工欲善其事必先利器。高效的工具和方法不僅能最大化 節省我們的時間,還可以一定程度上讓我們 保持專注,以達到 事半功倍 的效果。
但僅僅有工具不會使用也無濟于事,所以下面跟著有點東西的 我沒有三顆心臟,結合著自身使用的實際場景和方法,來詳細說說那些讓 效率 MAX 的 mac 工具!
在領略下面那些效率工具的高效之前,還是有必要介紹一些 高質量 的 Mac 應用社區,懂的自然懂:(當然也有收費的社區,為錢包著想,下方給出一些免費的)
- Xclient:https://xclient.info/
- 麥氪派 (前愛情守望者):https://www.waitsun.com/topics/os
必備工具篇
不得不下的效率神器 Alfred
Alfred 是一款類似于 Mac 原版 Spotlight 的工具,它的強大足以讓你 丟棄鼠標。
下載完成之后,可以把 快捷鍵 設置成自己喜歡的,例如這里我就設置成了 Option + Space (感覺這兩個鍵之間的距離剛好是比較舒服又容易觸碰的)

我們能使用它來做一些什么事呢?
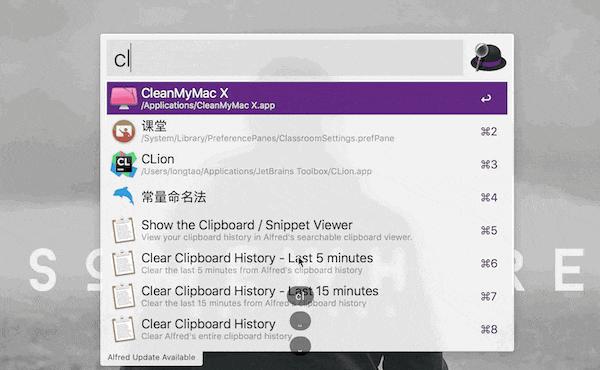
快速啟動 & 切換應用
最基礎的就是可以使用它來快速啟動應用和切換應用了。當我們使用快捷鍵召喚出來之后,可以鍵入 App 的關鍵字以 快速啟動 or 快速切換
快速查找/搜索文件
輸入內置關鍵字 find 再跟上文件名稱,就可以在本地文件中搜索到相關的文件了:

快速輸入 - 自定義快捷短語
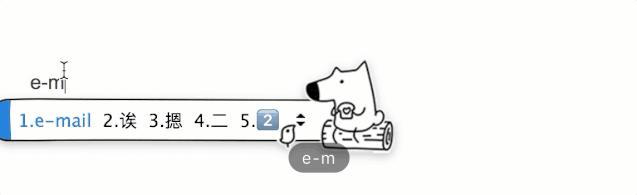
我們每天都要使用 Mac 進行很多的 模板式 文字的輸入,這就可以用到 Alfred 的 Snippet 文字擴展功能來幫助我們:

例如上面我們就設置了一個 e-mye 的短句來快速輸出我們的郵箱:(我們甚至通過錄 Gif 軟件看到了它工作的原理.. 回退 + 粘貼..)

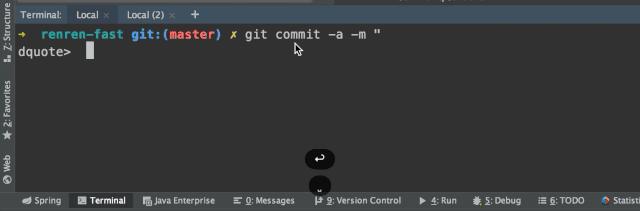
例如一些比較常規的日常工作,比如 提交代碼,我比較習慣控制臺,所以也定義了一個 gitc 的短語來快速輸出 git commit -a -m ":

效率 Max 的 Workflow 工具
說一個實際的場景吧,當我們想要使用 Mac 查詢一個單詞,或者翻譯一個單詞,通常都會經歷 非常漫長 的幾個步驟:
- 手動打開瀏覽器;
- 進入谷歌首頁;
- 選中輸入框;
- 輸入或者粘貼想要查詢的單詞;(可能還需要手動輸入 '翻譯' 兩個字)
- 等待瀏覽器展示結果;
就算使用一些類似于有道詞典也基本類似,這樣重復機械的工作,我們就可以使用 Alfred Workflow 完美勝任:

當然 Workflow 遠不止此:
- 生成某個變量名:

codeVar 工具
另外還可以有另外一個叫做 CODEDLF 的網站也支持 Workflow 的導入,這個網站相對上面的工具來說,可能輸出的變量名會更加自然一些,例如我搜索 我沒有三顆心臟 的翻譯就給出了一個比較自然的 hearts:

“
Workflow 非常強大,有許許多多的現有的功能 (google 搜索) 和不斷迭代開發的大量制作者們 (也可以了解一下自己開發),想要了解更多和下載的朋友可以 自行搜索。
切換應用的神器:Manico
在 OS X 下,我們想要啟動或切換應用時,通常有以下三個選擇:
- 對于常用應用,將 鼠標 光標移動到屏幕下方打開 Dock 欄,從中選擇需要啟動或切換的應用打開;
- 對于已經啟動的應用,按下 「CMD + Tab」 呼出切換器,按 Tab 鍵或使用鼠標選擇需要切換的應用打開;
- 對于既沒有放在 Dock 欄也沒有啟動的應用,可以通過 Launchpad 或 Spotlight 搜索應用打開。
Alfred 雖然已經可以幫助我們快速切換應用了,但仍然不夠。通過 Manico 我們可以通過使用按下指定 快捷鍵 換出界面,再根據應用自定義綁定的按鍵,快速地切換到指定的應用,這就進一步 擺脫 了 需要輸入應用名 的 低效率 中:(沒有錄制出我按下的快捷鍵..)

上圖 可以看到中間會時不時出現一個類似 Dock 一樣的東西 (我本地按下 Optino 喚出),右上角還給每個應用綁定上了一個按鍵,這樣就達到了 快速、準確 切換應用的目的了。
“
當然 切換應用 是要 看個人習慣 的一個事情,我也看到有人把 Dock 豎著放在最左邊 or 最右邊的形式,但個人不習慣屏幕空出一截兒的感覺.. 而且 Dock 的大小根本不可控..
更多關于 Manico 的介紹可以參考這篇文章:
https://sspai.com/post/32457
Chrome 谷歌瀏覽器
Chrome 足夠 簡潔、快速,并且有非常多非常強大的 插件 可供我們選擇,并且在注冊登錄上 Google 賬號之后,同步 功能會讓我們的體驗進一步提升,不管是 自動生成的密碼,還是隨身能帶走的 密碼自動填充 功能,都是我不舍得割舍它的原因:

下面推薦幾款比較實用一些的插件吧。
屏蔽廣告神器 | Adblock Plus
只要是使用 Chrome 的人都應該安裝的一款擴展應用,可以幫助你屏蔽幾乎大部分網頁廣告,如果存在漏網之魚,還可以手動添加到屏蔽列。

Tab 管理/ 合并 | OneTab
很多時候我們在一個窗口打開太多的 Tab,每一個 Tab 太小不容易管理,這時候使用 OneTab 能夠把所有 Tab 收起放在一個頁面,點擊就可打開該 Tab,非常方便。

視頻加速 | Video Speed Controller
特別是觀看教程類視頻的時候,非常推薦開上視頻加速,就像我們讀文章一樣,一個字一個字讀就顯得效率太低了.. 實際上,我們的大腦是能夠跟得上節奏稍快一些的輸入節奏的。
“
官方 Github:
https://github.com/igrigorik/videospeed
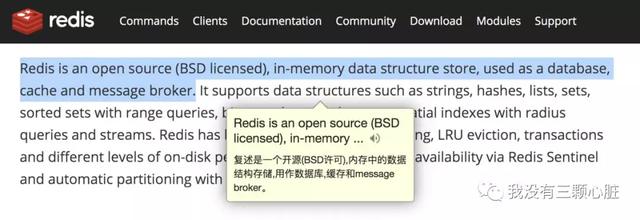
屏幕劃詞翻譯 | ChaZD
必備閱讀神器,支持在網頁上劃詞就能夠實時地為我們翻譯,特別是對于我這樣的 "英語小白" 來說,為我查翻譯省下了不少的時間。

