背景
看了好多Android技術博客,寫android分層架構的博客越來越多,有mvc、mvp、mvvm、clean等各式各樣的,而mvp異常火熱,然而每個人對mvp的定義又是不同,寫法自然也是千紫萬紅。
目的
寫一個實用分層清晰的mvp架構
主題
mvp無非 model(數據)、view(界面)、presenter(邏輯)。model對應本地持久化或遠程服務端數據,而在筆者看來其實就是對應一個bean對象,然而這個bean對象由遠程服務器或本地持久化而得到,因而此層需封裝網絡請求和本地持久化;view對應activity、fragment以及它們對應的xml布局文件,這層只負責做ui顯示;presenter對應邏輯處理層,所做的事情很多,包括網絡請求操作、讀取緩存數據操作、算法計算等等。
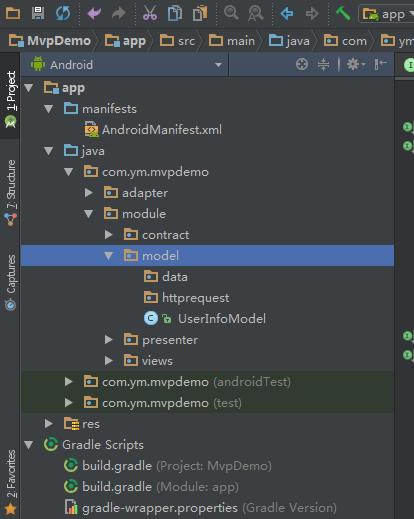
接下來寫代碼來分析筆者認為優雅的mvp分層架構,開始看一下項目分組,如下圖所示:

從上圖我們看到module下有四個分組,分別對應:contract、model、presenter、views。相信大部分童鞋對contract有點疑惑,這個分組是干啥用的呢?contract是作為契約,目的是將presenter、views等接口集中關聯起來,便于統一管理。

打開契約分組,我們看到四個接口和一個類,分別為IActivityLifeCycle(Activity生命周期接口類)、IBaseActivity(Activity接口基類 界面層的)、IBaseFragment(Fragment接口基類 界面層的)、IBasePresenter(邏輯層基類 邏輯層的)、UserInfoContract(用戶信息契約類,關聯view層與presenter層接口,方便統一管理)。
IActivityLifeCycle代碼如下:
/**
* @className: IActivityLifeCycle
* @classDescription: 生命周期接口(為了實現Activity UI層生命周期映射到邏輯層)
* @author: leibing
* @createTime: 2016/8/11
*/
public interface IActivityLifeCycle {
void onCreate();
void onRestart();
void onStart();
void onResume();
void onPause();
void onStop();
void onDestroy();
}
IActivityLifeCycle 作為一個activity生命周期接口,為了將activity生命周期映射到對應presenter層,便于邏輯層能更好的處理跟activity生命周期有關的事件。
IBaseActivity代碼如下:
package com.ym.mvpdemo.module.contract;
/**
* @className: IBaseActivity
* @classDescription: activity接口基類
* @author: leibing
* @createTime: 2016/8/11
*/
public interface IBaseActivity<T> {
// 設置邏輯
void setPresenter(T mIActivityPresenter);
// 設置生命周期
void setILifeCycle(IActivityLifeCycle mIActivityLifeCycle);
}
IBaseActivity作為一個view層的activity接口基類,主要是設置邏輯層和設置生命周期,將邏輯層與界面層綁定起來,將activity生命周期映射到邏輯層去。
IBaseFragment代碼如下:
package com.ym.mvpdemo.module.contract;
/**
* @className:IBaseFragment
* @classDescription:Fragment接口基類
* @author: leibing
* @createTime: 2016/8/12
*/
public interface IBaseFragment<T> {
// 設置邏輯
void setPresenter(T mIFragmentPresenter);
}
IBaseFragment作為一個view層的fragment接口基類,主要是設置邏輯層,將邏輯層與界面層綁定起來。
IBasePresenter代碼如下:
package com.ym.mvpdemo.module.contract;
/**
* @className: IBasePresenter
* @classDescription: 邏輯層基類
* @author: leibing
* @createTime: 2016/8/11
*/
public interface IBasePresenter {
// 邏輯層開始執行方法
void start();
}
IBasePresenter作為一個邏輯層基類,主要做界面層與邏輯層綁定之后,邏輯層初始化工作。
UserInfoContract比較重要,大家仔細看看,代碼如下:
package com.ym.mvpdemo.module.contract;
import com.ym.mvpdemo.module.model.UserInfoModel;
/**
* @className: UserInfoContract
* @classDescription: 用戶信息契約類
* @author: leibing
* @createTime: 2016/8/11
*/
public class UserInfoContract {
/**
* 用戶信息activity中用于更新UI的方法集合
* @interfaceName: IUserInfoActivity
* @interfaceDescription: View接口
* @author: leibing
* @createTime: 2016/08/23
*/
public interface IUserInfoActivity extends IBaseActivity<IUserInfoActivityPresenter> {
void showLoading();//展示加載框
void dismissLoading();//取消加載框展示
void showUserInfo(UserInfoModel userInfoModel);//將網絡請求得到的用戶信息回調
