作者:馬倩
轉發鏈接:
https://mp.weixin.qq.com/s/LlZB6ZC5NkxnBj-C5iZNnA
Kbone原理解析
官方介紹
“Kbone 是一個致力于微信小程序和 Web 端同構的解決方案。”
Web端框架基本原理
首先我們來看下普通Web端框架,以Vue框架為例,一份Vue模板對應一個組件,在代碼構建階段編譯成調用Dom接口的JS函數,執行此JS函數就會創建出組件對應的Dom樹,從而渲染到瀏覽器頁面上。

然而,小程序是雙線程的,并沒有Dom樹的概念,邏輯層和視圖層完全分離,邏輯層是一個純粹的JSCore,開發者可以編寫JS腳本,但是無法直接調用Dom/Bom的api, 沒有任何瀏覽器相關的實現。
在小程序中,視圖層和邏輯層的交互是通過數據和時間驅動的。
因此,要實現跨端同構,問題是:怎么將web端代碼轉為小程序代碼?
業界常規做法
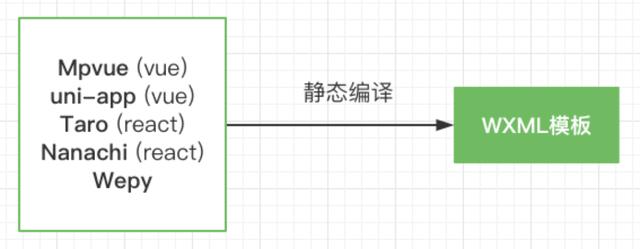
目前業界流行的第三方跨端框架們,常規做法都是:靜態編譯兼容。

原理是把代碼語法分析一遍,然后將其中的模板部分翻譯成對應的跨端需求的模板(微信小程序、支付寶小程序、H5、App等)。
靜態編譯最大的局限性是無法保證轉換的完整性,因為Vue模板和WXML模板的語法并不是直接對等的,Vue的特性設計也和小程序的設計無法劃等號,這自然就導致了部分Vue特性的丟失。
比如像Vue中的v-html指令、ref獲取Dom節點、過濾器等就通通用不了。
除了Vue自身的特性外,一些原本依賴Dom/Bom接口的Vue插件也無法使用,例如Vue-Router。
Kbone的做法
Kbone是通過提供 適配器 的方式來實現同構,即運行時兼容,而非靜態編譯。
Kbone的適配器核心包含兩個部分:
miniprogram-render:仿造Dom/Bom接口,構造仿造Dom樹;
miniprogram-element: 監聽仿造Dom樹變化,渲染到頁面,同時監聽用戶行為,觸發事件。
仿造Dom樹和瀏覽器的運行時對比:
仿造Dom樹:
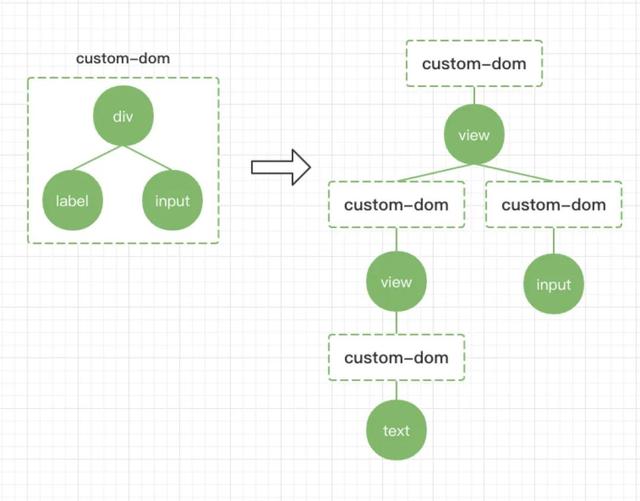
利用內置組件和自定義組件的自引用來進行遞歸,創建組件樹。
如圖,自定義custom-dom為遞歸自引用組件:

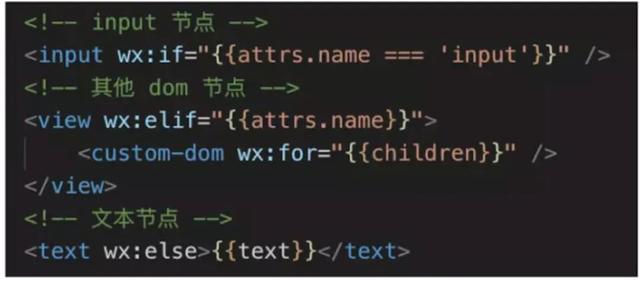
遞歸的終止條件是遇到特定節點、文本節點或者children空節點。
在創建出組件樹后,將Dom節點和自定義組件實例進行綁定,以便后續的Dom更新和操作。

kbone這里還對節點數進行了優化:
如果一個dom節點對應一個自定義組件的話,就會創建很多自定義組件,這樣會很浪費開銷,這里做了子樹的合并,也就是說3層才創建一個自定義組件,節省開銷。
優化前:17個dom=17個自定義組件;優化后:17個dom=4個自定義組件,藍色那個是單節點,會合并到上面的樹;

dom 子數作為自定義組件渲染的層級數是可以通過配置傳入,理論上層級越多,使用自定義組件數量越少,性能也就越好。
一顆很大的 Dom 樹,一次性 setData 到視圖層,可能會超過 setData 的大小限制(1024kB),拆分成多顆子 Dom 樹,然后分批的 setData 到視圖層,可以節省開銷。
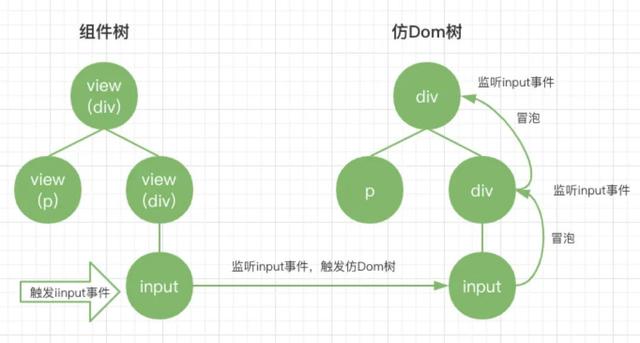
事件監聽
小程序的事件是視圖層到邏輯層的通訊方式,事件綁定在組件上,當被觸發時,就會執行邏輯層中對應的事件處理函數。
小程序的捕獲冒泡是在視圖層view端,因此邏輯層在整個捕獲冒泡流程中各個節點接收到的事件不是同一個對象,小程序事件的捕獲冒泡和阻止冒泡等操作必須在WXML模板中聲明,無法使用接口實現。

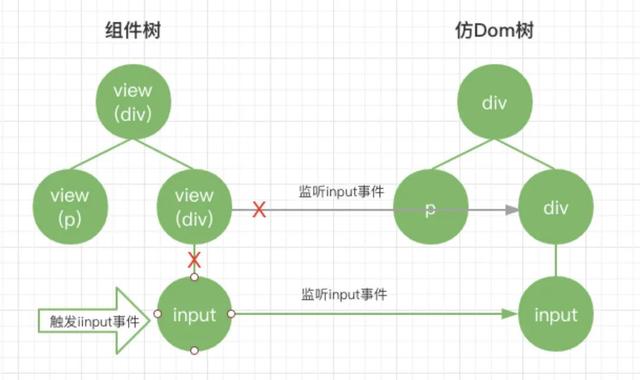
為了能夠讓web端和小程序端的事件系統行為一致,kbone除了仿造了一份Dom樹外,也把整個事件系統仿造了一份,即在仿造Dom樹上進行捕獲冒泡。
當自定義組件監聽到用戶的操作后,就將事件發往仿造Dom樹,后續自定義組件監聽到的同一個事件的冒泡就直接忽略。
當觸發該節點,仿造Dom樹接收到事件后,再進行捕獲和冒泡,讓事件在各個節點觸發。

Kbone的優勢
- 支持多個前端框架:Vue、React、Preact 等
- 支持更為完整的前端框架特性:Vue 中的 v-html 指令、Vue-router 插件等
- 提供了常用的 dom/bom 接口
- 可以使用小程序本身的特性:live-player 內置組件、分包功能等
- 提供一些 Dom 擴展接口:getComputedStyle 接口等
Kbone實踐
腳手架kbone-cli
官方已經提供了kbone-cli可以用來快速開發:
用npm全局安裝kbone-cli

可以根據自己的技術棧選擇不同的開發模板:React/Vue/Omi/Preact

然后就可以愉快的進行開發啦~

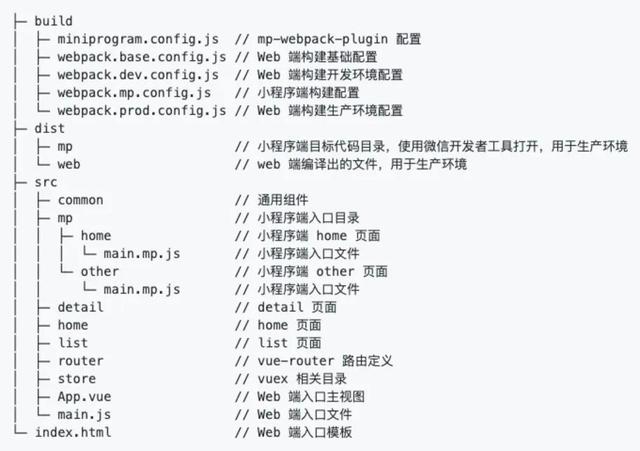
生成的demo項目結構如下:

demo中包含了多頁跳轉、vue-router、vuex等的使用示例,以及mp-webpack-plugin的配置示例。
對于多頁面的應用,在 Web 端可以直接通過 a 標簽或者 location 對象進行跳轉,但是在小程序中則行不通。同時 Web 端的頁面 url 實現和小程序頁面路由也是完全不一樣的。
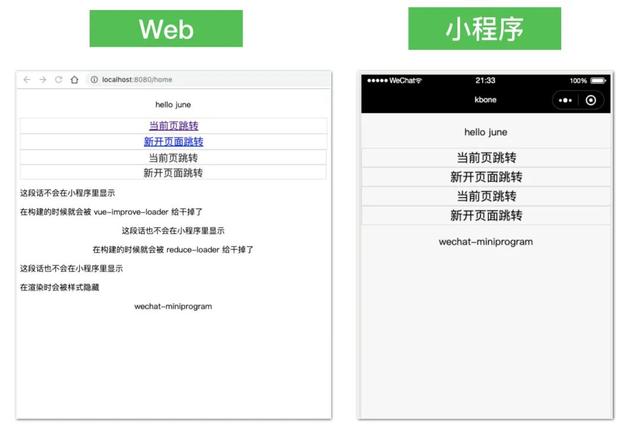
Demo實例對比

其中,有一部分兩端差異的業務邏輯功能,也給出了3種不同的解決方案:
利用vue-improve-loader,在構建時對dom樹節點進行刪減,在需要提出的節點加上check-reduce屬性 利用reduce-loader,將業務中不需要被打包的代碼進行去除,使用行內loader和環境變量來判斷 使用樣式隱藏,即設置不需要顯示的節點樣式為 display:none
其他問題
在實際開發中,還會碰到一些細節,例如:
- 多頁面開發:修改webpack和mp-webpack-plugin配置
- 小程序內置組件:部分用html標簽代替,其他用wx-component + behavior標簽
- 小程序自定義組件:修改mp-webpack-plugin配置,補充wxCustomComponents字段,將自定義組件放入組件根目錄,使用自定義組件
- 自定義app.js和app.wxss:監聽app的生命周期,修改webpack配置補充app.js的構建入口,修改插件配置的generate.app字段,補充app.js
- 擴展dom/bom對象和API:使用 window.$$extend追加方法
- 代碼優化:用reduce-loader做體積精簡,dom樹精簡用vue-improve-loader
- 區分環境實現不同功能:process.env.isMiniprogram
更新迭代
kbone由于目前在快速發展期,更新迭代非常迅速,以下特性是對比了8月份的版本和11月份版本,可以看出已經解決了近2/3的問題。

小程序技術選型
詳細了解了kbone之后,我們來分析下小程序技術框架到底應該怎么選?
kbone & 小程序原生
- 已有web版,需要小程序版:kbone
- 跨平臺需求(web + 小程序):kbone
- 對性能特別苛刻 or 追求穩定 or 要用最新功能:小程序原生
- 頁面節點數量特別多( 1000 節點以上),且對渲染性能要求高:靜態模板轉義方案(第三方框架:mpvue/taro等)
第三方框架
- MpVue :不推薦再用了,坑越來越多,內部也表示之后不會投入太多維護
- WePY 1.7.x :不推薦再用了:1.7.x 的版本在最初的設計上的缺陷導致遺留了很多比較嚴重的問題
- WePY 2.0:現在還是 alpha 階段,內外部有一些小程序在跑,體驗和反饋還可以。但依然 issue 比較多。害怕踩坑的也不推薦使用
- Taro: 也還是有不少問題,但相對來說應該是比 mpVue 和 WePY 更穩定一點
- Uni-app:mpvue的衍生版,跨端 (官方示例有6段) 支持的很好,在H5端實現了一套微信模擬器,可以嘗試,是目前唯一支持app端的商用方案,有獨立的編輯器HBuildX
- Chameleon: 統一的多態協議,漸進式跨端,提供腳手架命令工具,規劃比較宏大
- Omi :基于Taro完成的框架,kbone有支持omi的模板
- Nanachi: 基于react的編譯期間的轉義框架
總結
沒有跨端需求,只需要微信小程序 ==> 小程序原生
web端轉小程序 or 兩端 or 想要嘗鮮 ==> kbone
多端 or Vue 技術棧 ==> uni-app
多端 or React 技術棧 ==> taro
不介意學習新技術了 ==> wepy 2.0 or chaemeleon
寫在最后
小程序在非常快速的更新迭代,就算是原生框架也還是有一些坑的,因此沒有哪種框架是百分之百完美,需要根據業務具體需求以及自身技術棧偏好來進行選擇。
如果是你,你會怎么選擇?歡迎你在留言區給出答案。






