] 官方主題庫: http://theme.typora.io/
[16] 官網: https://www.typora.io/
[17] Github - SHERlocked93/blog: https://github.com/SHERlocked93/blog