String loadUserId();//假設接口請求需要一個userId
}
/**
* 用戶信息Fragment中用于更新UI的方法集合
* @interfaceName: IFragment
* @interfaceDescription: Fragment接口
* @author: leibing
* @createTime: 2016/08/23
*/
public interface IUserInfoFragment extends IBaseFragment<IUserInfoFragmentPresenter> {
void showData(); // 假定顯示數據
}
/**
* 用戶信息activity邏輯層需要使用的方法集合
* @interfaceName: IUserInfoActivityPresenter
* @interfaceDescription: 用戶信息Activity邏輯層接口
* @author: leibing
* @createTime: 2016/08/23
*/
public interface IUserInfoActivityPresenter extends IBasePresenter {
void loadUserInfo();
}
/**
* 用戶信息Fragment邏輯層需要使用的方法集合
* @interfaceName: IUserInfoFragmentPresenter
* @interfaceDescription: 用戶信息Fragment邏輯層接口
* @author: leibing
* @createTime: 2016/08/23
*/
public interface IUserInfoFragmentPresenter extends IBasePresenter {
void loadData();
}
}
UserInfoContract作為一個契約類,將界面層與邏輯層接口進行集中管理,便于提高接口可讀性。
契約分組分析完了,然后我們再看model,model結構圖如下所示:

至此,我們看到httprequest、data兩個分組,這兩分組分別對應網絡請求封裝和數據持久化封裝,這兩塊封裝看個人了,沒有一個絕對的方案,我們還看到一個UserInfoModel,這里我就先放外面了,沒放httprequest和data里面去了,這里具體封裝具體放對應的位置,網絡請求封裝可以參考基于Retrofit、OkHttp、Gson封裝通用網絡框架、持久化數據封裝可以參考android基于xml實現的對象緩存方案。
接下來我們分析View層,View分組如下圖所示:

view分組就一個activity和一個fragment,其實這層很簡單,主要做更新ui的工作,代碼結構也比較清晰,筆者在activity里面將對應生命周期映射到了其邏輯層上面去了,這樣省去了在生命周期上面 view層往邏輯層寫方法的麻煩。
activity代碼如下:
package com.ym.mvpdemo.module.views.userinfo;
import android.os.Bundle;
import android.support.v4.App.Fragment;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.widget.TextView;
import android.widget.Toast;
import com.ym.mvpdemo.R;
import com.ym.mvpdemo.adapter.ViewpagerAdapter;
import com.ym.mvpdemo.module.contract.IActivityLifeCycle;
import com.ym.mvpdemo.module.contract.UserInfoContract;
import com.ym.mvpdemo.module.model.UserInfoModel;
import com.ym.mvpdemo.module.presenter.userinfo.UserInfoActivityPresenter;
import JAVA.util.ArrayList;
import java.util.List;
import butterknife.BindView;
import butterknife.ButterKnife;
import butterknife.OnClick;
/**
* @className: UserInfoActivity
* @classDescription: UI層(Activity)
* @author: leibing
* @createTime: 2016/8/11
*/
public class UserInfoActivity extends AppCompatActivity implements UserInfoContract.IUserInfoActivity{
// 切換Tab常量
public final static int HOME_INDEX = 0;
public final static int CZH_INDEX = 1;
public final static int ME_INDEX = 2;
// Activity邏輯層接口
private UserInfoContract.IUserInfoActivityPresenter mIActivityPresenter;
// 生命周期接口
private IActivityLifeCycle mIActivityLifeCycle;
// Fragment
private UserInfoFragment mHomeFragment;
private UserInfoFragment mCzhFragment;
private UserInfoFragment mMineFragment;
// Fragement列表
private List<Fragment> mFragmentList;
// 標題列表
private List<String> mTitleList;
@BindView(R.id.tv_name) TextView nameTv;
@BindView(R.id.tv_age) TextView ageTv;
@BindView(R.id.tv_address) TextView addressTv;
@BindView(R.id.vpg_main) ViewPager mainPager;