“
Chrome 插件非常多,更多好用的推薦也可以參考:
https://zhuanlan.zhihu.com/p/37373891,但工具的目的是幫助我們進一步 提高效率 的.. 注意別被五花八門的工具給 迷花了眼..
■截圖神器 Snipaste 和 Xnip
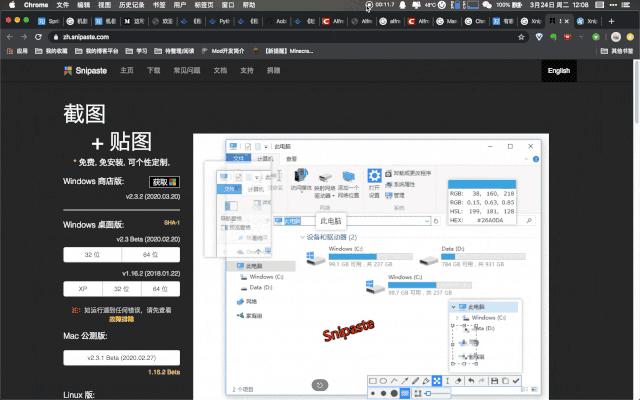
Snipaste

Snipaste 一生推,作為一款標準的截圖工具提供基礎的 截屏、標注、取色 等功能的同時,還支持 歷史記錄回放、圖片置頂顯示、自定義設置 等等高級功能,并且最重要的是:免費!
Snipaste | 歷史記錄回放功能
通過按下 , 和 . 鍵,我們可以切換到本次截圖之前的和之后的截圖歷史中去:

這樣我們不僅可以方便地對歷史截圖進行 重新獲取,也可以回顧之前的截圖歷史。
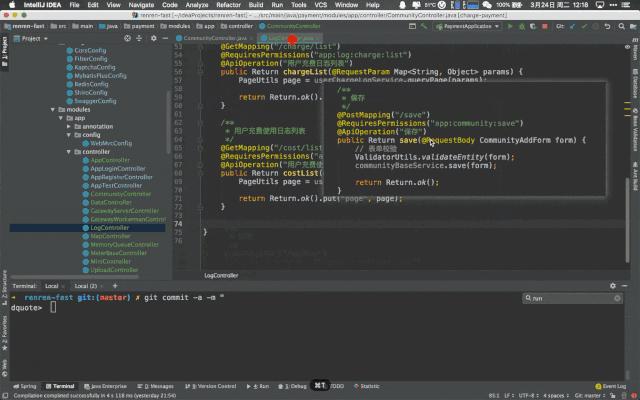
Snipaste | 圖片置頂功能
想象一個這樣的場景,例如我們需要參考某一份不可復制的文檔來錄入我們自己的東西,那么兩個軟件來回切換 (假設屏幕空間不夠) 的成本是非常高的.. 我們就可以通過 Snipaste 貼圖的功能來提升我們的效率:(下方假設我要抄一段代碼)

Xnip

選擇 Xnip 的原因很簡單,它的標注工具 更好看 并且支持 滾動截圖 的功能,而且截圖窗口還可以帶有陰影,看起來比較好看:

其他效率工具和方法參考
印象筆記 全平臺都有非常方便的裁剪和收集功能,這就可以讓我們很方便地讓我們保存 任何 我們想要收集保存的東西。當然,如果能合理運用印象筆記自帶的 標簽 對文檔進行一個合理的管理的話,那么效率會更高。

我的印象筆記
“
關于印象筆記的使用可以參考一下以下的文章:
如何運用「標簽」來整理筆記 | 印象筆記官方 -
https://staging.yinxiang.com/2017/03/01/use-tags-organize-evernote/印象筆記入門進階與避坑指南 | 少數派 -
https://sspai.com/post/47150經過一年的思考,我重新梳理了我的印象筆記使用方法 | 少數派 -
https://sspai.com/post/46056
■整理一切 | Notion

