1 說明:
=====
1.1 Toyplot是一個Python的交互式繪圖庫,可用于數據可視化、繪圖、文字,用各種形式展示。
1.2 為科學家和工程師們提供簡潔的界面。
1.3 可開發美麗的交互式動畫,以滿足電子出版和支持repoducibility的獨特功能。
1.4 創建最佳的數據圖形"out-of-the-box"。

2 準備:
=====
2.1 官網:
https://github.com/sandialabs/toyplot
https://toyplot.readthedocs.io/en/stable/
2.2 安裝:
pip install toyplot
#本機安裝
sudo pip3.8 install toyplot
#推薦國內源安裝
sudo pip3.8 install -i https://mirrors.aliyun.com/pypi/simple toyplot
2.3 環境:
華為筆記本電腦、深度deepin-linux操作系統、谷歌瀏覽器、python3.8和微軟vscode編輯器。
3 折線圖:
=======
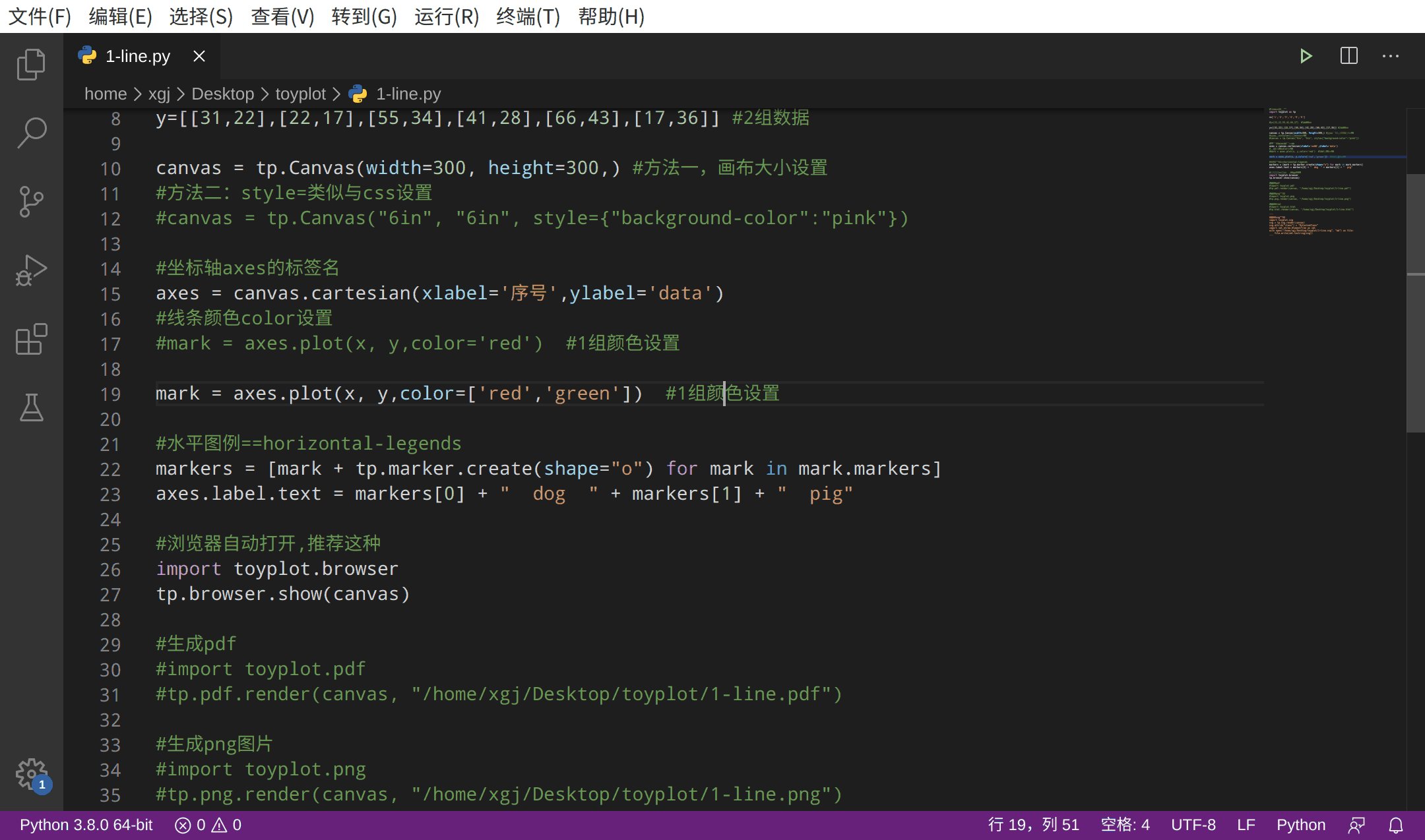
3.1 本代碼:為注釋版
#line==折線圖
import toyplot as tp
x=['1','2','3','4','5','6']
#y=[31,22,55,41,66,17] #1組數據
y=[[31,22],[22,17],[55,34],[41,28],[66,43],[17,36]] #2組數據
canvas = tp.Canvas(width=300, height=300,) #方法一,畫布大小設置
#方法二:style=類似與css設置