@BindView(R.id.tv_main_home) TextView mainHomeTv;
@BindView(R.id.tv_main_czh) TextView mainCzhTv;
@BindView(R.id.tv_main_me) TextView mainMeTv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 綁定ButterKnife
ButterKnife.bind(this);
// 初始化list
initList();
// 初始化Fragment
initFragment();
// 初始化邏輯
new UserInfoActivityPresenter(this);
mIActivityPresenter.start();
// View映射onCreate生命周期到Presenter
mIActivityLifeCycle.onCreate();
}
/**
* 初始化列表
* @author leibing
* @createTime 2016/8/11
* @lastModify 2016/8/11
* @return
*/
private void initList() {
mFragmentList = new ArrayList<>();
mTitleList = new ArrayList<>();
}
/**
* 初始化Fragment
* @author leibing
* @createTime 2016/8/11
* @lastModify 2016/8/11
* @param
* @return
*/
private void initFragment() {
// 首頁
mHomeFragment = new UserInfoFragment();
Bundle bundle = new Bundle();
bundle.putSerializable(UserInfoFragment.PAGE_INDEX, HOME_INDEX);
mHomeFragment.setArguments(bundle);
mFragmentList.add(mHomeFragment);
// 車智匯
mCzhFragment = new UserInfoFragment();
bundle = new Bundle();
bundle.putSerializable(UserInfoFragment.PAGE_INDEX, CZH_INDEX);
mCzhFragment.setArguments(bundle);
mFragmentList.add(mCzhFragment);
// 我的
mMineFragment = new UserInfoFragment();
bundle = new Bundle();
bundle.putSerializable(UserInfoFragment.PAGE_INDEX, ME_INDEX);
mMineFragment.setArguments(bundle);
mFragmentList.add(mMineFragment);
// ViewPager適配
ViewpagerAdapter mAdapter = new ViewpagerAdapter(
getSupportFragmentManager(), mFragmentList, mTitleList);
mainPager.setAdapter(mAdapter);
mainPager.setOffscreenPageLimit(3);
mainPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
if (positionOffset == 0.0)
switchTab(position);
}
});
mainPager.setCurrentItem(0);
}
/**
* 切換Tab頁
* @author leibing
* @createTime 2016/5/6
* @lastModify 2016/5/6
* @param index
* @return
*/
private void switchTab(int index){
switch (index){
case HOME_INDEX:
mainHomeTv.setTextColor(getResources().getColor(R.color.main_home_text_blue));
mainCzhTv.setTextColor(getResources().getColor(R.color.main_home_text_gray));
mainMeTv.setTextColor(getResources().getColor(R.color.main_home_text_gray));
break;
case CZH_INDEX:
mainHomeTv.setTextColor(getResources().getColor(R.color.main_home_text_gray));
mainCzhTv.setTextColor(getResources().getColor(R.color.main_home_text_blue));
mainMeTv.setTextColor(getResources().getColor(R.color.main_home_text_gray));
break;
case ME_INDEX:
mainHomeTv.setTextColor(getResources().getColor(R.color.main_home_text_gray));
mainCzhTv.setTextColor(getResources().getColor(R.color.main_home_text_gray));
mainMeTv.setTextColor(getResources().getColor(R.color.main_home_text_blue));
break;
}
}
@Override
protected void onRestart() {
// View映射onRestart生命周期到Presenter
mIActivityLifeCycle.onRestart();
super.onRestart();
}
@Override
protected void onStart() {
super.onStart();
// View映射onStart生命周期到Presenter
mIActivityLifeCycle.onStart();