將 Notion 直譯成中文,是 「概念、觀念」 的意思。不同于大部分筆記應用的筆記本 + 筆記 + 標簽,也不同于 Markdown 編輯器或是富文本編輯器。Notion 最具創造性的地方就在于推翻了用戶腦子里對筆記應用的刻板印象,從頭設計了一套仿佛 來自未來 的頁面、編輯器、表格,分別對應著 Page、Block、Database,這三個部分,無論在哪個領域都算得上是獨家功能,確實對得起它的名字。
印象筆記更多地像一個收集器,而使用 Notion,我們 無所不能。
“
下方截圖均來自少數派文章:
https://sspai.com/post/54148
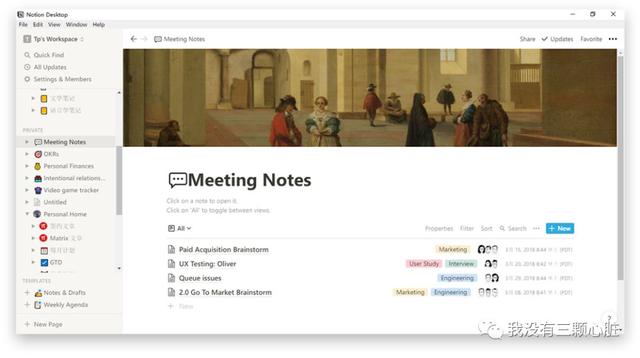
會議記錄 | Meeting Notes

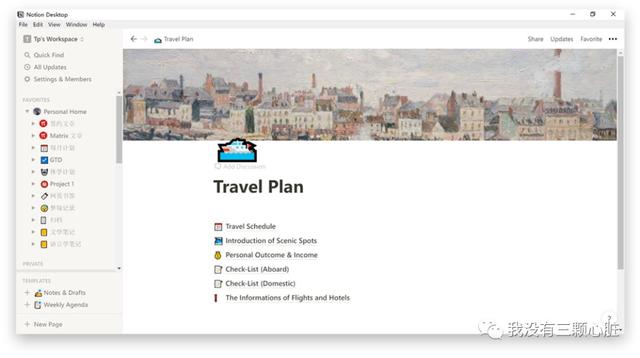
旅行計劃 | Travel Plan

目標進程追蹤 | OKRs

個人/團隊主頁 | Personal/Team Home

And More..
諸如此類的。更 Nice 的事情是,我們可以自定義自己的模板,例如,我就使用 Notion 搭了一套 「晨間日記」 的模板:

總之,Everything is ok ~
“
不過 缺點 是訪問速度有時候有些慢 + 可能需要梯子,而且客戶端實際上是一個套了殼的瀏覽器。
■保存一切 | Paste & Yoink
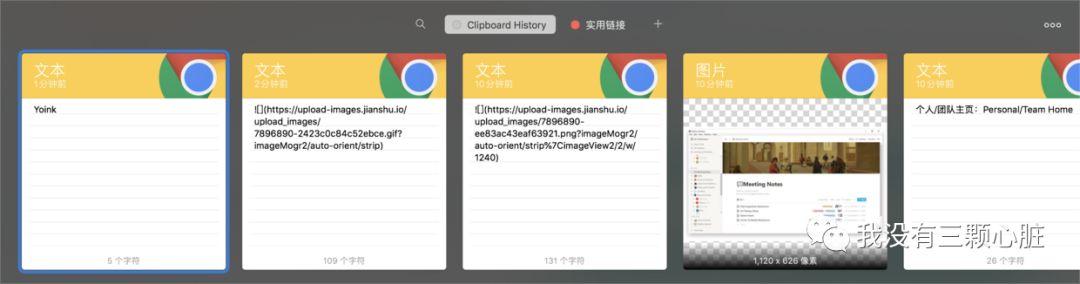
Paste 可以幫助我們 保存剪貼板 的 歷史,并且可以很方便地回顧它們。

圖為我當時的剪貼板歷史
而 Yoink 可以作為一個 臨時文件的中轉站。例如,熟悉簡書的朋友都知道,如果你要上傳 .gif 的圖片,那么在剪貼板復制時不行的,它會變成一張靜態圖片,只有 從桌面把文件拖進瀏覽器,才會生成 .gif 文件。這就涉及到兩個很繁瑣的步驟:
- 需要把 .gif 圖片額外地保存到桌面。
- 需要從桌面拖進瀏覽器,可能需要涉及到窗口大小的變動和隱藏一萬個窗口的操作。(繁瑣)
這樣的問題完全可以由 Yoink 解決,并且它會幫助我們自動刪除:(下面只是演示,實際使用中會有更多的場景)