#canvas = tp.Canvas("6in", "6in", style={"background-color":"pink"})
#坐標軸axes的標簽名
axes = canvas.cartesian(xlabel='序號',ylabel='data')
#線條顏色color設置
#mark = axes.plot(x, y,color='red') #1組顏色設置
mark = axes.plot(x, y,color=['red','green']) #1組顏色設置
#水平圖例==horizontal-legends
markers = [mark + tp.marker.create(shape="o") for mark in mark.markers]
axes.label.text = markers[0] + " dog " + markers[1] + " pig"
#瀏覽器自動打開,推薦這種
import toyplot.browser
tp.browser.show(canvas)
#生成pdf
#import toyplot.pdf
#tp.pdf.render(canvas, "/home/xgj/Desktop/toyplot/1-line.pdf")
#生成png圖片
#import toyplot.png
#tp.png.render(canvas, "/home/xgj/Desktop/toyplot/1-line.png")
#生成html
#import toyplot.html
#tp.html.render(canvas, "/home/xgj/Desktop/toyplot/1-line.html")
'''
#生成svg圖片
import toyplot.svg
svg = tp.svg.render(canvas)
svg.attrib["class"] = "MyCustomClass"
import xml.etree.ElementTree as xml
with open("/home/xgj/Desktop/toyplot/1-line.svg", "wb") as file:
file.write(xml.tostring(svg))
'''
3.2 上述代碼簡潔版:
#line==折線圖
import toyplot as tp
x=['1','2','3','4','5','6']
y=[[31,22],[22,17],[55,34],[41,28],[66,43],[17,36]] #2組數據
canvas = tp.Canvas(width=300, height=300,) #畫布大小設置
#坐標軸axes的標簽名
axes = canvas.cartesian(xlabel='序號',ylabel='data')
#線條顏色color設置
mark = axes.plot(x, y,color=['red','green'])
#水平圖例==horizontal-legends
markers = [mark + tp.marker.create(shape="o") for mark in mark.markers]
axes.label.text = markers[0] + " dog " + markers[1] + " pig"
#瀏覽器自動打開,推薦這種
import toyplot.browser
tp.browser.show(canvas)
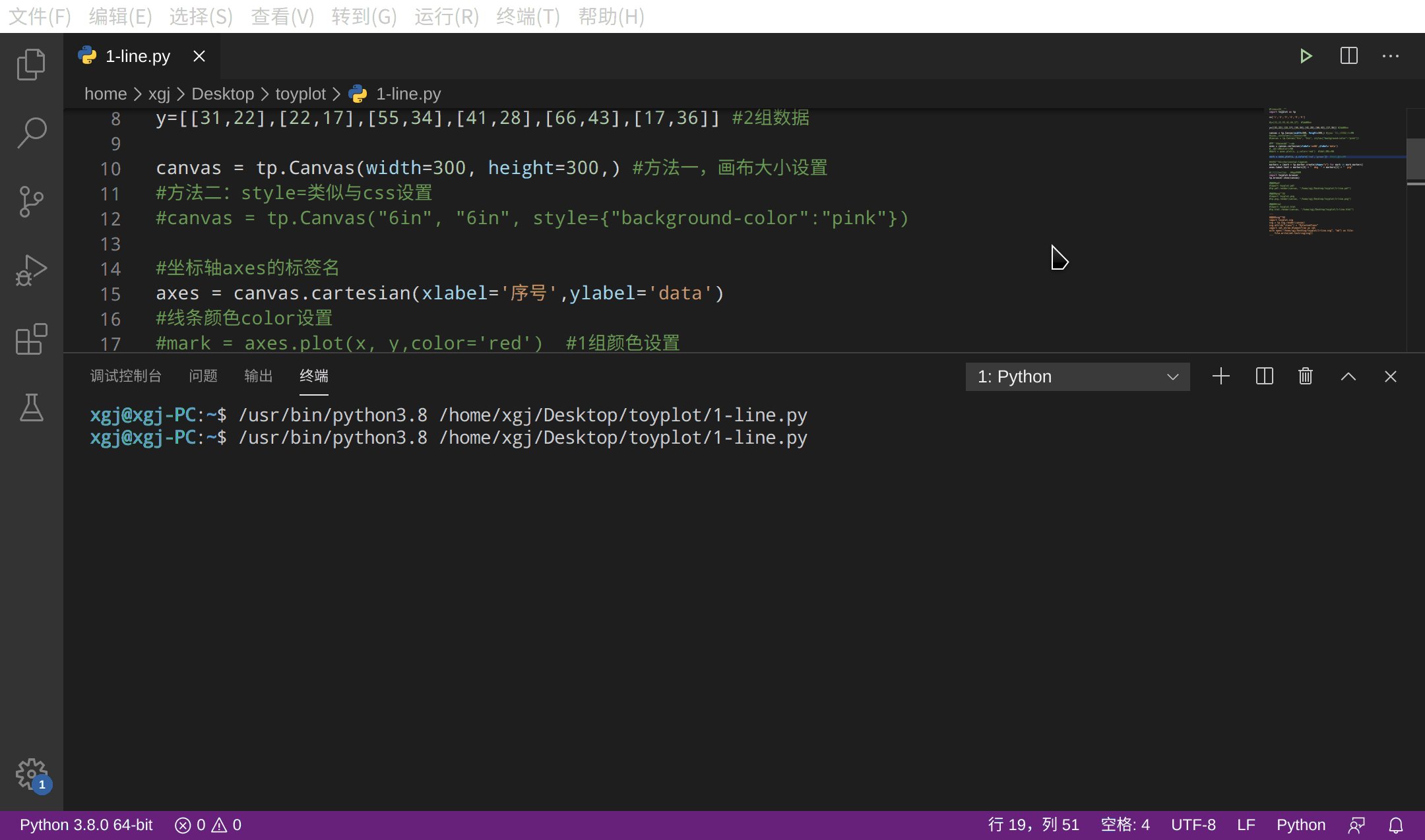
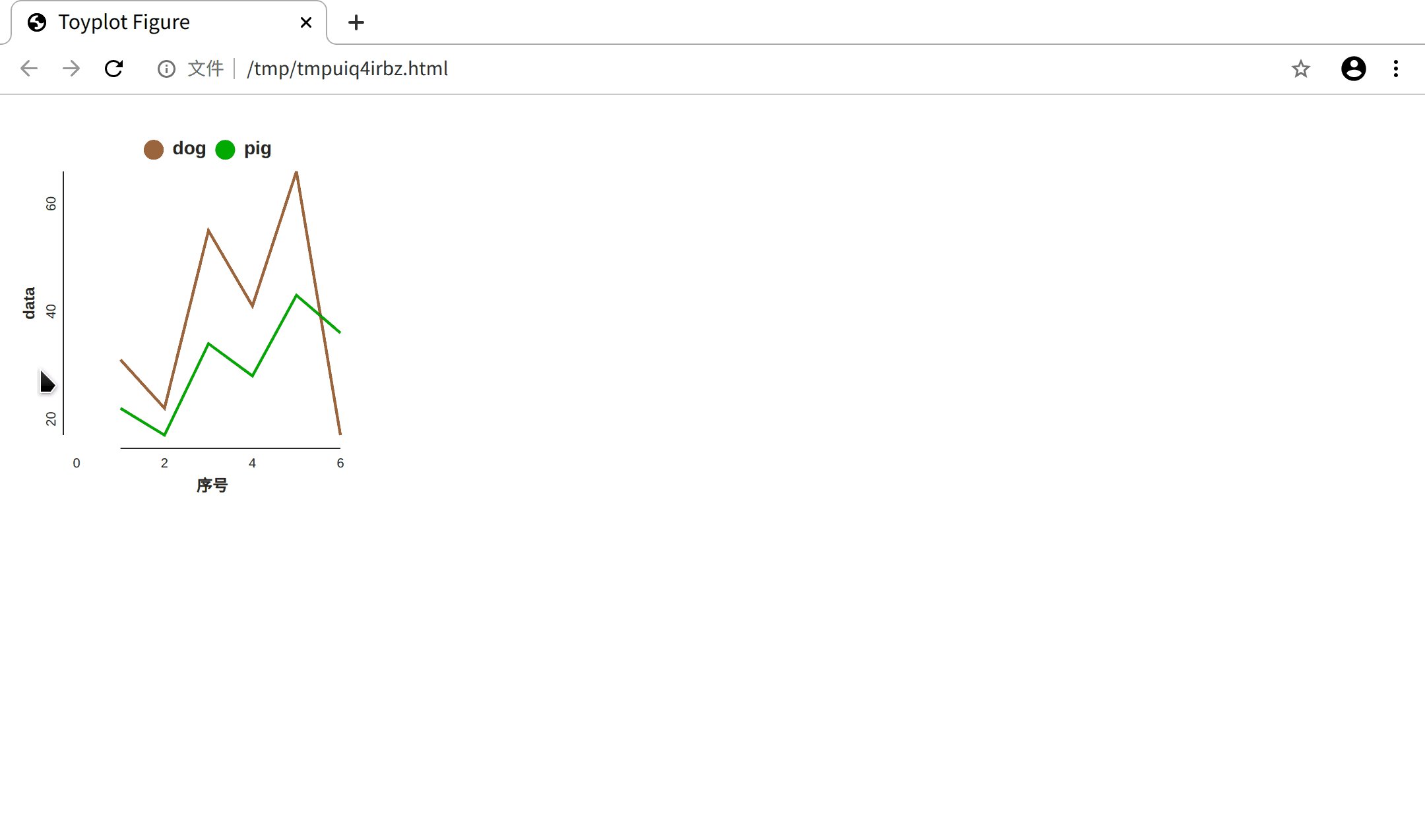
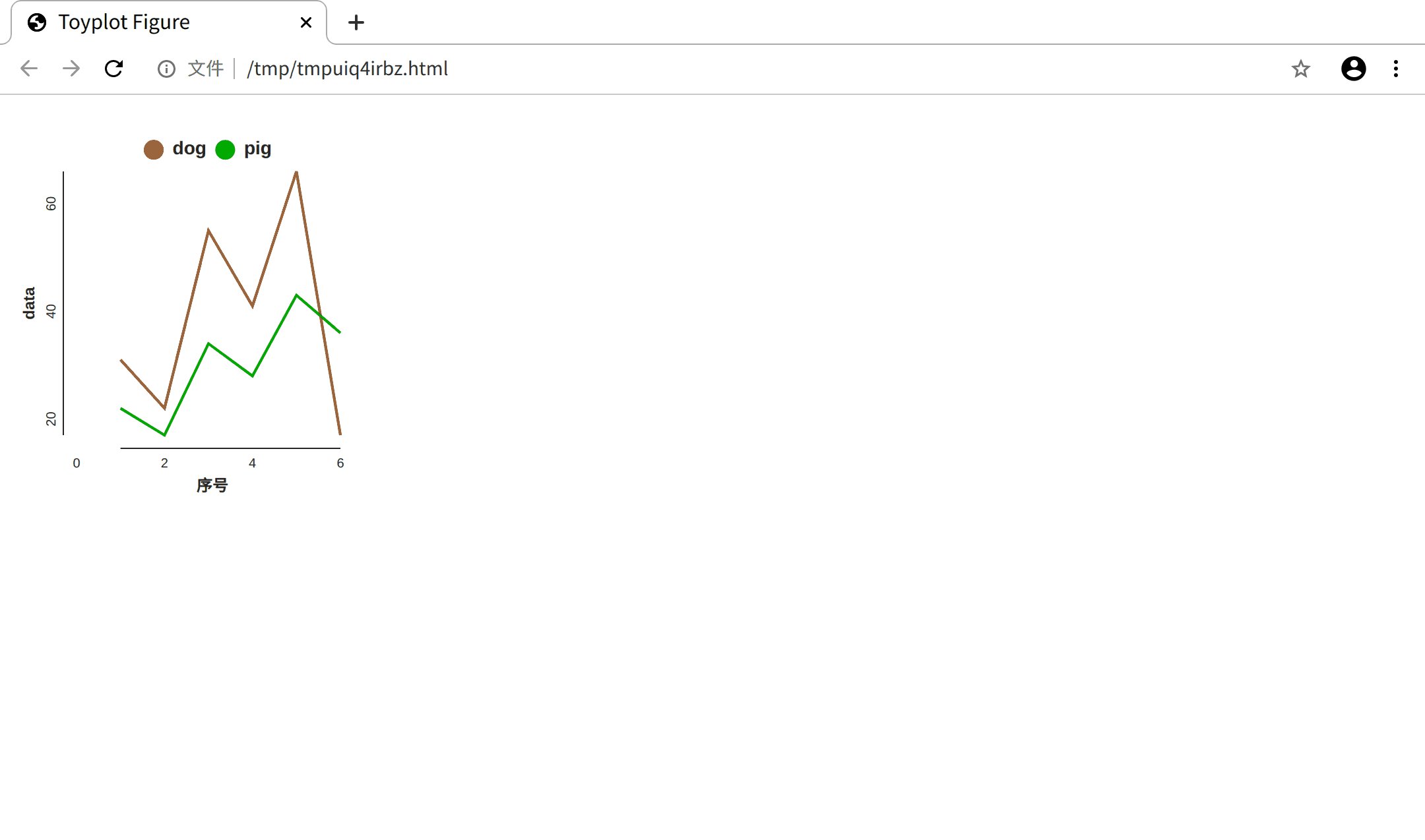