}
@Override
protected void onResume() {
super.onResume();
// View映射onResume生命周期到Presenter
mIActivityLifeCycle.onResume();
}
@Override
protected void onPause() {
// View映射onPause生命周期到Presenter
mIActivityLifeCycle.onPause();
super.onPause();
}
@Override
protected void onStop() {
// View映射onStop生命周期到Presenter
mIActivityLifeCycle.onStop();
super.onStop();
}
@Override
protected void onDestroy() {
// View映射onDestroy生命周期到Presenter
mIActivityLifeCycle.onDestroy();
super.onDestroy();
}
@Override
public void showLoading() {
Toast.makeText(this, "正在加載", Toast.LENGTH_SHORT).show();
}
@Override
public void dismissLoading() {
Toast.makeText(this, "加載完成", Toast.LENGTH_SHORT).show();
}
@Override
public void showUserInfo(UserInfoModel userInfoModel) {
if (userInfoModel != null) {
nameTv.setText(userInfoModel.getName());
ageTv.setText(String.valueOf(userInfoModel.getAge()));
addressTv.setText(userInfoModel.getAddress());
}
}
@Override
public String loadUserId() {
return "1000";//假設需要查詢的用戶信息的userId是1000
}
@Override
public void setPresenter(UserInfoContract.IUserInfoActivityPresenter mIActivityPresenter) {
this.mIActivityPresenter = mIActivityPresenter;
}
public void setILifeCycle(IActivityLifeCycle mIActivityLifeCycle) {
this.mIActivityLifeCycle = mIActivityLifeCycle;
}
@OnClick(R.id.ly_main_home) void mainOnClick() {
mainPager.setCurrentItem(HOME_INDEX, false);
}
@OnClick(R.id.ly_main_czh) void czhOnClick() {
mainPager.setCurrentItem(CZH_INDEX, false);
}
@OnClick(R.id.ly_main_me) void meOnClick() {
mainPager.setCurrentItem(ME_INDEX, false);
}
}
fragment代碼如下:
package com.ym.mvpdemo.module.views.userinfo;
import android.app.Activity;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import android.widget.Toast;
import com.ym.mvpdemo.R;
import com.ym.mvpdemo.module.contract.UserInfoContract;
import com.ym.mvpdemo.module.presenter.userinfo.UserInfoFragmentPresenter;
import butterknife.BindView;
import butterknife.ButterKnife;
/**
* @className: UserInfoFragment
* @classDescription: Ui層(IFragment)
* @author: leibing
* @createTime: 2016/8/11
*/
public class UserInfoFragment extends Fragment implements UserInfoContract.IUserInfoFragment {
// 頁面常量
public final static String PAGE_INDEX = "page_index";
// 頁面數字
private int pageIndex;
// UI回調
private UserInfoContract.IUserInfoFragmentPresenter mIFragmentPresenter;
// 判斷是否當前Fragment
private boolean isVisibleToUser = false;
@BindView(R.id.tv_fgm)
TextView fgmTv;
@Override
public void onAttach(Activity activity) {
super.onAttach(activity);
pageIndex = (int) getArguments().getSerializable(PAGE_INDEX) + 1;
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_main, null);
// 綁定ButterKnife
ButterKnife.bind(this, view);
fgmTv.setText("第"+ pageIndex + "頁");
if (isVisibleToUser) {
new UserInfoFragmentPresenter(this);
mIFragmentPresenter.start();
}
return view;
}
@Override