■繪制一切 | OmniGraffle

某著名公司軟件,繪制圖形非常方便,可以 自定義 一些 組件 出來方便地復用,我博客的大部分圖片就是使用該軟件繪制的,給幾張圖參考吧:

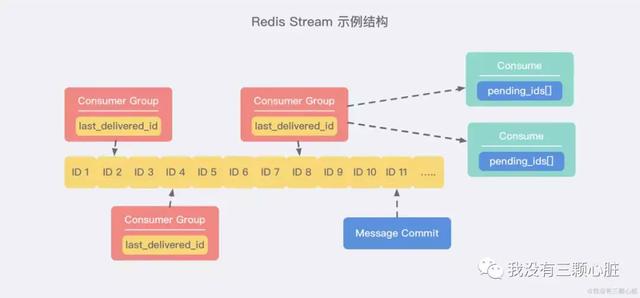
redis Stream 示例結構

GeoHash 算法核心思想
■其他
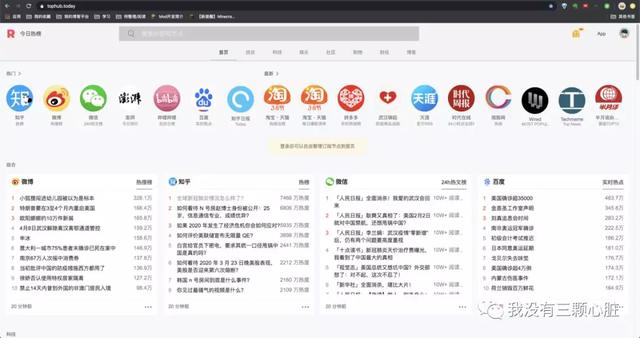
摸魚神器 | 摸魚也要效率 Max
摸魚,也要摸最大的那條,今日熱榜 幫助你了解最近 熱點平臺 發生的所有 熱點事件,平臺包括不限于 微博、知乎、少數派、抖音、嗶哩嗶哩、V2EX、吾愛破解、小紅書、淘寶、第一財經、汽車之家 等等等等....

- 網址:https://tophub.today/
良心建議
另外給一些比較良心的效率方面的建議:
- 使用 谷歌 搜索;
- 使用 谷歌 搜索;
- 使用 谷歌 搜索。
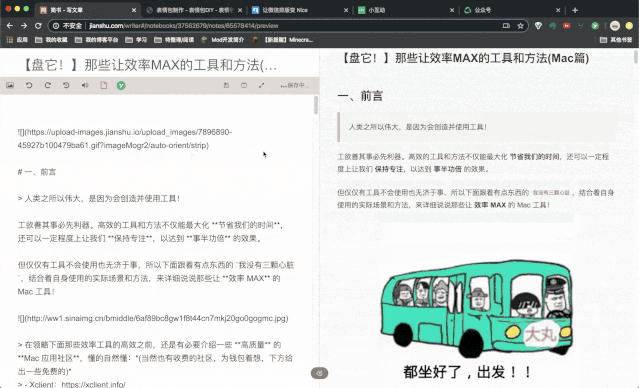
不想引戰.. 懂的自然懂.. 還有就是盡量使用 Markdown 來變寫文章吧,這樣免去了很多我們 排版 方面的麻煩,我現在常用一個在線網頁 (上面的 gif 圖中你們也看到了) 來撰寫博客,網址:https://www.mdnice.com/,這個網站支持導出到微信、知乎、掘金等格式,最重要的是支持 自定義 css,非常 Nice。
四、小結
其實這一篇文章老早就想出了,總想著再等等再看看,加上一些事兒給耽擱了,如今也算是小小地 "圓夢" 吧。
另外 刀磨的再快,砍到人才是真本事,切莫沉溺工具,工具只是工具,最重要的還是要回歸到自己的 "事業" 中去。
小伙伴們有什么效率 Max 的軟件也歡迎 下方留言 討論哦!






