再見html ! 用純Python就能寫一個漂亮的網頁
我們在寫一個網站或者一個網頁界面的時候,需要學習很多東西,對小白來說很困難!比如我要做一個簡單的網頁交互:
天啊,聽聽頭都大呢!其實我就給老板做一個簡單的交互的頁面,而且我只會Python ,有沒有很簡單的辦法可以做到呢。
今天小編在Github上逛的時候,找到一個非常酷的神器,名字叫remi ,目前收獲了2300個贊。

再見HTML ! 用純Python就能寫一個漂亮的網頁
star并不是很多,但是這個庫可是選入2018年的十大明星庫,號稱是一個獨立的GUI庫,而且最牛逼的就是這個庫竟然小于 100K,是否很神奇呢,我們一起來體驗看一下特性:
安裝
如何安裝呢,因為是Python 庫,直接用pip 即可
如果是沒有網絡的,或者服務器跟外網不通的,可以離線安裝。下載這個包,然后用install 安裝
快速體驗
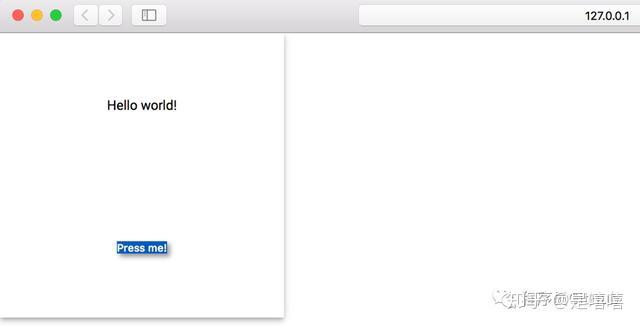
我們來快速看一下,這個簡單的Hello world網頁。

再見HTML ! 用純Python就能寫一個漂亮的網頁
這里面包含了一個 2個元素:
點擊這個按鈕還會改變Hello world的文本內容,看點一下就變成了Button pressed.
再見HTML ! 用純Python就能寫一個漂亮的網頁
上面這個簡單的效果,其實只用了20來行Python代碼,都是原生的Python代碼,沒有用一行HTML .
我們來看一下源碼:
再見HTML ! 用純Python就能寫一個漂亮的網頁
整個的代碼的結構層次還很清晰的:

再見HTML ! 用純Python就能寫一個漂亮的網頁
更多復雜的網頁元素
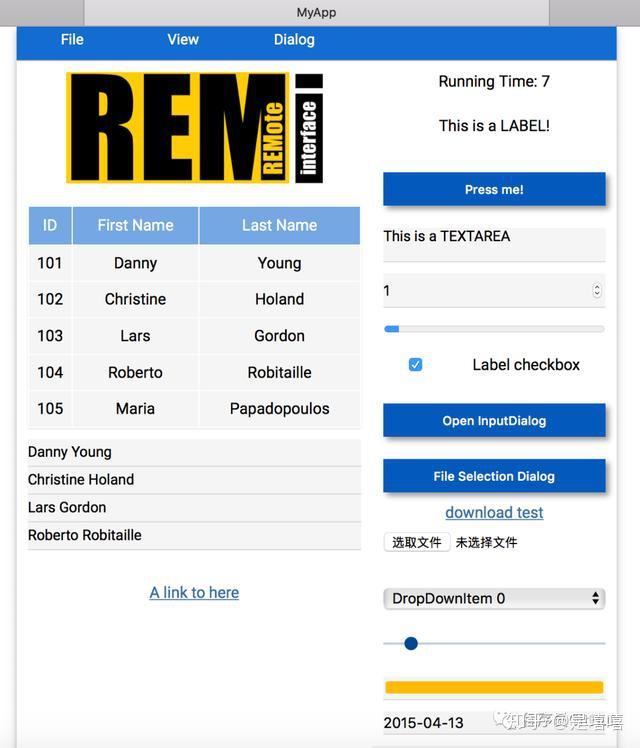
看完上面的設計是不是就覺得跟Python里面大名鼎鼎的tk庫很相似啊,上面的只是開胃菜,這個remi還能提供更復雜的gui界面元素。

再見HTML ! 用純Python就能寫一個漂亮的網頁
上面的是一個完整的demo頁面,基本上常見的控件元素的都包含了,比如有菜單欄,文本,按鈕,單選框,進度欄,下拉框,表格,彈出框,按鈕選取文件路徑,文件樹形結構,日期等幾十種控件。