public void showData() {
Toast.makeText(getActivity(), "這是第" + pageIndex + "個頁面", Toast.LENGTH_SHORT).show();
}
@Override
public void setPresenter(UserInfoContract.IUserInfoFragmentPresenter mIFragmentPresenter) {
this.mIFragmentPresenter = mIFragmentPresenter;
}
@Override
public void setUserVisibleHint(boolean isVisibleToUser) {
super.setUserVisibleHint(isVisibleToUser);
this.isVisibleToUser = isVisibleToUser;
}
}
view層分析完后,接下來我們來分析壓軸戲:presenter(邏輯層),邏輯層分組情況如下圖所示:

我們可以看到邏輯層分組里面包含一個activity邏輯層類、fragment邏輯層類。 接下來我們看下activity邏輯層類,代碼如下:
package com.ym.mvpdemo.module.presenter.userinfo;
import android.os.Handler;
import com.ym.mvpdemo.module.contract.IActivityLifeCycle;
import com.ym.mvpdemo.module.contract.UserInfoContract;
import com.ym.mvpdemo.module.model.UserInfoModel;
/**
* @className: UserInfoActivityPresenter
* @classDescription: 用戶信息activity邏輯層
* @author: leibing
* @createTime: 2016/8/11
*/
public class UserInfoActivityPresenter implements UserInfoContract.IUserInfoActivityPresenter, IActivityLifeCycle {
// 用戶信息activity接口
private UserInfoContract.IUserInfoActivity mIUserInfoActivity;
/**
* 構造函數
* @author leibing
* @createTime 2016/08/23
* @lastModify 2016/08/23
* @param mIUserInfoActivity 用戶信息activity接口
* @return
*/
public UserInfoActivityPresenter(UserInfoContract.IUserInfoActivity mIUserInfoActivity) {
this.mIUserInfoActivity = mIUserInfoActivity;
// 設置邏輯
mIUserInfoActivity.setPresenter(this);
// 設置生命周期
mIUserInfoActivity.setILifeCycle(this);
}
@Override
public void loadUserInfo() {
String userId = mIUserInfoActivity.loadUserId();
System.out.println("ddddddddddddddddddddddddddd userId = " + userId);
mIUserInfoActivity.showLoading();//接口請求前顯示loading
//這里模擬接口請求回調-
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
//模擬接口返回的json,并轉換為javaBean
UserInfoModel userInfoModel = new UserInfoModel("小寶", 1, "杭州");
mIUserInfoActivity.showUserInfo(userInfoModel);
mIUserInfoActivity.dismissLoading();
}
}, 3000);
}
@Override
public void start() {
loadUserInfo();
}
@Override
public void onRestart() {
System.out.println("ddddddddddddddddddddd present onRestart");
}
@Override
public void onCreate() {
System.out.println("ddddddddddddddddddddd present onCreate");
}
@Override
public void onStart() {
System.out.println("ddddddddddddddddddddd present onStart");
}
@Override
public void onResume() {
System.out.println("ddddddddddddddddddddd present onResume");
}
@Override
public void onPause() {
System.out.println("ddddddddddddddddddddd present onPause");
}
@Override
public void onStop() {
System.out.println("ddddddddddddddddddddd present onStop");
}
@Override
public void onDestroy() {
System.out.println("ddddddddddddddddddddd present onDestroy");
}
}
上面代碼主要是將activity 界面層與邏輯層關聯起來、實現生命周期映射接口、實現邏輯層接口,有不懂得童鞋可以結合view層多看看就明白了,fragment邏輯層類似activity,就不多做分析了。
童鞋們,筆者寫的這個mvp是不是很簡單?大家可以嘗試去寫下。
項目地址: MvpDemo
效果圖如下:







