我們網站內容多了,我們打開自己的網站就會非常的慢,有很多人會怪服務器的問題,錯了,有時不是這樣的,影響網站打開速度不止這些,接下來就與大家說一下,網站大量的特性都會用到JAVAscript和css文件,如果網站做大了,這些文件也會越來越多,這些文件一多了,就要影響到網站打開的速度,怎么解決這個問題呢?
一、壓縮html和JavaScript:
我們用站長工具的JavaScript-HTML格式化工具,打開頁面找到要壓縮的文件js文件:common.js ,把js代碼復制到到JavaScript/HTML格式化工具里面如下圖所示:

點擊下面的“普通壓縮”和“加密壓縮”按鈕,經過精心測試,使用“加密壓縮”,對文件壓縮率是最好的,所以點擊“加密壓縮”,javascript代碼壓縮后,我們就把這些代碼在復制到common.js文件里面,在把這個文件上傳到空間原來的位置,進行訪問是否存在一些錯誤,如果沒有什么問題說明壓縮成功;
例:common.js 文件壓縮前和壓縮后的對比:


文件壓縮前和壓縮后確實有明確的減少,說明壓縮確實減少文件的大小,文件壓縮后給我們節省大量的時間,如果每個js都進行壓縮,我們網站訪問速度會更快的。
(注:html文件和javascript壓縮原來一樣的,當時壓縮html要用到“普通壓縮”按鈕壓縮)
一、壓縮css文件:
我們打開站長工具的Css壓縮/格式化工具頁面,找到要壓縮文件的css主文件style.css,首先我們打開站長工具的Css壓縮/格式化工具頁面 ,把style.css 代碼放到Css壓縮/格式化工具里面,點擊“壓縮代碼”按鈕后,css代碼壓縮成功,通過查看壓縮前和壓縮后文件有明顯減少。
三、減少HTTP請求
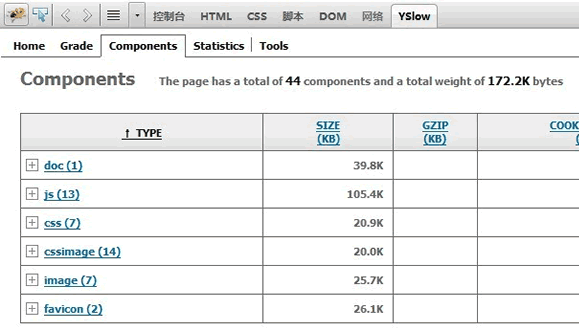
瀏覽器會花費80%的時間獲取外部元件,包括腳本、樣式表、圖像等,只有20%的時間用來加載內容,每個網站都會有許多HTTP請求,由于只有2個HTTP請求可以在同一時間傳送,所以請求一旦過多就會造成延遲。

四、對圖像進行壓縮
除非你加載視頻,那么影響網站速度罪魁禍首應該就是圖片了,如果是jpeg、png圖片,保證不失品質的前提下,讓他們盡量壓縮,Fireworks軟件“導出向導”功能,它提供了一個很好的方式來預覽保存的圖像,讓圖片大小與質量之間平衡,大多數其他圖像編輯軟件都有類似的功能。

五、開啟gzip模塊
gzip壓縮是非常流行的一種數據壓縮格式,一般網站啟用gzip后,壓縮率都會有70%-80%的提升,效果是立竿見影的。
部分虛擬主機默認有gzip功能,但大部分沒有,獨立主機、VPS一般可以設置,開啟gzip會加重服務器負擔,而且要修改服務器配置,強烈建議大家開啟gzip,如果不清楚可以問問所在空間商,讓他們幫忙開啟。
想了解更多,搜微信公眾號:開眼科技(kanyan)更多干貨知識,等你來!






