1、在此之前我們的Nginx和FTP服務器都已經配置好了,那么現在我們來將它打通,做成一個文件服務器。例如一個圖片服務器。
我們創建一個文件conf文件
sudo vim image.imooc.com.conf

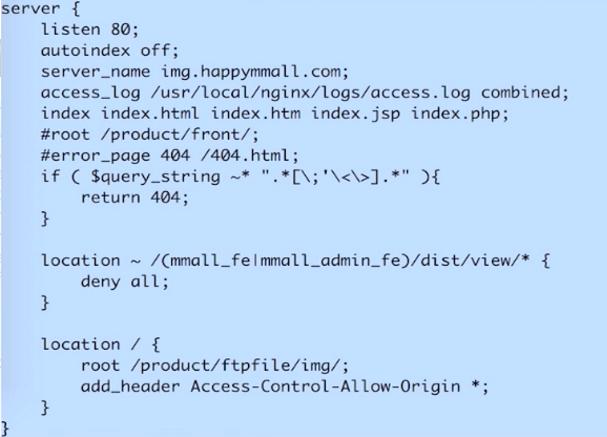
用我們此前說的配置文件
sudo cat img.hAppymmall.com.conf


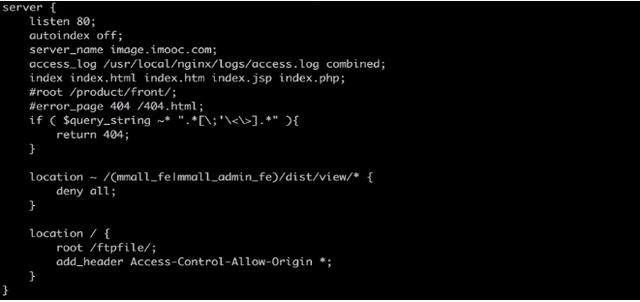
server {
listen 80;
autoindex off;
server_name image.imooc.com;
access_log /usr/local/nginx/logs/access.log combined;
index index.html index.htm index.jsp index.php;
#error_page 404 /404.html;
if ( $query_string ~* ".*[;'<>].*" ){
return 404;
}
location ~ /(mmall_fe|mmall_admin_fe)/dist/view/* {
deny all;
}
location / {
root /ftpfile/;
add_header Access-Control-Allow-Origin *;
}
}
保存退出
:wq
2、重啟nginx
cd ..
cd ..
ll
cd sbin/
sudo ./nginx -s reload

3、我們訪問測試一下

4、
sudo cat ../conf/vhost/image.imooc.com.conf



5、我們連接一下ftp服務器
我們直接通過image.imooc.com/boy.jpg就可以訪問到這個圖片

我們會在項目中使用阿帕奇或者FTP的一些開源包,然后我們利用里面的工具,在上傳圖片的時候,我們就調用FTP的服務,把這個圖片傳到FTP的服務器上。這個時候我們就能拿到上傳之后的文件名,還有它的前綴,前綴我們可以通過動態的配置在項目里面去做。上傳圖片的這個完整的URL我們已經拿到了。然后我們把這個URL存起來就可以了。







