H5頁面加載過程,主要包括2個部分:H5頁面容器加載和資源文件加載。
H5頁面容器加載過程指標(biāo)明細(xì)如圖:
對照瀏覽器window下的Performance的數(shù)據(jù)指標(biāo)。

H5頁面容器加載過程指標(biāo)明細(xì)
H5頁面容器各關(guān)鍵點(diǎn)的時耗計算方式如下:
- 準(zhǔn)備耗時 = domainLookupStart - navigationStart;
- 重定向耗時= redirectEnd - redirectStart;
- DNS解析耗時 = domainLookupEnd - domainLookupStart;
- IP連接耗時 = connectEnd - connectStart;
- 首包耗時= responseStart - requestStart;
- 完整包加載耗時 = 有兩種計算方式,如果從網(wǎng)絡(luò)加載,取值:responseEnd - requestStart;如果加載緩存:responseEnd - fetchStart;(從緩存加載,performance只有responseEnd,fetchStart有值,其他參數(shù)值都為0)
- dom處理 = domComplete - domLoading;
- 頁面白屏?xí)r間 = domLoading - navigationStart;
- 首屏?xí)r間 = 取值:loadEventStart- navigationStart; 前端開發(fā)也可根據(jù)業(yè)務(wù)側(cè)理解的首屏手動打點(diǎn)tag,取值為:tagTime - navigationStart;
- 可交互 = domContentLoadedEventEnd - navigationStart;
- 頁面完全加載耗時 = loadEventEnd - navigationStart;
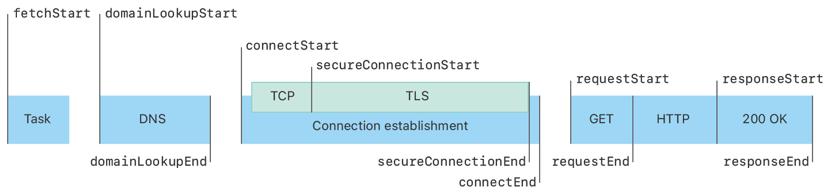
UIWebView資源文件加載過程如下:

UIWebView資源文件加載
關(guān)鍵點(diǎn)的時耗計算方式如下:
- 準(zhǔn)備耗時 = domainLookup - fetchStart ;
- DNS解析耗時 = domainLookupEnd - domainLookupStart;
- IP連接耗時 = connectEnd - connectStart;
- 首包耗時 = responseStart - requestStart;
- 完整包加載耗時 = 有兩種計算方式,如果從網(wǎng)絡(luò)加載,取值:responseEnd - requestStart;如果加載緩存:responseEnd - fetchStart;(從緩存加載,performance只有responseEnd,fetchStart有值,其他參數(shù)值都為0)。
window Performance 數(shù)據(jù)指標(biāo):

UIWebView資源文件加載過程
n["DNS解析時間"] = e.domainLookupEnd - e.domainLookupStart,
n["TCP完成握手時間"] = e.connectEnd - e.connectStart,
n["重定向時間"] = e.redirectEnd - e.redirectStart,
n["html的ttfb耗時"] = e.responseStart - e.requestStart,
n["HTTP請求響應(yīng)完成時間"] = e.responseEnd - e.requestStart,
n["DOM開始加載前所花費(fèi)時間"] = e.responseEnd - e.navigationStart,
n["DOM加載完成時間"] = e.domComplete - e.domLoading,
n["DOM結(jié)構(gòu)解析完成時間"] = e.domInteractive - e.domLoading,
n["腳本加載時間"] = e.domContentLoadedEventEnd - e.domContentLoadedEventStart,
n["onload事件時間"] = e.loadEventEnd - e.loadEventStart,
n["頁面完全加載時間"] = n["重定向時間"] + n["DNS解析時間"] + n["TCP完成握手時間"] + n["HTTP請求響應(yīng)完成時間"] + n["DOM結(jié)構(gòu)解析完成時間"] + n["DOM加載完成時間"]
參考: https://www.jianshu.com/p/47a6b7866ba6