3.3 操作和效果圖:

4 散點圖:
========
4.1 代碼:
import toyplot
canvas = toyplot.Canvas(width=500, height=500)
axes = canvas.cartesian()
m0 = axes.scatterplot([0, 1, 2], [0, 1, 2], size=25)
m1 = axes.text([0, 1, 2], [0, 1, 2], ["0", "55", "100"], color="red")
marks = []
for label in ["0", "55", "100"]:
marks.Append(toyplot.marker.create(
shape="o",
label=label,
size=25,
))
m2 = axes.scatterplot([0, 1, 2], [1, 2, 3], marker=marks)
#瀏覽器自動打開,推薦這種
import toyplot.browser
toyplot.browser.show(canvas)
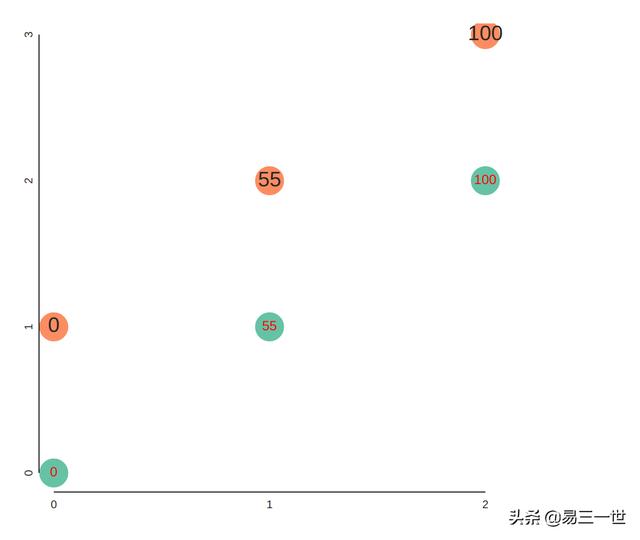
4.2 圖:

5 垂直堆砌柱狀圖:
==============
5.1 代碼:
#bars==垂直堆砌柱狀圖=vsbar
import toyplot as tp
x=['1','2','3','4','5','6']
#y=[31,22,55,41,66,17] #1組數據
y=[[31,22],[22,17],[55,34],[41,28],[66,43],[17,36]] #2組數據
canvas = tp.Canvas(width=300, height=300,) #方法一,畫布大小設置
#方法二:style=類似與css設置
#canvas = tp.Canvas("6in", "6in", style={"background-color":"pink"})
#坐標軸axes的標簽名
axes = canvas.cartesian(xlabel='序號',ylabel='data')
#線條顏色color設置,2組顏色設置
mark = axes.bars(x, y,color=['red','green'])
#水平圖例==horizontal-legends
markers = [mark + tp.marker.create(shape="o") for mark in mark.markers]
axes.label.text = markers[0] + " dog " + markers[1] + " pig"
#瀏覽器自動打開,推薦這種
import toyplot.browser
tp.browser.show(canvas)
5.2 圖:

6 顏色條:
=======
6.1 代碼:
#Color Scale
import numpy
import toyplot
colormap = toyplot.color.LinearMap(toyplot.color.Palette(), domain_min=0, domain_max=8)
canvas = toyplot.Canvas(width=400, height=100)
axis = canvas.color_scale(colormap, label="Color Scale", scale="linear")
axis.axis.ticks.locator = toyplot.locator.Extended(format="{:.1f}")
#瀏覽器自動打開,推薦這種
import toyplot.browser
toyplot.browser.show(canvas)
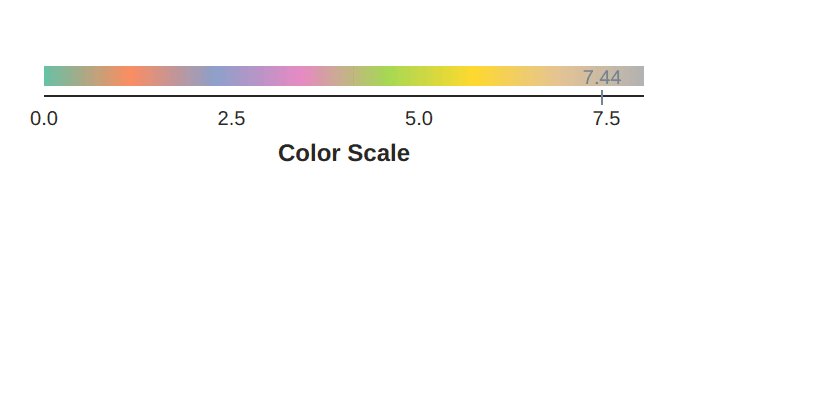
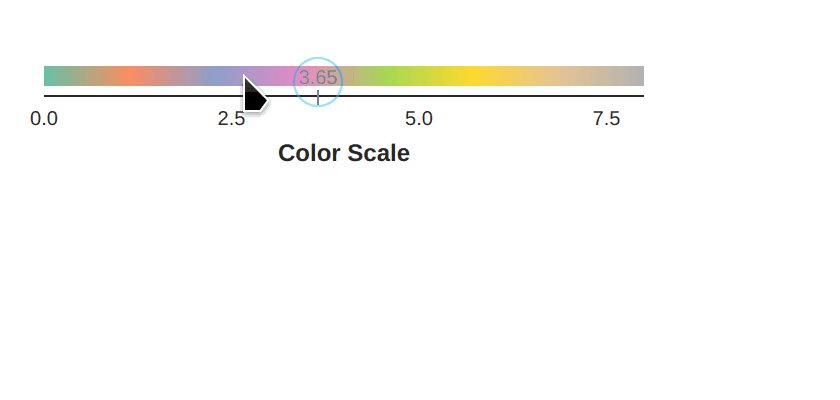
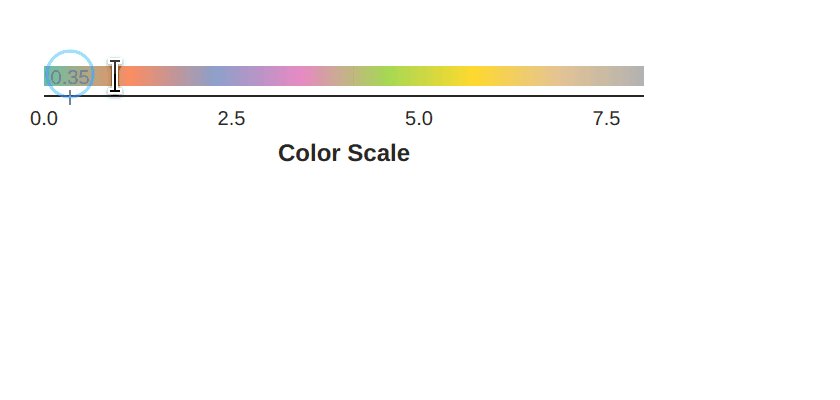
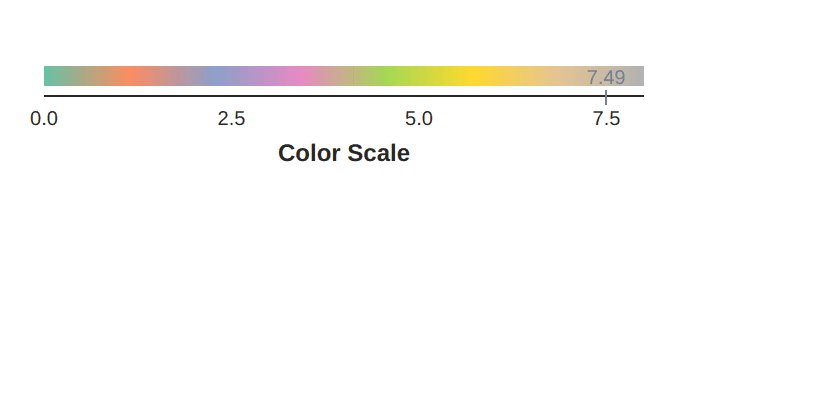
6.2 圖:

7 table-heperlinks:
==============
7.1 表格塊狀圖及鏈接和圖示文字。
7.2 代碼:
#table-heperlinks
import numpy
import toyplot
canvas, table = toyplot.table(rows=4, columns=4)
table.cells.grid.hlines[...] = "single"
table.cells.grid.vlines[...] = "single"
#填充顏色
table.cells.cell[1,1].style = {"fill":"crimson"}
#可以指定鏈接地址
table.cells.cell[1,1].hyperlink = "http://toyplot.readthedocs.io"
table.cells.cell[2,2].style = {"fill":"seagreen"}
#可以指定鏈接地址
table.cells.cell[2,2].hyperlink = "http://www.sandia.gov"
table.cells.cell[3,3].style = {"fill":"royalblue"}
table.cells.cell[3,3].title = "This is a cell!"
#瀏覽器自動打開,推薦這種
import toyplot.browser
toyplot.browser.show(canvas)
7.3 圖:

8 高級作圖之動態散點圖:
====================
8.1 代碼:
#散點動畫圖
import numpy
x = numpy.random.normal(size=100)
y = numpy.random.normal(size=len(x))
import toyplot
canvas = toyplot.Canvas(300, 300)
axes = canvas.cartesian()
mark = axes.scatterplot(x, y, size=10)
for frame in canvas.frames(len(x) + 1):
if frame.number == 0:
for i in range(len(x)):
frame.set_datum_style(mark, 0, i, style={"opacity":0.1})
else:
frame.set_datum_style(mark, 0, frame.number - 1, style={"opacity":1.0})
#保存為mp4
#toyplot.mp4.render(canvas, "/home/xgj/Desktop/toyplot/test.mp4", progress=progress)
#瀏覽器自動打開,推薦這種
import toyplot.browser
toyplot.browser.show(canvas)
8.2 效果圖:

===自己整理并分享出來===
喜歡的人,請點贊、關注、評論、轉發和收藏。






